Apart from the good content, you must have better looking Thumbnail to attract more readers to your post. Thumbnail plays a big role in giving the first impression to click your post. If the post is good, the reader may look into your profile for more posts. There your profile picture, cover image might give an idea about who you are to the profile visitors and they may have a chance to follow you.

From the beginning of my steemit journey, I wanted to look my profile attractive. To do that it is essential to have a better understanding of the aspect ratio we should follow to create a better profile picture, cover image & thumbnails for your post.
Let’s see how we can upload the profile picture & the cover image.
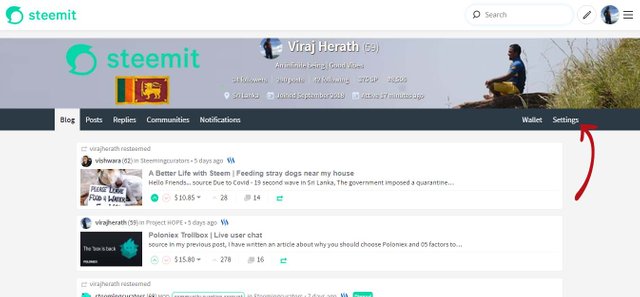
Go to your profile page and click settings,

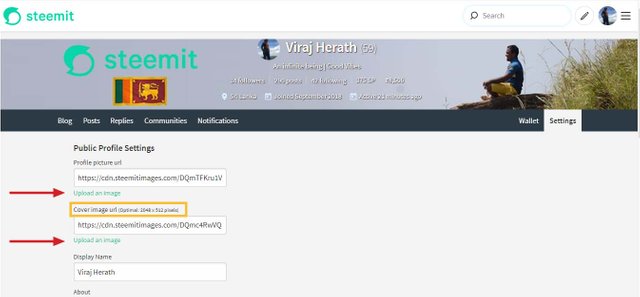
Now you have an option to upload an image, In the cover image you can see that Steemit has given the pixel size of the photo. All you have to do is click upload an image, then select the image from the pop-up, and click the Update button below.

But when you upload an image with a size of 2048 x 512 your photo will not fit into the background correctly.
In this case I have no head 🤕
So, is there any way to adjust this?
Yes, and it is very easy if you follow the exact aspect ratio which I’m going to reveal to you today.
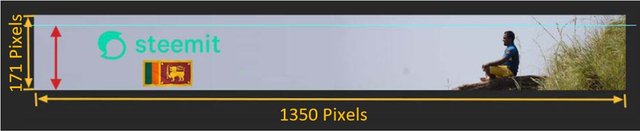
Cover Image
Aspect ratio: 7.89:1
Width: 1350 pixels
Hight: 171 Pixels

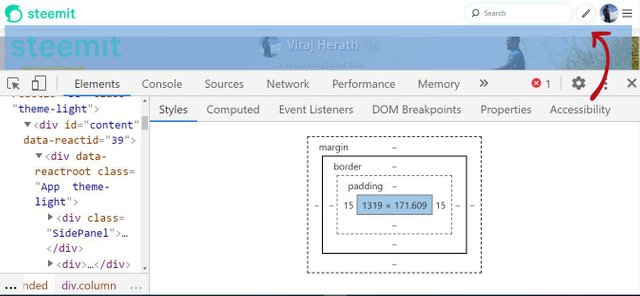
In this example photo, you can see a red arrow inside the picture. That area of the photo will be the visible area in the profile. Anything above the highlighted blue line will not be visible.
But Why?
That is a technical part, every time I adjusted, I couldn’t find the error. After inspecting the design, I have found that the frame of the cover photo goes beyond the visible area. This design error makes the photo looks bad.

To overcome this I suggest you to have a cushion of 20-25 pixels on the top of the photo. As to the example above (Below Blue line). Then you will have a perfectly fitted cover image in your profile.
However, cover photos for some reason not responsive to the different devices. You won’t see the same success on a mobile device.

Profile Picture
Aspect ratio: 1:1
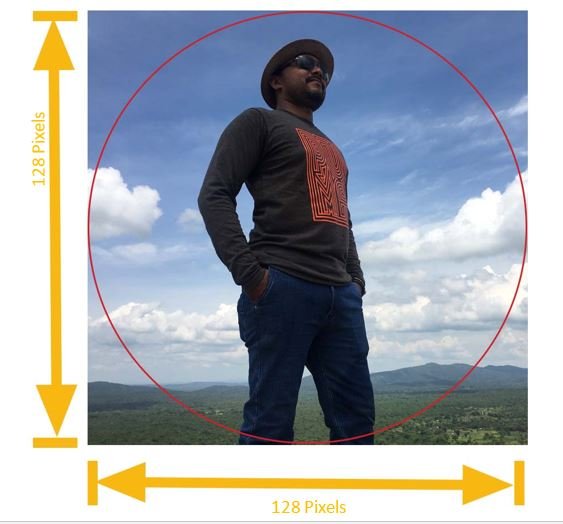
Width: 128 pixels
Hight: 128 Pixels
Profile picture has a ratio equal to exact square, hence any square size image would be a perfect fit. All you have to concern about, although we upload a square size photo, the profile picture itself is a round shape. Therefore, when you select an image just imaging it in a round shape.
Post Thumbnail
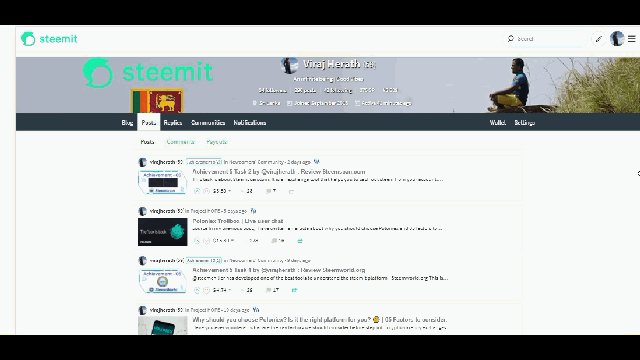
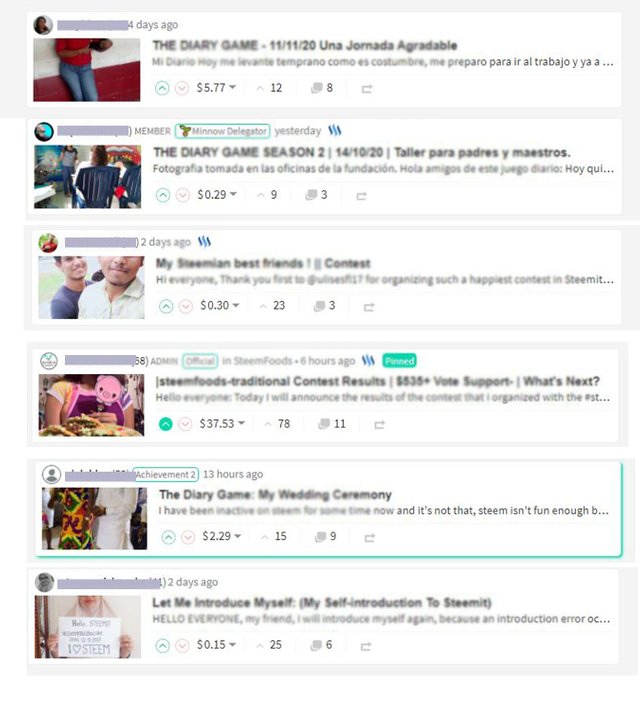
As a user we do not submit or upload any thumbnail photo to our posts. The system will automatically pick the first picture in our post. Hence, you have to make sure the first photo of the post your creating is eye catching. Otherwise, your post will look like these examples.

What is the good size for the first photo of your post?
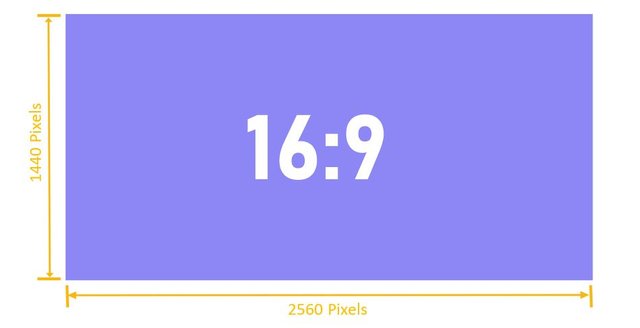
Aspect ratio: 1.78:1 (16:9)
Width: 2560 pixels
Hight: 1140 Pixels

Finally a common ratio. With this ratio for the first picture on your post, you will have a better looking thumbnail which is even responsive to the different devices.
That is it if you have any questions or any experience which can help to make this post better let me know in the comment.
The End 😎
▶️ ▶️ Thank you for reading my post ◀️◀️
#betterlife #learnwithsteem #profilepicture #coverimage #thumbnail #srilanka #tutorial


@virajherath Thank you for the in detail explanation. This post is super useful to anyone. Thanks again.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks @sathsara93 I too hope this one will come handy when selecting thumbnail to the post, that's where most people confuse.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'm sure this tutorial will be very helpful for all newcomers, who have problems in adjusting profile pic and cover photo on steemit which looks better in all devices.
I have re-steem this post, Hope you will share more tutorials which will be helpful to all steemians.
#onepercent #srilanka
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the comment @vishwara, I will try to make more 👍
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for sharing this guide. very useful for newcomers specially.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'm glad if anyone can take something from it 👍
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You have been upvoted by @besticofinder,A Country Representative from SRI LANKA. we are voting with the Steemit Community Curator @steemcurator07 account to support the newcomers coming into steemit.
Follow @steemitblog for the latest update on Steem Community and check the ongoing contests : Check here
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit