Saludos amigos Steemians

Por cuestiones de tiempo, no había podido participar en estas clases que me parecen maravillosas, ya que nos ayudan a aprender a realizar diseños maravillosos para nuestras publicaciones en la plataforma. Después de leer la clase del profesor doy inicio a mi diseño:
Ingrese a mi app Canva, luego seleccione un lienzo en blanco con las medidas 1600x900.

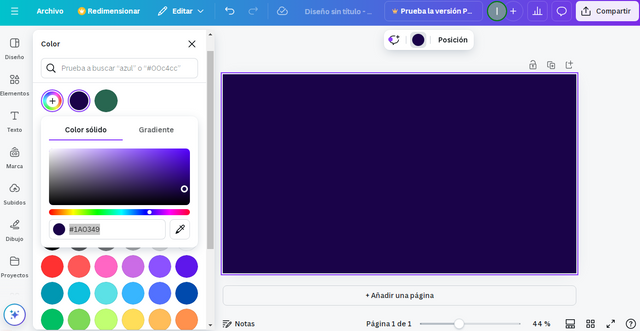
Una vez que tenía mi hoja de trabajo en blanco procedí a darle color al lienzo, el código hexadecimal es #1A0349 un tono morado bastante oscuro.

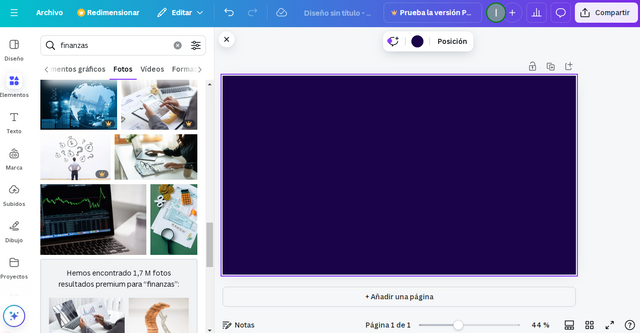
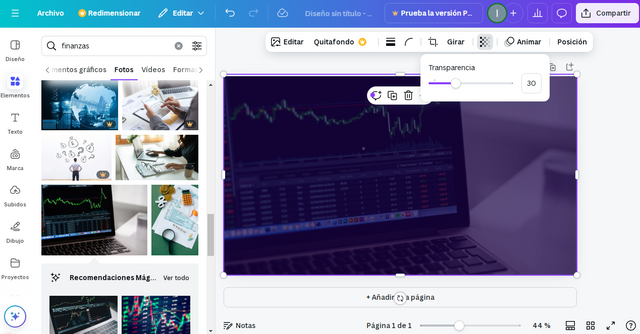
Lo siguiente que hice fue buscar la imagen para expandir y colocarla en transparencia.

Hice clic en la sección que dice Elementos, después en la barra de búsqueda escribí la palabra Finanzas, se desplegaron una serie de fotografías ideales para mi diseño.

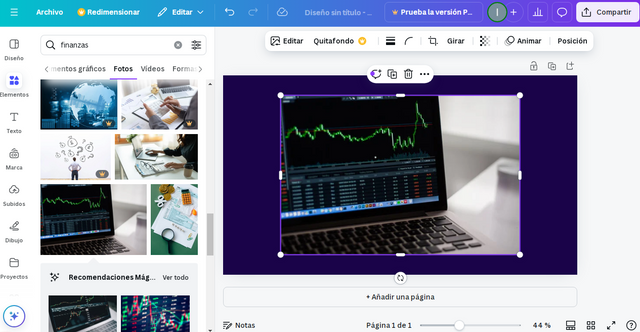
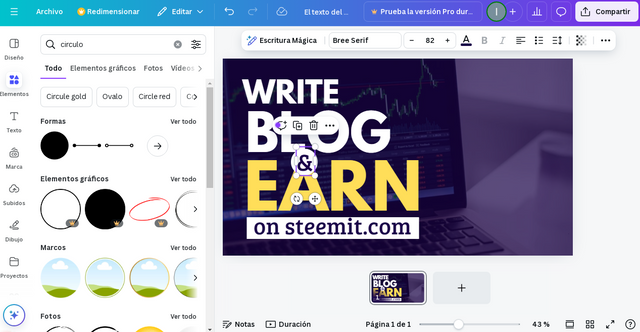
Seleccioné la imagen y procedí a expandirla en el lienzo. Seguidamente en la sección de herramientas ubique la opción de Transparencia, deslice la barra llevando hasta el número 30 que era el efecto que quería.

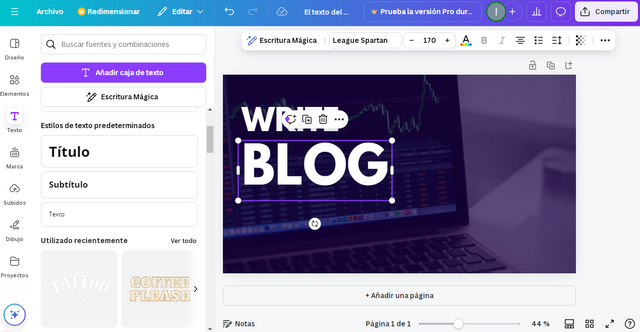
Continuo con las palabras que tendrá el diseño que son, EARN, BLOG, WRITE, hago clic en la sección que dice Texto, el tipo de letra que utilice fue League spartan
La palabra: WRITE el tamaño de la fuente es de 100
la palabra: BLOG el tamaño de la fuente es de 170
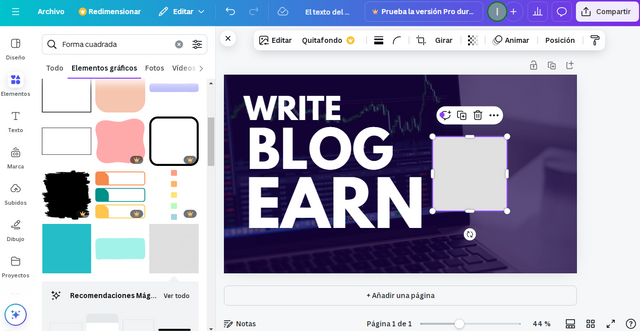
La palabra: EARN el tamaño de la fuente es de 210

Ahora me dirijo nuevamente a la sección de elementos y escribo en la barra de búsqueda la palabra Cuadrado,modificamos al tamaño que deseamos y lo ubicamos debajo de la palabra Earn

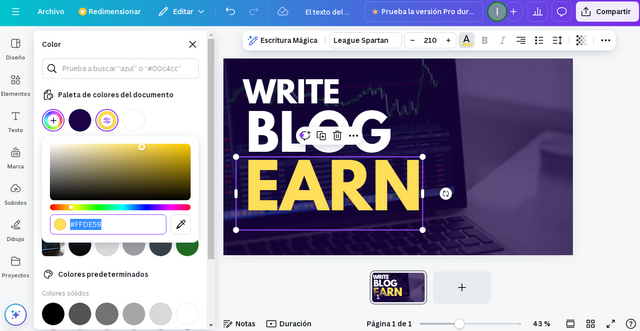
Le doy color a la palabra EARN,el código en este caso en la paleta de colores es #FFDE59

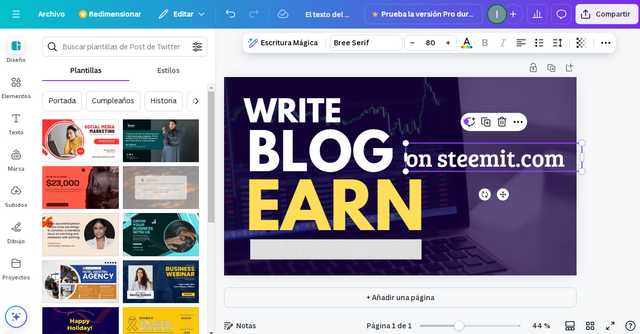
Escribo la frase On steemit.com y elijo el tipo de letra bree serif con un tamaño de 80.

Lo ubico en el rectángulo tratando que las letras queden centradas, dándole color morado oscuro a las letras para que resalte en el rectángulo.

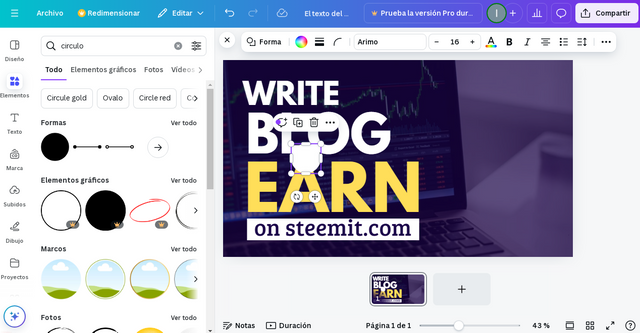
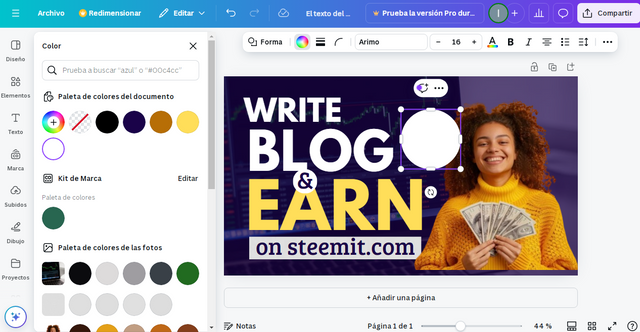
Agregamos el siguiente elemento que será un círculo, lo ubico entre las palabras Blog y Earn

En el círculo también voy a agregar la letra ¶ esta letra utilice la misma tipografía que para la frase On steemit.com bree serif pero en este caso el tamaño fue de 82.

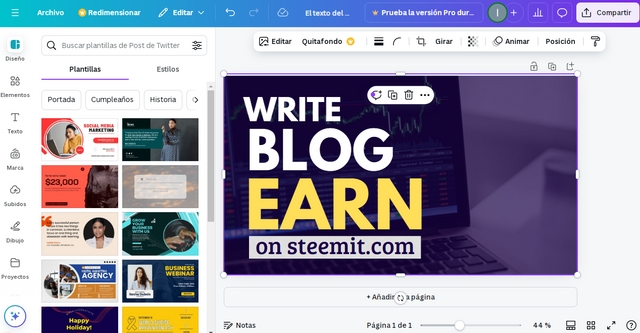
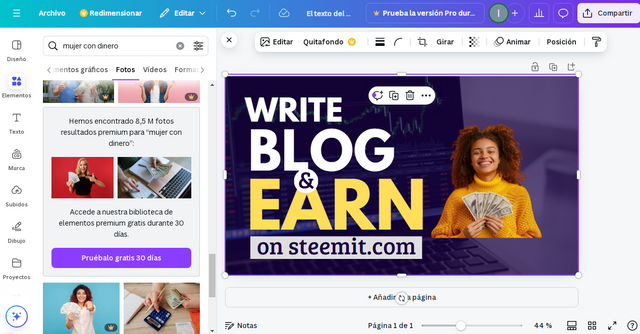
Lo siguiente que hice fue añadir una de las imágenes sugeridas por el profesor, seleccione la que mas me gusto ubicándola en el espacio que me quedaba disponible.

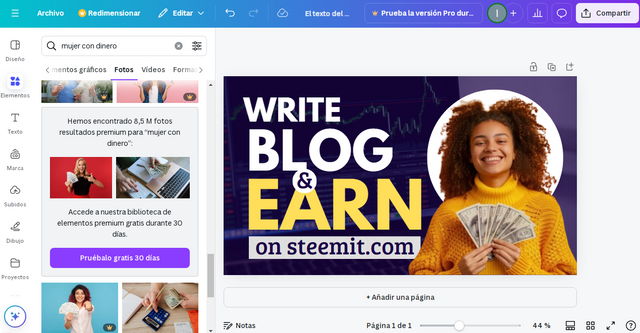
La imagen la agrande pero para darle mayor vistosidad agregue un nuevo elemento, un círculo en color blanco y lo expandí.

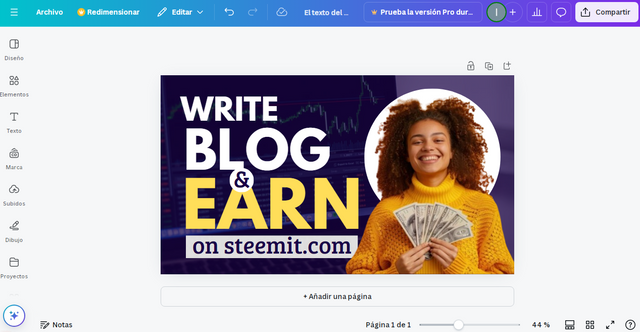
Para finalizar ubique el círculo detrás de la imagen, seleccionando la sección posición seguidamente clic en la opción atrás.


Invitó a participar a
@shohana1
@naty16
@alee75
Si quieren conocer más de mí los invito a visitarme: https://steemit.com/hive-172186/@lirvic/mi-presentacion-en-steemit-y-mi-logro-1

Your post has been rewarded by the Seven Team.
Support partner witnesses
We are the hope!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
🤗
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello @lirvic thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
Let me start by commending you for the effort put into this practical work. Weldone. Your result is cool, It's obvious you attempted following me right from top to bottom and I appreciate. I would just point out few things you need to adjust on subsequently.
Your text element seems to be blown out of proportion compared to your image element and circle effect. Your circle effect is not big enough to produce the needed effect for the image.
In all, you did beautifully well and I must commend your effort. I hope you keep up with the energy level dear student.
Regards
@lhorgic❤️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very much friend for the verification and comment, your classes seem wonderful to me, I hope to learn although I am participating a little late and this is the fourth class but I still hope to continue with the classes, I will take note of the observations.
Greetings and blessings 🤗
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
greetings friend,
The output of your design is excellent. I love the color combination of your design the most. Also you show each step beautifully which is useful for other students. They can learn by doing this way.
Your overall presentation is great. I hope you succeed in this challenge. good wishes
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit