Thank you @lhorgic Sir for explaining the tutorial so lucidly and clearly step by step both verbally and pictorialaly.
 Design with canva
Design with canva
In order to arrive at the above home task as followed the steps given below.
Step 1
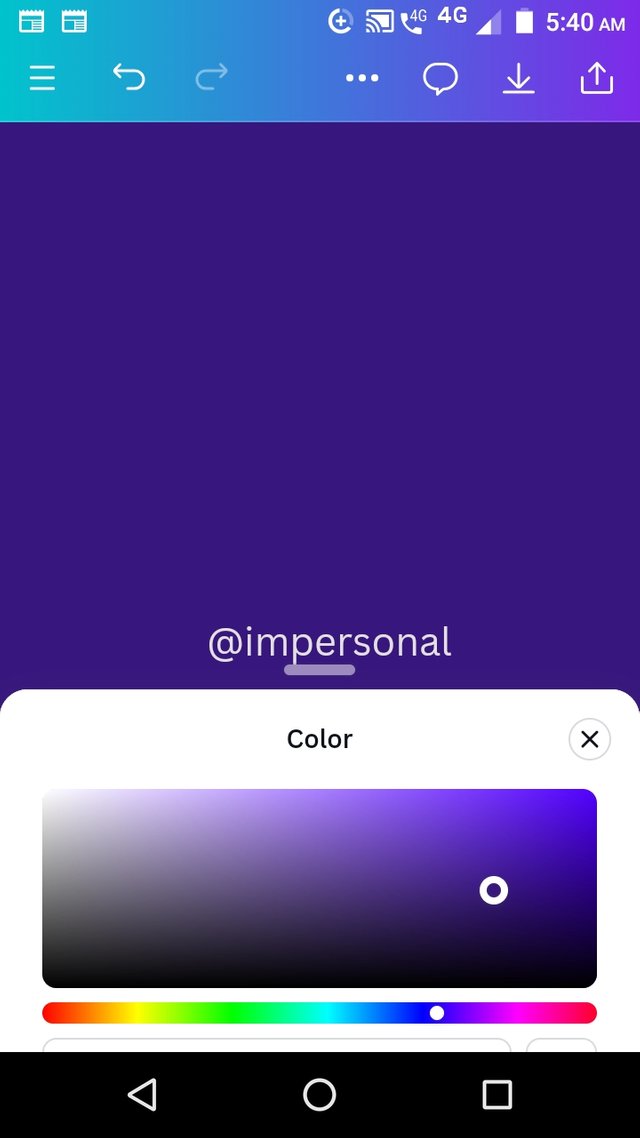
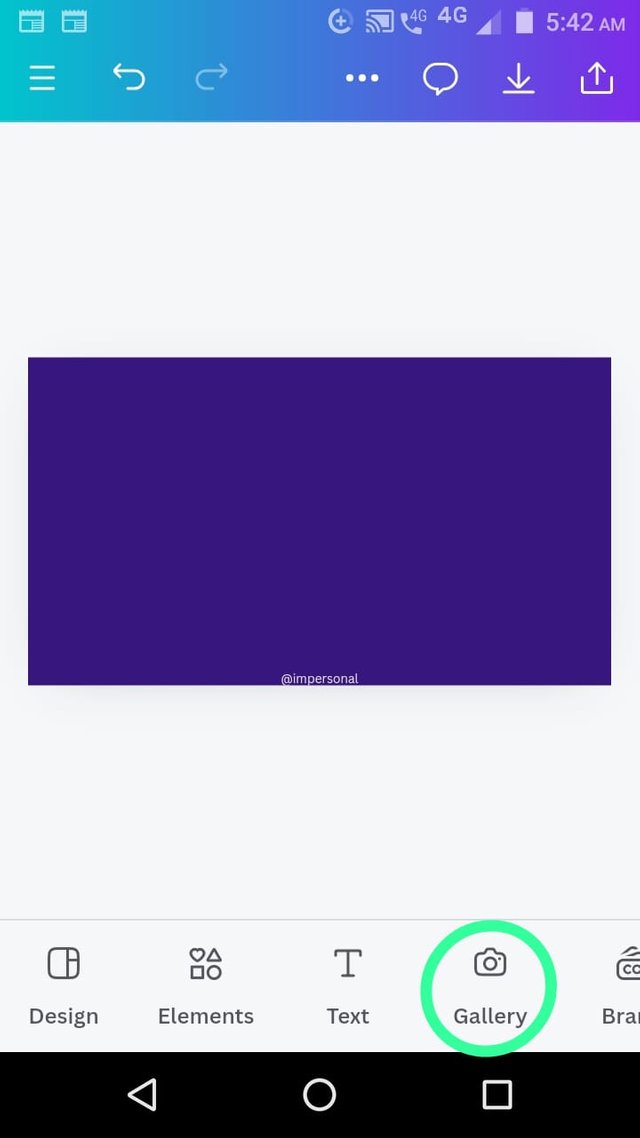
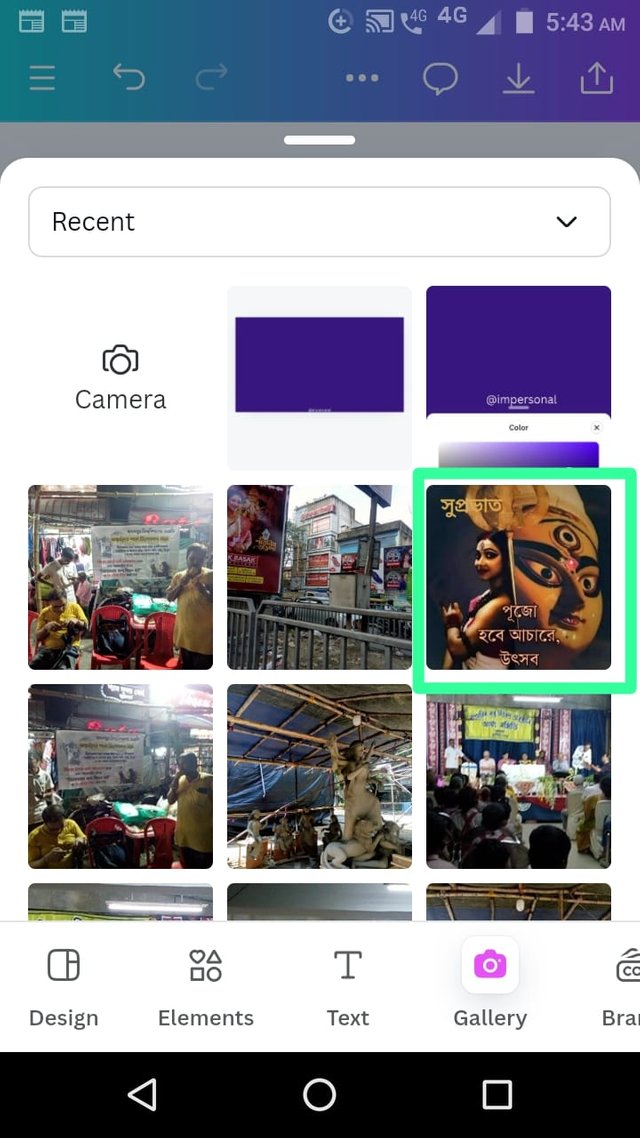
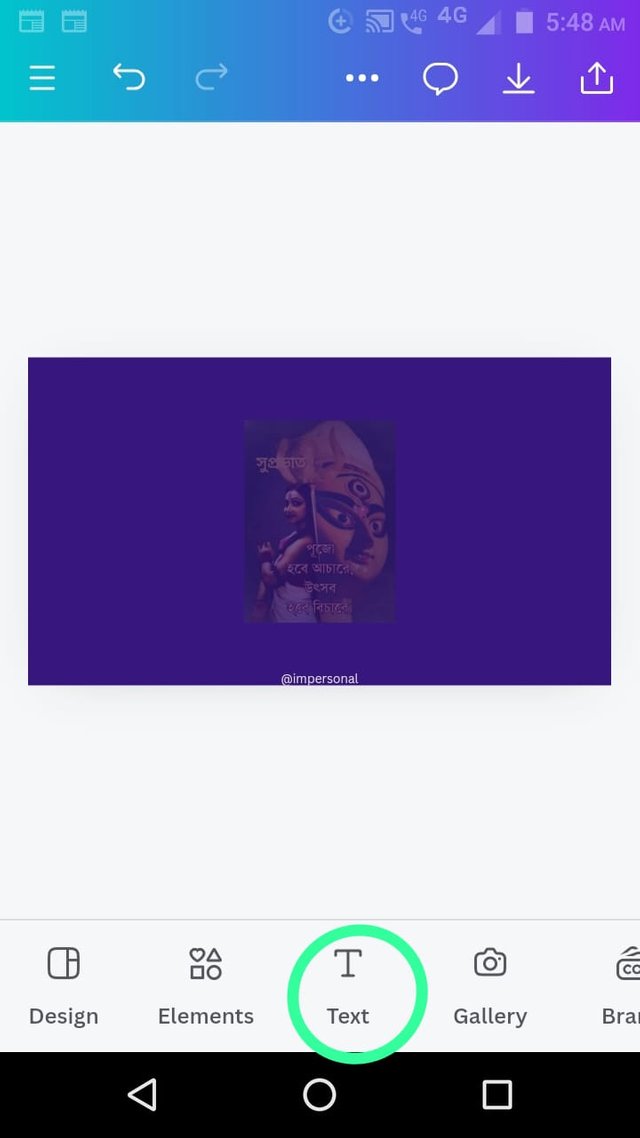
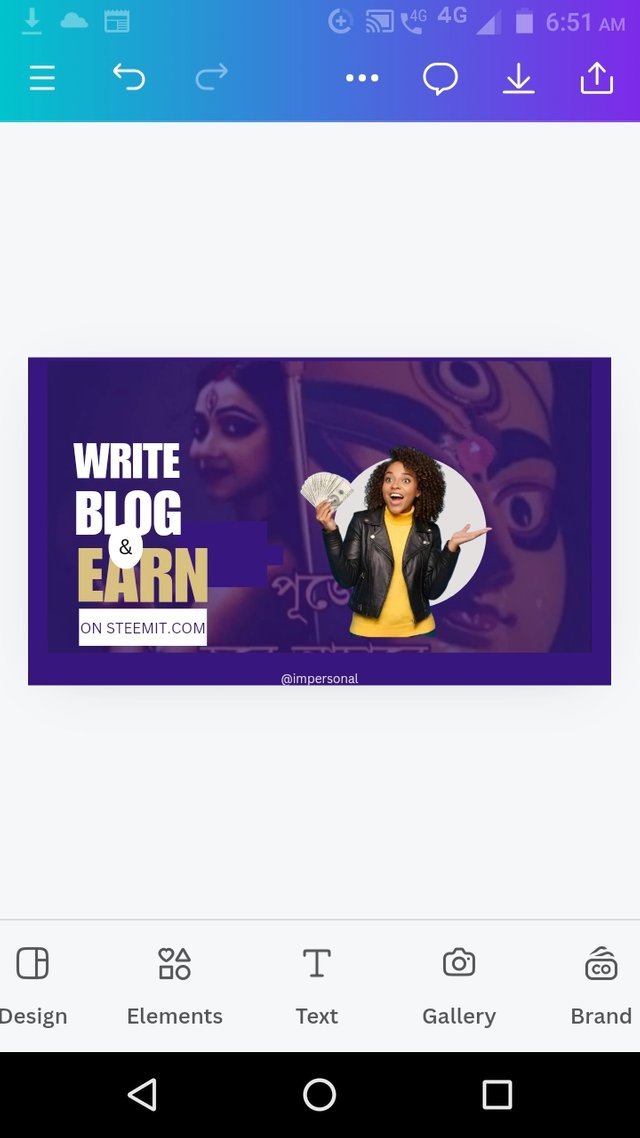
I ran canva and decided the size and inserted text box to type user name. Selected the background colour. Open the gallery and select the image.



Step 2
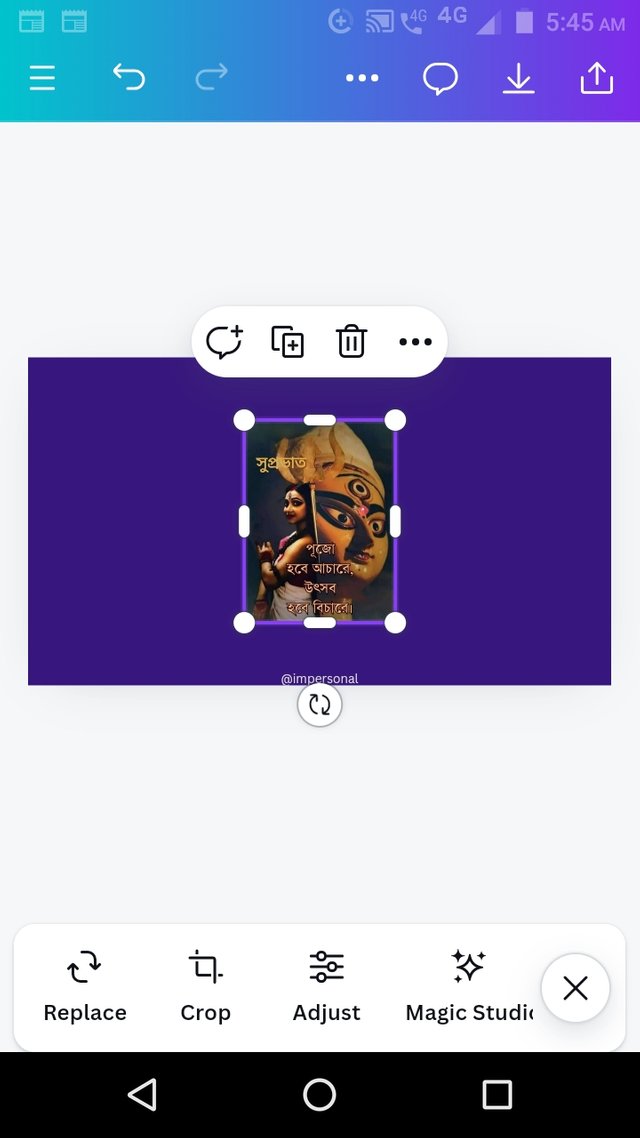
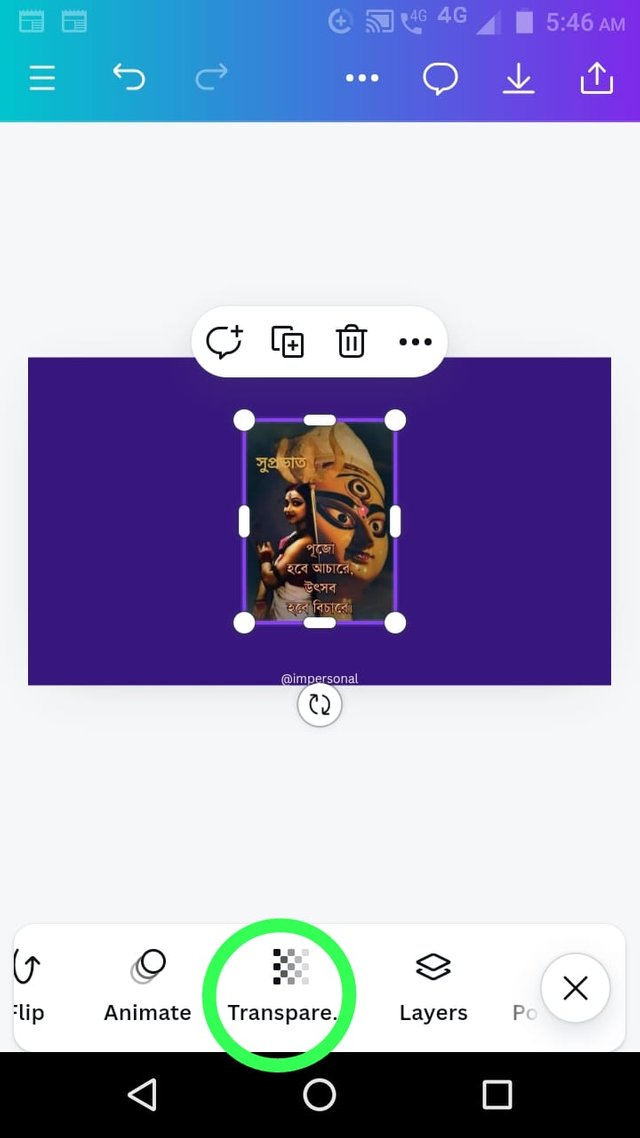
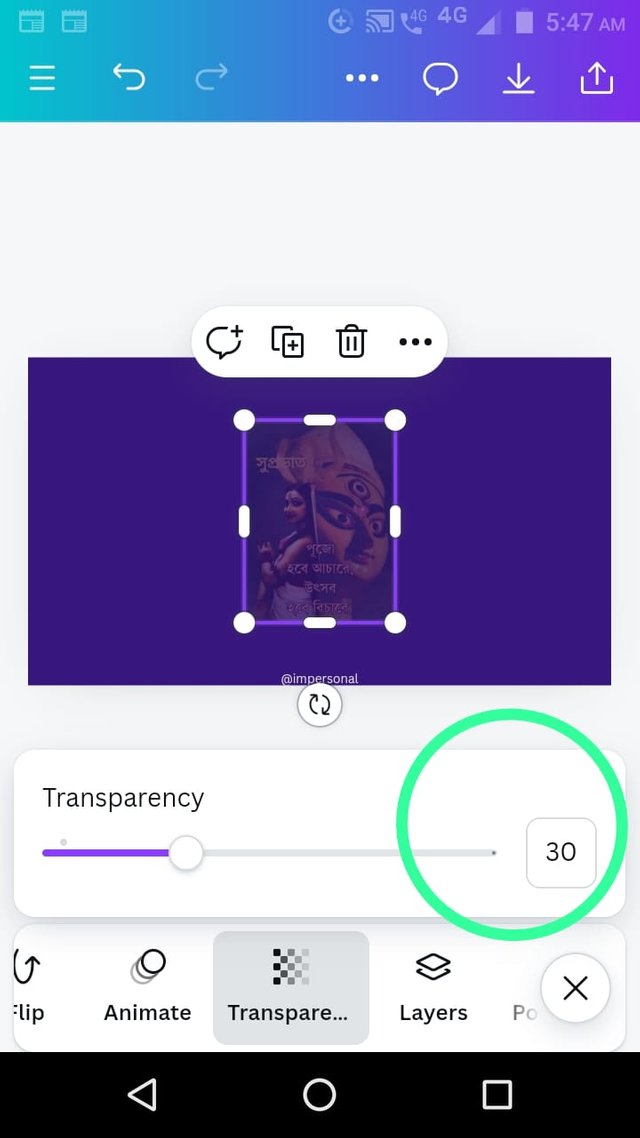
I inserted the image and choose transperancy at 30



Step 3
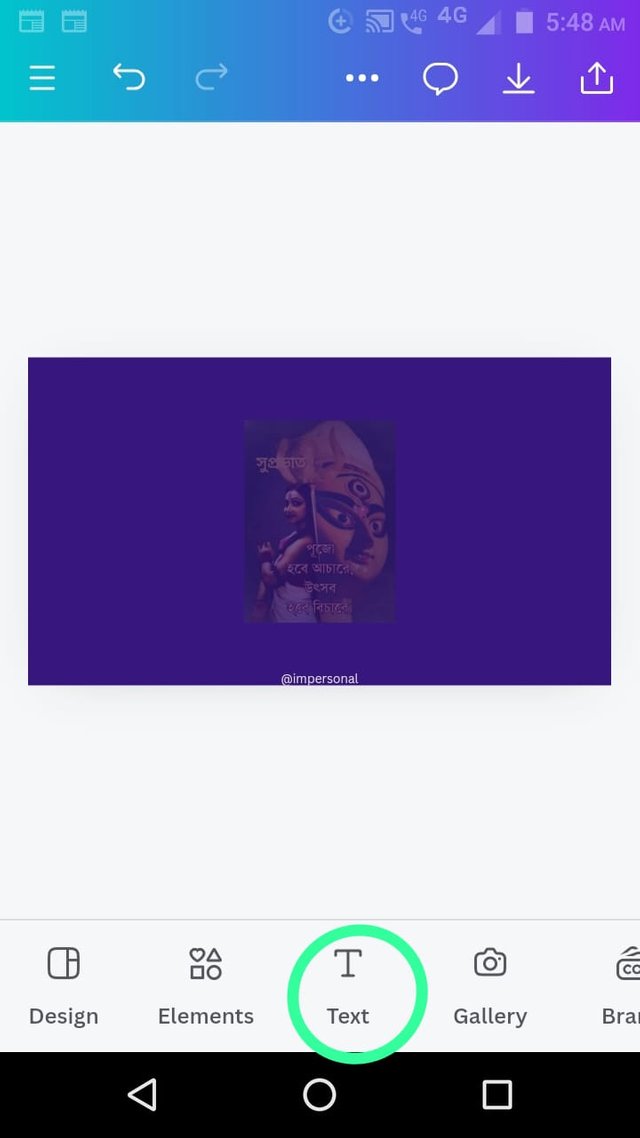
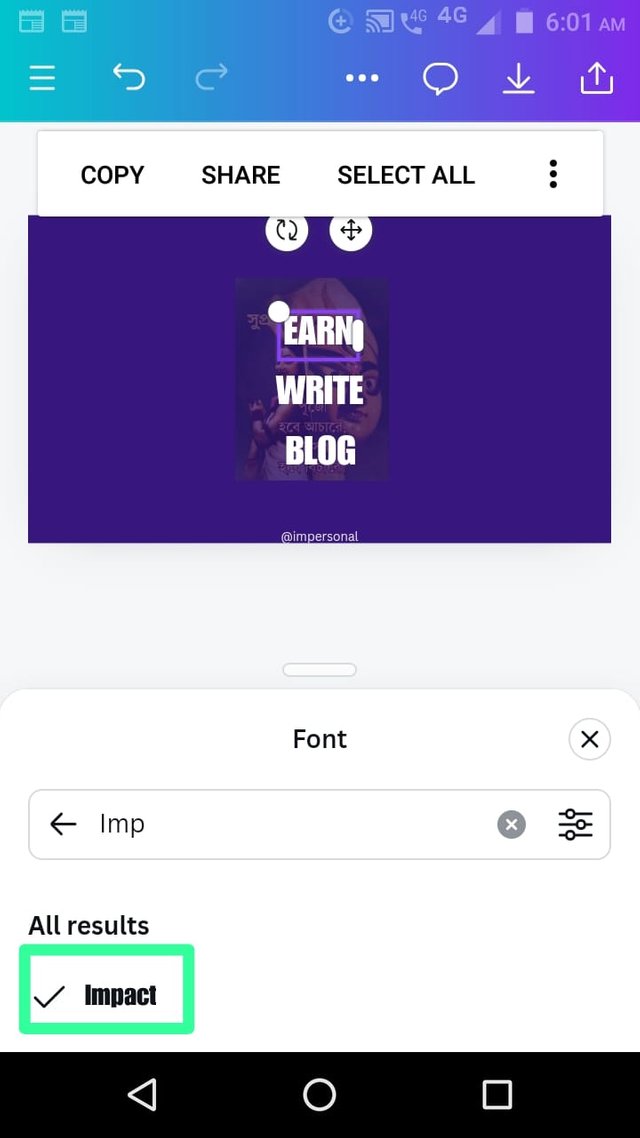
We selected text box to write WRITE BLOG & EARN. I also selected the typeface IMPACT. I level theHIERARCHY by adjusting font sizes. I postion them at left alignment.




Step 4
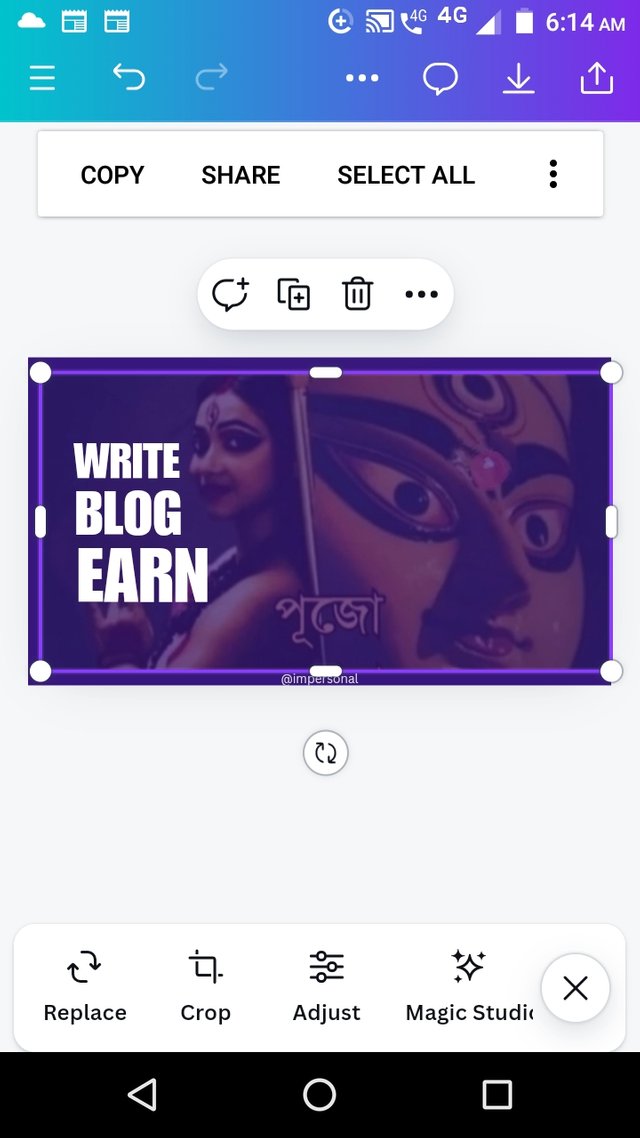
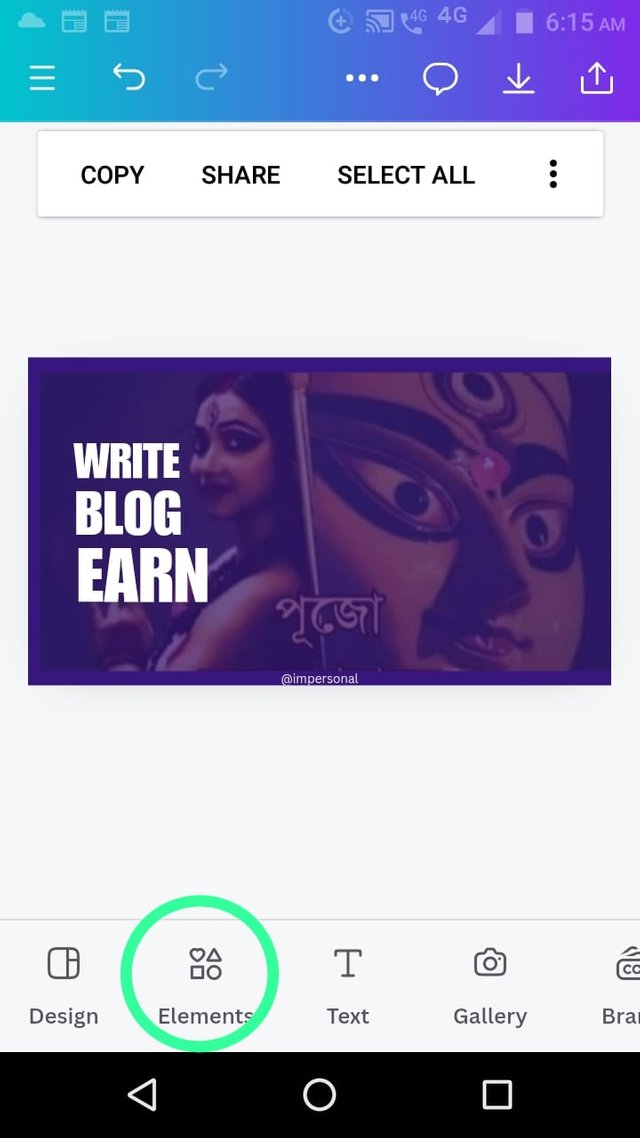
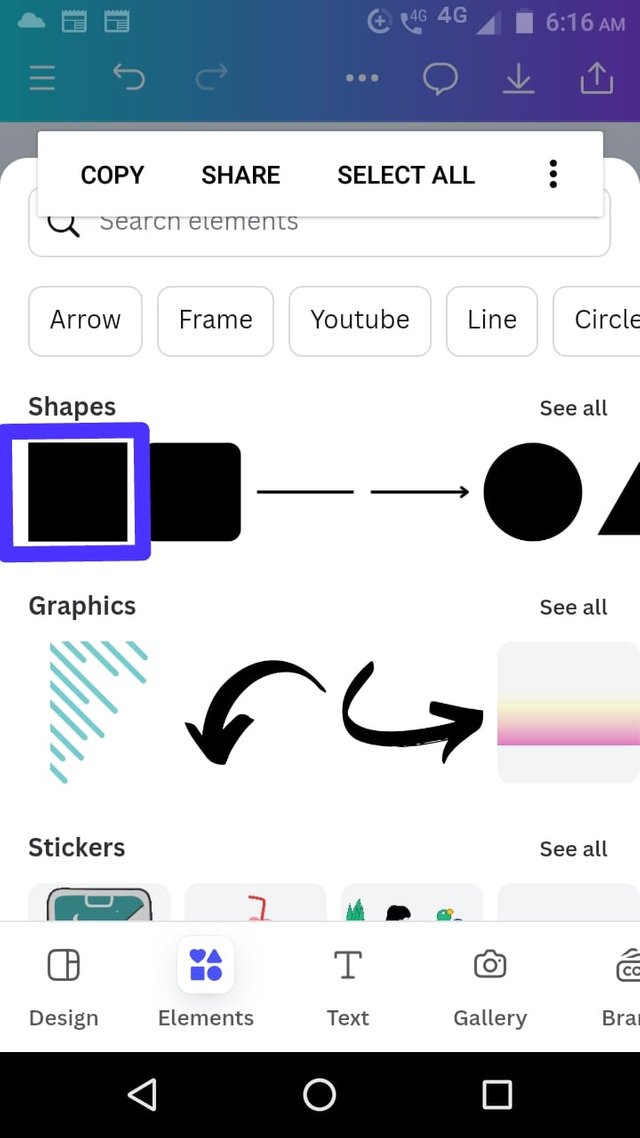
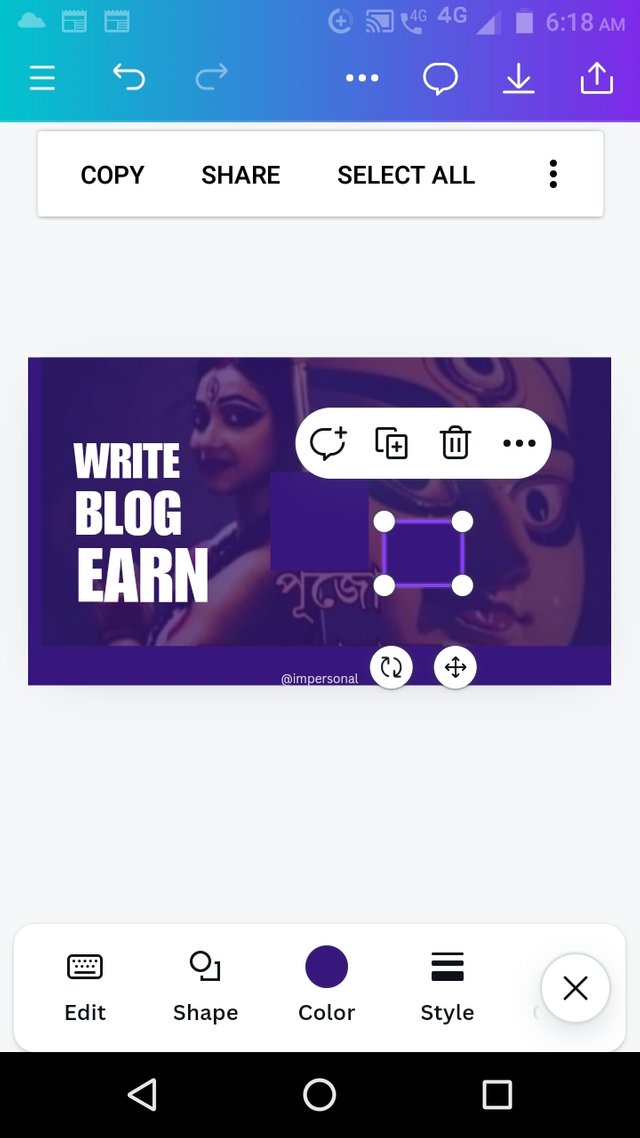
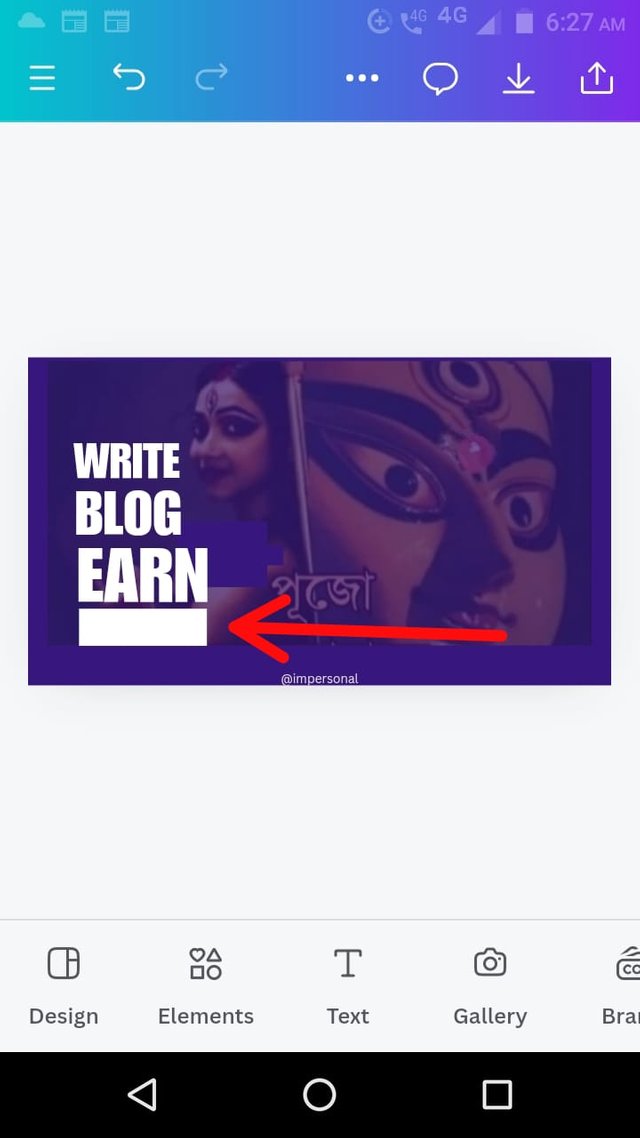
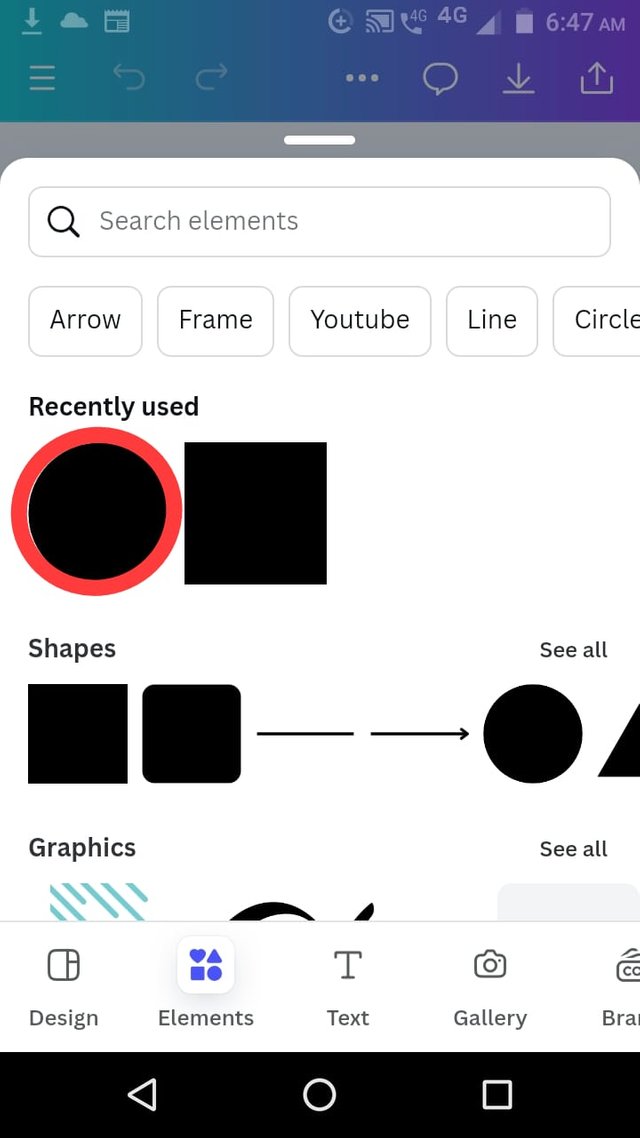
I clicked on the element and selected square shape to insert on the page. Filled the box with white colour and move the rectangular box below earn.




Step 5
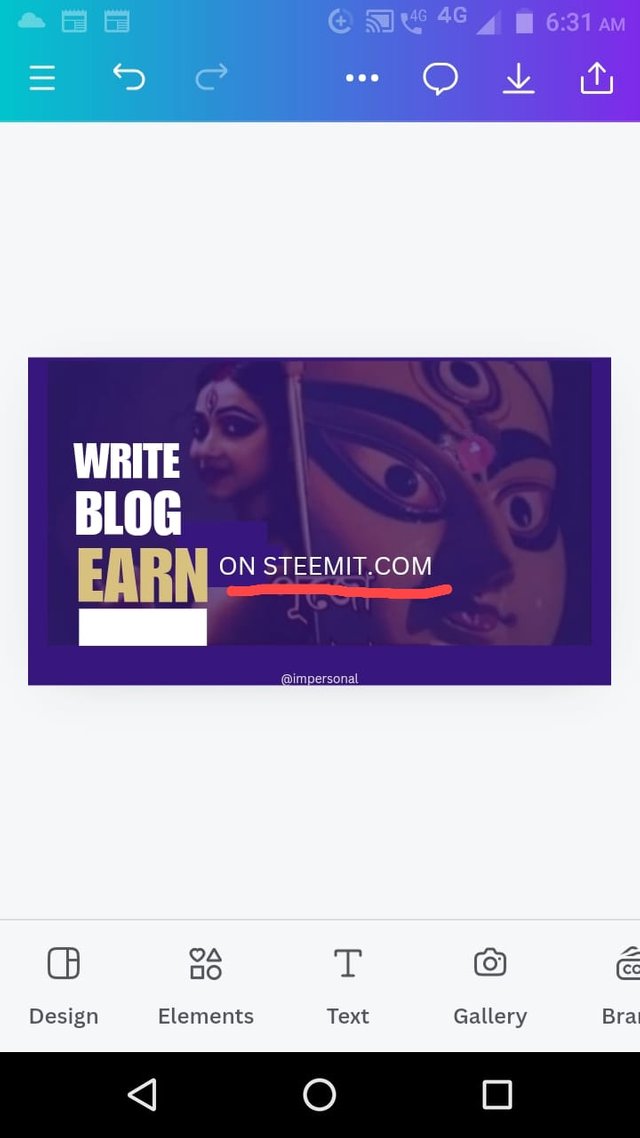
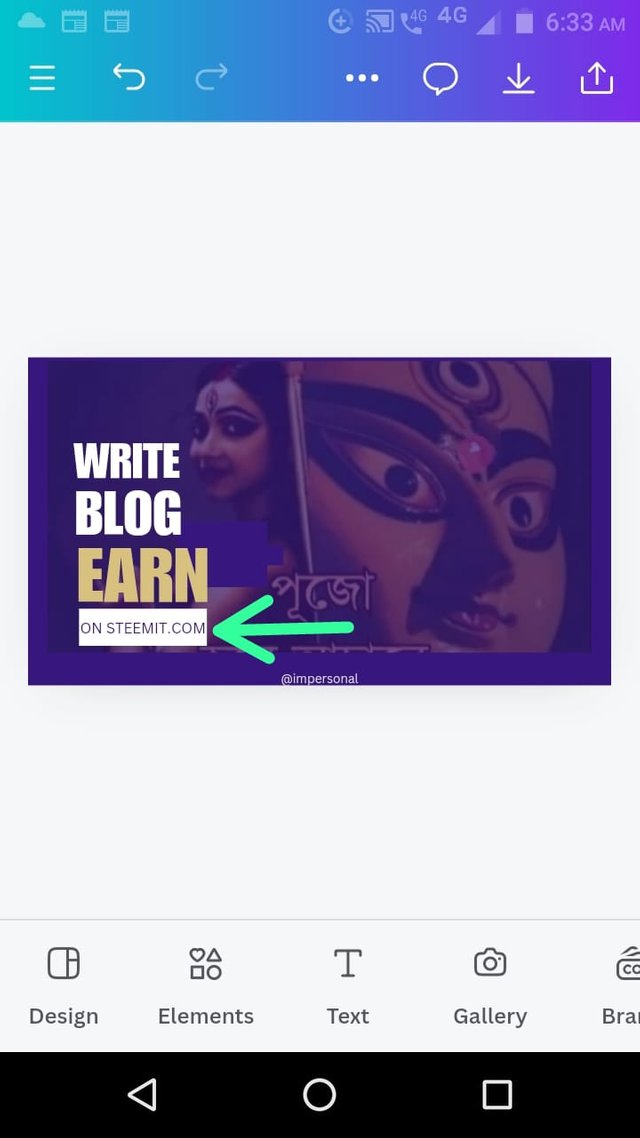
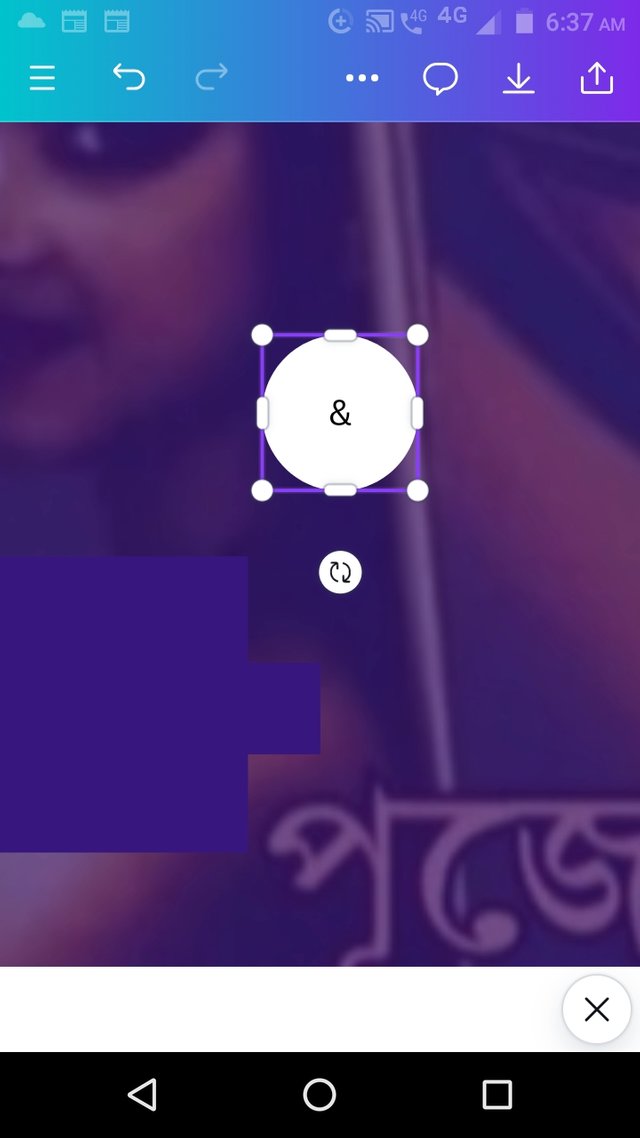
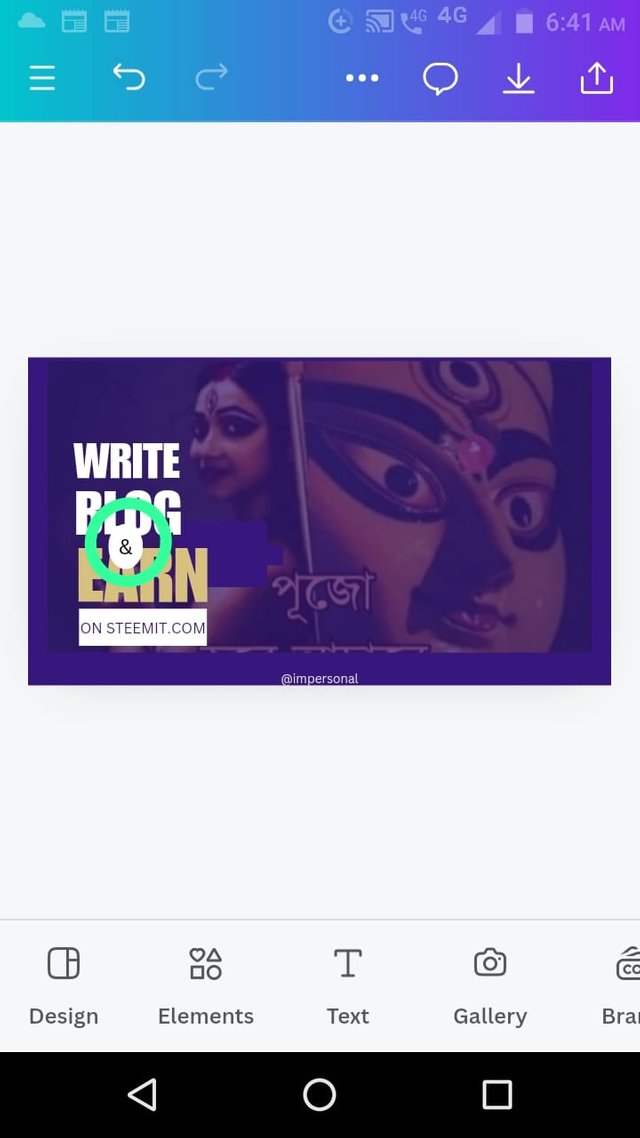
I changed the colour of the word EARN. I wrote on the text box ON STEEMIT.COM and place the text on the white rectangle below EARN. I also insert a circle shape and type "&" in it and place it similarly above letter A of EARN. The element required positing which is explained in Step 7 later.




Step 6
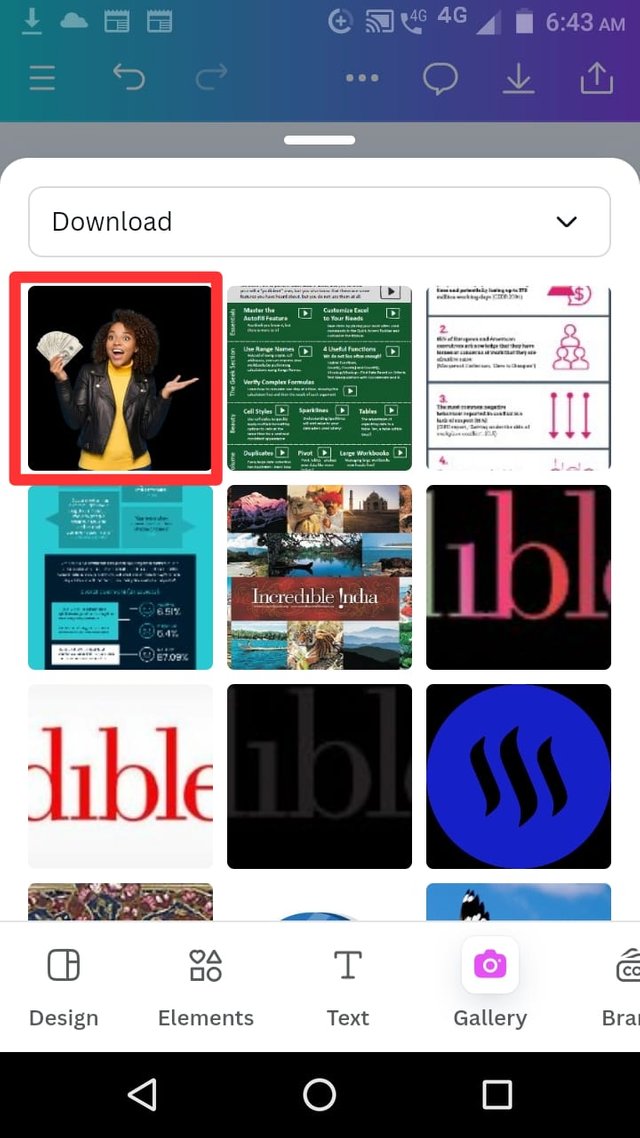
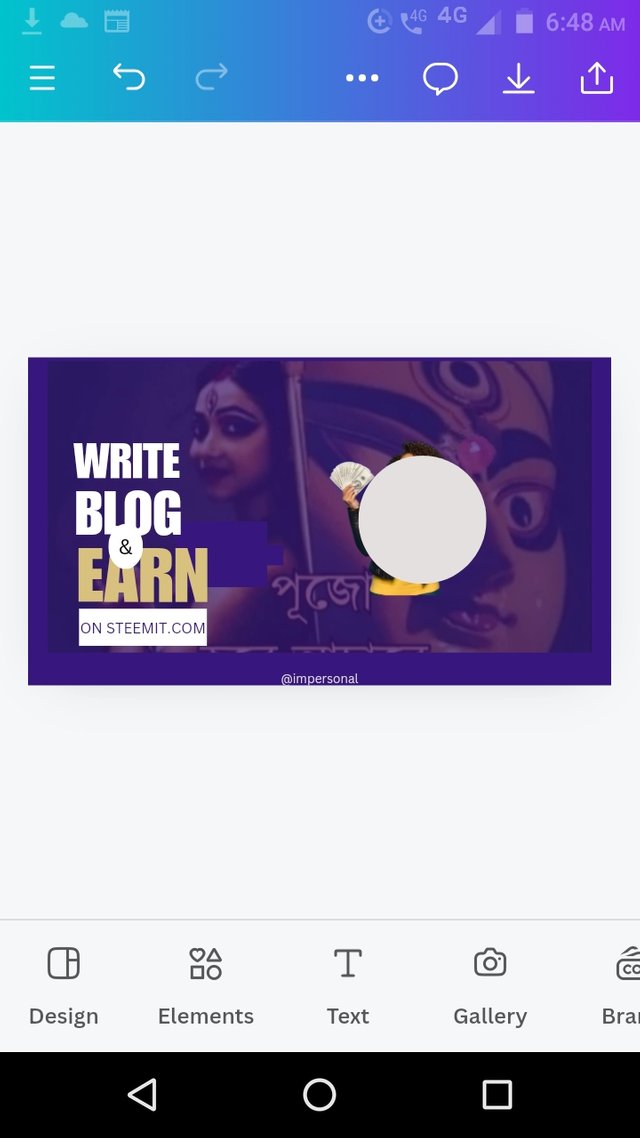
I downloaded the picture from tutorial and selected the picture from gallery in the same earlier procedure. I selected a circle shape from elements. Now circle has come in front of the image.




Step 7
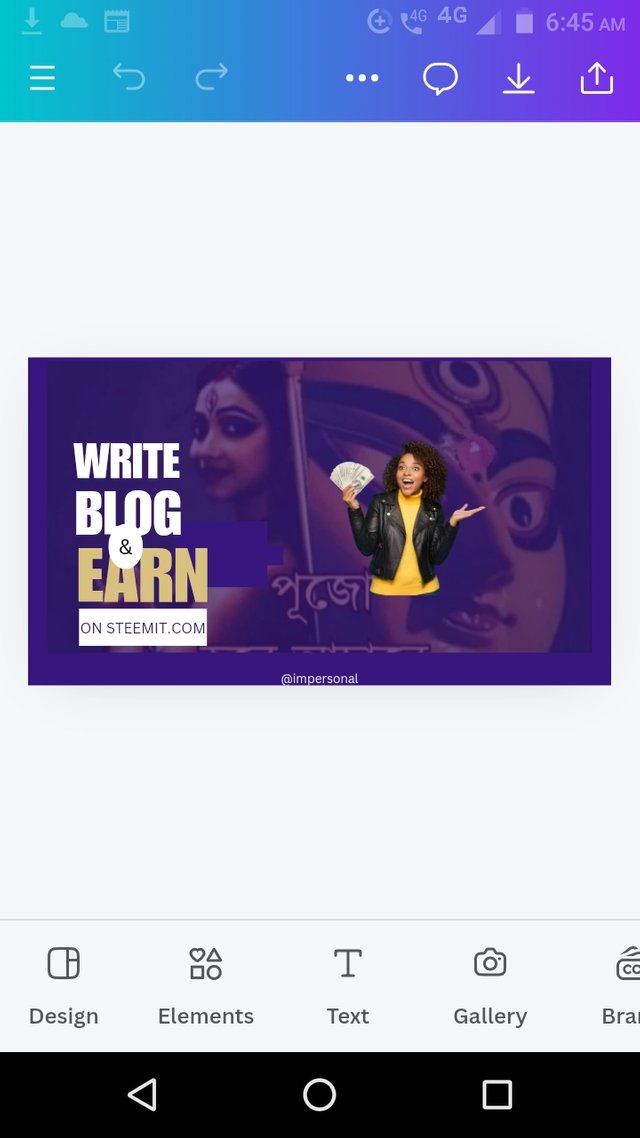
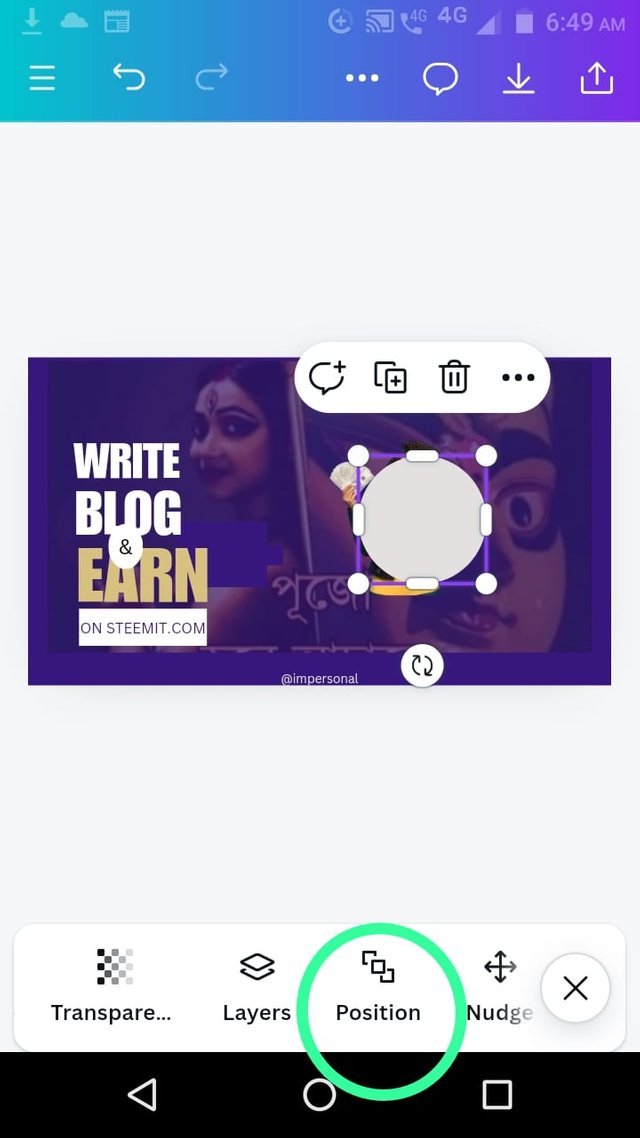
Now we have to bring the picture of the girl in front of circle.
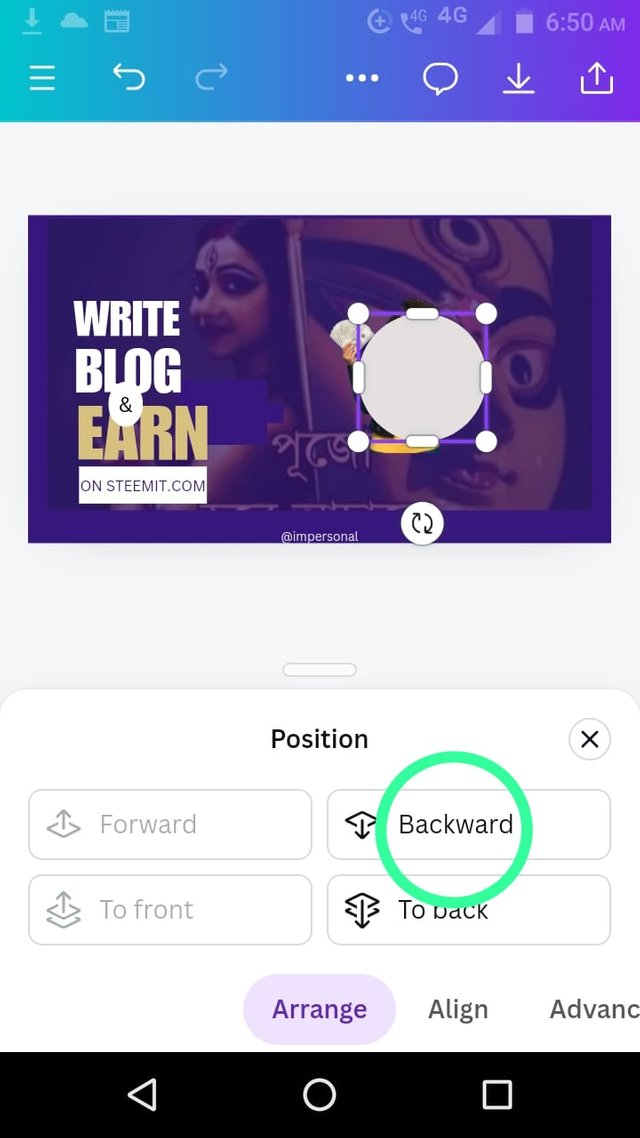
We have to take up the tool position. We have to select the circle to be positioned. Clicking position icon, from a drop down menu backward button to be pressed to send it back behind the picture and picture will appear in front.




This is how I finished the Homework task.
Before I conclude I would like to invite three fellow Steemians to participate in the contest
@crismenia
@eveetim
@alli001
Thank you for reading the post.
The image you used in your transparency is really good. However, it did not meet the demands of the task. But overall the way you tried to bring out the design beautifully is really impressive. I wish you success in the competition.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for visiting my post. I really over look the theme for the image in the background. I'm glad for your encouraging comment. I also completed the task within a short period.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello hope you are having a good day, great job on completing this task.You’ve explained the steps so clearly and made it easy to follow , much effort you’ve put into each detail,.The screenshots really help visualize the process. Keep up the good work, wish you success 💖🤗🌸💐.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for visiting my post and supportive comment.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your guidance on designing with Canva is incredibly helpful, especially your tips for adjusting transparency and aligning text. Good luck! @impersonal
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for visiting my post and good wishes.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@tipu curate
;) Holisss...
--
This is a manual curation from the @tipU Curation Project.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted 👌 (Mana: 4/8) Get profit votes with @tipU :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@ruthjoe Ma'am thanks for the support.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit