
GuideChimp functionality can be extended using out-of-the-box and third-party plugins.
Open-Source GuideChimp Plugins:
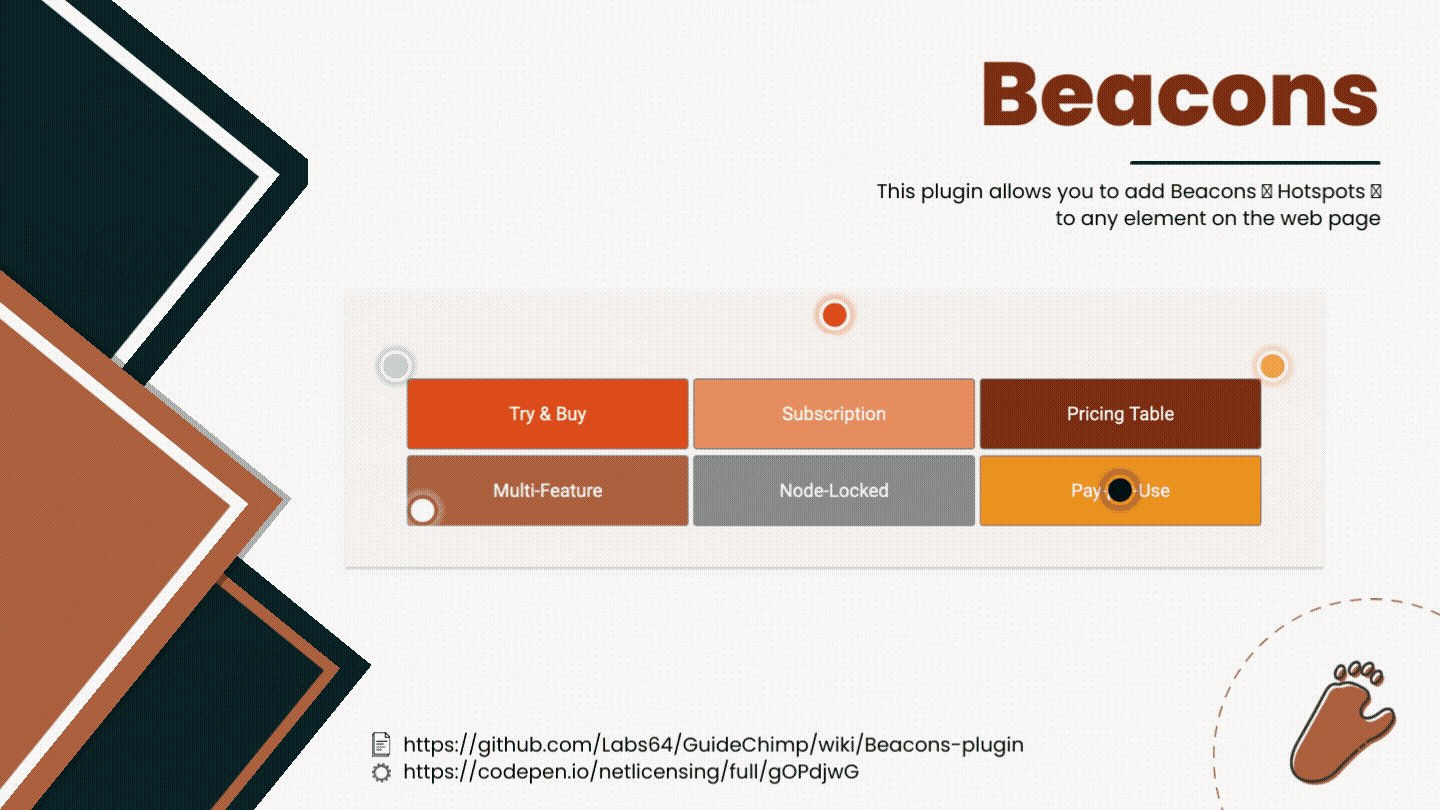
🟤 Beacons - Add beacons/hotspots/hints to any element on a website.
https://github.com/Labs64/GuideChimp/wiki/Beacons-plugin
🟤 Blurred Overlay - Add a blurred background effect to the tour overlay.
https://github.com/Labs64/GuideChimp/wiki/Blurred-Overlay-plugin
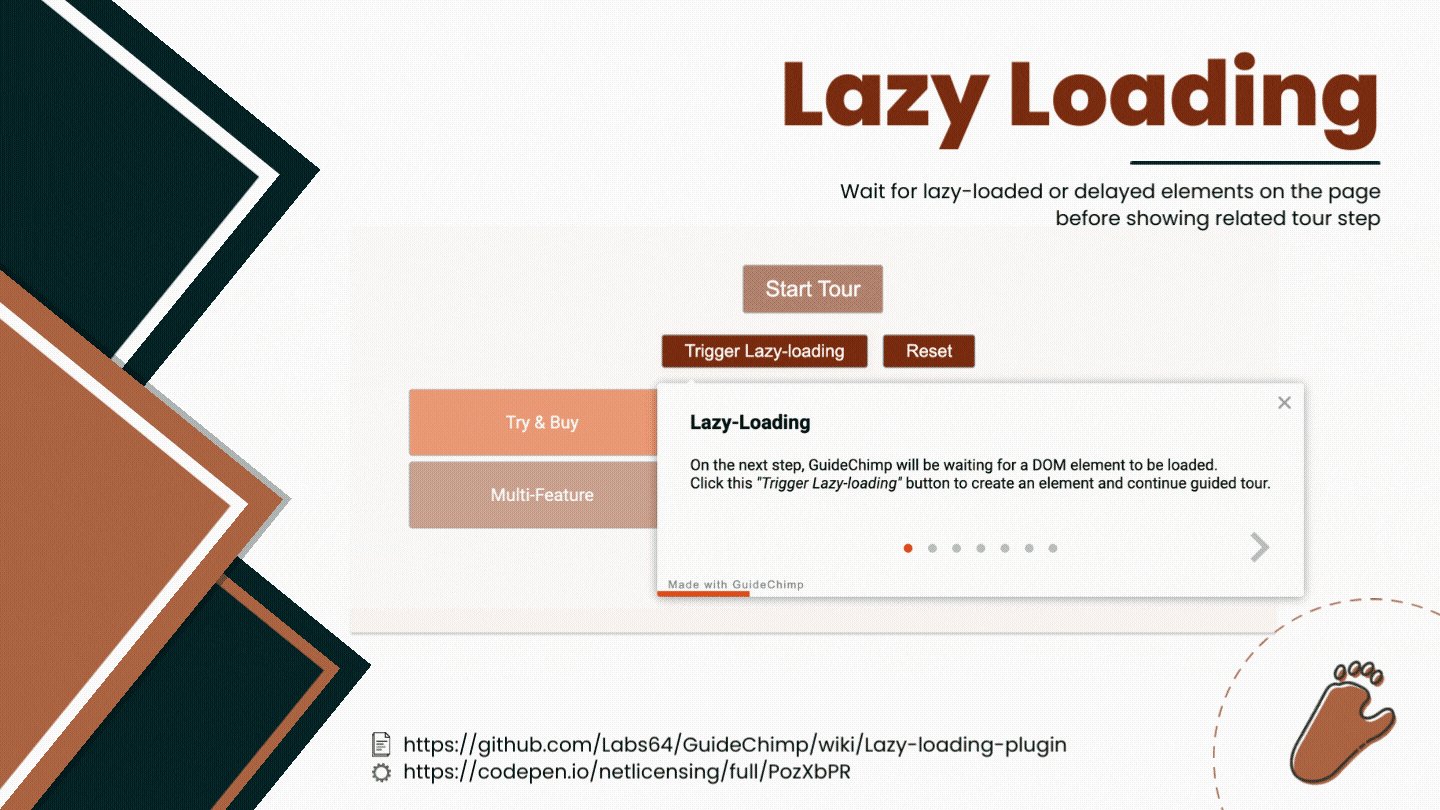
🟤 Lazy-loading - Wait for lazy-loaded or delayed elements on the page.
https://github.com/Labs64/GuideChimp/wiki/Lazy-loading-plugin
🟤 VueJS Router - Use "vue-router" to display the tour on different Vue.js routes.
https://github.com/Labs64/GuideChimp/wiki/VueJS-Router-plugin
You can create your plugins to extend GuideChimp functionality. Use GuideChimp plugin boilerplate as a starting point for your plugin development: https://github.com/Labs64/GuideChimp/tree/master/plugins/_boilerplate
#useradoption #useronboarding #userexperience #guidedtour #producttour #walkthrough #engagement #digitaladoption #usertraining #usermanual #JavaScript #plugins #GuideChimp