
Hola queridos amigos. Desde ya activo en la pista para traerles un nuevo diseño en illustrator estrenando la versión 2020. En esta oportunidad haremos un imagotipo cargado de mucha imaginación, bueno vamos desde ya mi querida comunidad con el paso a paso.

Sin más empecemos.
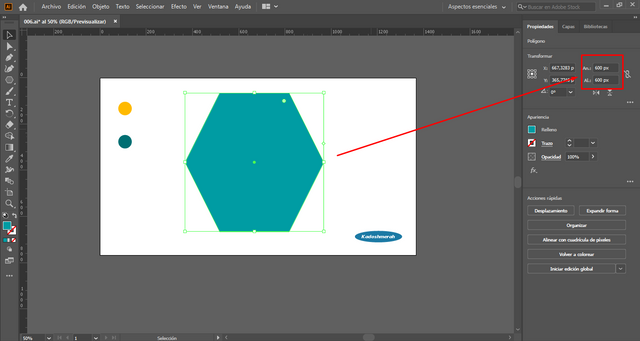
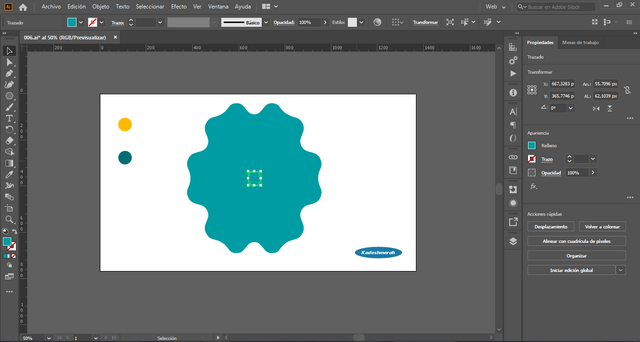
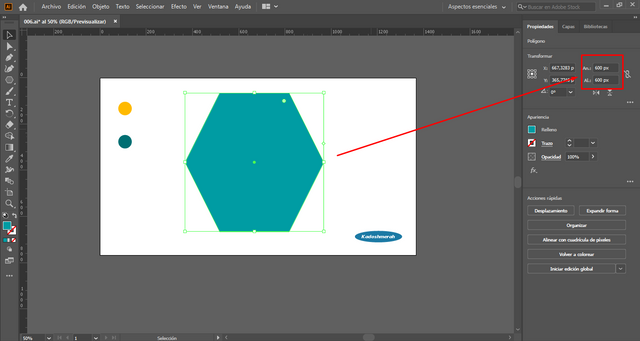
Lo primero que haré es establecer una paleta de colores, y dibujamos un hexágono de unos 600x600 px.

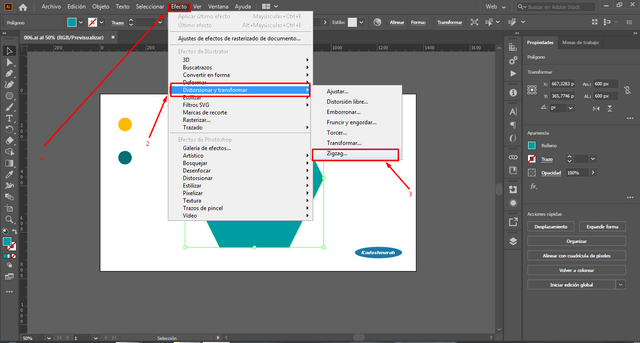
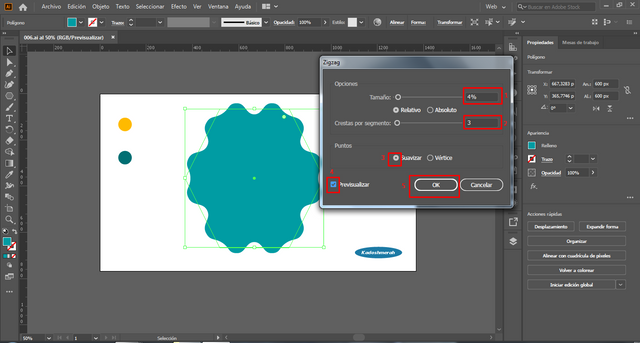
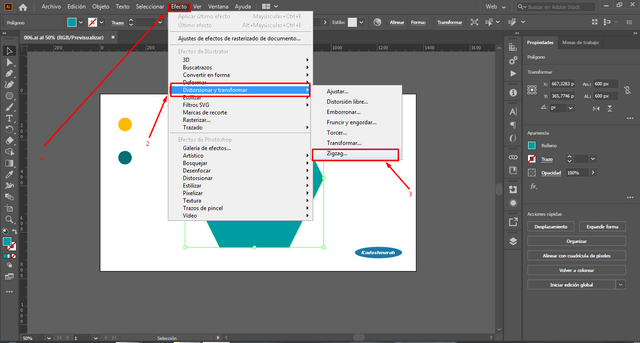
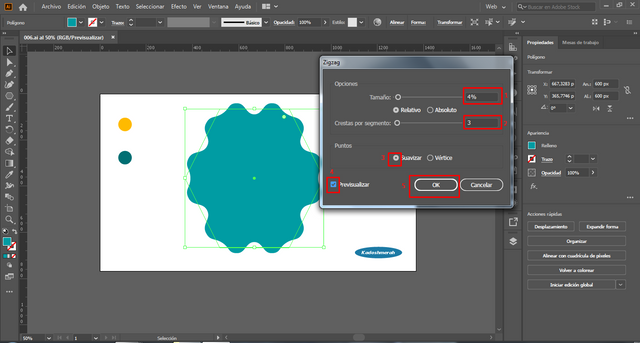
Lo seleccionamos y nos vamos al menú efecto > distorsionar y transformar > zigzag y establecemos los valores de tamaño (4%); crestas por segmento (3) y seleccionamos “suavizar” y le damos a Ok.


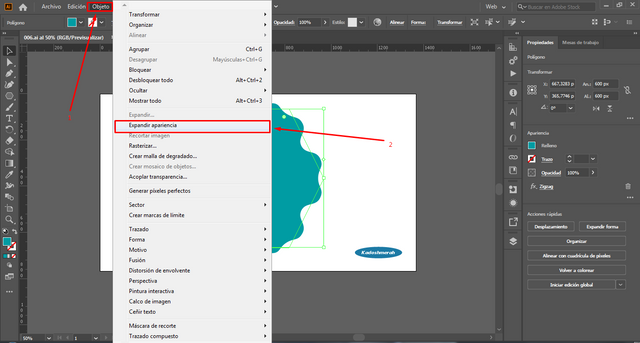
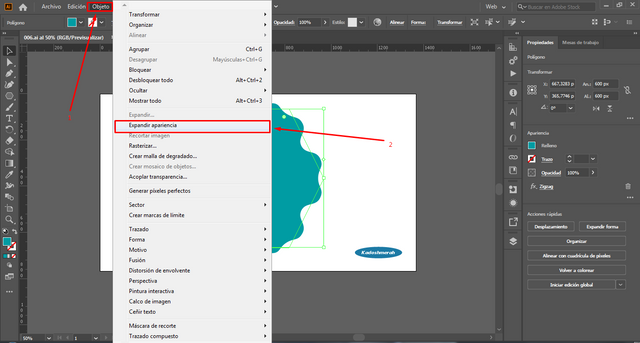
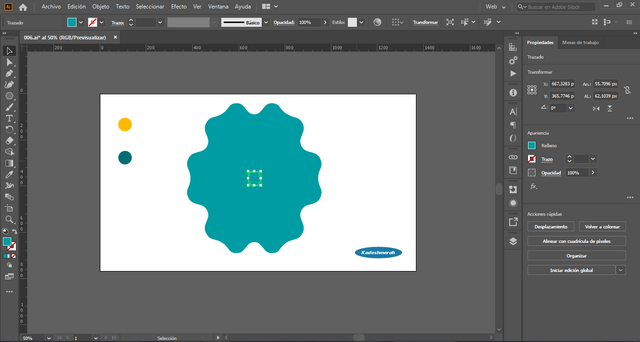
Expandimos apariencia

Hacemos una copia con Ctrl+C y la pegamos en el mismo sitio con Ctrl+F y luego reducimos su tamaño.

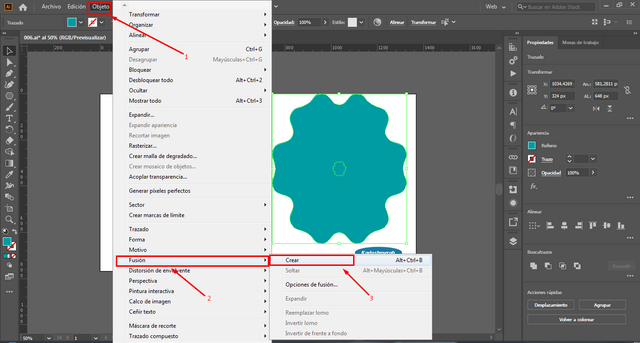
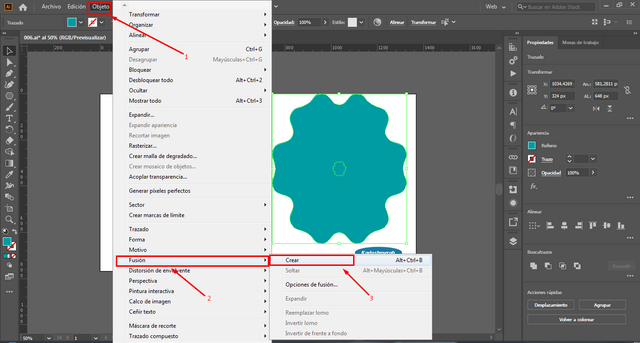
005Seleccionamos todo y creamos una fusión.

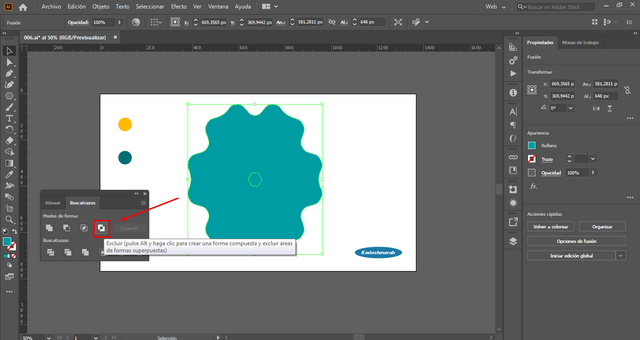
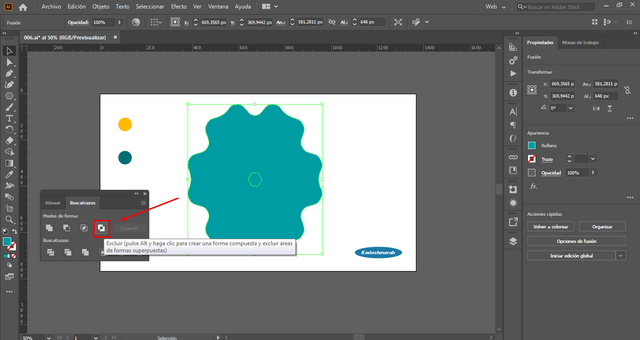
Luego seleccionamos todo y excluimos en el buscatrazos.

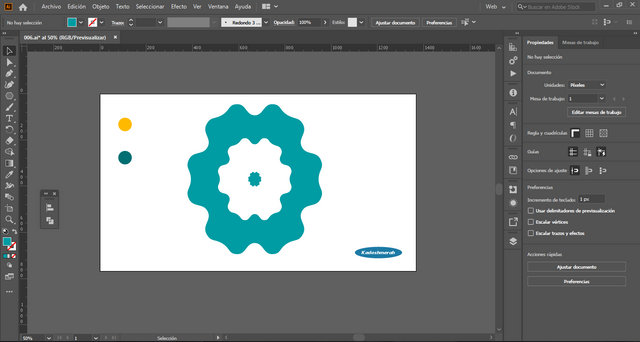
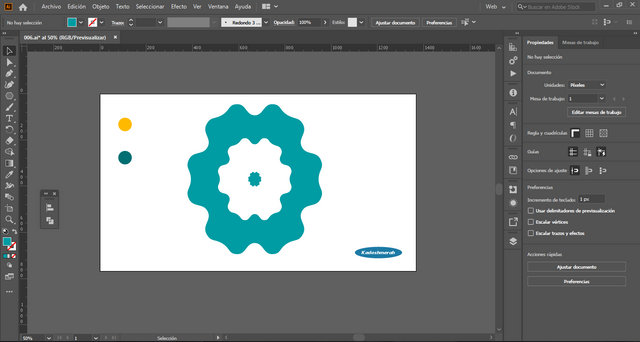
Y nos quedará algo así.

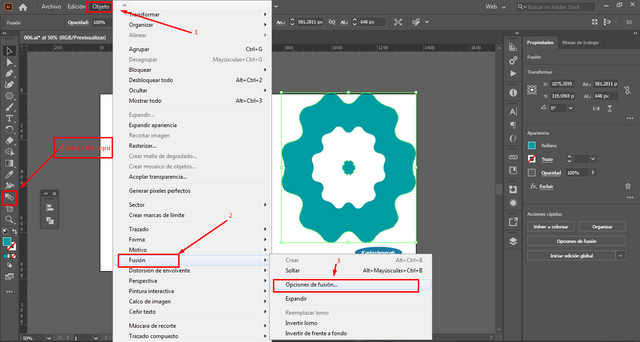
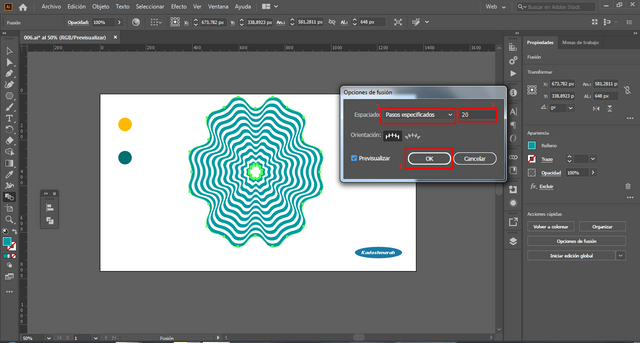
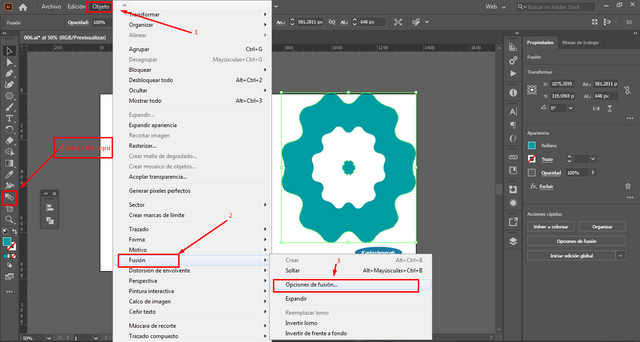
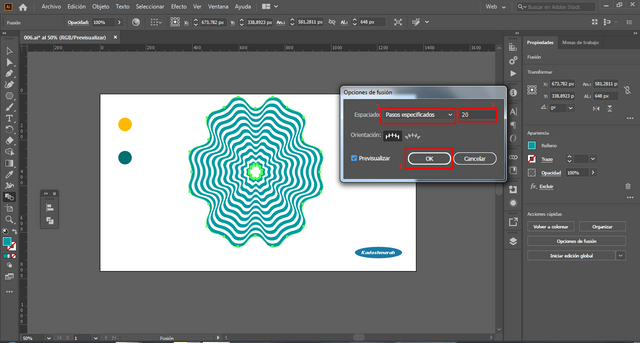
Seleccionamos todo y le damos a propiedades de fusión en el menú objeto > fusión > opciones de fusión o también podemos hacerlo directamente sobre la herramienta fusión. Luego colocamos 20en pasos especificados y le damos a “OK”


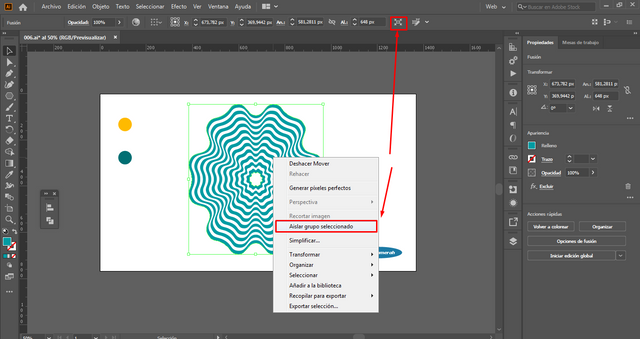
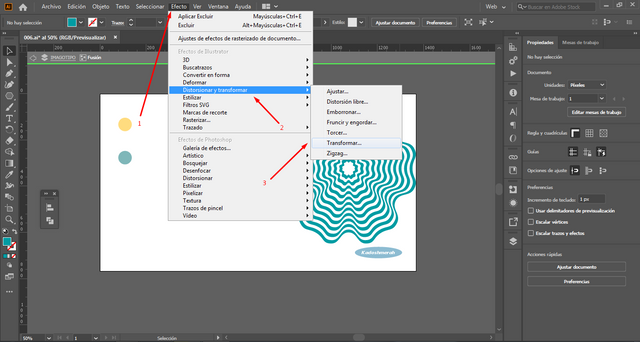
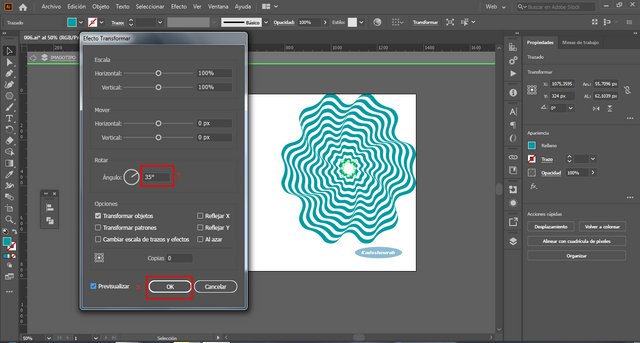
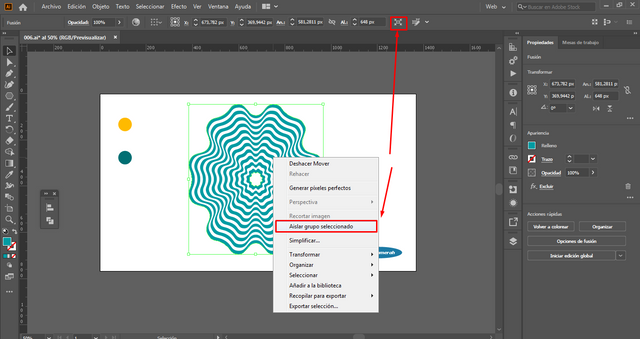
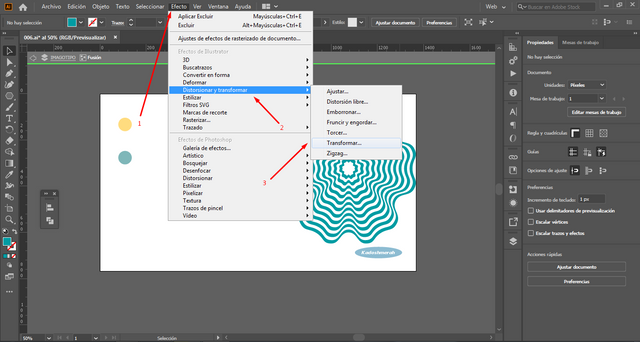
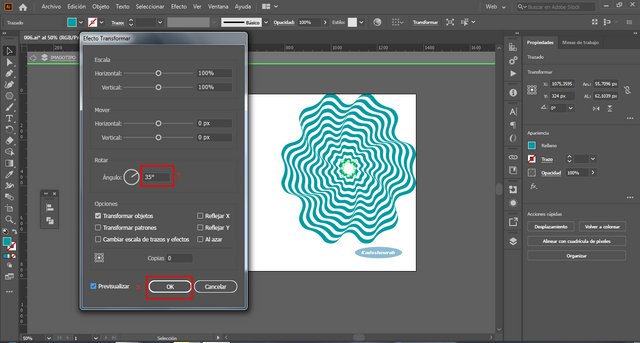
Ahora seleccionamos todo hacemos clic derecho y elegimos asilar grupo seleccionado o le damos directamente en su icono arriba en la barra de herramientas. Una vez hecho esto seleccionamos nuestro objeto más pequeño y nos vamos al menú efecto > distorsionar y transformar >transformar. Esto nos llevará a la ventana de “efecto transformar” y estableceremos un ángulo de rotación de 30°



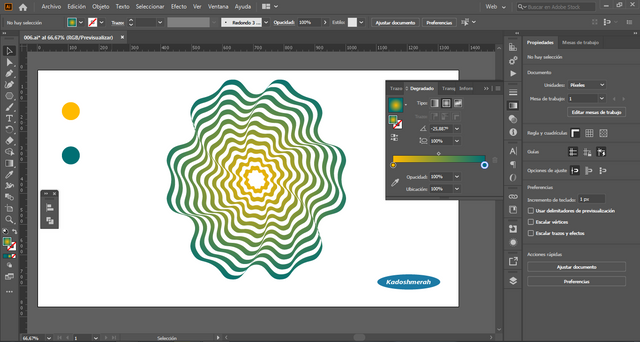
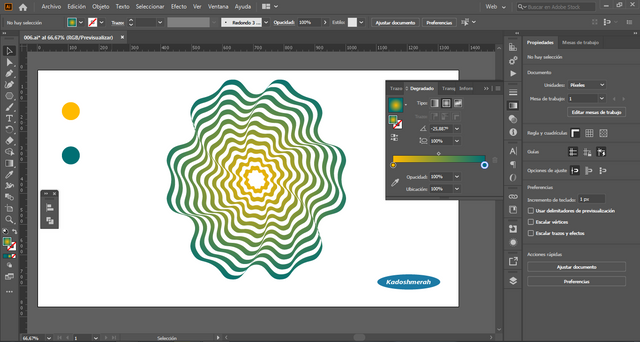
Hecho esto aplicamos un degradado.

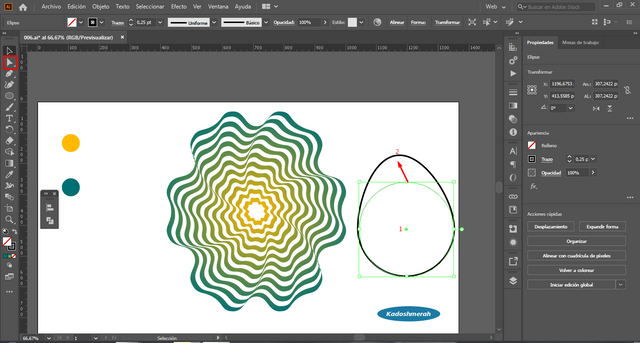
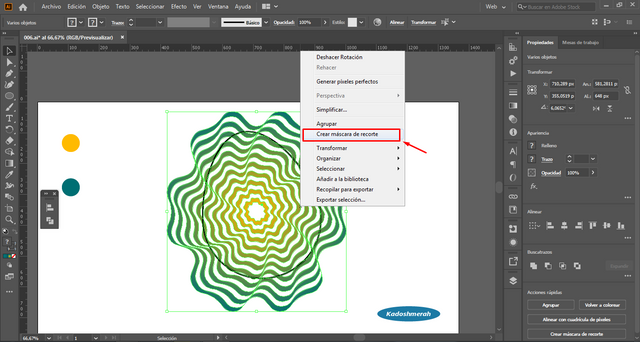
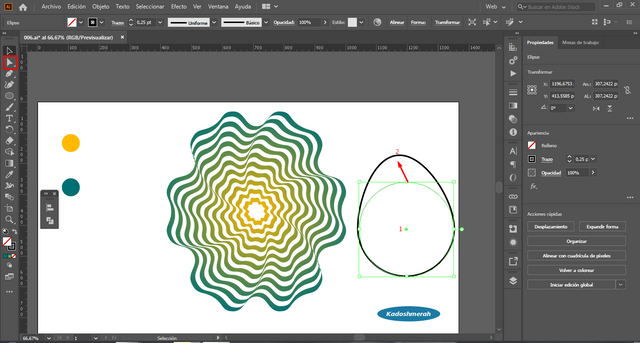
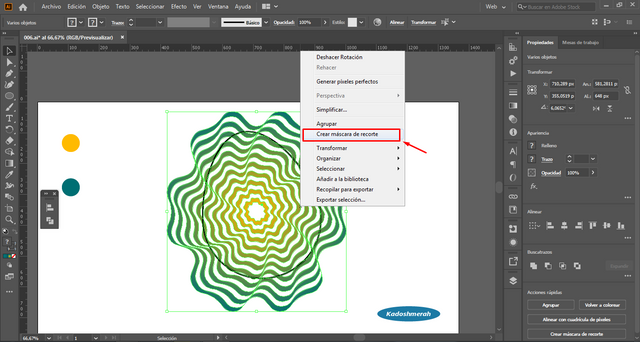
Hacemos un huevo a partir de un círculo donde modificaremos con la herramienta de selección directa el nodo superior halándolo un poco hacia arriba hasta tener una figura ovoide, luego la movemos hacia el centro de nuestro objeto y creamos una máscara de recorte.


Hecho todo lo anterior establecemos un fondo y una tipografía para nuestra presentación de hoy.



Programa utilizado: Adobe Ilustrator 2020
Dimensiones: 1500 px Por 1500px
Color: RGB
Colores empleados: Amarillo Caterpillar y verde turquesa.
Tipografía: FrutiguerNextl
Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Hola queridos amigos. Desde ya activo en la pista para traerles un nuevo diseño en illustrator estrenando la versión 2020. En esta oportunidad haremos un imagotipo cargado de mucha imaginación, bueno vamos desde ya mi querida comunidad con el paso a paso.

Sin más empecemos.
Lo primero que haré es establecer una paleta de colores, y dibujamos un hexágono de unos 600x600 px.

Lo seleccionamos y nos vamos al menú efecto > distorsionar y transformar > zigzag y establecemos los valores de tamaño (4%); crestas por segmento (3) y seleccionamos “suavizar” y le damos a Ok.


Expandimos apariencia

Hacemos una copia con Ctrl+C y la pegamos en el mismo sitio con Ctrl+F y luego reducimos su tamaño.

005
Seleccionamos todo y creamos una fusión.

Luego seleccionamos todo y excluimos en el buscatrazos.

Y nos quedará algo así.

Seleccionamos todo y le damos a propiedades de fusión en el menú objeto > fusión > opciones de fusión o también podemos hacerlo directamente sobre la herramienta fusión. Luego colocamos 20en pasos especificados y le damos a “OK”


Ahora seleccionamos todo hacemos clic derecho y elegimos asilar grupo seleccionado o le damos directamente en su icono arriba en la barra de herramientas. Una vez hecho esto seleccionamos nuestro objeto más pequeño y nos vamos al menú efecto > distorsionar y transformar >transformar. Esto nos llevará a la ventana de “efecto transformar” y estableceremos un ángulo de rotación de 30°



Hecho esto aplicamos un degradado.

Hacemos un huevo a partir de un círculo donde modificaremos con la herramienta de selección directa el nodo superior halándolo un poco hacia arriba hasta tener una figura ovoide, luego la movemos hacia el centro de nuestro objeto y creamos una máscara de recorte.


Hecho todo lo anterior establecemos un fondo y una tipografía para nuestra presentación de hoy.



Programa utilizado: Adobe Ilustrator 2020
Dimensiones: 1500 px Por 1500px
Color: RGB
Colores empleados: Amarillo Caterpillar y verde turquesa.
Tipografía: FrutiguerNextl
Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.
Es un efecto muy cool, parece una huella dactilar. :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Jajaja, saludos. Bueno si aplica. Saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Saludos amigo. Quedan muy lindos tus diseños, felicidades. Gracias por compartir tus conocimientos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias. abrazos como siempre amiga. Saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
LOL, solo puedo decir, muy bueno, sencillo pero con mucho estilo, me gusto mucho la el logo, tienes habilidad para esto jaja, voy a ver si aprendo, desde hace tiempo estoy interesando en el diseño gráfico.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias. Saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You got voted by @curationkiwi thanks to kadoshmenorah! This bot is managed by KiwiJuce3 and run by Rishi556, you can check both of them out there. To receive upvotes on your own posts, you need to join the Kiwi Co. Discord and go to the room named #CurationKiwi. Submit your post there using the command "!upvote (post link)" to receive upvotes on your post. CurationKiwi is currently supported by donations from users like you, so feel free to leave an upvote on our posts or comments to support us!
We have also recently added a new whitelist feature for those who would like to support CurationKiwi even more! If you would like to receive upvotes more than 2x greater than the normal upvote, all you need to do is delegate 50 SP to @CurationKiwi using this link.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy buen tutorial, amigo @kadoshmenorah Veo que tienes un gran conocimiento sobre el uso de Illustrator. Excelente.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias, no mucho busco ejercitar la mente encontrando nuevas ideas.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias, un poco
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@tipu curate 3
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted 👌 (Mana: 0/15 - need recharge?)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has received a 3.13 % upvote from @drotto thanks to: @curationkiwi.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for using the recommended tag/s. This post has been manually rewarded with BUILD tokens in the form of an upvote. You can buy, stake, and exchange our "BUILD" tokens for steem on steem engine or SteemLeo
Build-it is a central hub for DIY and How-To projects. It's an opportunity to find and share the latest in DIY, and How-To tutorials. The recommended tags required when creating a DIY article are #diy, #build-it. #how-to, or #doityourself. Please subscribe to our community here
Chat with us on our discord and telegram channels Discord, Telegram.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Chamo, que bien me marie viendo el paso a paso muy bonito te felicito
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias, abrazos amiga
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Seguí atentamente todo el proceso. Muy interesante. Un abrazo 🤗
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias amigo. Saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit