If you’re a web developer, you’re probably fammiliar with .htaccess.
If you’re not, let me give you a quick introduction: .htaccess is a part of Apache.
A .htaccess file provides a way to make configuration changes on a per-directory basis without needing to edit Apache’s main configuration files.
.htaccess is useful for many purposes: it can be used for URL rewriting, IP address blocking, restricting access to certain directories and so on.
What I’m going to focus on today is probably a bit unusual – I will try to explain how to make a .htaccess-based Web Application Firewall (WAF).
I would not recommend this approach if you want to create your own Web Application Firewall – you’re better off using a language like PHP or whatever you’re comfortable with – but it’s certainly possible.
But .htaccess..
I know, I know. That is not the main purpose of .htaccess, but hey, we all want to try something new at some point in time, don’t we? So, without further ado, I’ll jump straight into it.
The functionality
Our small, .htaccess-based WAF will detect a potentially malicious attack attempt, block it and log the attempt to a database. We will need an .htaccess file, a WAF.php file and an Index.php file (the file names can be anything, I chose WAF and Index for simplicity).
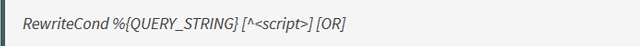
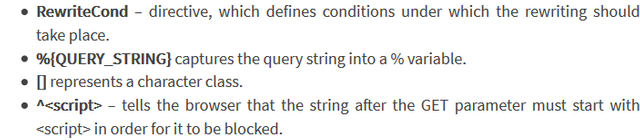
I assume you created the files already, so here’s what we will do – jump over to your .htaccess, turn RewriteEngine on and paste this, this will be our first WAF rule:

Wait..what?

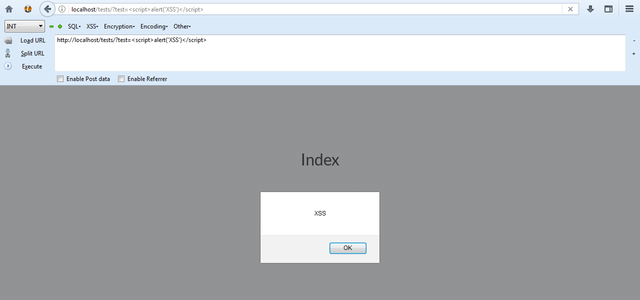
Now, since we have this rule in our .htaccess, we should probably try to create an intentional Cross-Site Scripting (XSS) vulnerability and try to trigger it somewhere using a [script] tag to see if our small WAF blocks the attempt, right?

Wait – the .htaccess should have stopped the XSS but it still got triggered? How?
The answer is very simple: that happened because we forgot to tell our .htaccess to actually block the attempt..
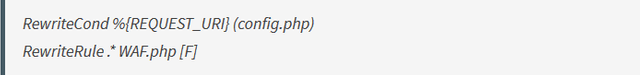
Blocking the attempt is pretty easy: open your .htaccess and paste this line after all your WAF rules:

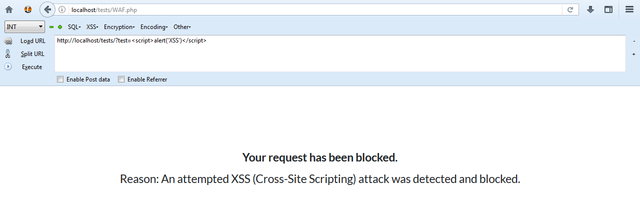
Then, create a WAF.php file, disallow direct access to it (the last thing you want is to log legitimate requests as attacks..) and log the attempts to a database. Let’s use our payload again and see what happens:

Here we go – that’s a lot better!
But wait – we also specified an [OR] parameter – that means we should include at least one more rule, so let’s do that now:

This way, you can specify multiple keywords that will get blocked without copying and pasting the same line and then modifying it which is an extremely good thing.
One thing that should be noted is that the firewall will only block malicious GET requests – POST requests will remain unfiltered.
IP blacklisting
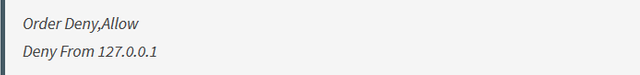
.htaccess also lets you block IP addresses from accessing your website. To accomplish this, open your .htaccess and add a rule like the one shown below:

There may be occasions where you would want to deny only specific IP addresses while granting access to others:

Denying access to files and directories
At times, you might want to deny access to specific files such as the configuration file. This can be accomplished by adding the following to your .htaccess:

The same can be applied to directories:

Granted, you could create a .htaccess file in the directory you wish to protect and disallow IP addresses from accessing it as shown above too.
Summary
.htaccess isn’t only used for restricting access to directories – when used properly, it can be turned into an extremely powerful tool that can be used to achieve a variety of goals – from forcing your website to load securely to functioning as a Web Application Firewall.
That being said, .htaccess has other use cases too – these will be covered in the upcoming articles, perhaps.