
Portada diseñada en Canva
Paso 1
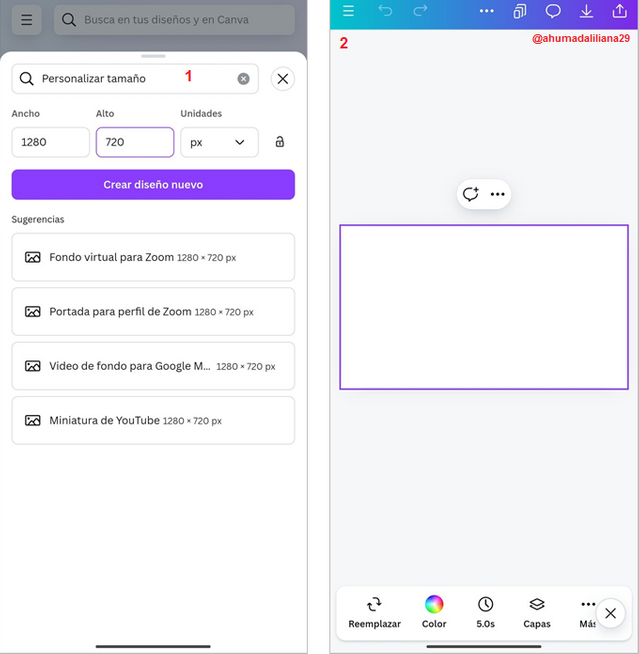
Comencé abriendo la aplicación Canva en mi telefono, configure el tamaño de mi lienzo con las dimensiones 1280x720px. (1)
Ya teniendo mi lienzo en blanco, me preparo para iniciar mi diseño. (2)

Paso 2
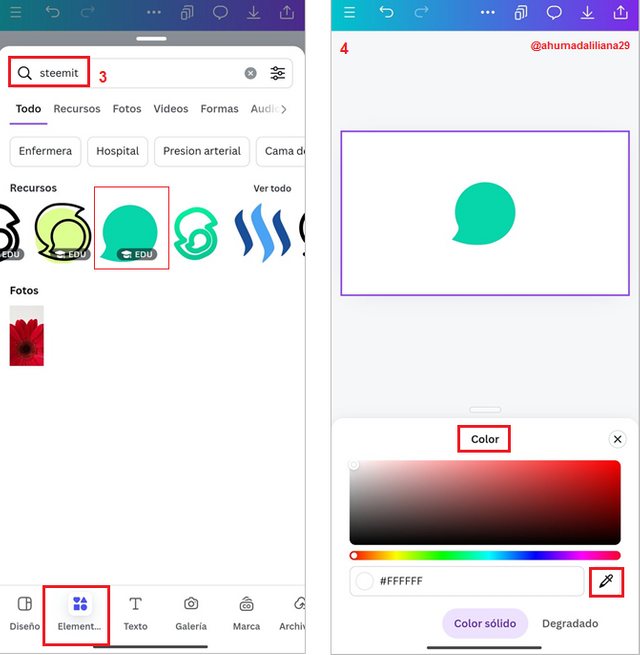
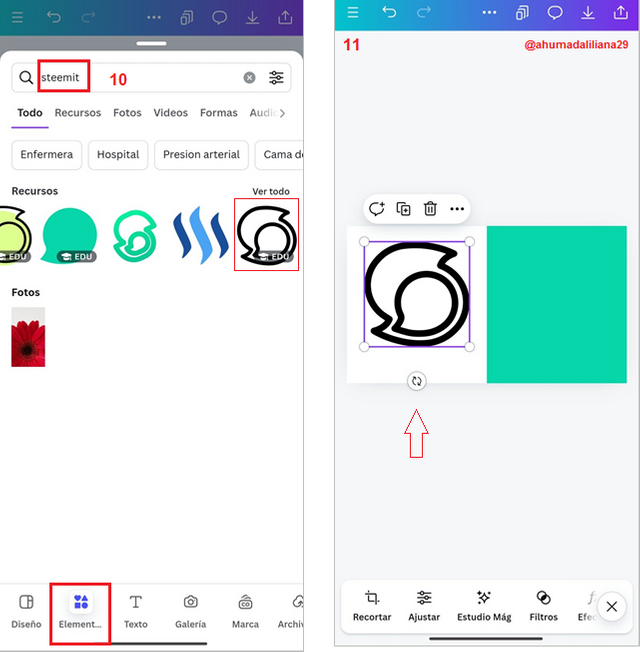
En la barra de herramientas ubicada en la parte inferior, hice clic en la opcion Elementosy en la barra buscadora escribí la palabra clave Steemit, por lo que seleccione el logo de esta plataforma y lo inserte en mi lienzo. (3)
Al tener este elemento, hice clic en la opción Color para luego utilizar la herramienta Selector de Color y obtener el código hexadecimal de este color. (4)

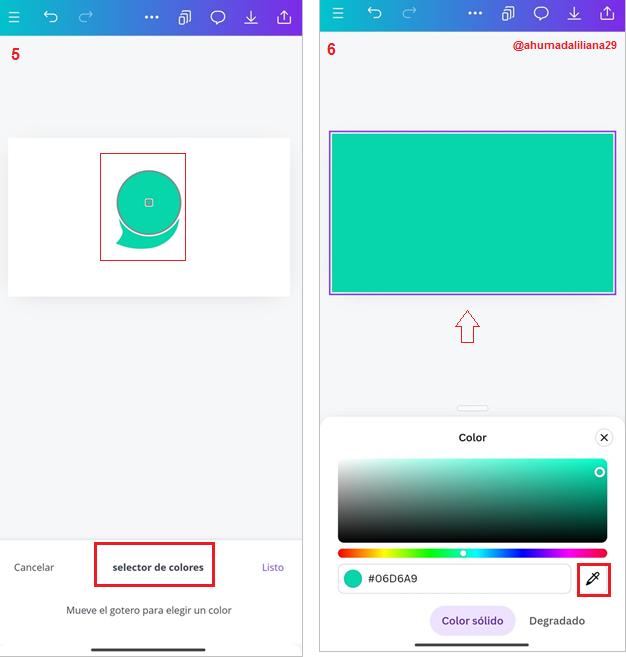
- Ubique el Selector de Color sobre el logo de Steemit (5) y de esta manera obtuve el código hexadecimal de este color y se coloco automáticamente como color de fondo. (6)

Paso 3
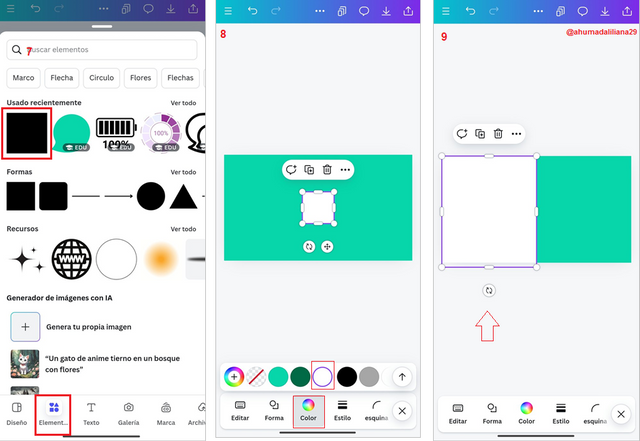
Nuevamente utilice la opción Elementos y esta vez seleccione una forma geométrica, en este caso fue un cuadrado. (7)
Configure el color de este cuadrado y seleccione el color blanco. (8)
Luego ajuste el tamaño de este cuadrado para que ocupara la mitad de mi lienzo y lo ubique apropiadamente. (9)

A través de la opción Elementos, utilice la barra de búsqueda y escribí la palabra clave Steemit* y seleccione el logo que solo tiene el contorno y lo inserte en mi lienzo. (10)
Al tener el logo sobre mi lienzo, me encargue de ajustar su tamaño y colocarlo de forma centrada en el lado izquierdo de mi diseño. (11)

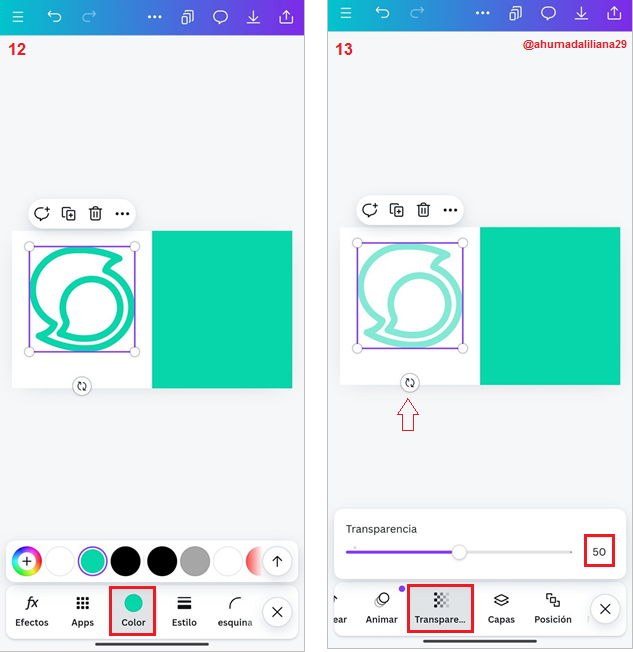
Hice el cambio de color de la silueta del logo de Steemit y le asigne el color que había obtenido anteriormente y que utilice como color de fondo. (12)
Realice el pequeño ajuste al color del logo, esto lo logre al utilizar la herramienta de transparencia y la configure en 50. (13)

Paso 4
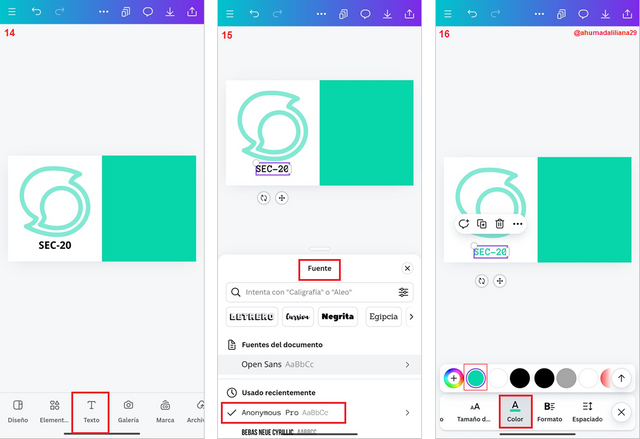
Inserte una linea de texto para colocar la palabra SEC-20 que identifica el nombre de la actividad y su temporada. (14)
Tomando en cuenta la importancia del buen uso de la tipografía en mi diseño, le asigne la fuente Anonymous Pro a este texto. (15)
A esta linea de texto, también le asigne el mismo color del logo de Steemit. (16)

Paso 5
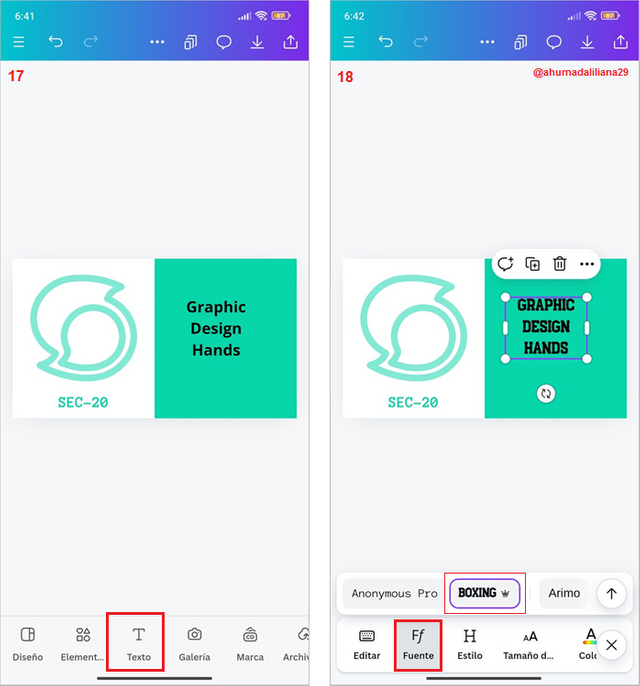
Ahora avanzamos a la parte derecha de mi diseño, por lo que hice nuevamente uso de la herramienta texto, para agregar el titulo del diseño el cual corresponde al tema que hemos trabajando durante estas 6 semanas. (17)
A este texto le coloque la fuente BOXING. (18)

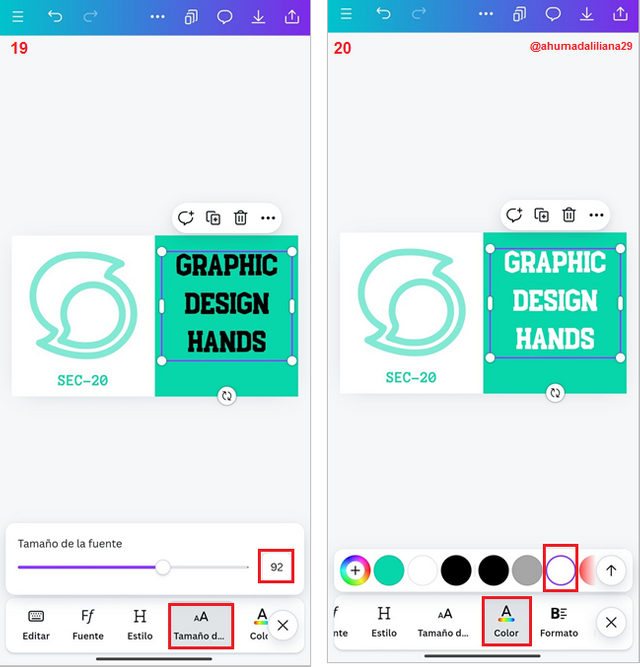
Realice un ajuste en el tamaño de este texto y lo coloque en 92, es el elemento principal del diseño y debe ser llamativo.(19)
Ademas, le asigne el color blanco a este titulo para que resaltara aun mas y lo ubique de forma centrada en este espacio del diseño. (20)

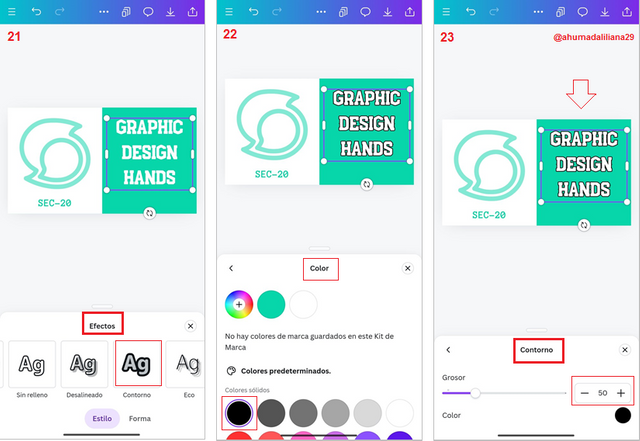
En este titulo, utilice la herramienta de efectos al texto y elegí colocarle un contorno. (21)
Al color de este contorno le coloque el color negro (22) y establecí que su grosor fuera de 50 para que resaltara de forma sutil. (23)

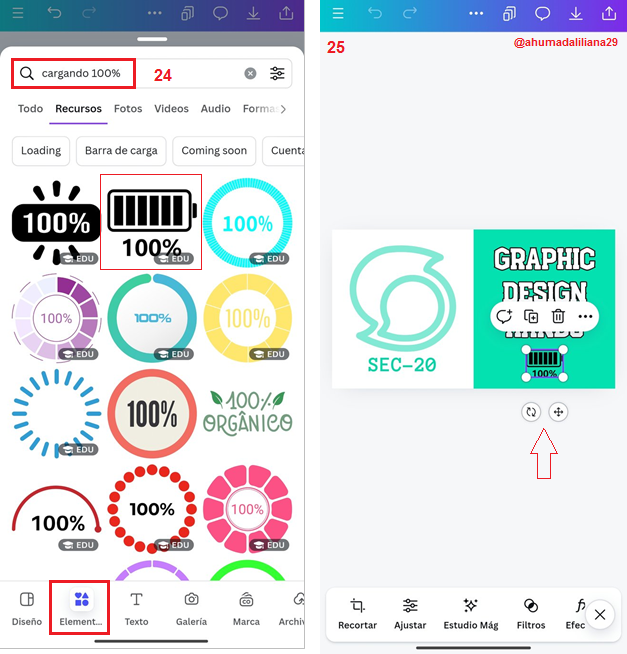
Agregue un nuevo elemento para indicar que finalizamos estas lecciones al 100%, es por ello que en la ventana de Elementos coloque la palabra clave Cargando 100% y seleccione un elemento el cual inserte en el diseño. (24)
Ubique este elemento debajo del titulo de forma centrada para que tuviera armonía en este diseño. (25)

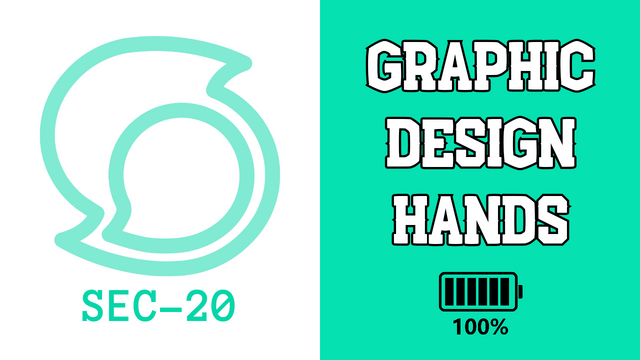
Ahora si podemos disfrutar del resultado final.

Aplique el principio de equilibrio para realizar la distribución de los elemento de forma armónica y que sea a la vez muy llamativo. También tome en cuenta algunos aspectos de la teoría del color para lograr ese contraste en este diseño, por lo que hice la contraposición de colores para resaltar dos áreas de mi diseño.
Preste mucha atención a la elección de la tipografía, a darle el espaciado o interlineado apropiado, así como también a establecer el tamaño y color adecuado para mantener el equilibrio. Utilice un alineación central para todos los elementos y cuide el espaciado con respecto a los bordes para que el diseño se viera mucho equilibrado y cuidado en este aspecto.
En realidad, estoy muy agradecida por todo el conocimiento que adquirí durante mi participación ene este curso que fue estructurado de manera muy profesional y sencilla por el maestro @lhorgic, es por ello que trate de reflejar en mi diseño el agradecimiento que tengo por esta hermosa plataforma llamada Steemit, que cuenta con muchos usuarios con grandes talentos y habilidades y que durante esta temporada nº 20 de los Steemit Engagement Challenge, han preparado estas lecciones tan beneficiosas para todos los que hemos tenido la oportunidad de pasar.
Mis mas sincero agradecimiento por el gran trabajo realizado durante estas 6 semanas, y es por ello que en mi diseño refleje que se ha completado al 100% este curso y espero que esta próxima temporada podamos seguir aprendiendo de usted.
Hello @ahumadaliliana29 thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
Let me start by appreciating you for coming this far with me on this six weeks course and also commending you for the effort put into this practical, I love the outcome of your step, your design looks cool.
Your design is cool but then it doesn't seems to communicate perfectly the message we want to pass to our audience as I expected more details captured in this design.
In all, you did beautifully well and I must commend you for a job weldone. Thanks for staying through the whole process, I hope we continue this journey together in the next season. I wish us the very best.
Regards
@lhorgic❤️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
💯⚜2️⃣0️⃣2️⃣4️⃣ This is a manual curation from the @tipu Curation Project
@tipu curate
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted 👌 (Mana: 0/7) Get profit votes with @tipU :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola amiga gracias por la mención, si se puede aprender mucho mas en steemit, un pequeño curso online nunca viene mal y se expande el conocimiento de uno mismo.
Te quedo bien le logo, lo haces parecer fácil pero todos sabemos que te tomaste un buen tiempo para que quedara perfecto.
Saludos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit