This is my homework post for Steemit Engagement Challenge Season 20 Week 4 assignment of Professor @lhorgic’s class, Graphic Design Hands - On practical 1.

0. Preface
Wow! This class is getting more interesting every week. So, basically, this week we are asked to: 1) Create a graphic design based on the pattern that has been set as a reference and using one of the 6 main images provided; and 2) Talk about the principles we used in creating the graphic design.
So I think I will be able to avoid as much as possible the detailed steps of design creation, and with that I will write under the assumption that the readers already understand the basic concepts of image processing and editing, especially through Adobe Photoshop, and I will focus more on the principles I used in design creation (basically on color theory and typography) and the reasons behind those decisions, as implied by the assignments given by the intructor.
I find this very interesting! Without further ado, let’s get to it!
1. Selecting the Model
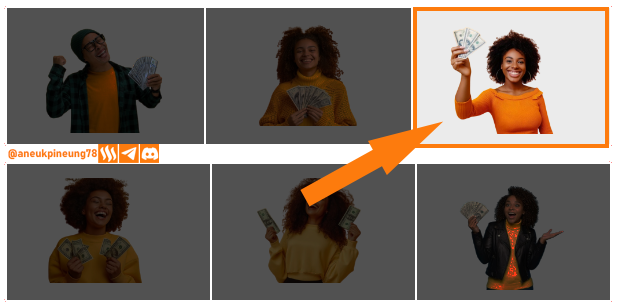
Of the six images that would be the main components in the graphic design provided, I chose the third image as shown in the image below.

If I had to give a reason for the image, the most important and probably least important reason would be the color. Orange is my favorite color. Okay, that might seem too personal, but in Color Psichology, orange has associations to values: energy, joy, socialization, interaction, creativity, confidence. And some other positive values that I feel are strong enough to represent the message of the design we want to create. Isn't Steemit, basically close to those values (energy, joy, socialization, interaction, creativity, confidence)?
But that is not the only image that features the color orange? That's right! But compared to all the other images, I think this image displays a more friendly and inclusive gesture. It's like delivering good news as well as an invitation, as if, “Hey! I can make money! Come with me make some!” Her eyes looking at the viewer of the design are the key, meaning that she's having fun, letting them know that she is, and saying that others can have the same fun too. I'm not saying the other images don't have “power”, I just find that image number 3 suits me better.
2. Defining Color Combination
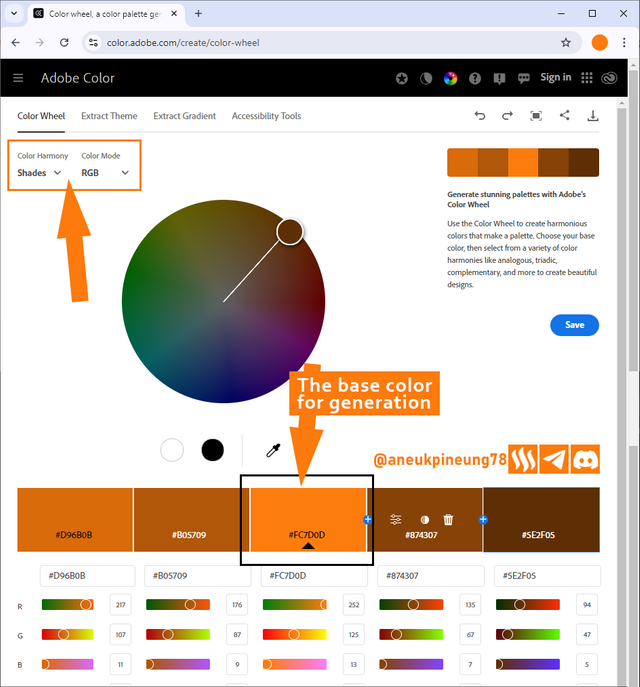
For this design, I thought a shade or gradation color system would be strong enough to help deliver the message. For this purpose, I used Adobe's Color Wheel which can be accessed at https://color.adobe.com/create/color-wheel. The base color that I used to get the 4 gradation variants is #fd7b0d, which is the color of the model’s shirt. The four color gradations produced are #d96b0b, #b05709, #874307, and #5e2f05.
The following image shows how I arrived at the main color composition for my design.

3. Adding Image to the Canvas And Preparing Background
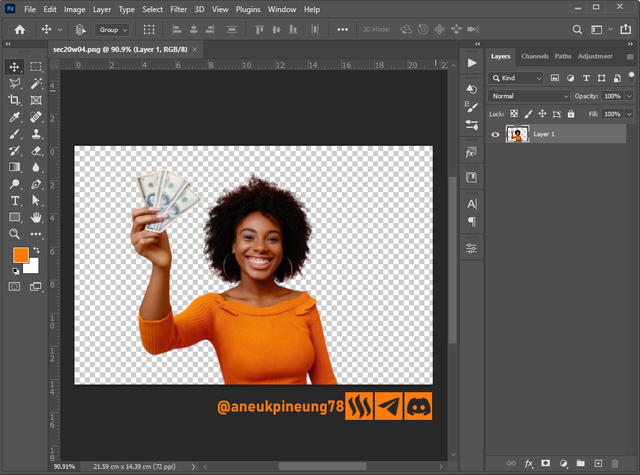
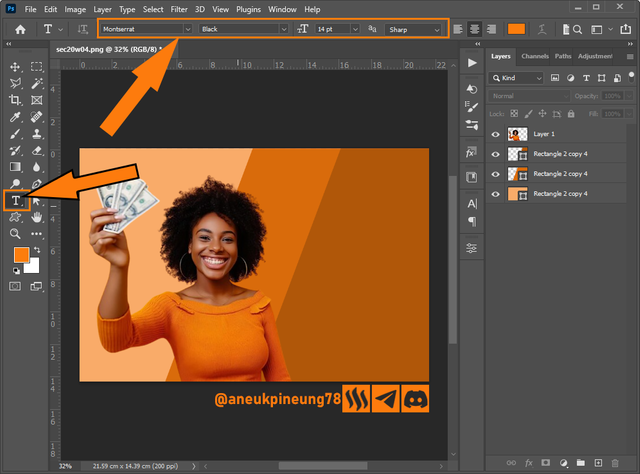
I am using Adobe Photoshop 2021 to do this assignment. I opened the image that I chose into the application.

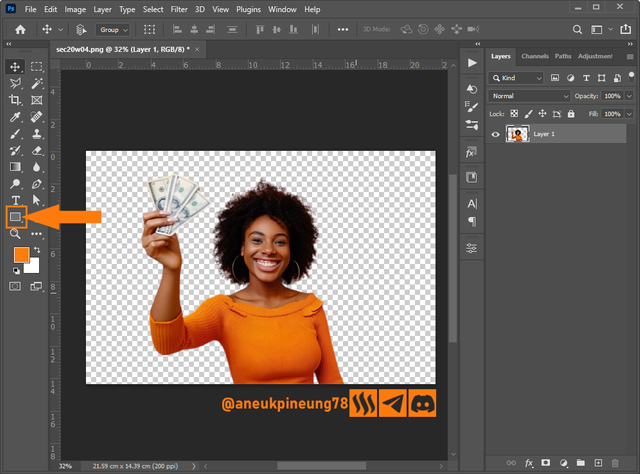
Next, I determined the background color. I used 3 of the colors that I had obtained earlier as the background color. I created the background in a simple way by making three skewed rectangles with color settings that showed movement from the color with the highest brightness to the lowest. I thought that the gradation produced by the colors would convey a sense of dynamism, change, progress. I shifted the position of the main image slightly to the left of the canvas to make room for the text.

The result:

I guess that is good!
4. Adding Text
For the text I used the colors associated with Steemit and Steem Blockchain, namely the colors available in the logos of both, which are #04d6a7 (Steemit logo color). #4ba0f0 and #04d6a7 (the two colors of the Steem Blockchain logo, which is also the logo for the Steem Blockchain native currency: STEEM and SBD). I think it is important to use colors that are associated with the entity that our design relates to. In this design I only used one font, Montserrat from the Sans-Serif typeface, with three weights: regular, bold, and black.


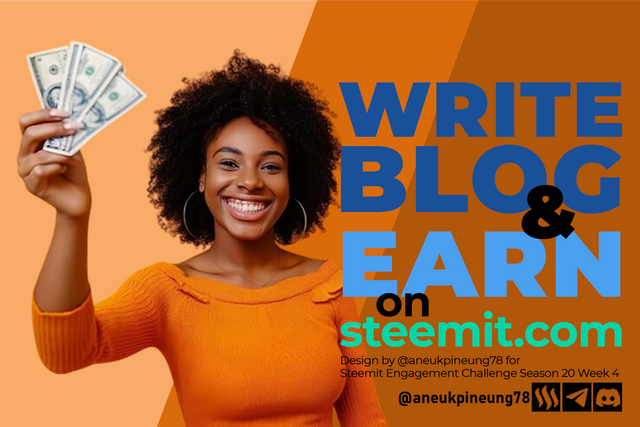
Yes, it is. That's pretty good, but I feel like the text color doesn't have a strong enough contrast with the background so it feels like the text is in danger of being drowned in the background color. I think giving the text a stroke would be a very good choice. Here's what it looks like when the text is stroked with a color that has a strong enough contrast with the background, but is still from the same color shade range. The result:

Below is the text-related principles used in this design:
- Colors Used in Texts
As I said, I think it is important to use colors that are associated with the entity that our design relates to, the challenge is to find a way for the colors to work together with the color scheme that we have determined, and in my design it turns out that the colors look mutually supportive, especially the use of bright strokes in the font further enhances the contrast with the background so that readability becomes more assured. The design has got the contrast perfectly. - Typography
- Fonts Used
Montserrat font created by Julieta Ulanovsky in 2010, the name of this font comes from the name of a region in Buenos Aires, Argentina, which has a traditional lettering system that attracted Ulanovsky and adapted its signs into a new Latin font and named it after the region.
The Montserrat font of the Sans-Serif typeface creates a clean impression that makes it easy to read. In addition, Montserrat also has a modern and contemporary impression makes it suitable for use in web design, branding, logos, prints, and publications. - Text Alignment
The alignment used in the text is left-right alignment (justify), which is achieved by conditioning the font size in the text on each line, and the combination of left alignment and right alignment at the bottom so as to produce a balance that seems dynamic throughout the text. - Hierarchy
Hierarchy is visible with the use of different font sizes and thicknesses. - Leading
There is enough space between lines so that it does not interfere with readability. - Contrast
The font size and thickness show a clear contrast between the heading and body text.
- Fonts Used
- Final Touch
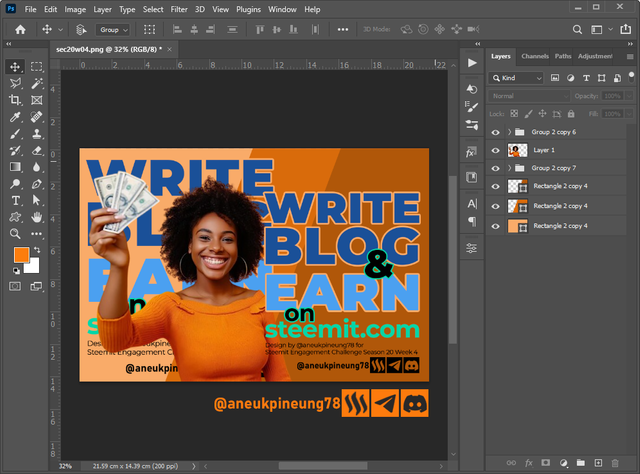
I think this design is already pretty good, but I feel like it's “heavier” and too much pressure to the right with all that text, and the left side of the design feels like there's still some empty space that needs to be filled. Since this design is an advertisement for a blogging platform, which can be referred to as a kind of “online magazine”, where text is the main component, I think filling the space between the background and the model with text is a good idea. I decided to duplicate the existing text and move it behind the model on the left part of the canvas. Here's how it turned out:

See it closer:

It wasn't good enough, it was too crowded and not easy on the eyes, even though it had fulfilled its function of filling that empty space. I think what makes it too crowded is the color, so I'll change all the text to black

The result:

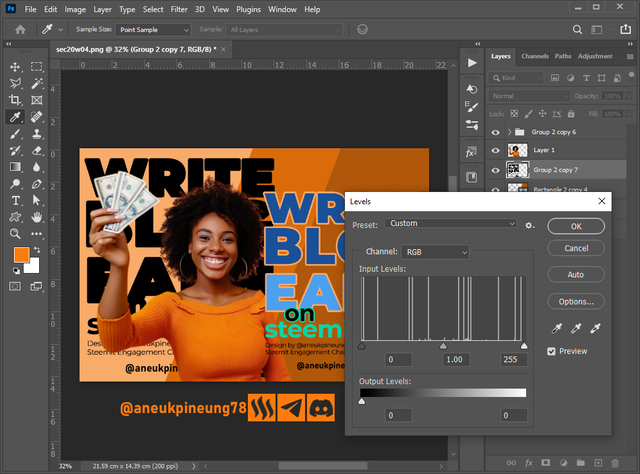
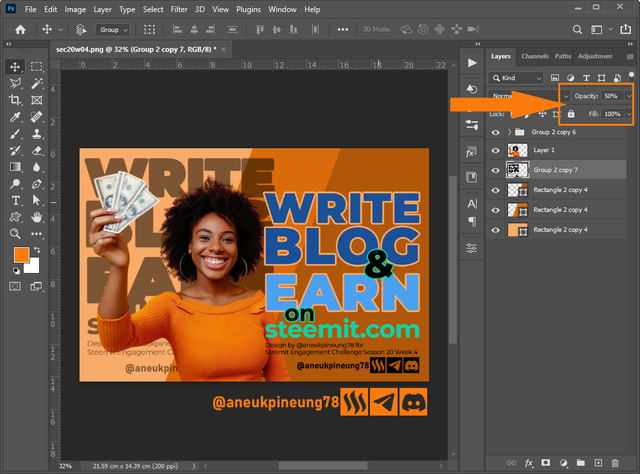
Next, lowering the opacity of the black text so that it blends in better with the background and does not disturb the rest of the design.

The Result:

5. Final Notes: Overall Assessment
I think you'll agree that this design has a strong magazine style, and it suits Steemit as a blogging platform which is the main subject of this design.
Regarding the principles of color selection, we have talked about above. Especially, the psychological value brought by the orange color is very suitable for the main spirit on Steemit. Then the selection of the text color, which I have also stated the reason for, and although it was done with consideration of compatibility with the colors of the Steemit logo and the Steem blockchain logo, it also does not deny the principles of contrast and unity with the rest of the design, so that the design becomes more colorful. And so about typography have been talked thoroughly.
6. Further Improvement
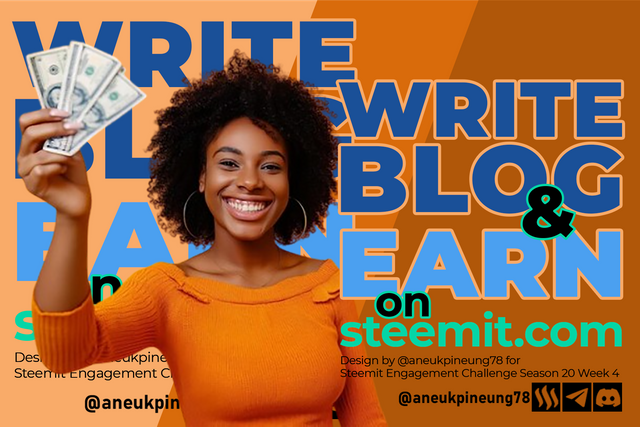
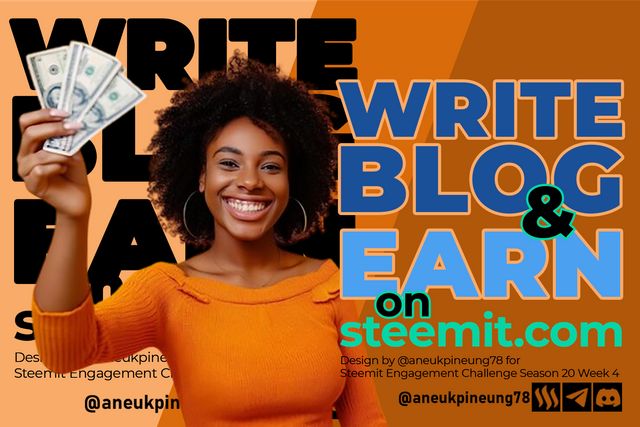
If I am allowed to make modifications to the main image (model) then I will get more Steemit-related result, like this:

I think this design will be able to raise new questions to potential new users. By paying attention to the “money” held by the model, such questions may arise in their minds:
- Is that new money?
- How valuable is it?
Such questions will be an entry point for those who do not understand to find out.
And those who already know a little about Steemit, will see it as creativity, which -again- is one of the basic values on the Steem blockchain.
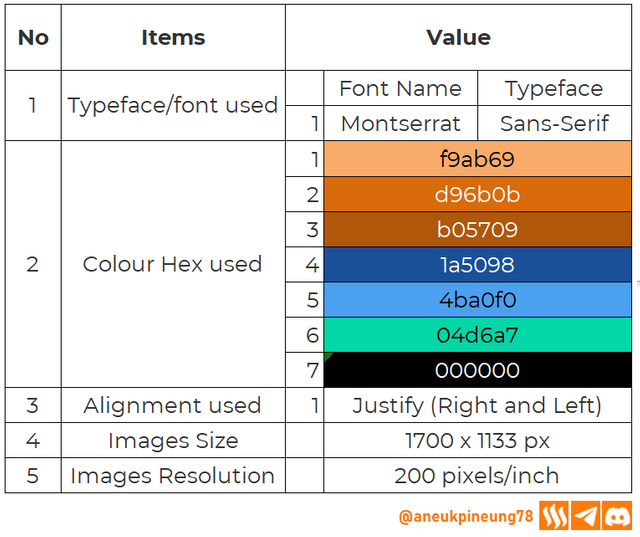
7. Design Details

Thanks
Thanks Professor @lhorgic, for the lesson. Hey @rayfa, @adeljose, @seribubulan, will you accept this challenge?
My Previous Articles of This Class (Newer to Older)
| SEC Week | Link | Date |
|---|---|---|
| 3 | Typography and Practical Application | Sept 27 |
| 2 | Colour Theory and Application | Sept 20 |
| 1 | Introduction to Graphic Design and Principles | Sept 14 |
Pictures Sources
- The editorial picture was created by me.
- Unless otherwise stated, all another pictures were screenshoots and were edited with Adobe Photoshop 2021.




https://x.com/aneukpineung78/status/1842443749420634320
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Menurut kacamata saya yang memang saya menggunakan kacamata minus. Secara keseluruhan pilihannya sudah tepat. Tapi karena menggunakan kacamata minus tentunya ada minusnya juga. Yakni dengan rambut obyek yang berwarna hitam menurut saya kurang tepat latar belakang tulisan tersebut berwarna hitam pudar (keabu-abuan).
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ha! Betul juga, warna yang sedikit cerah akan menimbulkan kontras yang lebih bagus. 😃
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yup.. Tapi jangan salah.. saya melihat lewat kacamata minus..😀😀
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Selama itu bukan kacamata kuda, masih lebih bagus saya rasa Bang Ketua. Qiqiqi. Itu Professornya sudah datang, ternyata aku salah besar ,.,,,. tapi professornya baik banget, bukan didiskualifikasi tapi aku cuma dikurangi nilai dikit ... tapi tetap masih 9.6 :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hana mandum salah droe neuh sit. Krn hana dicantumkan le dengan menggunakan canva..😀
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Memang salah saya, tidak membaca dengan teliti, tetapi professor cukup baik, tidak mendiskualifikasikan ini.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Iya, udah capek nulisnya kalau didiskualifikasi pastinya kecewa berat ya bang walaupun kita yang salah.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Benar. Saya dan Profesor Lhorgic berteman baik juga sebenarnya walau dia pernah salah paham terhadap salah satu komentar saya dan kali ini ternyata saya tidak memahami sepenuhnya aturan di kelasnya. Jadi ya saya terima keputusan ini dengan baik, dan nilai 9.6 itu kan sama sekali tidak jelek, walaupun setelah saya observasi nilai yang didapat oleh semua peserta kelas ini pada minggu ini membuat saya tidak bisa masuk ke 5 besar, ya mungkin itu konsekuensi dari ketidak-jelian saya. Tapi secara keseluruhan semua berjalan baik dan saya tetap melihat kelas graphic design yang dijalankannya sebagai salah satu kelas favorit saya, dan jika terus memiliki energi saya akan terus mengikutinya.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit