
| Imagen creada en la app Canva por @zulay7059 |
|---|
Una vez más me uno a esta excelente dinámica de la mano del amigo @lhorgic, quien en esta oportunidad nos trae otro tema sumamente interesante: SEC20/WK2: Colour Theory and Application, que no vendría a ser más que una gran guía para ayudarnos a entender los colores y como los podemos utilizar en nuestros proyectos.
Sin más preámbulos ... Vamos con las tareas propuestas...
Para mi la teoría del color vendría a ser como un conjunto de reglas, principios, técnicas que nos ayudan a saber cómo utilizar toda esa gama de colores en los diferentes ámbitos de nuestra vida, ya sea, arte, moda, diseño gráfico, estas técnicas nos van a permitir saber como combinar de manera armónica cada uno de esos colores y así poder obtener un resultado agradable y atractivo a la vista de todos los espectadores, permitiemdoles entender de una forma correcta como es la interacción entre los colores y como estos pueden ser percibidos a través de nuestros sentidos, sabiendo que de una u otra manera estos influyen en nuestra manera de sentir y expresarnos.
La teoría del color nos permite realizar innumerables de mezclas de colores usando las técnicas correctas para que nuestros diseños puedan lucir realmente atractivos y armónicos.
| Ejemplo de teoría del color |
|---|
En este ejemplo podemos observar como los colores no solo contrastan sino que también armonizan de manera que no nos resulta chocante a nuestra vista.
Colores Complementarios
Dentro de este esquema de colores vamos a analizar : Colores complementarios, que son aquellos que se encuentran en lados opuestos en la rueda cromática, creando entre sí un alto contraste, y al ser combinados podemos lograr hermosos diseños originales y visualmente impactantes.
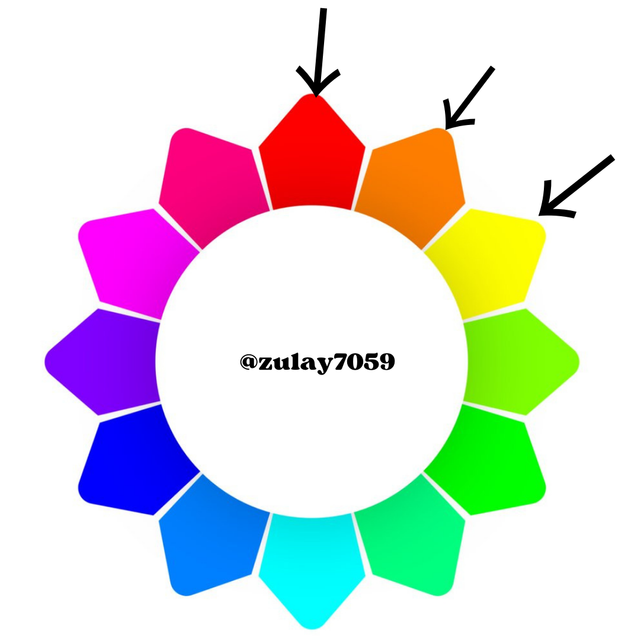
Veamos unos ejemplos claros de este esquema complementario. En la imagen mostrada a continuación podemos observar como se indica a través de una flecha como se complementa el color azul con el opuesto, en este caso el naranja en la rueda de colores.
 |
|---|
Colores análogos
Los colores análogos son aquellos que encontramos uno al lado del otro en la rueda de colores, se parecen entre sí y al unirlos o mezclarlos crean una hermosa combinación muy armónica como por ejemplo, amarillo, naranja y rojo.
 |
|---|
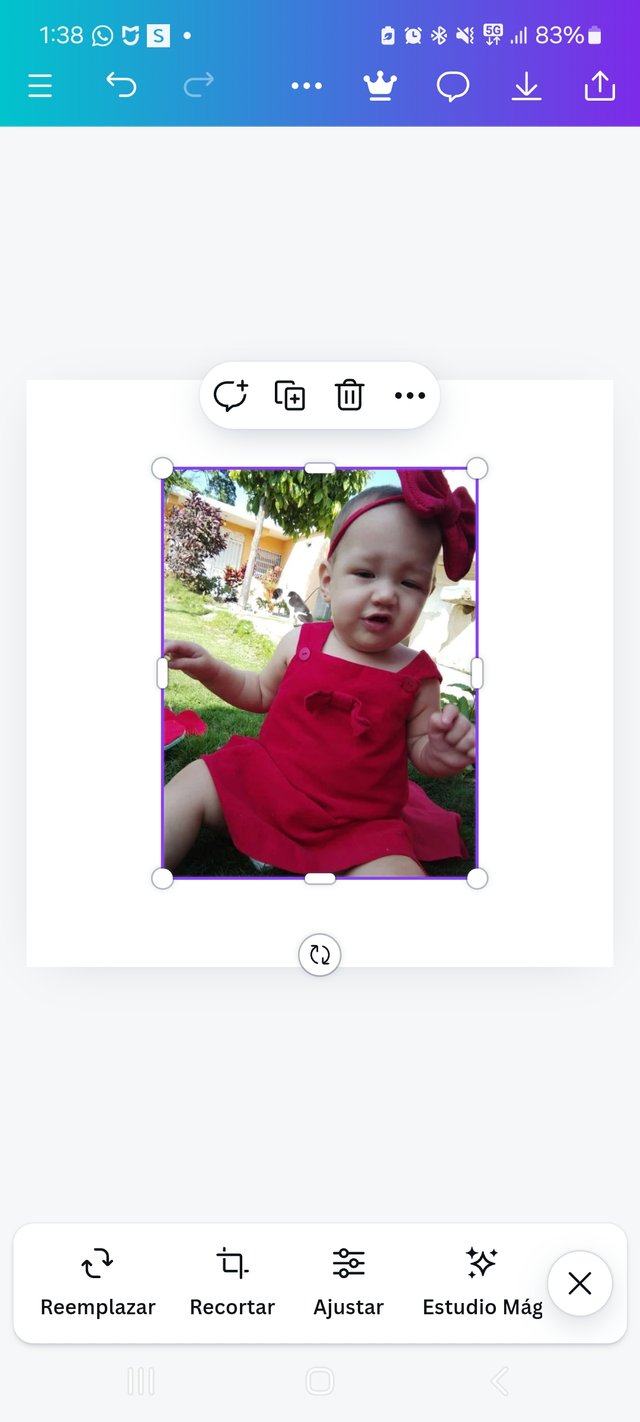
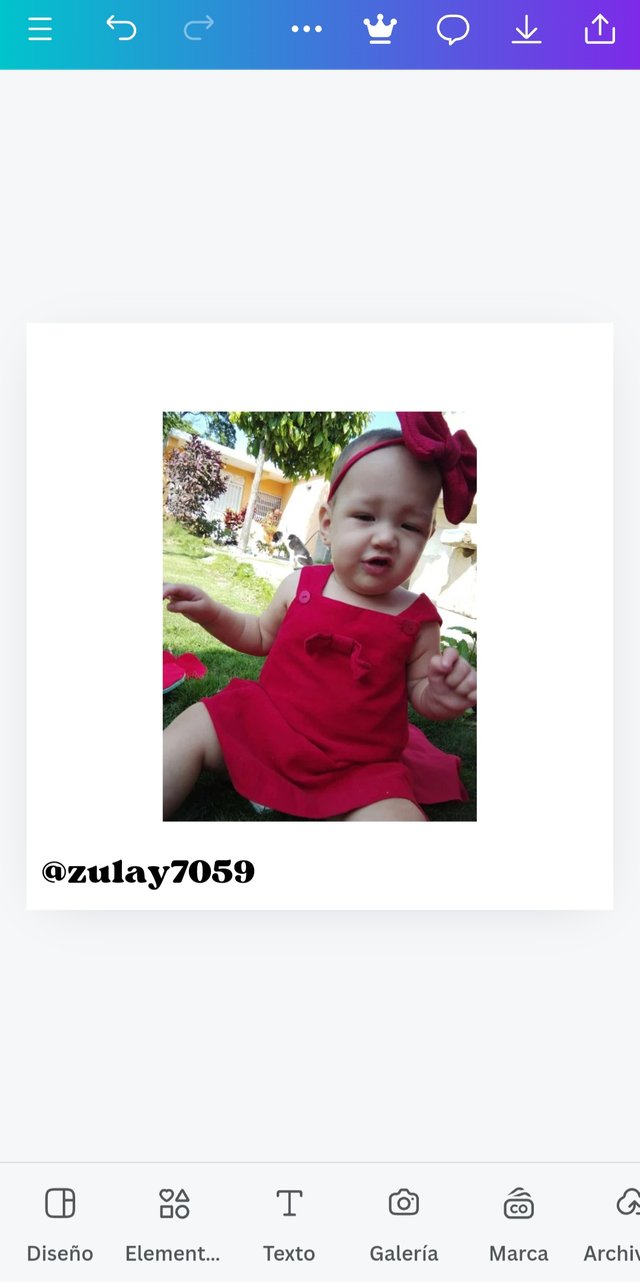
Para obtener este color Hexadecimal de un objeto primeramente abro mi aplicación Canva que tengo en mi teléfono celular y abro cesión y doy clic en las publicaciones de Instagram o en el espacio en blanco que vayamos a utilizar(Imagen 1),luego damos clic en la parte de abajo Galería(Imagen 2),y esta nos llevará a nuestra galería personal de fotos, allí podremos seleccionar la imagen que vayamos a utilizar(Imagen 3).
 |  |  |
|---|
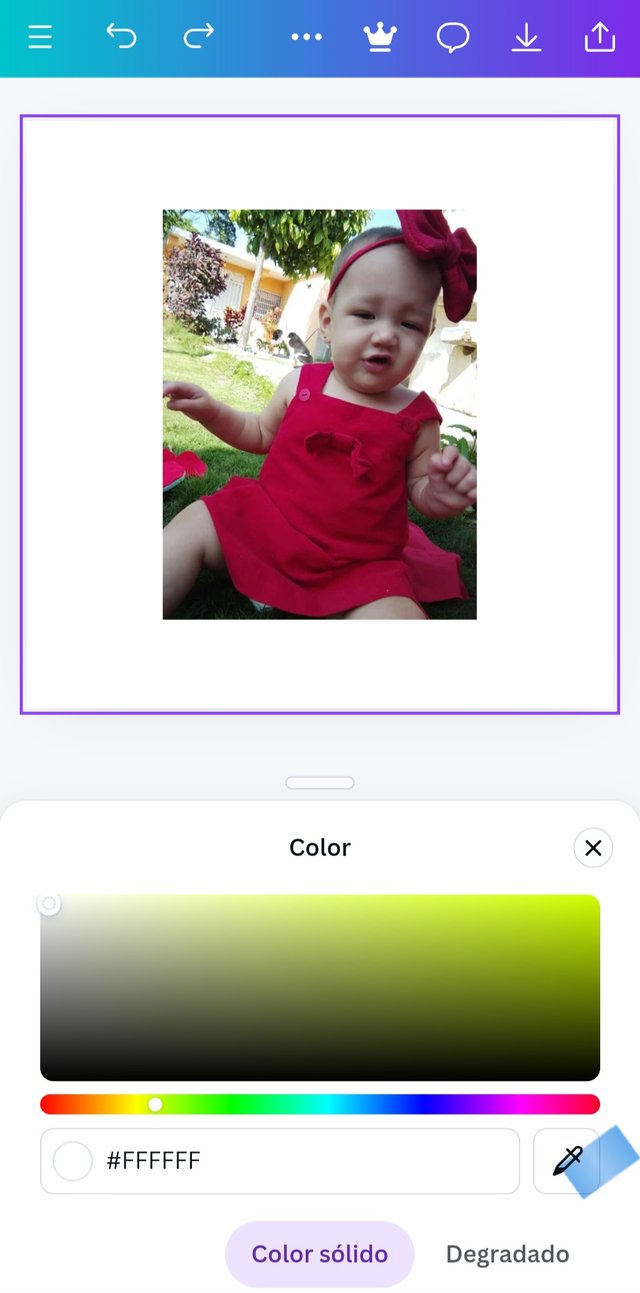
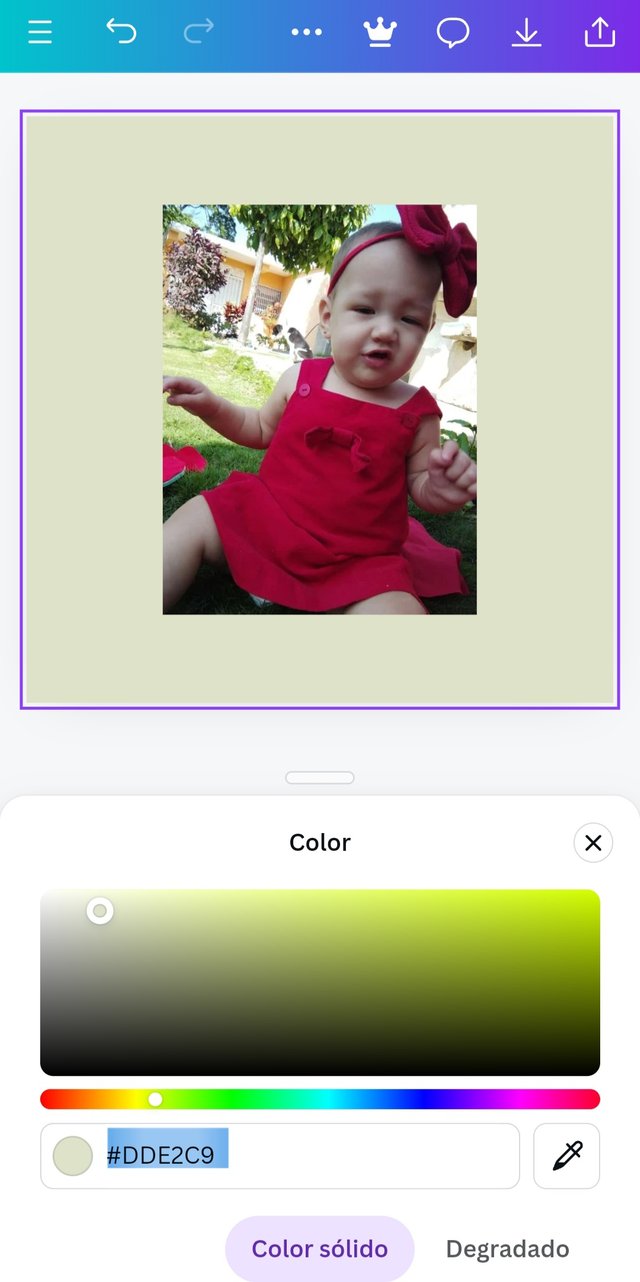
Una vez que tengamos nuestra imagen cargada, damos clic en ella para que nos aparezca el círculo de colores, donde podremos escoger los que coincidan con nuestra imagen para que haya armonía y nuestro diseño quede hermoso.
 |  |  |
|---|
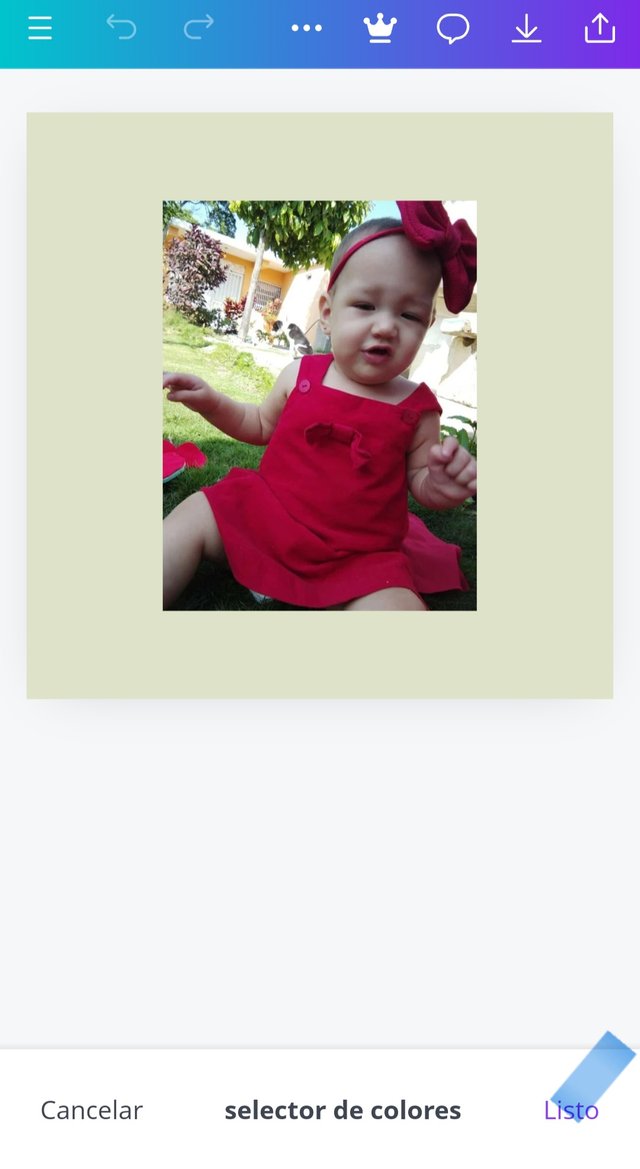
Ahora en este punto hacemos clic en nuestra rueda de colores y luego en el selector, ya que a través de el vamos a conseguir el color de fondo para nuestra imagen, es allí donde obtenemos el código hexadecimal, en esta oportunidad obtuvimos el código #DDE2C9
 |  |  |
|---|
En este punto vamos a mostrar como se obtienen los colores detrás de cada código hexadecimal, estos están compuestos de un signo # seguido de seis caracteres que indican el color obtenido.
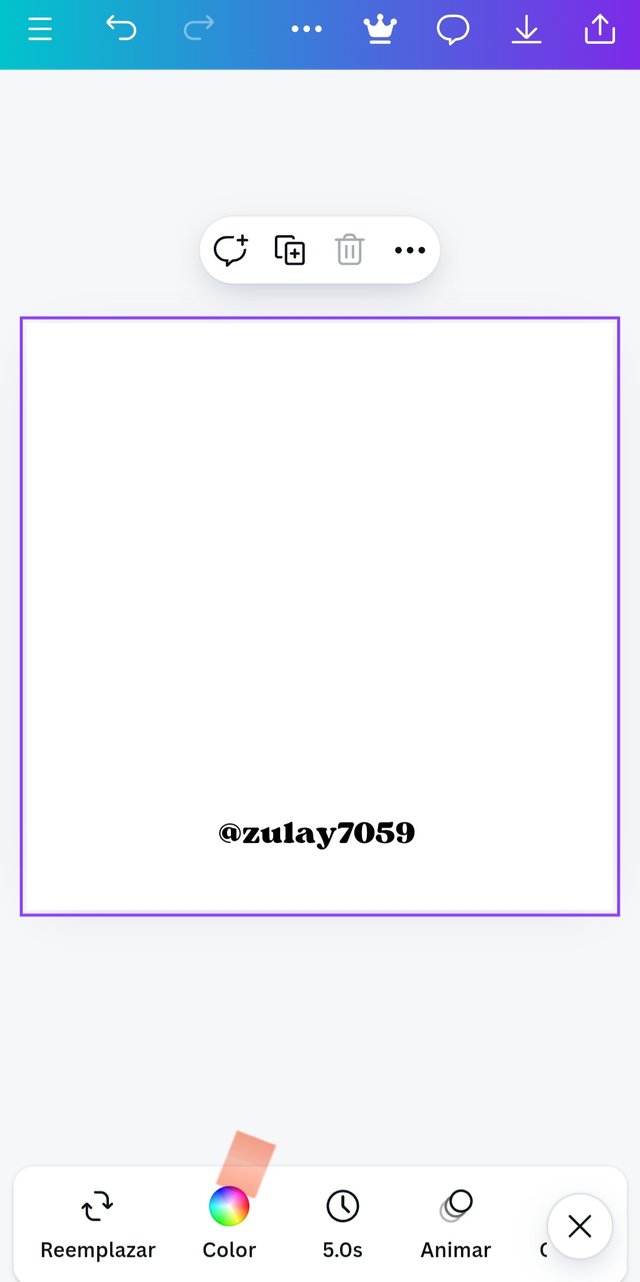
Lo primero que hice fue ir a mi aplicación Canva e inicie sesión, configure el tamaño de la imagen, en esta ocasión use la sugerida por el profesor 1080x 1080.
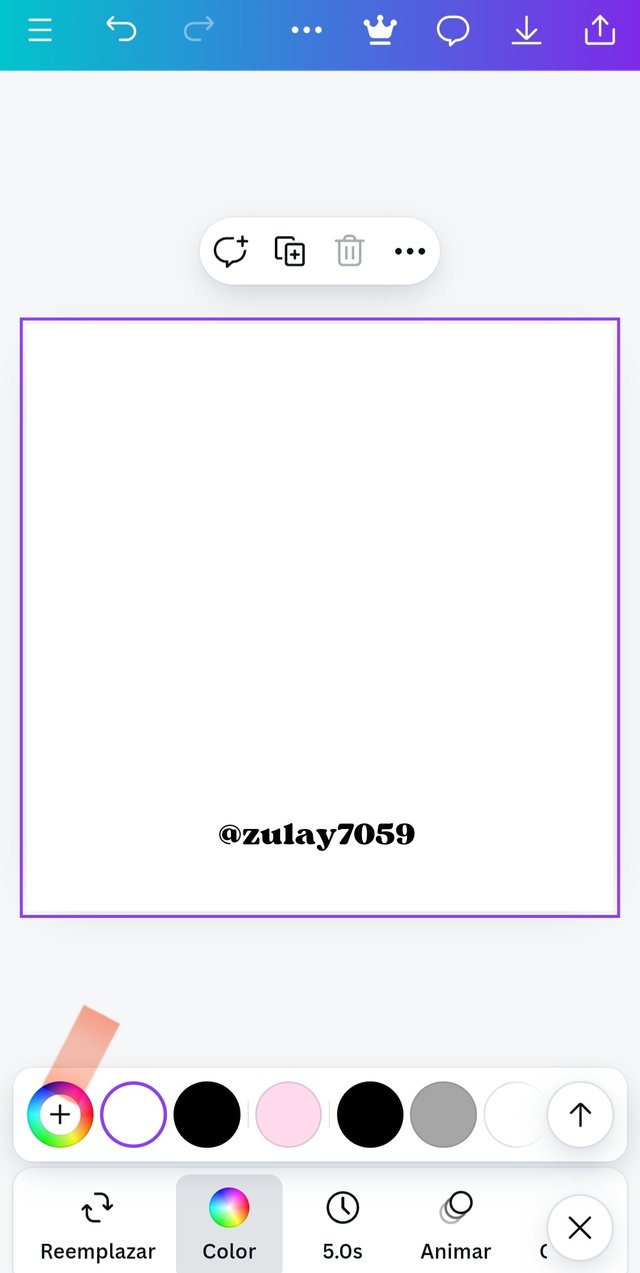
Primer paso, seleccionamos la opcion Color , Segundo paso damos clic nuevamente el circulo cromático y Trecer paso, aquí nos permitirá que se despliegue la paleta de colores y la barra donde aparece el código hexadecimal de los colores (3)
 |  |  |
|---|
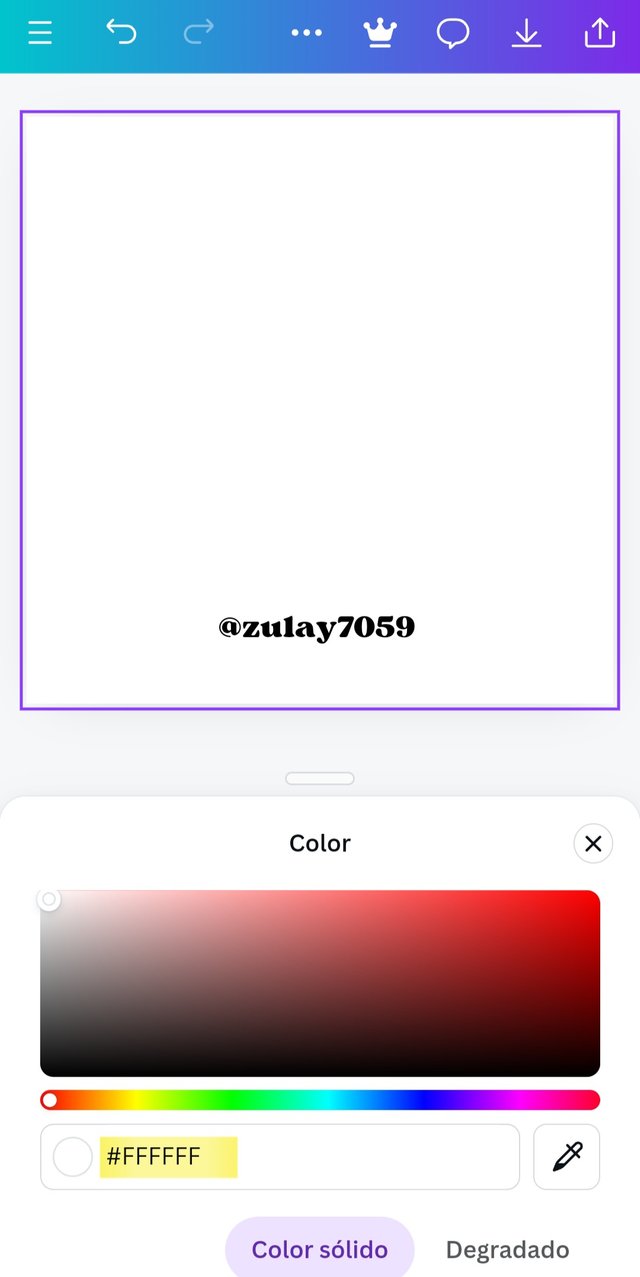
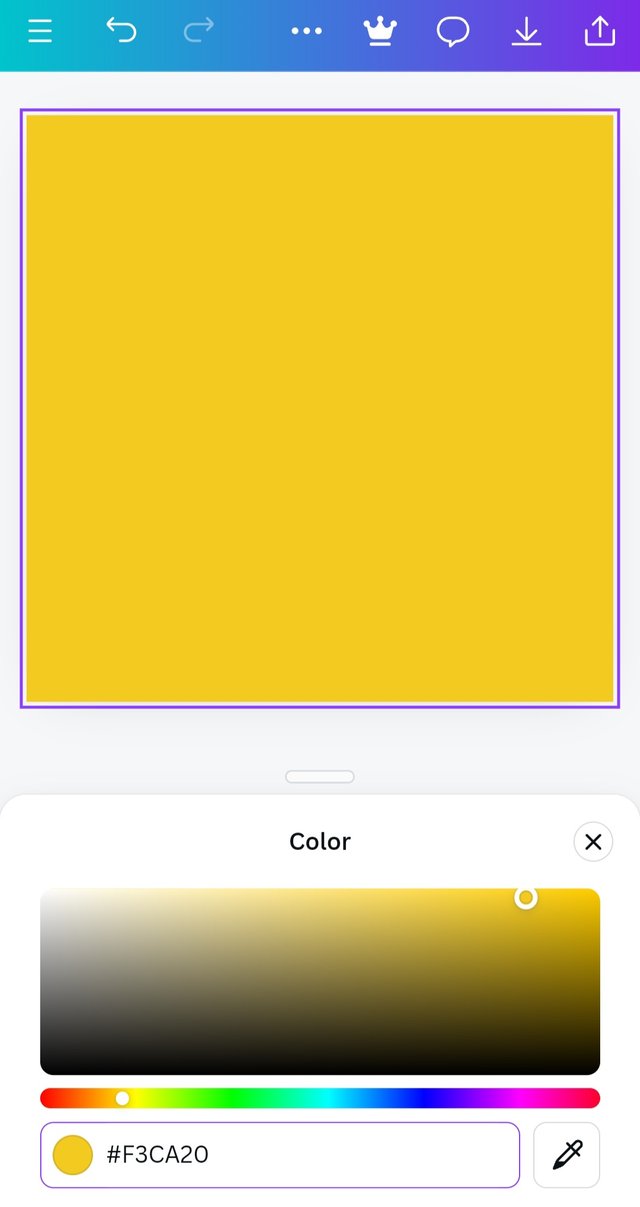
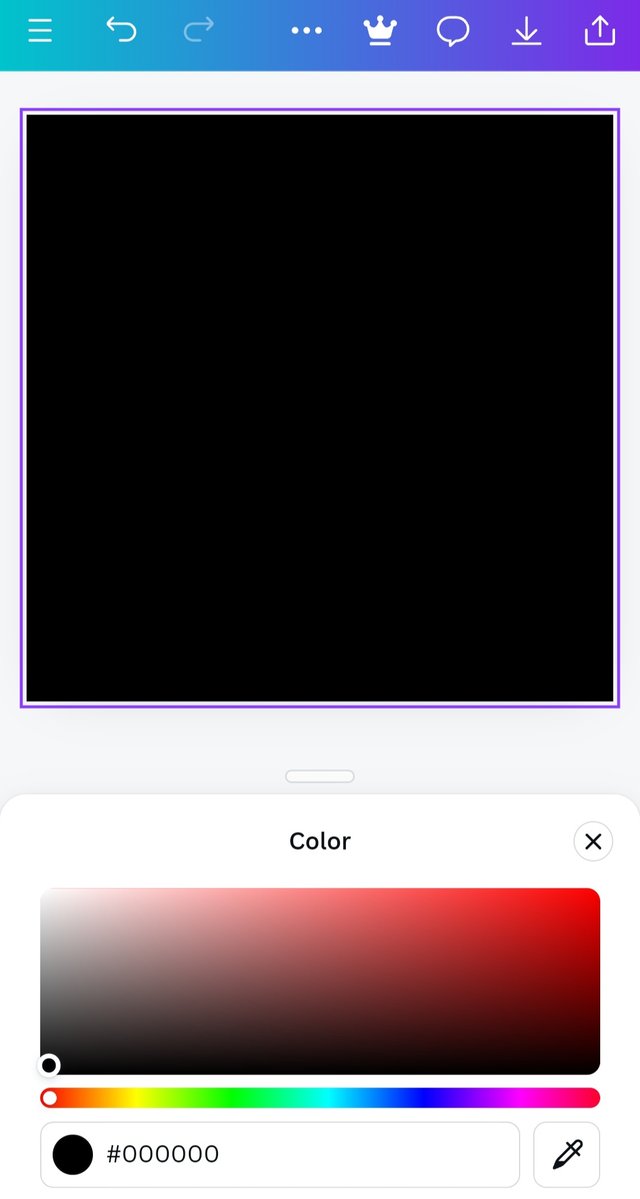
Ahora en este paso le doy clic a nuestra rueda de colores donde nos aparecerá la barra de los códigos hexadecimales, ahí coloque los sugeridos para llevar a cabo esta tarea, a.#f3ca20, b.#000000
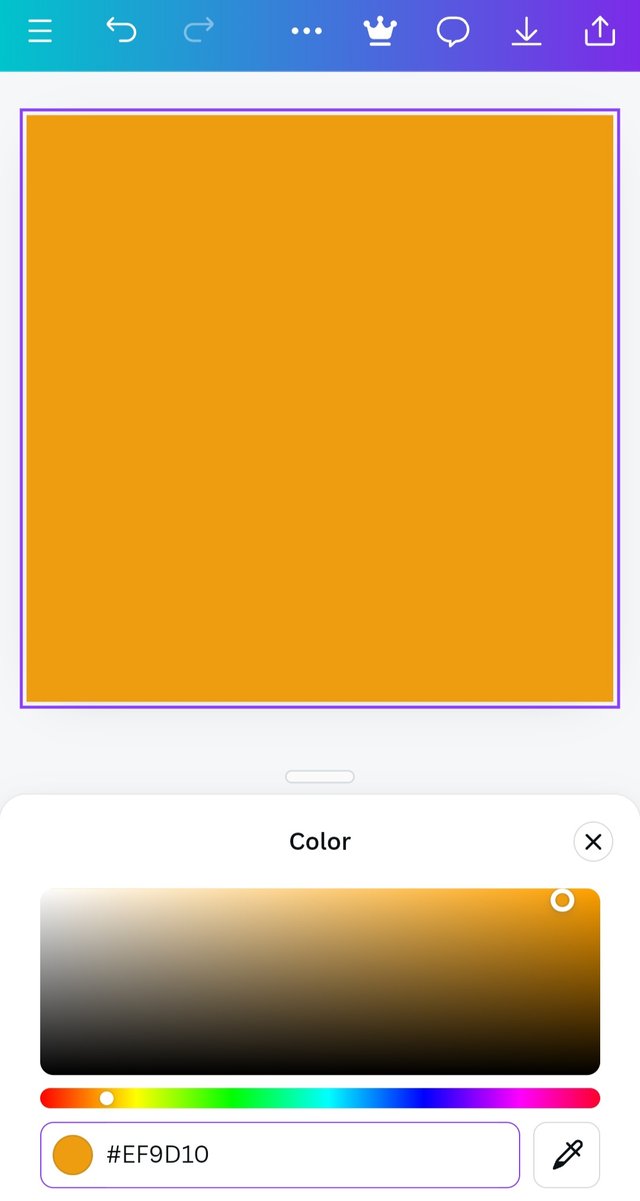
b.#ef9d10.
- En la primera imagen debemos seleccionar el color sugerido, #f3ca20, así que me ubico en la barra de colores y coloco el código, notaremos qué enseguida nos aparece el color amarillo, que se obtiene a través de éste codigo.
- En la segunda imagen hacemos el mismo procedimiento, y de igual forma colocamos el otro código sugerido por el profesor, #000000, de igual forma veremos aparecer nuestro color seleccionado, en este caso el negro.
- En la tercera y última imagen realizamos el mismo procedimiento que en las dos imágenes anteriores, y colocamos de igual forma el código sugerido por el profesor, #ef9d10f, y enseguida observamos como aparece nuestro color naranja.
 |  |  |
|---|
Hasta aquí mi participación en este maravilloso desafío amigos. Igualmente quiero aprovechar para invitar a participar en este SEC20/WK2: Colour Theory and Application. a mis amigos @sabrip, @maytte y @saybel.
Me despido de uds con mucho cariño. Dios los bendiga. Gracias por su apoyo. Un abrazo 🤗
Quieres conocerme?.Aquí te dejo mi Logro 1

Your post has been rewarded by the Seven Team.
Support partner witnesses
We are the hope!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Esta publicación fue promociónnada en Twitter
https://x.com/zulyromerog/status/1837602411130581466?t=8uVembKZFt_OSR0QUpuuoA&s=19
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello @zulay7059 thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
• You have clearly defined Colour theory the way you best understand it and I appreciate the remarkable effort you put into it.
• Your selection on colour scheme is nice. Good to see that you clearly demonstrated how much you understand the use of those scheme by combining your colours appropriately, however you only showed one example instead of two...
• Finally, You did a nice practical but then your mark up tool wasn't that visible, I had to spot it somehow. I also noticed you didn't show how you used the colour picker to choose colours around your eternal image, the magnifying glass is the proof, but it wasn't revealed. In all, you did a good job. I hope you keep it up. Weldone.
Regards
@lhorgic❤️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola @lhorgic, un placer saludarte
Gracias por tu amable visita y verificación, gracias por todas las recomendaciones que tendré en cuenta.
Te envío un abrazo 🤗. Que tengas un excelente día
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It's a really awesome post! Thank you for explaining the relationship between sensitivity and color in such a simple way! Good luck for the contest.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Feliz y bendecida tarde @shiftitamanna. Gracias por el apoyo que tanto aprecio. Un abrazo 🤗
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit