.png)
Imagen creada en Canva.
El diseño gráfico, así como muchas profesiones ha evolucionado en los últimos años con el desarrollo de nuevas tecnologías y herramientas que optimizan este trabajo y el tiempo dedicado a ello. De igual manera, con el auge de plataformas para freelancers, lo cual beneficia a los expertos en el área. Una de esas herramientas es el Mockup o maqueta digital...

¿Qué es un Mockup?
En diseño gráfico es una representación visual bidimensional o tridimensional de cómo se vería un diseño de manera tangible. En otras palabras, permite convertir ideas en algo que se puede exponer, evaluar, modificar y después de aprobado, fabricar o imprimir (producto final).
Clasificación de Mockups
Los Mockups pueden clasificarse de varias formas, dependiendo del criterio tomado en cuenta: por su tipo, su propósito o la fase del proyecto en la que se encuentren.
Según su tipo pueden ser:
🟩 Para productos digitales, también denominados de dispositivos, son los utilizados para diseños web y aplicaciones móviles.
🟩 Para productos impresos, para productos como folletos, tarjetas, carteles, periódicos y revistas.
🟩 Para productos tridimensionales como ropa, tazas, bolsas y demás productos.
Según la fase del proyecto en el que se encuentran:
🟩 Inicio del proyecto: Permiten plasmar la idea principal y hacerla tangible de manera realista.
🟩 Desarrollo de proyecto: Permiten evaluar el comportamiento del producto desde diferentes interfaces, muy utilizado por ejemplo en el diseño web.
🟩 Final del proyecto: Cuando se finaliza el proyecto y se quiera evaluar la posibilidad de algún cambio menor como colores. De igual manera los que permiten presentar el proyecto ante el cliente.
Según su propósito:
🟩 Productos de merchandising.
🟩 Páginas web, blogs, aplicaciones móviles.
🟩 Folletos, flyers, avisos.
🟩 Agendas y muchas otras cosas más.
Ventajas de los Mockups
Como vemos, las maquetas o Mockups tienen una variedad de usos, teniendo todos ellos el mismo objetivo: traer a la vida un diseño para presentar cómo se vería al imprimirlo o fabricarlo sin incurrir en los costos que conllevaría hacerlo de manera tangible.
Las ventajas de utilizar los mockups van más a allá de simplemente visualizar el producto final, sino que permite al diseñador optimizar los tiempos de producción y los costos asociados a la misma. Al tener una imagen realista de lo que e quiere plasmar, se evitan malentendidos y se garantiza que el resultado de ese proceso será de completa satisfacción para el cliente.
Este último podrá visualizar cuando lo solicite el proceso de su encargo, por lo que, a pesar de existir un riesgo de error de diseño, este se reduce considerablemente con el uso de Mockups.
Finalmente, el uso de estas herramientas podrá ayudar al diseñador a elaborar un portafolio diverso en el que pueda mostrar sus mejores trabajos al menor coste de dinero y de tiempo.
A continuación les mostraré 3 ejemplos de Mockups hechos en Canva con diferentes productos: una camiseta, un aviso publicitario y un dispositivo. El logo y el cartel son cortesía de una empresa dedicada a hacer accesorios y el logo de steemit fue encontrado en la web.

¡Usando Mockups!
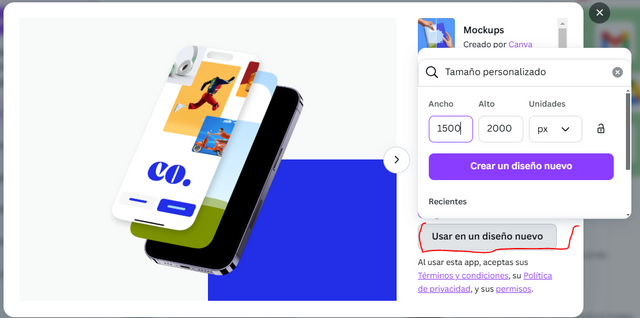
PASO 2
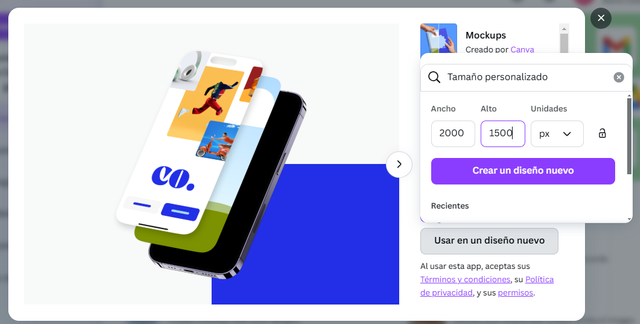
Se mostrará luego esta ventana. Dar click en "Usar en un diseño nuevo". Luego de eso se coloca un tamaño personalizado, en este caso fue de 1500 x 2000 pixeles. Después aparecerá la ventana siguiente. Atención con el ícono de la app "Mockups" que se muestra a la izquierda. Usaremos esta opción varias veces en este paso a paso.
.
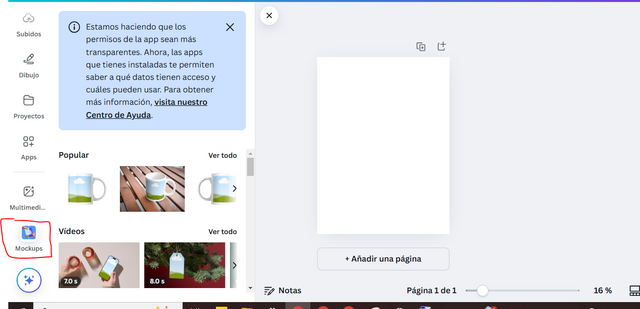
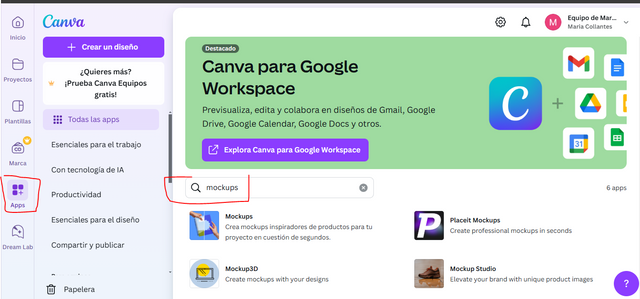
PASO 1
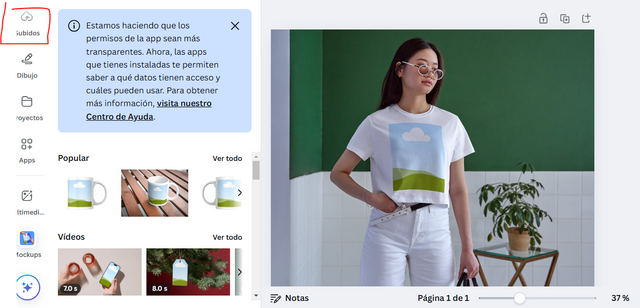
Primero haremos la camiseta, abrimos la página de Canva y en la parte izquierda se muestra el ícono de Apps. Al dar click allí se despliega un menú donde aparece una barra de búsqueda. Al Tipear "Mockups" aparecerán varias aplicaciones. Damos click a la primera opción.


PASO 4
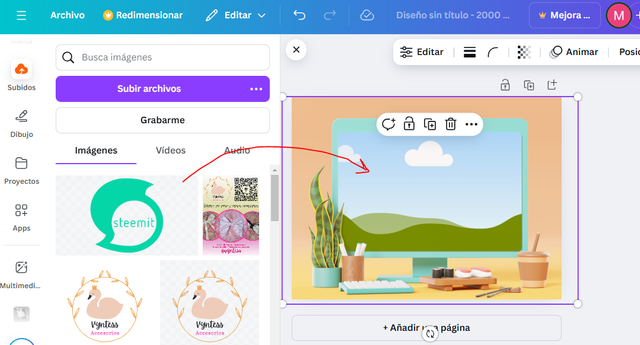
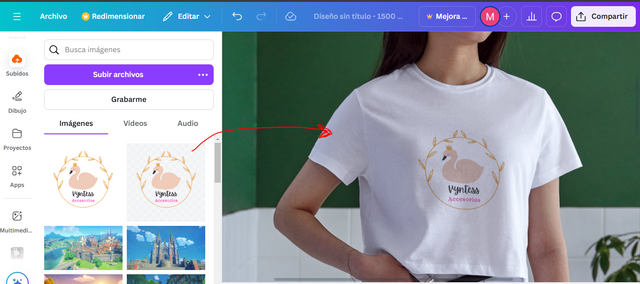
En el menú de "Subidos" aparecerán las imágenes que he subido a Canva, en el cual ya tengo el logo que quiero colocar en la camiseta. Se arrastra la imagen a la camiseta y aparecerá en el diseño. Me gustó porque puedo cambiar el diseño en cualquier momento haciendo el mismo procedimiento.
PASO 3
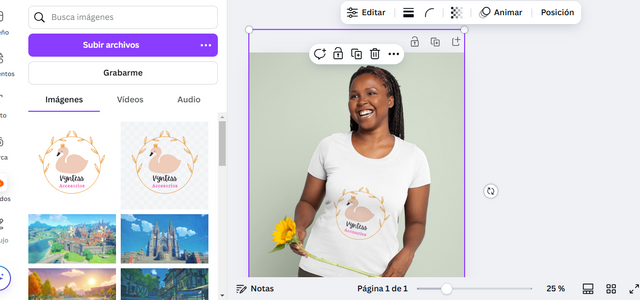
De todas las opciones, busco y selecciono un diseño de camiseta que me gusta y le coloco el tamaño adecuado.

PASO 6
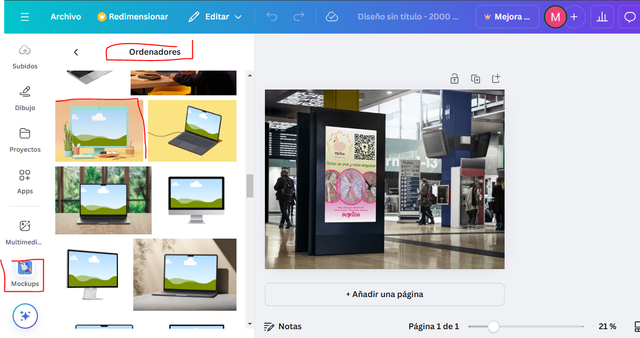
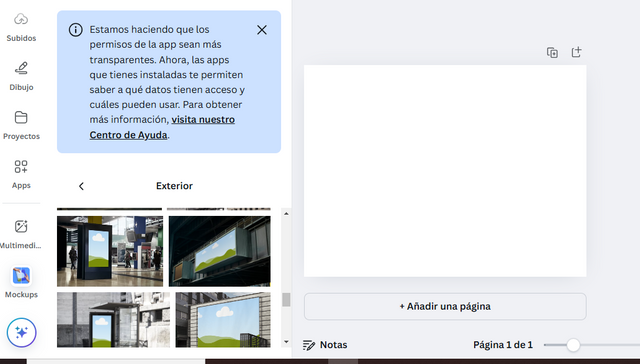
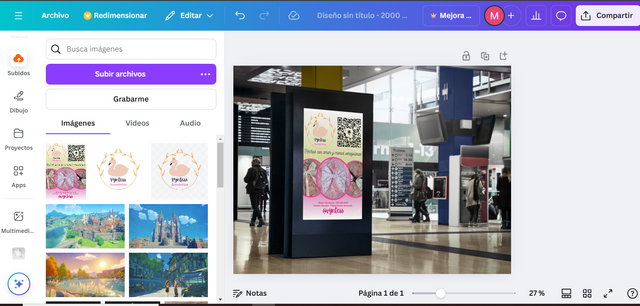
Buscamos el modelo de Mockup en la sección "Exterior" que muestra los productos publicitarios para colocar en exteriores urbanos y se repite el proceso de arrastrar la imagen hasta el marco y quedaría listo el diseño.
PASO 5

Para el diseño de aviso publicitario exterior, repetimos el paso de buscar la app de Mockup, igual que nuestro paso 1, pero esta vez el tamaño del lienzo será de 2000 x 1500 pixeles.

PASO 8

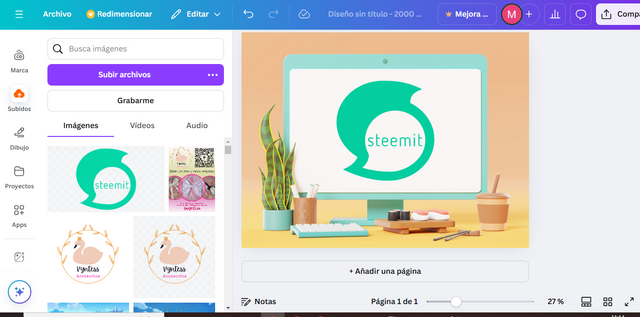
Y así como en los pasos anteriores se arrastra la imagen hasta el marco de la maqueta y estaría listo el prototipo de elemento gráfico ordenador con el logo de steemit. A mi parecer este quedó hermoso.
PASO 7

El próximo modelo será de tipo dispositivo. Usando el mismo lienzo, buscamos en la interfaz de mockups la sección "ordenadores" y seleccionamos la imagen tipo elemento gráfico.

Resultados finales

.png)
.png)
.png)

Elementos gráficos utilizados:


Sigue siempre las 3 P de la excelencia: Perseverancia, Paciencia y Práctica. Gracias por leerme hasta el final.
¿Qué piensas del resultado?
Esta publicación se realiza con ánimos de participar en "SLC21/WK4: Mockups in Design and Application".
Un saludo a @aedr56 , @genomil y @jesusnunez l@s animo a participar si tiene ocasión.

Nota: Arte de mi autoría. Apps utilizadas Ibis Paint X, Inshot y Canva. Tabla Html.

 |
 @mofmaria |
 |










Saludos amiga, está interesante el curso.
Muchos éxitos para usted en la dinámica. Gracias por la invitación.
Bendiciones.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@tipu curate 2
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted 👌 (Mana: 5/7) Get profit votes with @tipU :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations, your post has been curated by @dsc-r2cornell. You can use the tag #R2cornell. Also, find us on Discord
Felicitaciones, su publicación ha sido votada por @ dsc-r2cornell. Puedes usar el tag #R2cornell. También, nos puedes encontrar en Discord
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit