오늘은 vue에 대해서 조금 작성해보려고 합니다.

예전 프로젝트에서 육아앱 하나 만들어보고
이후로는 거의 대부분을 react와 next.js로만 작업하다보니
거의 대부분의 기능을 까먹었네요;;
역시 안쓰면 까먹는게 맞습니다.
안그래도 이 문제때문에
간단한 토이프로젝트를 vue로 만들어보려고 고민중이었는데요
퀘이사를 사용해서 만들려다보니

초반 세팅이나 삽질이 조금 많았습니다.
scss와 퀘이사의 조합으로 만들만한 사이트가 뭐가 있을지 고민중이긴 한데

저번에 이 사이트를 따라서 해보자 말하고는
김대리 프로젝트도 시작하는 바람에
작업 진행을 못하고 있네요
vue를 많이 까먹었다는점에서
하나하나 다시 공부하면서 진행할거니
금방 다시 기억이 나겠지만
vue 에 대해서 세부적인 질문이 들어오면
정말 기억이 안나서 대답을 못할것 같다는 생각이 들어
충격을 받았습니다.
./././././////////////
그리고 기존에 개발한 VSC 테마 블로그의 내용 일부 수정해야겠네요

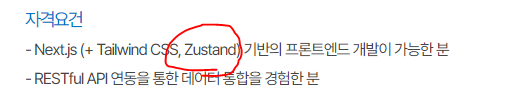
이 부분인데요
상태관리 라이브러리가 하나도 없어서
이력서 광탈하는지 모르겠네요
기술스택에는 적어두지 않았을뿐
일단 개발하는데는 다 사용하고 있는데요


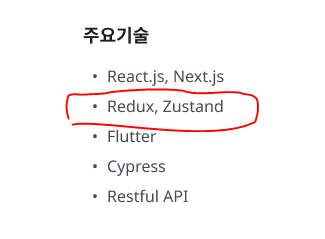
회사 모집글을 봐도
주요 기술에 상태관리 라이브러리가 포함되어있습니다.
저도 여태 모든 프로젝트에
상태관리를 위해 라이브러리를 사용하고 있었으나
어차피 포트폴리오에 다 사용기술로 쓰여있어서
적지 않았는데..
제가 잘못 생각한것 같습니다.
일단 여태 사용해본 상태관리 라이브러리는 redux , redux-toolkit, zustand, vuex 등을 사용해왔고
얼마전 추가했던 서버 상태관리로 react-query를 사용했습니다.
기술블로그 주제로 이 상태관리에 대해서
장단점 혹은 차이점? 같은걸 정리하는건 어떨지 고민중이네요
주제는 제가 정하는거지만..
시간이 참 많이 걸려서 어렵네요
스테픈 2km완료

Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit