Greetings friends of Steemit and Instructors

A color gradient is a visual transition in one, between two or more colors, blending hues, shades and saturation levels to create a smooth, cohesive visual effect both in background and text.
Here are some color gradient types beyond Angular, Linear and Radial:
| Gradient Types | Description |
|---|---|
| Diamond Gradient | A diamond-shaped gradient, often used for backgrounds or textures |
| Square Gradient | A square-shaped gradient, useful for creating pixel art or retro designs |
| Spiral Gradient | A swirling spiral pattern with smooth color transitions. |
Gradient (a)
Step 1
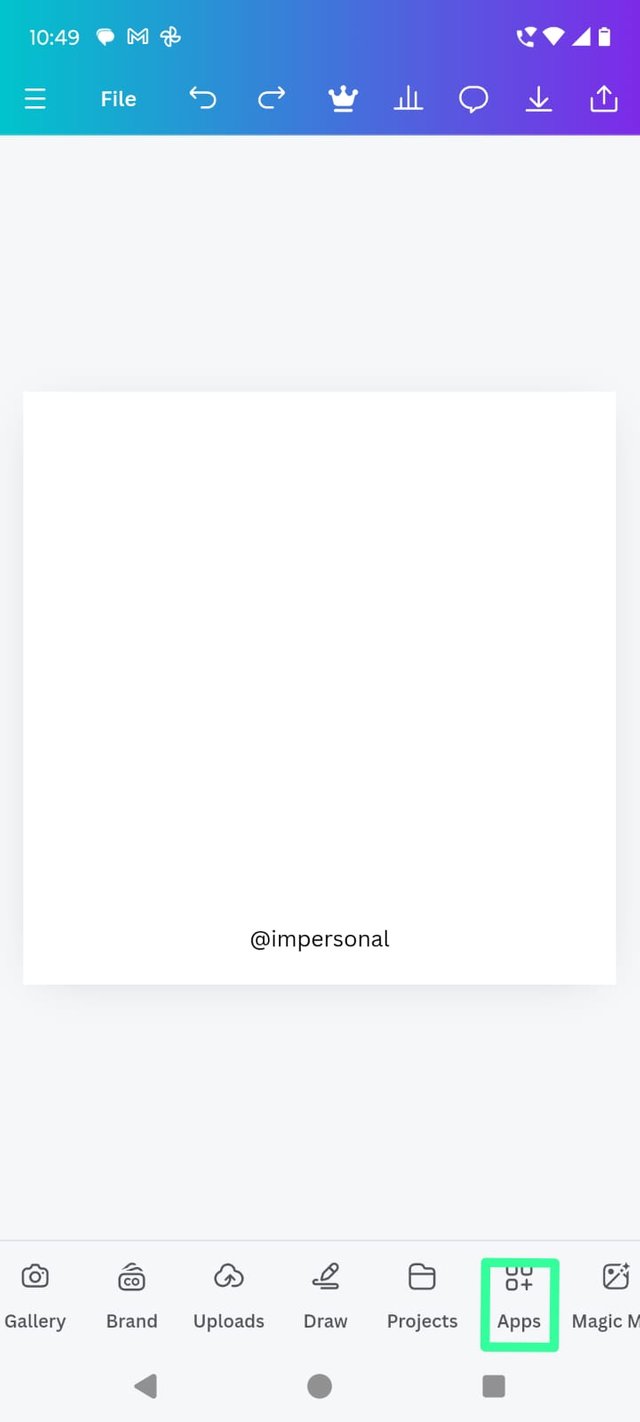
I have open Canva. I took a square 1080x1080 template. I inserted my username. I clicked on app on the tool bar.

Step 2
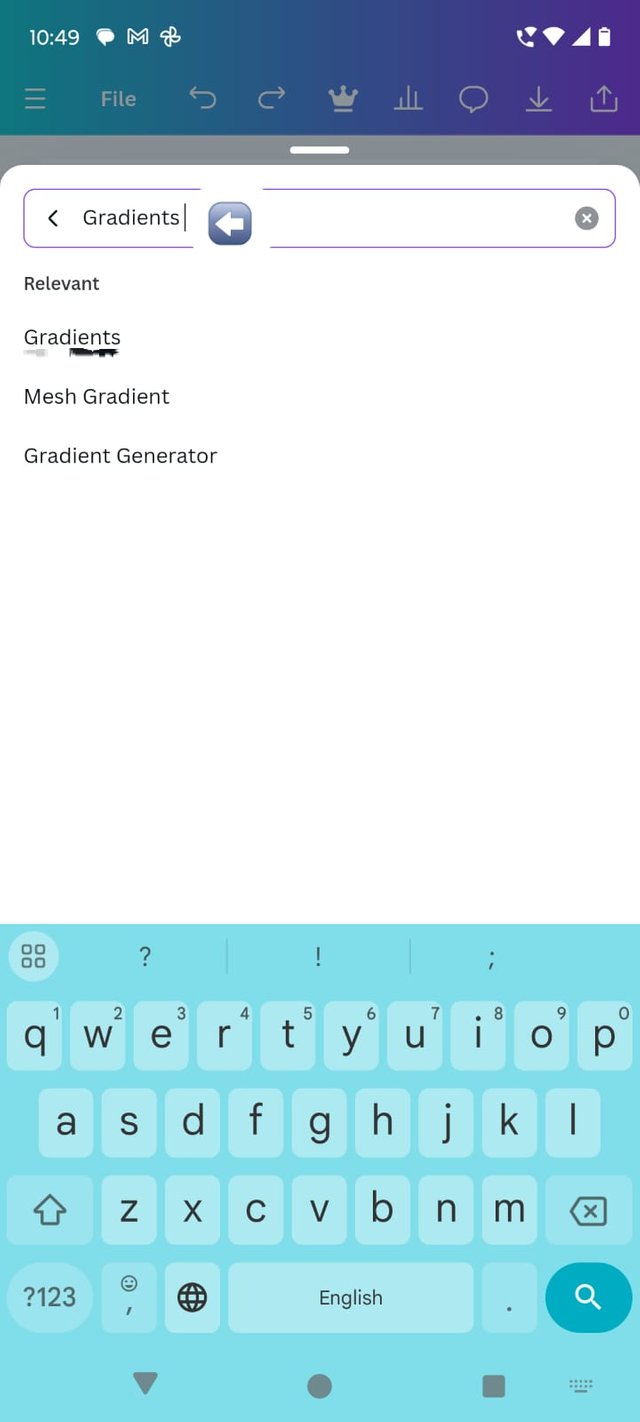
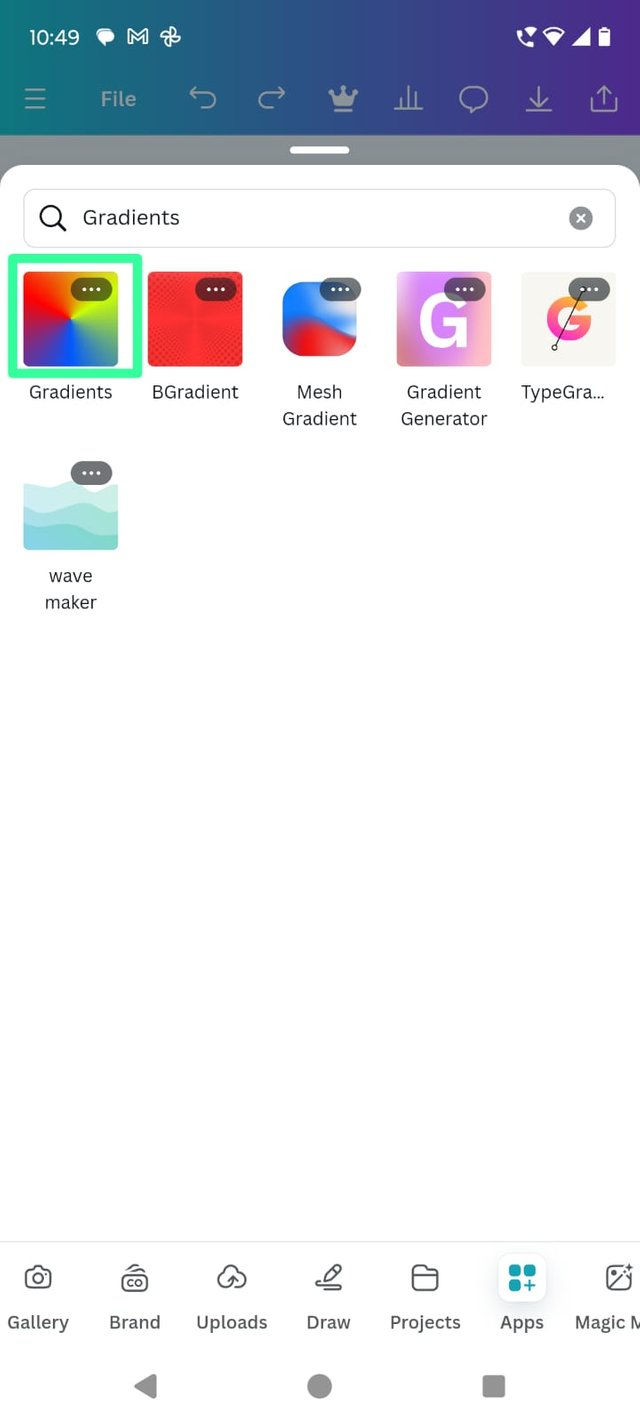
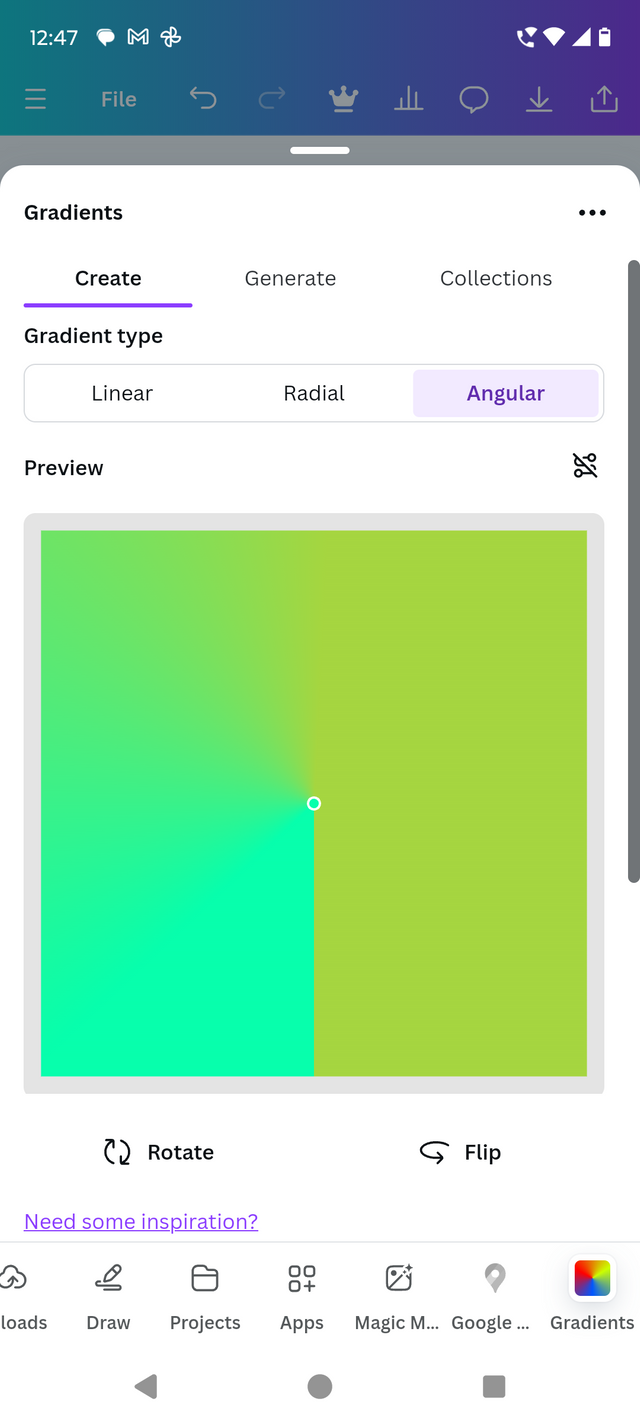
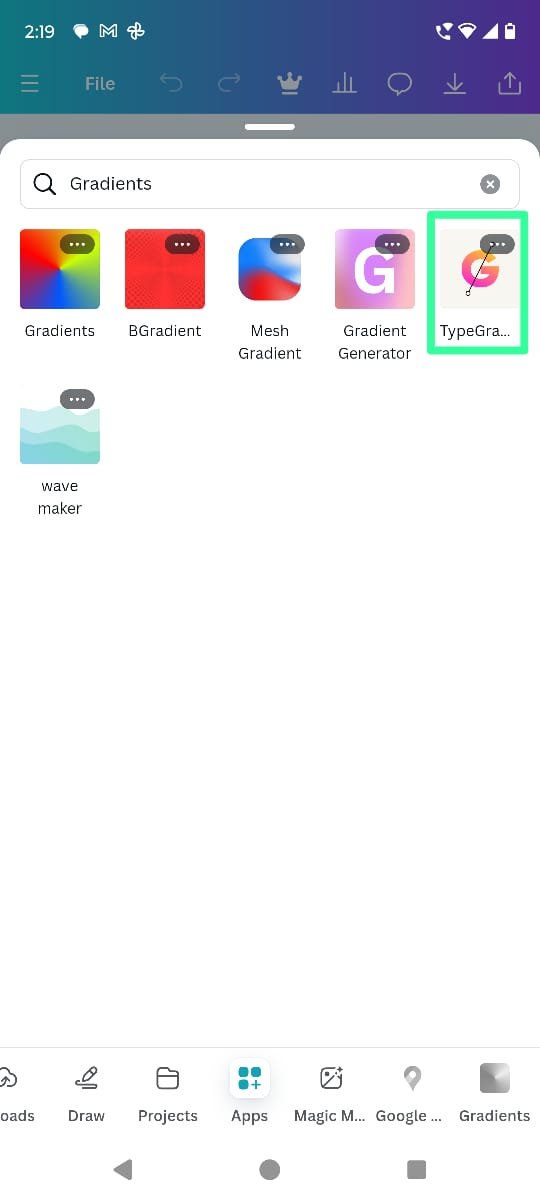
Then I typed gradients on the search box. Different icons of gradient appeared. I selected the first gradient icon .


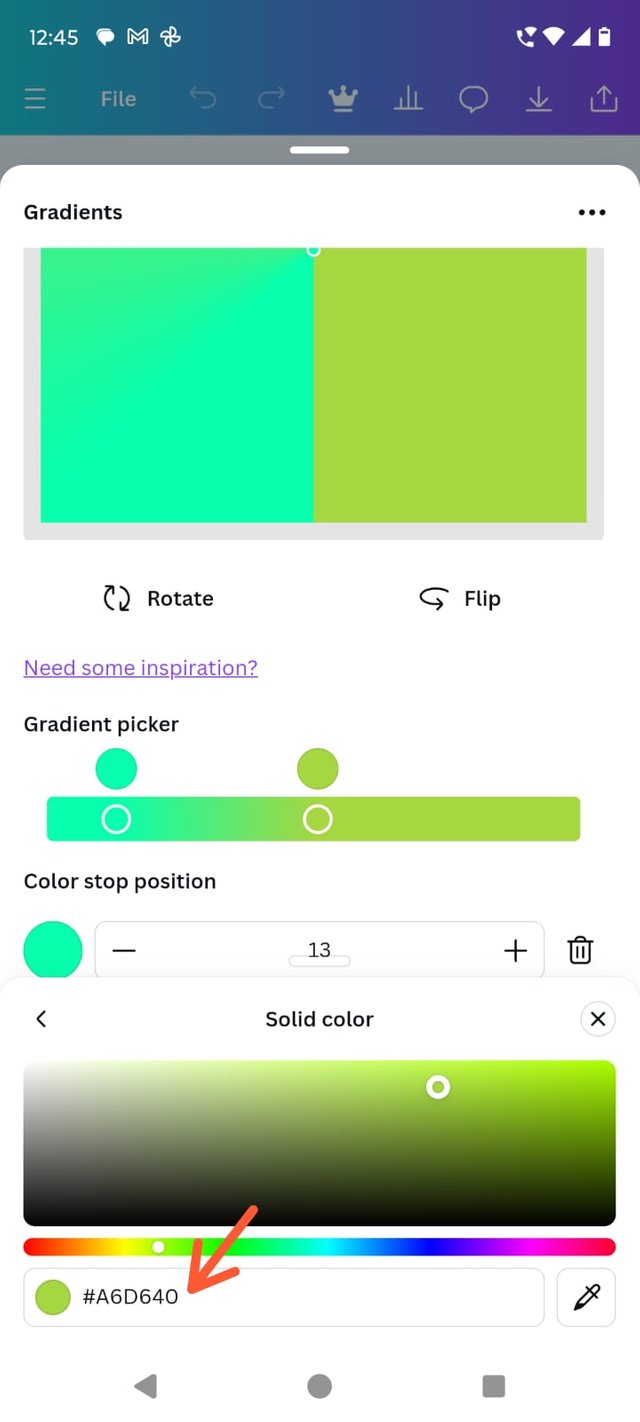
Step 3
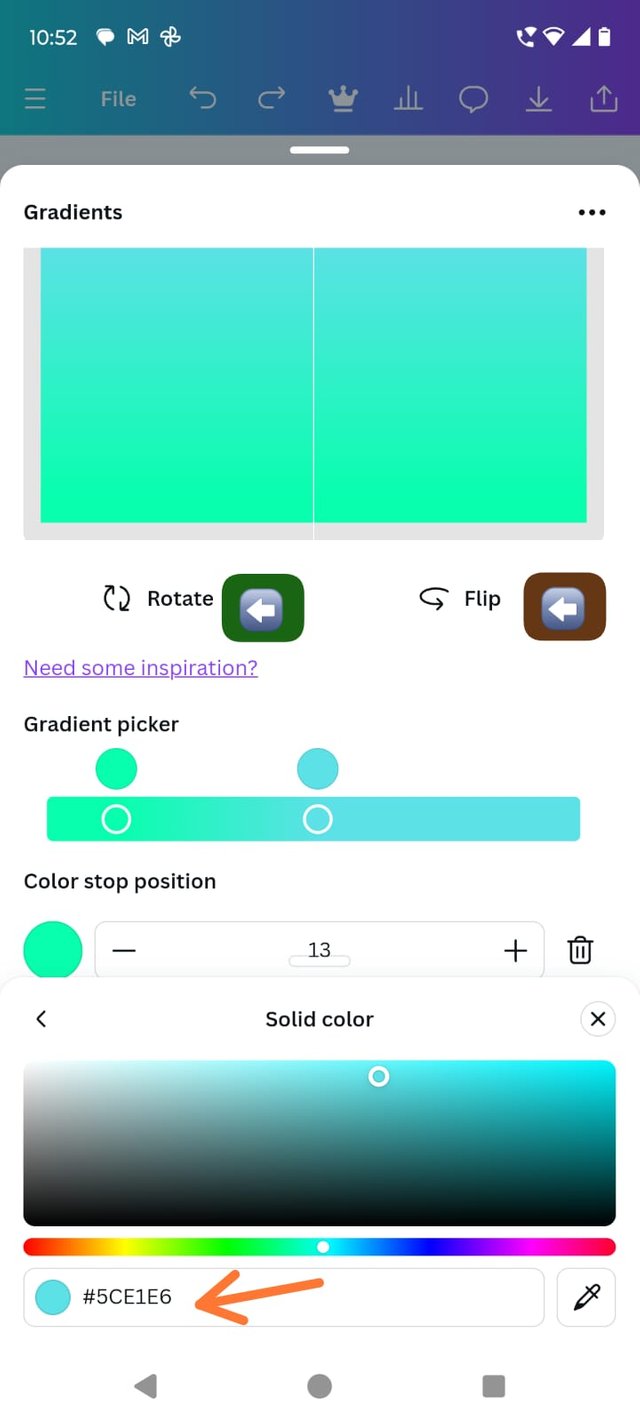
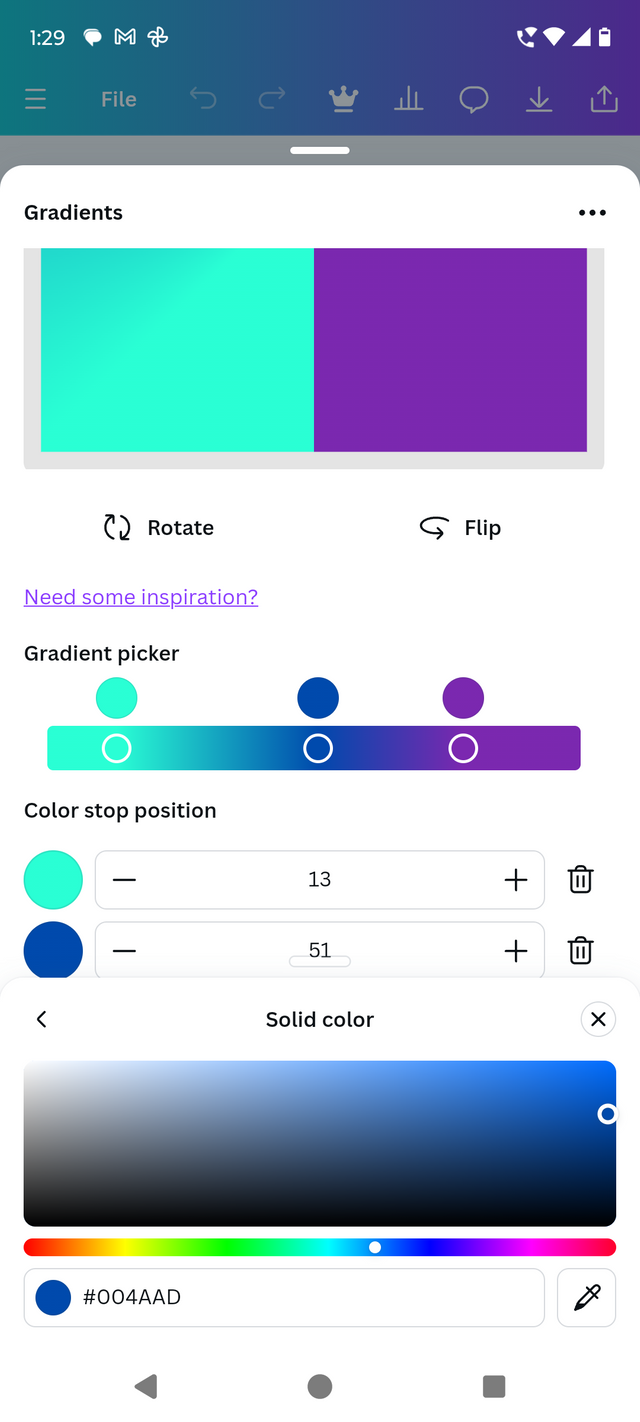
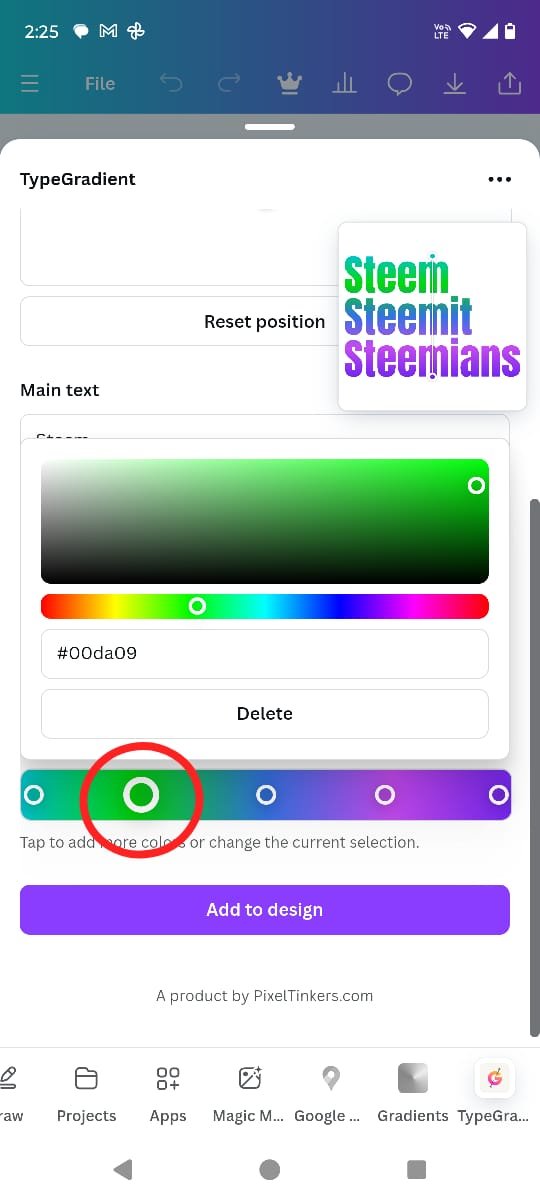
I chose the colour by clicking ➕ colour botton to open the solid and pick up hex code. In the screen shot I have indicated the ROTATE and FLIP option with arrows ⬅️. By clicking rotate option we can change the angle of colour transition and by clicking the flip option we can reverse the colour transition.

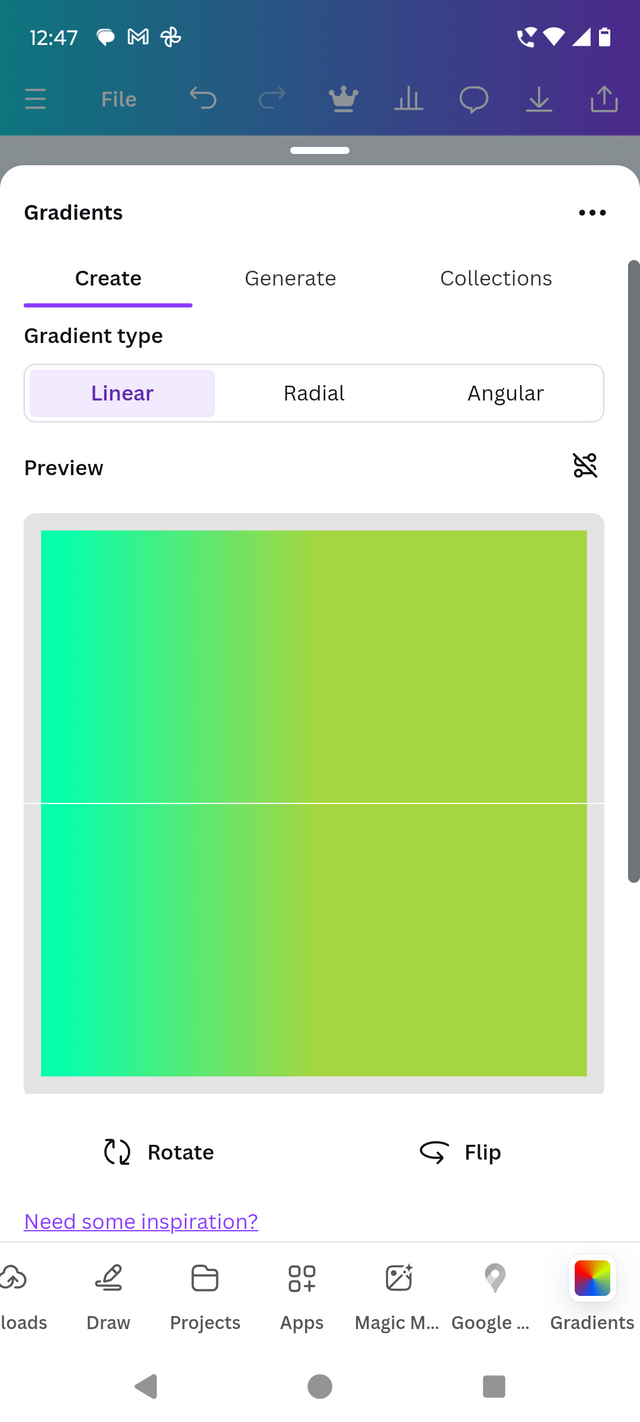
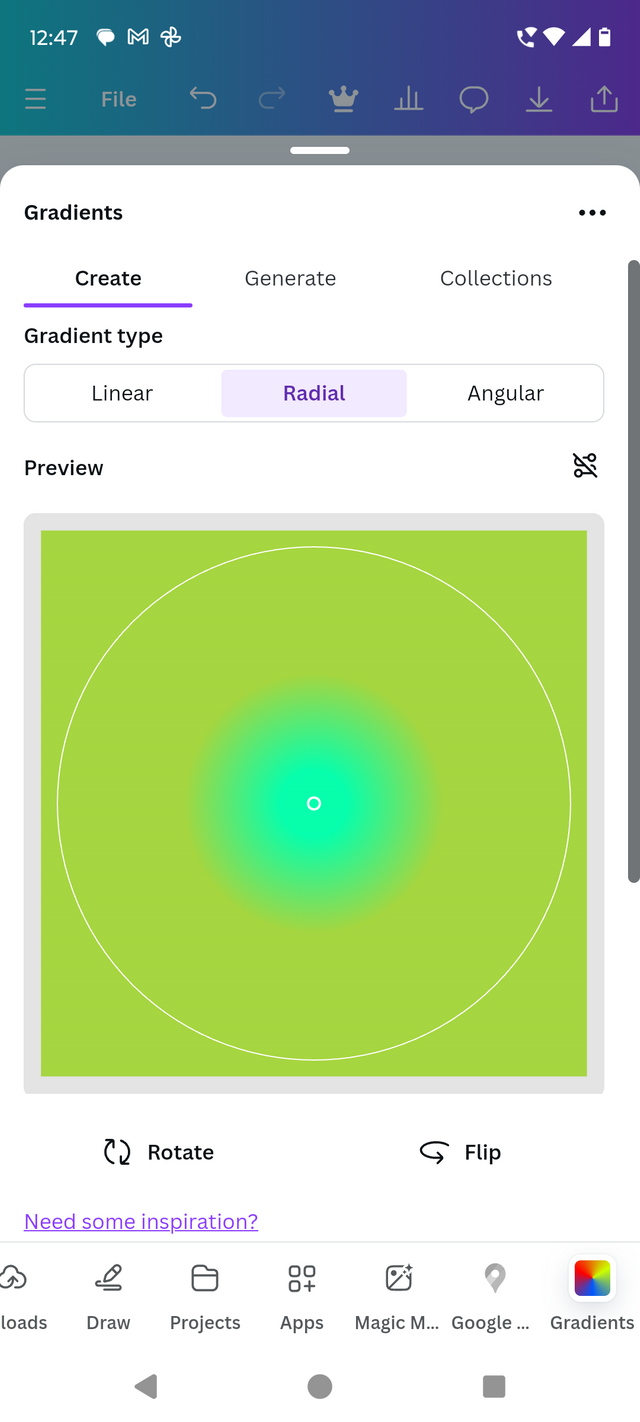
Step 4
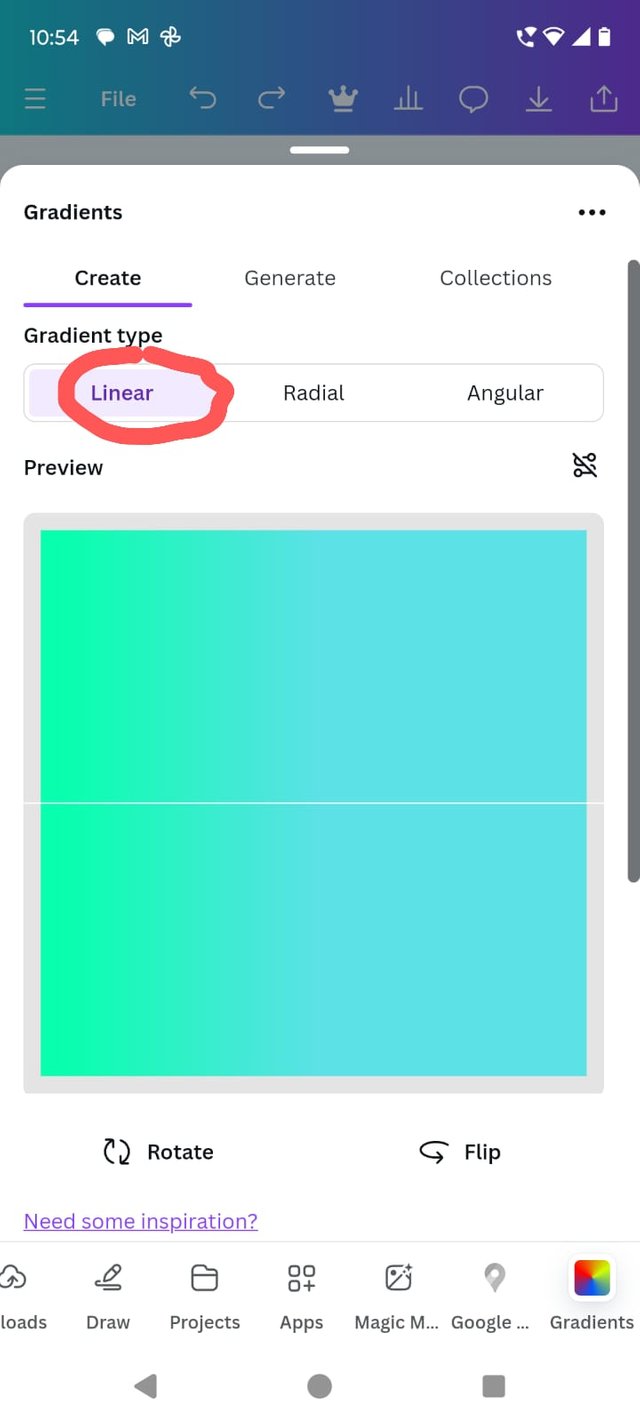
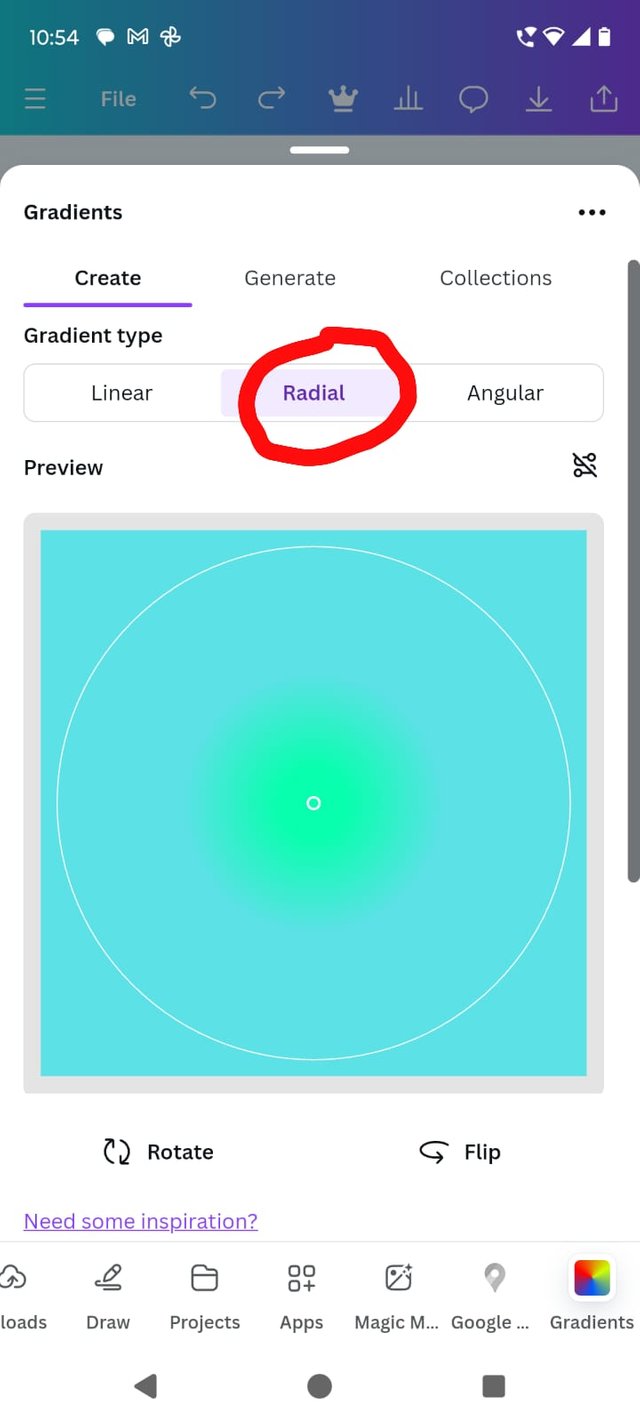
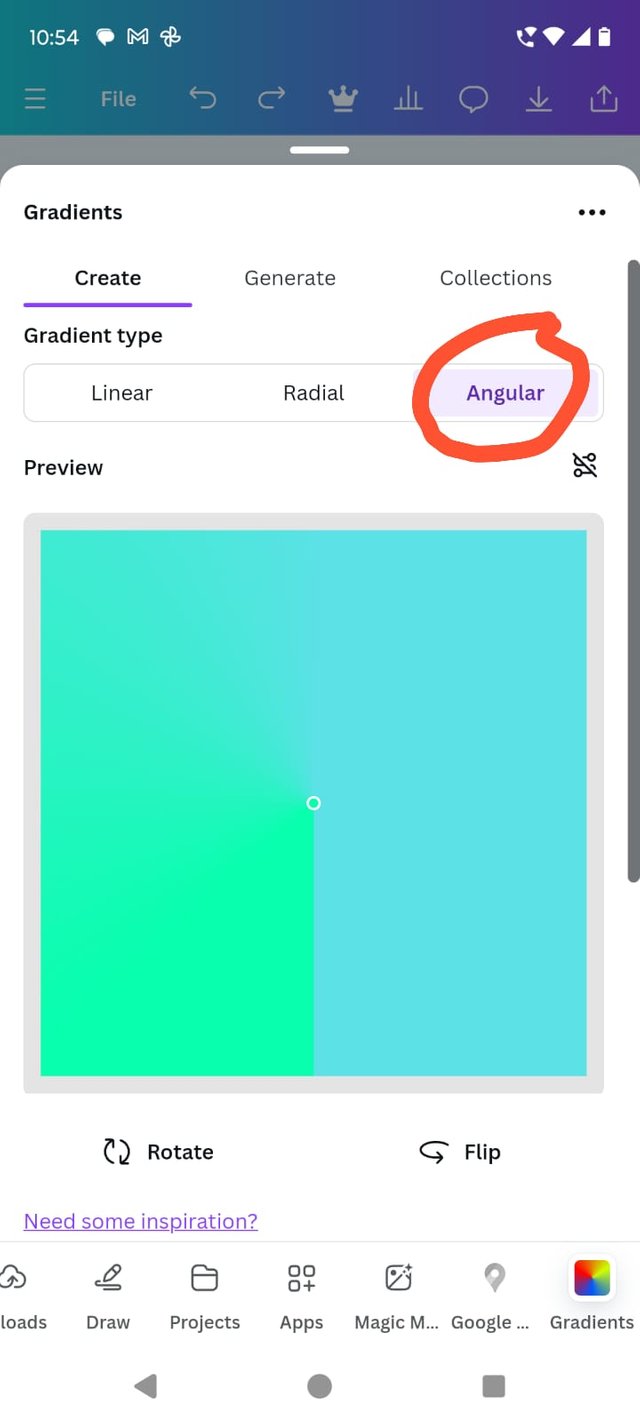
Now I have created one gradient of three transitions of single colour by clicking the linner, radial and angular options as shown in screen shots.



Gradient (b)
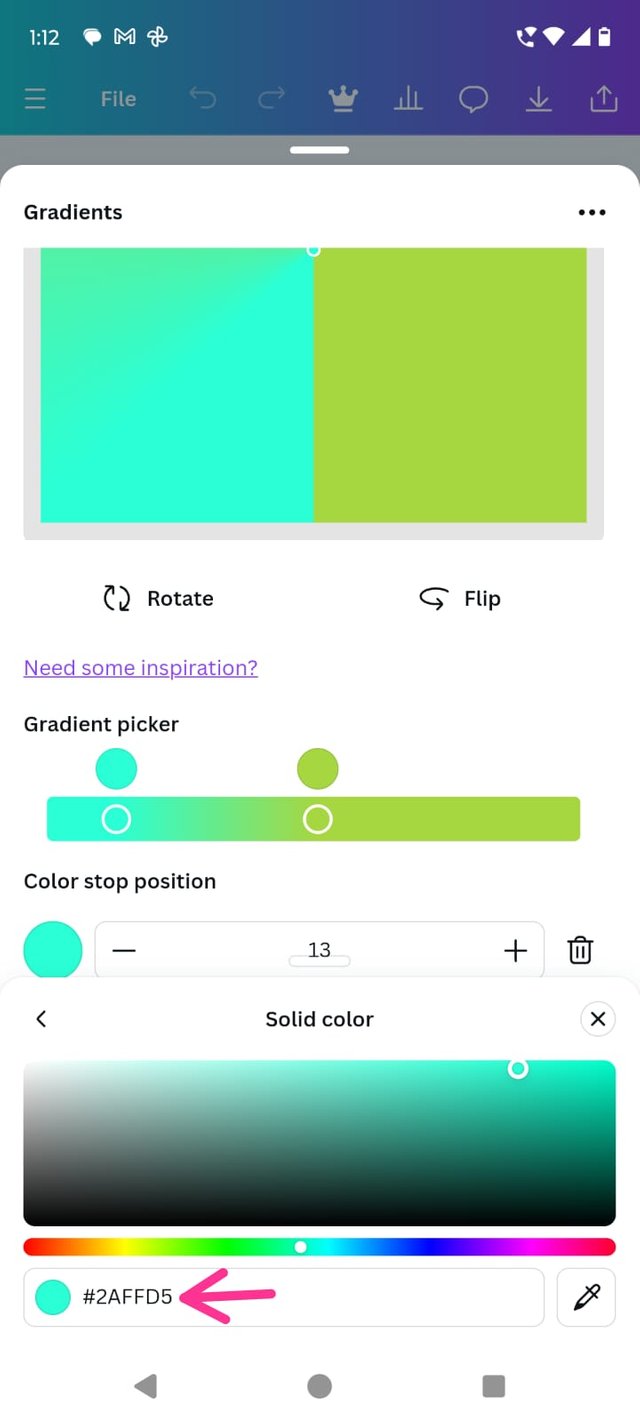
Step 1
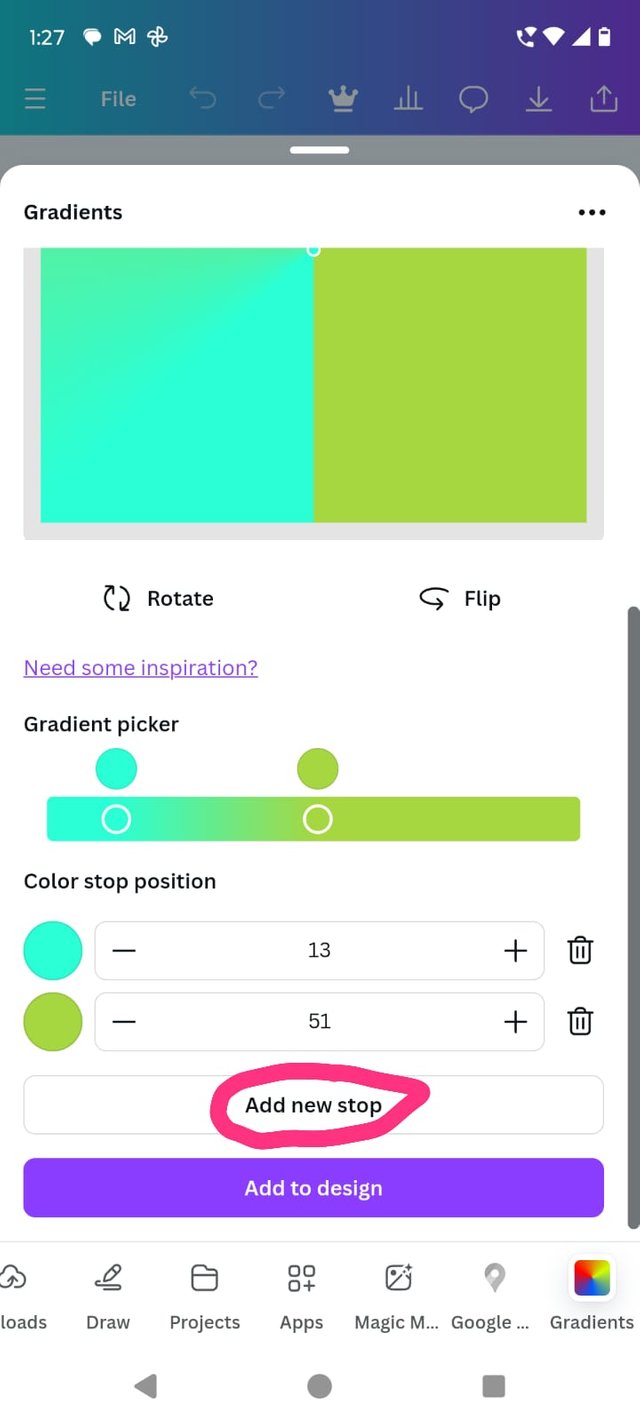
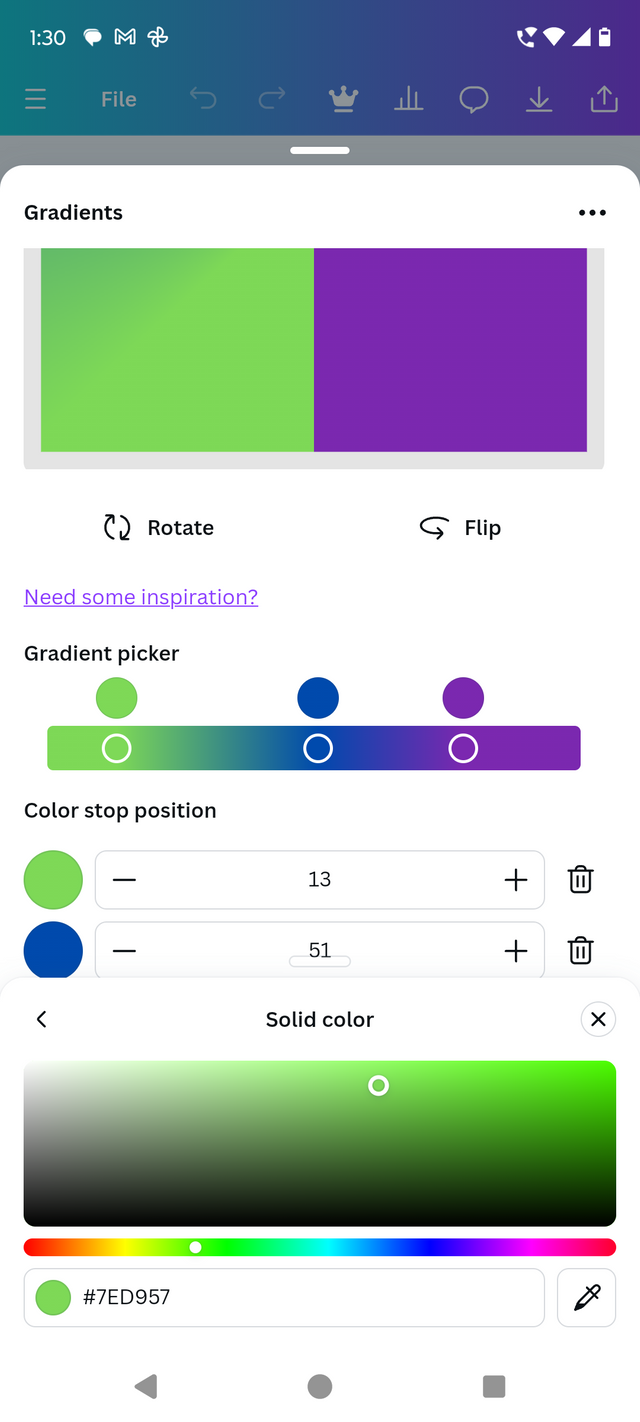
Following the first two steps of gradient (a) and add a Stop over colour. I picked up the hex codes of two different colours.


Step 2
Flowing the step 4 of gradient a) I have created one gradient of three transitions of two colours by clicking the linner, radial and angular options as shown in screen shots.




Gradient (c)
Step 1
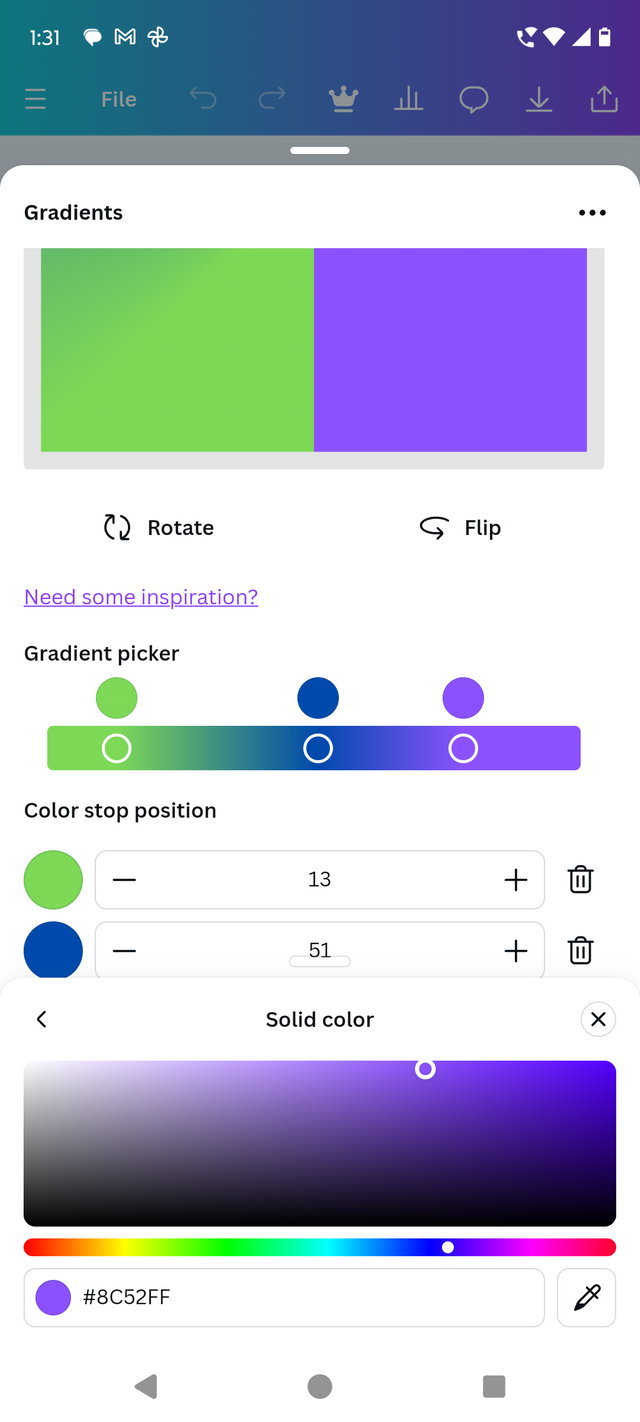
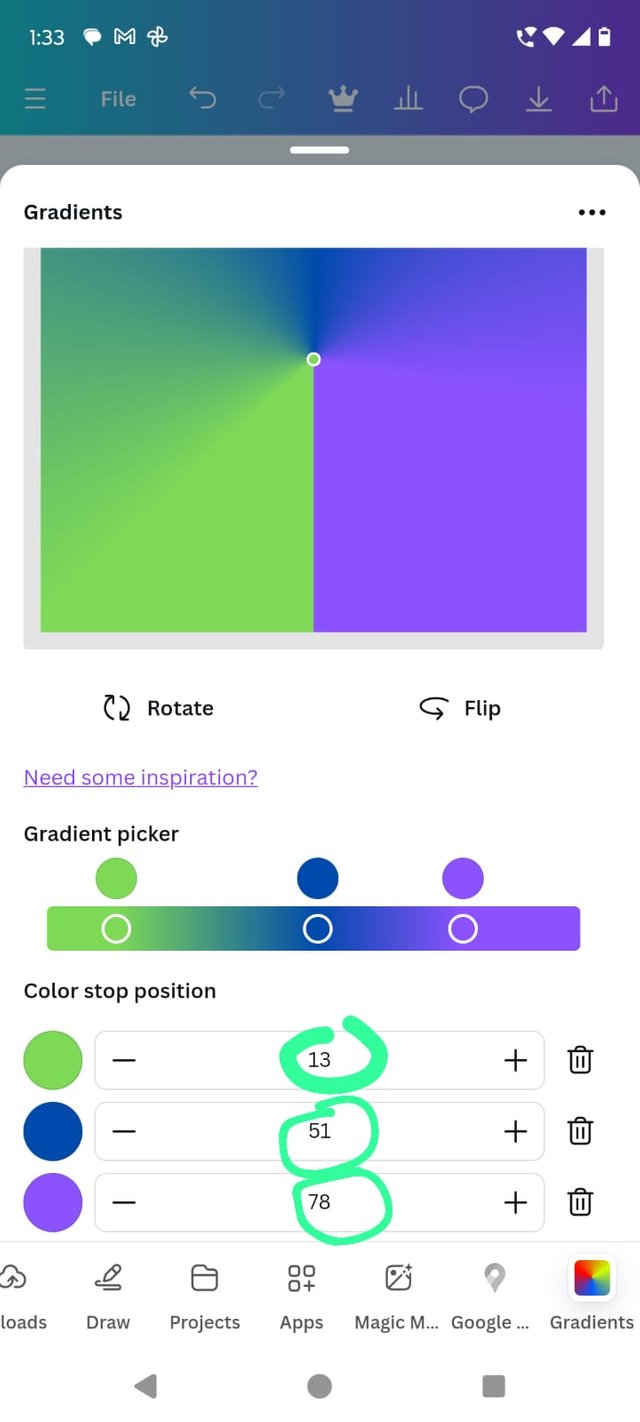
After Following step 1 of Gradients (a) & (b) I added new stops with different colours. I also pick-up three hex codes of different colours.




Step 2
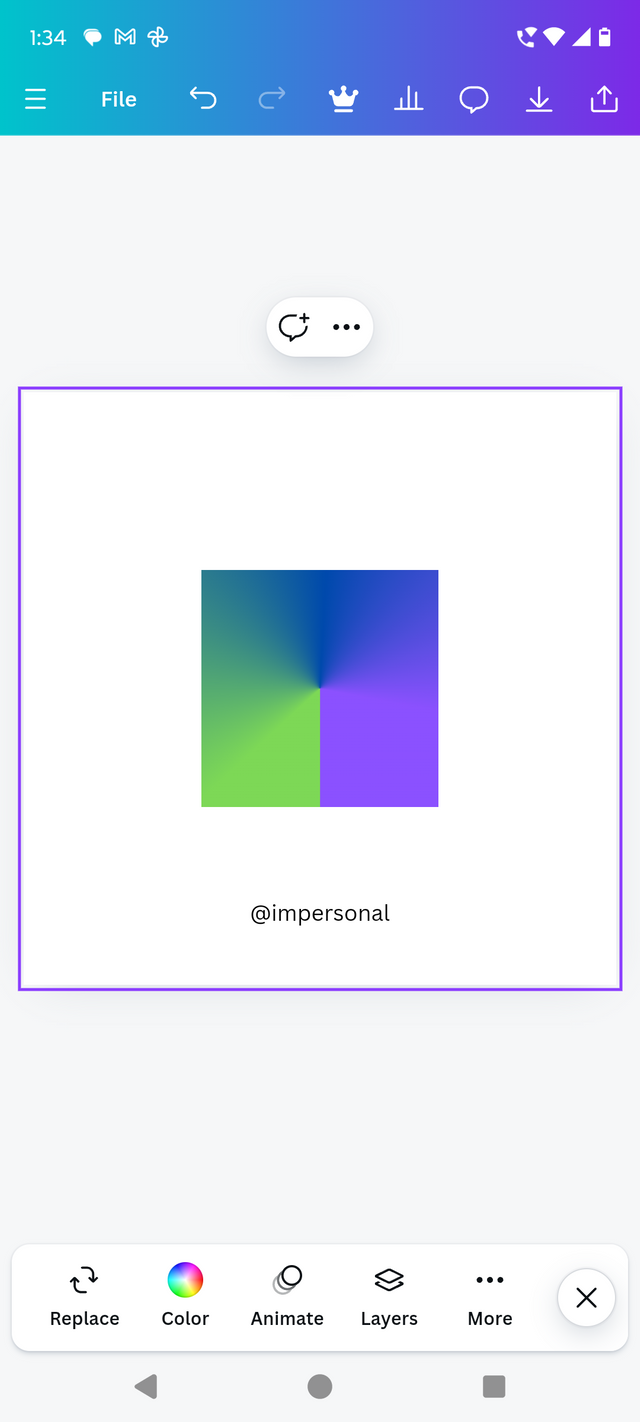
One can adjust the colour stop posting as I have selected as 13, 51 and 78 respectively. Finally I created the gradient with three colours.


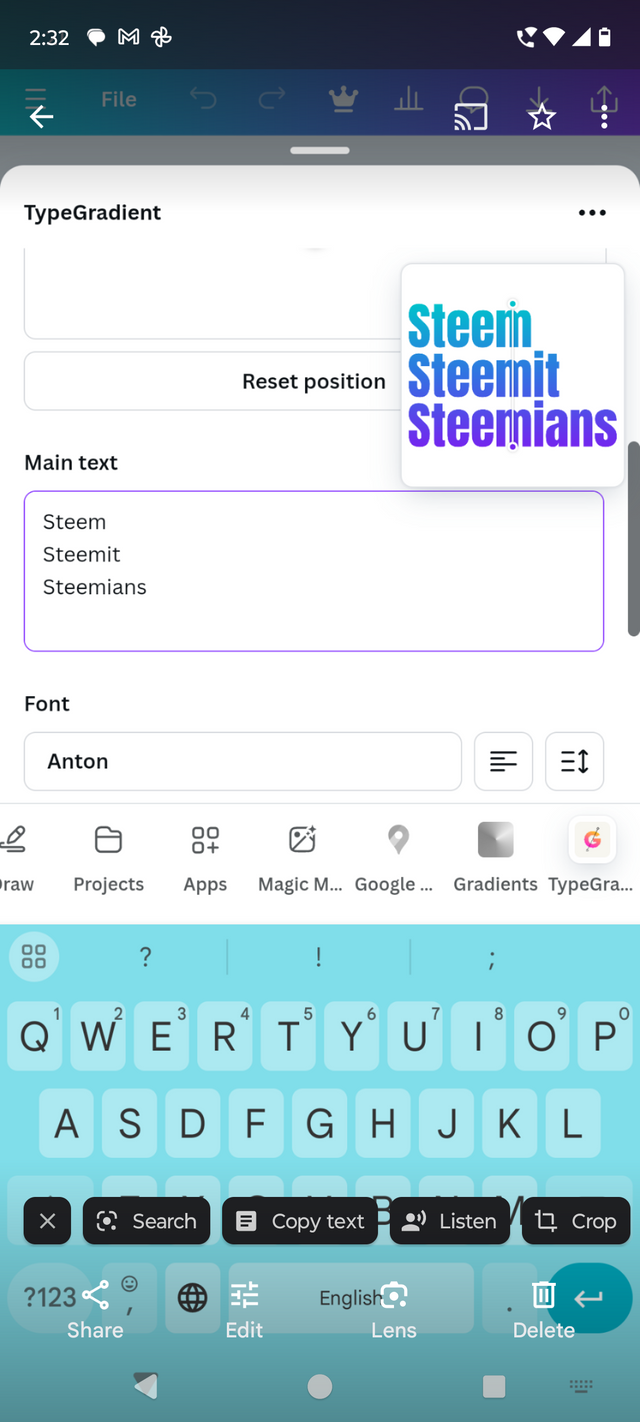
Text gradient
I selected app from the tool bar. Typed gradient on the search bar. Selected Google g gradient. I add one colour in the bar. Typed on the body text. I created text gradient as follows.




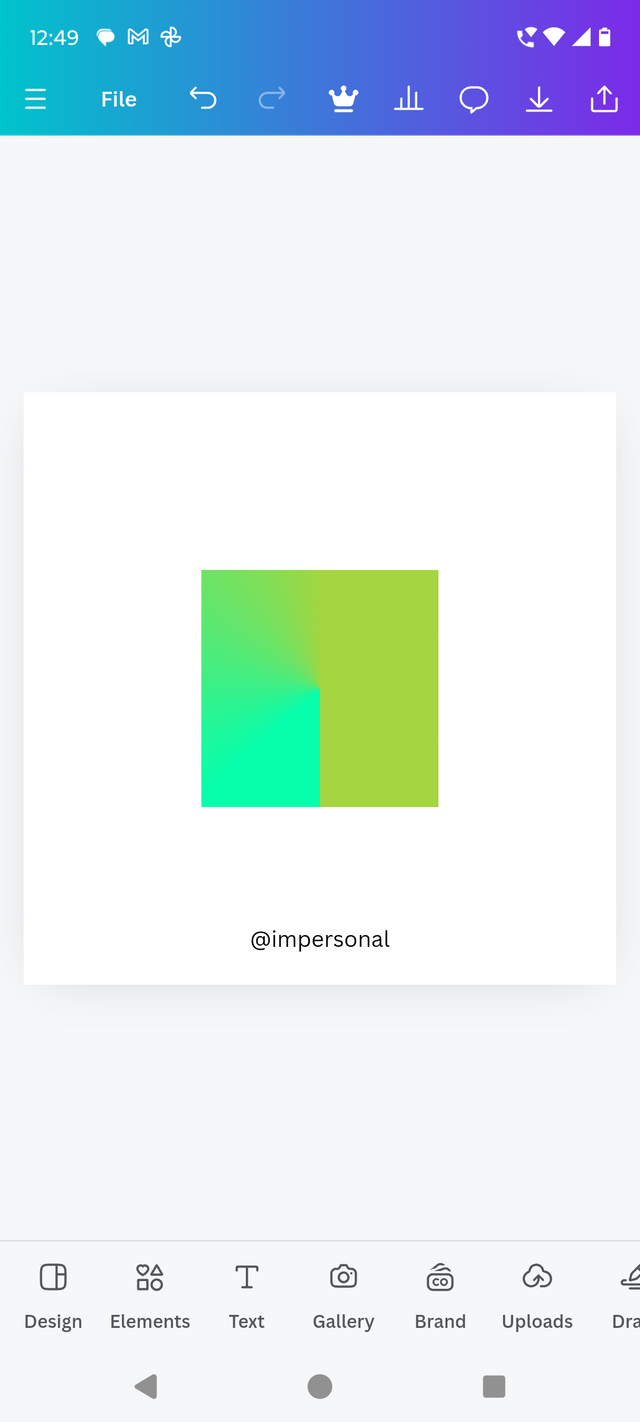
I created above thumbnail flyer for the post.
Thank you for reading my post.
I would like to invite three fellow Steemians to participate in the contest
@crismenia
@eveetim
@georgitsachev
¡Holaaa amigo!🤗
Esta clase me hizo comprender que, los Gradientes son una excelente oportunidad para aprender a utilizar la combinación de colores adecuados porque, más allá de que nos guste un tono, estos si están trabajando entre varios hay que seleccionarlos adecuadamente porque de lo contrario, no vamos a lograr el impacto visual que esperamos.
Hiciste una practica muy buena amigo... Ahora a utilizar estas técnicas en sus diseños jajaja. Te deseo mucho éxito en la dinámica... Un fuerte abrazo💚
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much for visiting and encouraging words.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit