Assalam O Alaikum |
|---|
Hello dear friends! Well come to my post. How are you all? I hope you will be doing well by the grace of Almighty. I'm also fine and enjoying my day. Today I'm here to participate in learning lesson of Dynamics Dev's team which is about "Creation of an Interactive Website (Basic concepts of HTML5)". So let's start without any more delay of time.

Quiz No 1 |
|---|
1. Which tag is used for the most important headings?
- a) < title>
- b) < h1>
- c) < p>
Answer: The < h1 > tag is used for the most important headings.
2. Which tag is used to create a paragraph?
- a) < paragraph>
- b) < p>
- c) < para>
Answer: The < P > tag is used to create a paragraphs.
3. Which tag is used to insert an image?
- a) < image>
- b) < img>
- c) < src>
Answer: The < img > tag is used to insert an image HTML page.
4. Which CSS property is used to change the text color?
- a) font-color
- b) color
- c) text-color
Answer: The Color property is used to change the text color.
5. How do you link a CSS file to an HTML file?
- a) < link rel="stylesheet" href="styles.css">
- b) < stylesheet>styles.css
- c) < css link="styles.css">
Answer: We can link a CSS file to an HTML file with the help of < link rel="stylesheet" href="styles.css"> code.

What is the function of the < meta > element in the < head > of an HTML document? Give an example of use. |
|---|
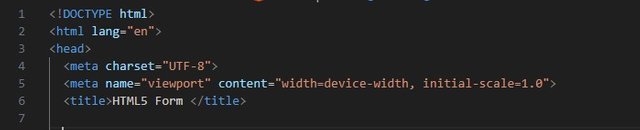
In the < head > of an HTML document the < meta > is used to add the metadata about the webpage. Where the metadata is the information about the keywords, author, description character set and the settings of viewport of the webpages. When the < meta > tag is used the information goes into the < head> element of the webpage. The < meta > tag is very important for those websites which are going through the SEO as the websites ranked through the keywords.

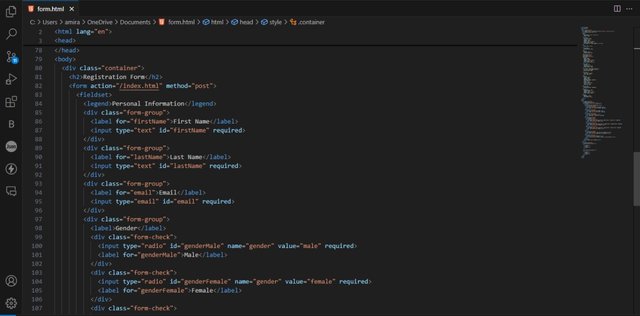
What are the main attributes used with the < input > element to create text fields, radio buttons, and check boxes in an HTML form? Give an example for each. |
|---|
The < input> element is used to create different types of input fields with the addition of text fields, radio buttons and check boxes. In these attributes the information taken from input sources are used. Let's discuss more about these attributes.
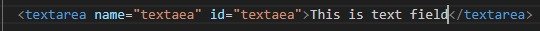
1. Text Field:
The text Field is used when we want to collect data in the form of text only. For example when we want to collect the personal information about people the text field is used which only accept the data in the form of text.
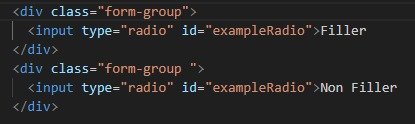
2. Radio Buttons:
In a website when we want to choose different two or three fields from the given options the radio buttons are used. For example if we want to choose one between the filer and non filer options the radio buttons are used.


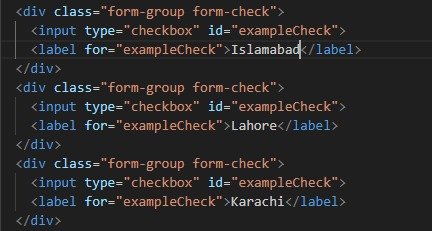
3. Check Boxes:
When we have to select the many things from the given options within a website the check boxes are used. In this we can mark many things on the basis of data when they want to collect. Such my favorite cities are Islamabad, Lahore And Karachi etc.


Explain the difference between < ul > and < ol > elements. When would you use each of them? |
|---|
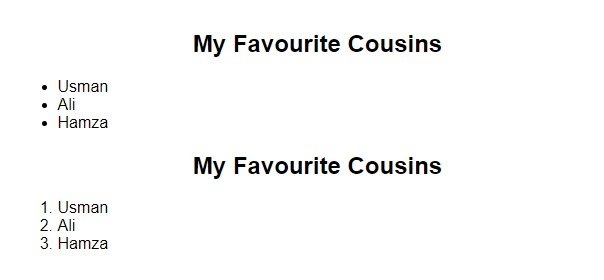
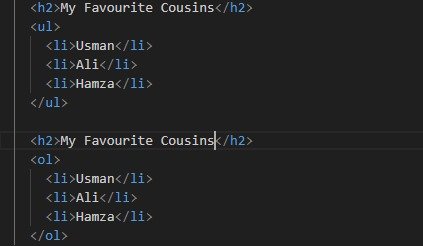
In HTML when we want to create lists the < ul > and < ol > are used but it depends on that what kind of list we want to create such an ordered list or an unordered list. Let's have a look at them.
1. < ul > (Unordered List):
- That type of tag is used when we want to make an unordered list such list in which the order doesn't matter. So in such kind of list the bullets are used to make it visible.
2. < ol > (Ordered List):
- When we want to make an ordered list within the HTML the < ol > tag is used. It is used when the order of a list matter and in this type of list the numbers are used instead of bullets.


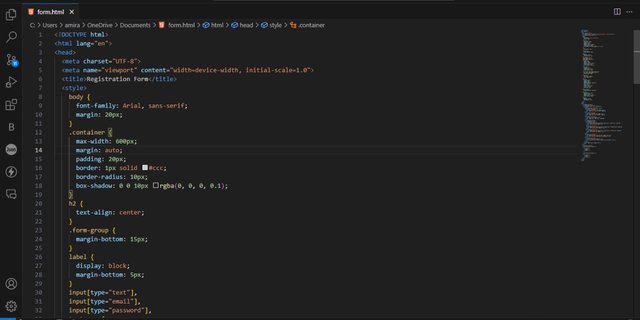
What is the purpose of the < form > element in HTML? What are the important attributes to include in the < form > element to specify the method and action? Give an example. |
|---|
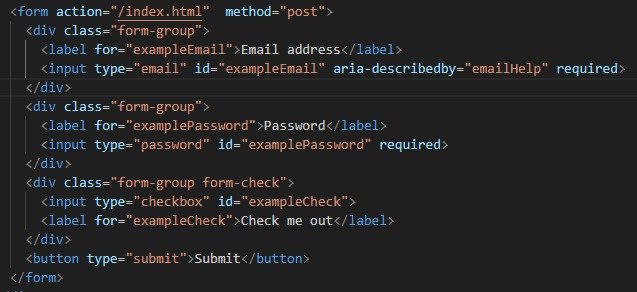
In HTML the < form > is used to create a specific form which is based on collecting information and users data and then send it to the main server of the website for further processing. It is used to create different types of forms such as login forms, registration forms in which we have to provide information through the radio buttons, check boxes and text fields.
Its attributes include the action which tell us that where the information goes and submitted after collecting from the users and where it will be stored. The second attribute is method which tell us that through which method the data will be transferred and stared such as https addresses.
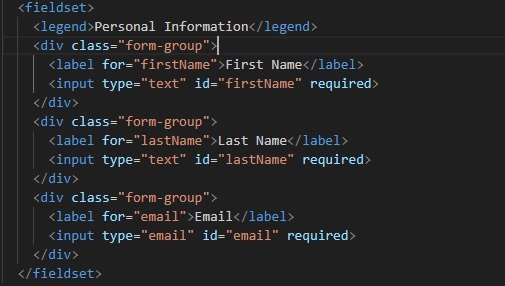
What is a < fieldset > tag and what is its role in an HTML form? Include an example in your answer. |
|---|
When we want to do the grouping of different elements which are used in a form the < fieldset > tag is used. In this way it make it easier for us to understand that what type of elements are used within the HTML form. Also it convert these elements in an organized from and make it easily understandable for us.


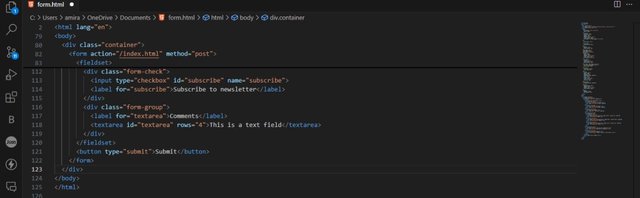
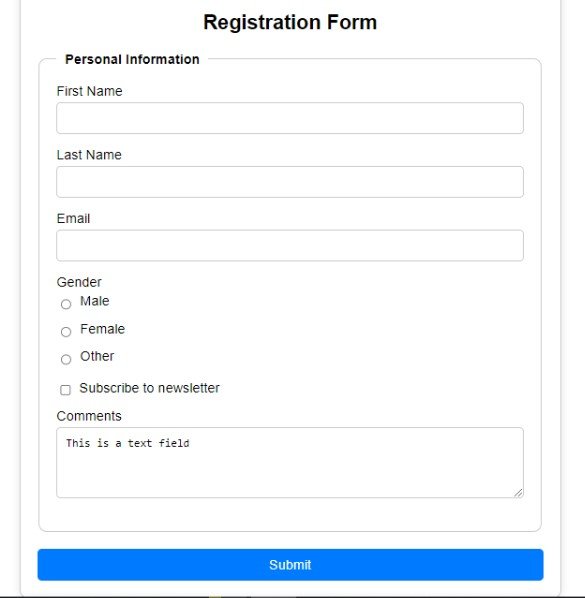
Practical Question |
|---|



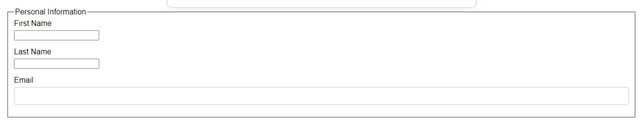
All these screenshots are captured from my own laptop.

So friends that was my entry about that lesson and I hope it will meet the required criteria and also I hope you will enjoy reading it. Now it is a time to say goodbye to everyone and I want to invite my friends @simonnwigwe, @josepha and @suboohi to take a part in this amazing challenge.






Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
X Share
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@tipu curate
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted 👌 (Mana: 4/5) Get profit votes with @tipU :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You have done so well sir. Best of luck to you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks a lot for commenting dear friend 😊
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very nice and informative post . U have explained everything in detail every person can understand easily . Your words are so simple and understood. Hands up for uh 👏
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much dear friend for visiting my post and leaving a beautiful comment it is highly appreciated 🤠
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Greetings dear Abdullah your effort in first lesson in fantastic and you done a great job to reach all questions criteria. The form is simple and look clear. That's all shows your love with coding. Web development coding is easier then other so be careful and continue your struggle one you day you are on top position and called a professional web developer. I wish you the best of luck.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ooh yes I have some knowledge about the coding and after taking in that lesson it has been increased. Anyway thank you so much for a lovely comment 😊
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit