Assalam O Alaikum |
|---|
Hello dear friends! Well come to my post. How are you all? I hope you will be doing well by the grace of Almighty Allah. I'm also fine and enjoying my day. Here we are moving forward towards the second week of Dynamic Dev's learning lesson. In this lesson we have learned about the "Creation of an organized page layout (Basic concepts of CSS 3)". So let's start the task without any more delay of time.

Homework; Quiz No 1 |
|---|
1. What is the full meaning of CSS?
- a) Cescading Style Sheets
- b) Cascading Style Sheets
- c) Cabonated Style Sheets
Answer: The full form of CSS is cascading Style Sheets.
2. Which of the following is not a way of implementing CSS?
- a) Enternal styling
- b) Internal Styling
- c) Inline Styling
Answer: Enternal Styling is not a way of implementing CSS.
3. Which selector is used to style group of p tags?
- a) .p{}
- b) p{}
- c) #p{}
Answer: The p{} selector is used to style group of p tags.
4. How do you save an external CSS file?
- a) .css
- b) .style
- c) .sheet
Answer: The .css is used to save an external CSS file.
5. What way of implementing CSS to HTML, do professional use?
- a) Internal styling
- b) Inline styling
- c) External
Answer: External way is used to implant CSS to HTML for professional use.
Explain Why CSS is added to HTML file? |
|---|
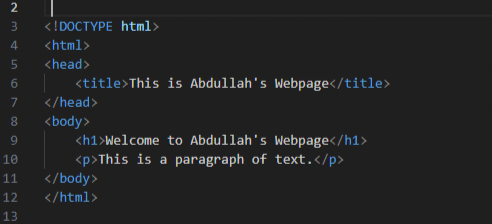
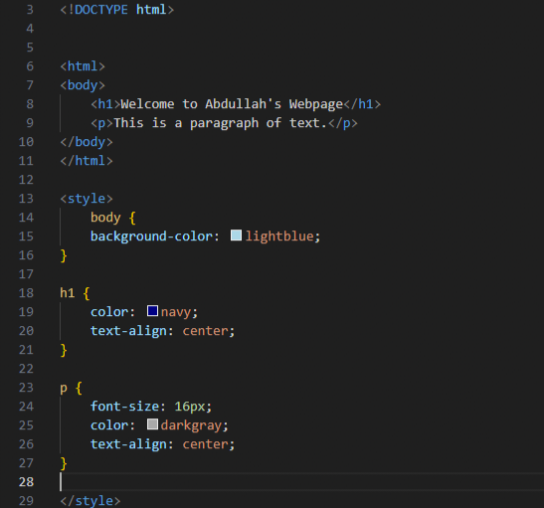
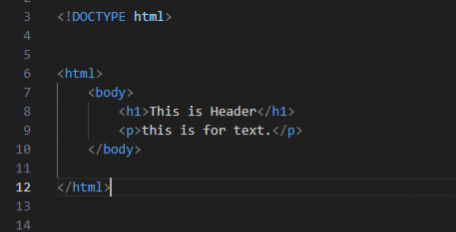
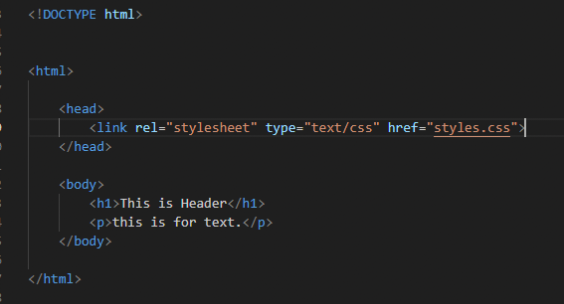
In an HTML file, the CSS is used to control the layout, structure and to make the content of page visible and well structured. As in we know, the page with plain html is very simple and also its content remain colorless and Unordered. Also the CSS provides a style to the existing html page as the css file consists of color, different fonts, spaces, images and background. So in results when we use css in an HTML file it makes it more visible and beautiful.
In addition, if we want to change the layout of a page then we just have to adjust the css codes instead of changing the structure of webpage which is created through the HTML. Without the addition of CSS in an HTML file, it will be simple just like a plain page with a lot of unorganized images, texts and colorless. But when we add css to it, it makes it more organized and increase the users experience.
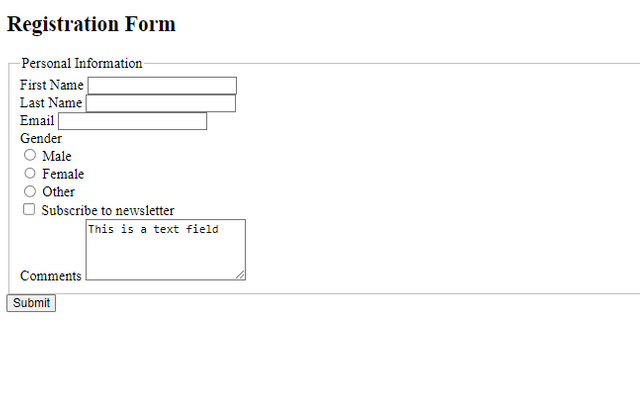
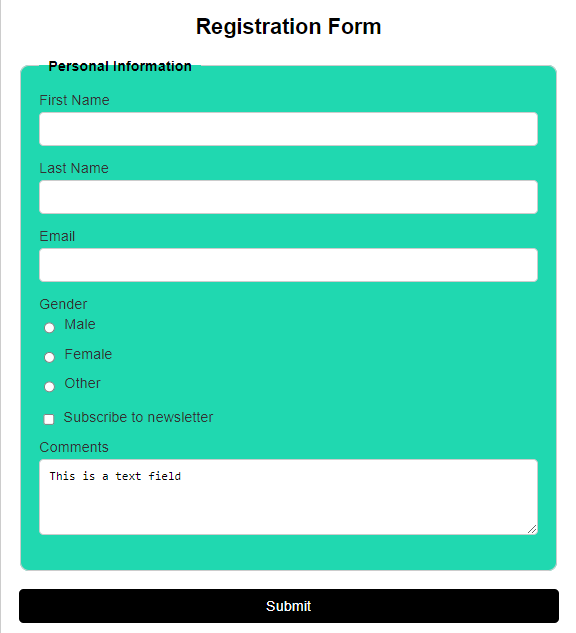
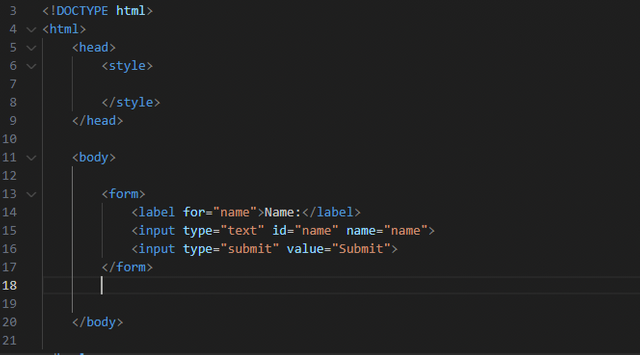
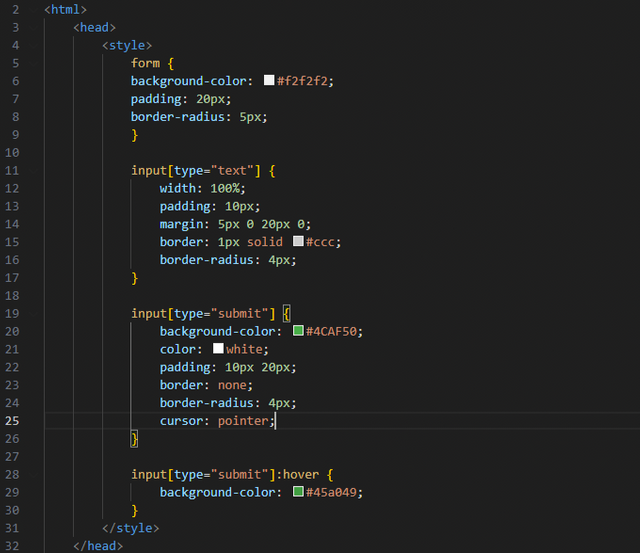
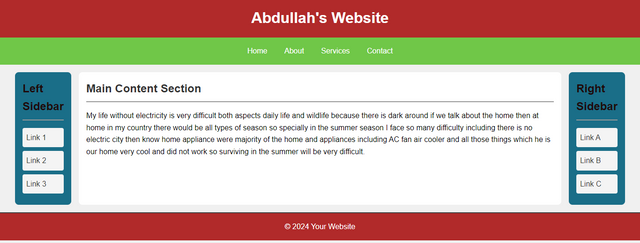
Here I would like to show you two different forms one is with CSS and the other one is without CSS and from them you can easily understand that how a page looks without css.
What's the difference between Id, Class and Elements? |
|---|
In a css file, the id, class and elements has a vital role as they used as a selector and helps in identifying the style and layouts of that file. All of them are different from each other and have a significant role. So let's discuss more briefly about them.
1. Id;
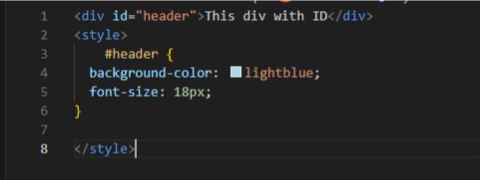
- When we want to style a single element of our page, the id is used and in this way it acts as an identifier of html element. Also it can't be used to style multiple elements within a page. In a css file it can be used through the #.
2. Class;
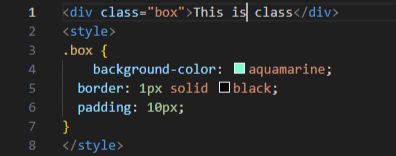
- In an HTML file, when we want to style multiple elements, the class is used as it can be used multiple times within a single file. We can apply class on several elements within a page at the same time to provide them a unique style.
3. Elements;
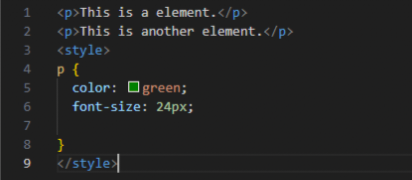
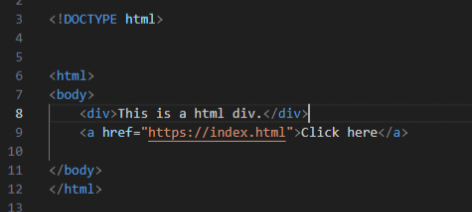
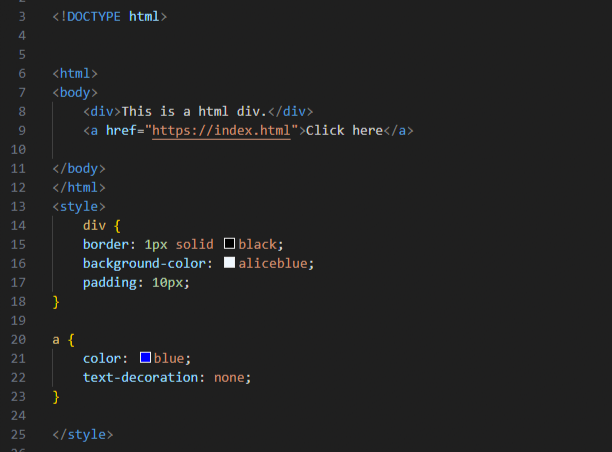
- The elements are used to create and define the structure of a webpage with the help of specific tags. These tags are including the < p>, < h1>, < div>. They also provide a style to the HTML page.
List 5 differences between HTML and CSS, with a practical example. |
|---|
1. Purpose:
- The HTML stands for hypertext markup language which is used to provide the basic structure and content to the webpage which is present in an unorganized manner. But on the other hand the CSS stands for Cascading Style Sheets which is used to provide style, colors and a layout to the existing webpage. It also converts the content of a page in an organized manner.
2. Syntax;
- In html, special tags are used used to create elements and these tags are composed of different brackets. But on the other, in CSS different types of selectors are used to provide a special format and style to the text of webpage. Also the CSS provides colors to the webpage.
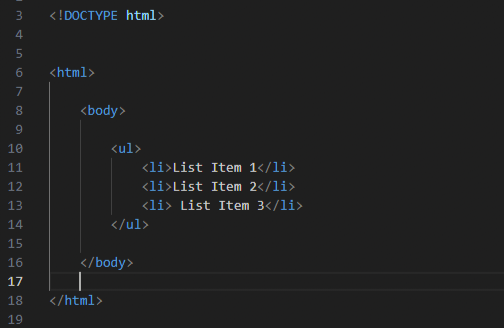
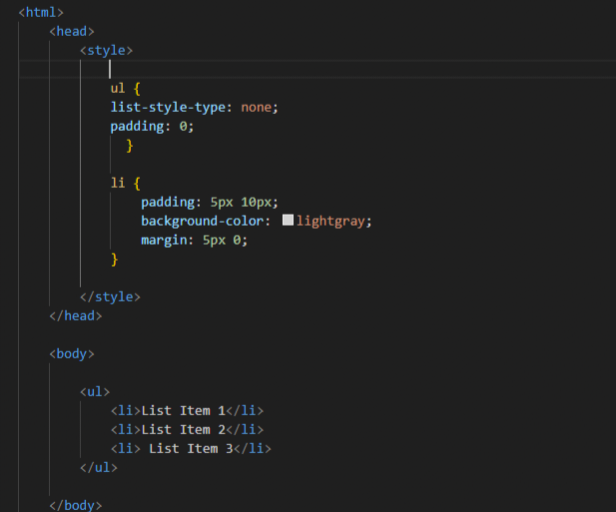
3. Placement;
- The html is placed within the file of html and usually it is enclosed in the < body > section of a file. On the other, the css is also placed within the html file in the < style > tag as it is used to provide a special style to the webpage.
4. Behavior;
- The behavior of html is static as it is used to provide a structure and content to a webpage while behavior of CSS is not static. It can be dynamic as the CSS is used to provide colors, elements and arrange them in an organized form.
5. Interaction;
- The interactions of html are limited as compared to css as it is used to provide static content such as elements, links and hyperlinks etc. But on the other hand the css make the webpage more dynamic and beautiful py providing transitions and animations too.
List 5 website layout for a blog, give reasons why you choose such layout? |
|---|
Yes several types of layouts are present which are different from each other as each of them has its own uniqueness and features which can be used to according to the type of content. So according to me these five layouts which I would like to use them in my blog to make it beautiful, attractive and well organize. Let's have a look at them.
1. Masonry Layout:
The first layout which I would like to chose is the masonry layout which is composed of columns and each columns have different height and width. In masonry layout, the images are arranged in the form of grid which allow the audience to see and check the content of their choice. It makes the content more visual and increase the users engagement due to which I have chose it.
2. Magazine Layout:
The magazine layout is considered very ideal for blogs most of the professional developers use it in their blogs. This is because it consists of different sections including the images, texts, headings and other multimedia content which make a blog more attractive and appealing. So due to these reasons I would like to use it in my blog too.
3. Grid Layout:
The grid is another layout which can make our blog appealing because in it, the content is present in the form of grids and columns which make the page unique and easily readable. Also through grid layout, the size of screen can easily be adjusted on mobile phone and laptop as well. It this way it make the presentation of page well organized.
4. Single Column Layout:
The single column layout is composed of only one column which is scrollable. So in this way the people can easily focus on the content of their choice and the scroll the content which they don't want to read or if it is beyond their interest. It can also adjustable according to the screen of mobile and laptops. So due to all these reasons I would like to chose that column.
5. Two column layout:
The two column layout is widely used by the developers to make their content beautiful and unique. This layout is composed of a header, footer and a main content area which separate the content and make it well organized. Also it makes the content well customized and due to which I chose it for my blog.
What are Bugs and why do we debug and why do we Debug our code? |
|---|
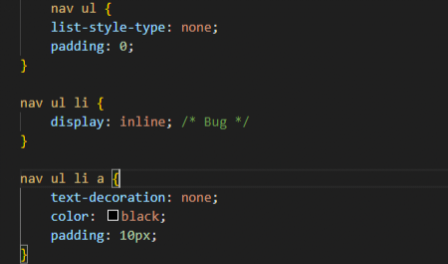
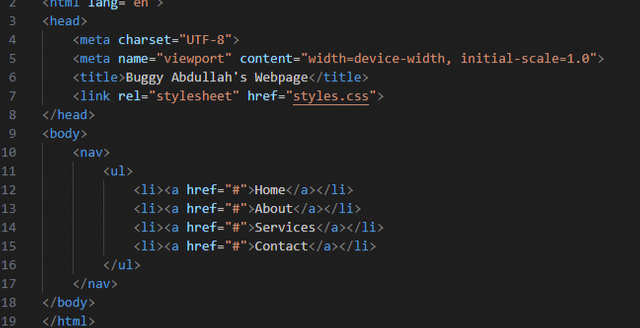
Friends the bugs are the errors which occurs during the development of a software by the developers which show incorrect results and can disturb the structure of software. Actually the bugs can be made by the developers mistakenly which totally change the output of a webpage or a software. In results the bugs can lead a software towards malfunction, crashes and other unwanted resume.
Furthermore, the bugs can leads towards the unavailability of important pages of a web and cause serious problems for developers and the users too. In this way, it provides poor user experience with a lot of issues. Also bugs can disturb the security, privacy and authenticity of a webpage. Which decrease the reputation of that website among the users.
If we talk about the debug, it is a technique which is used to find out these bugs, identify them and fix them accordingly so that website may work smoothly and normally. During debugging of our website, we fix all the issues which are present in our website and increase the users experience. Also by debugging them, we can increase the security and efficiency of our website.
Practical Work |
|---|
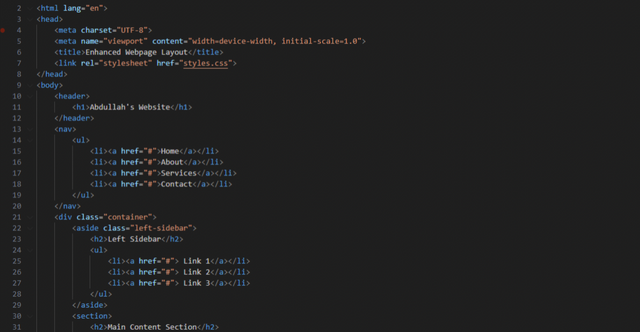
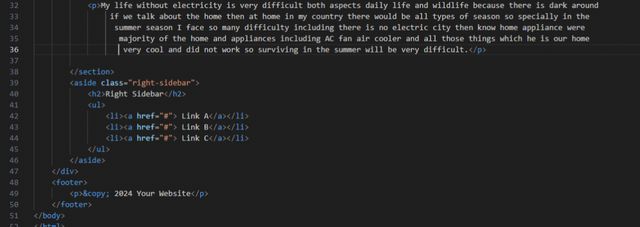
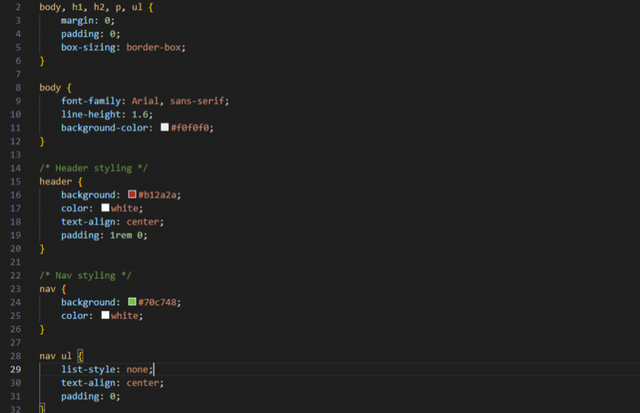
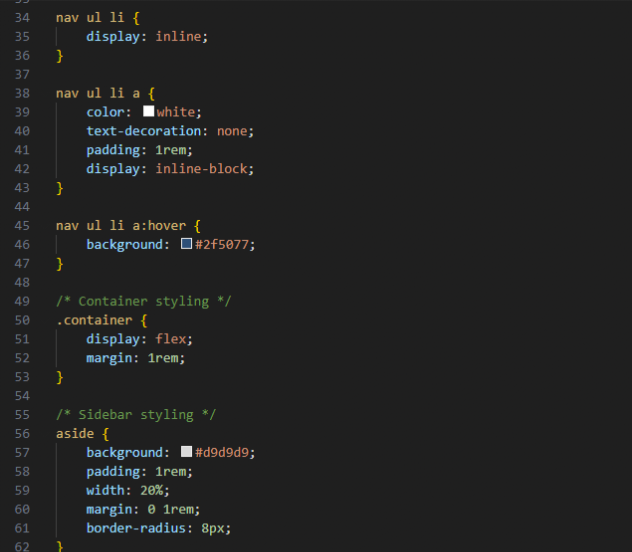
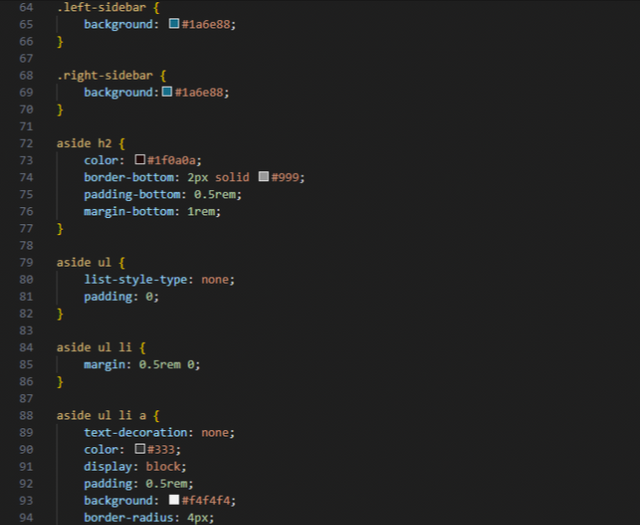
All these screenshots are captured by my own laptop.

So friends that was all about my this week's assignment and I hope it will meet the required criteria. Now I want to invite my friends @simonnwigwe, @stream4u, @suboohi and @josepha to take a part in this assignment of Dev's team.

























Excellent work you done in this task. This shows your love with development. I love the way of your presentation. Website layout is attractive and fantastic. You are totally knowledgeable of HTML and CSS. I wish you more success. Stay happy
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so bro for a lovely comment 😀 it is highly appreciated and I'm glad to know that you liked my presentation 😌
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You've got a free upvote from witness fuli.
Peace & Love!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very nice work on the project. I guess Grid layout + 1 sidebar (right) is a best one for a individual blogger as its give view to its article in row and column.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes you are right my friend they can provide a good shape ro our blog. Anyway thank you so much for commenting ☺️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much dear @pelon53 Sir for your love and support 😊❤️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
X Share
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You have presented a good post friend. Thank you for the invite.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks a lot for commenting dear friend ☺️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello @abdullahw2 your post is really informative and well-structured. Your explanations of CSS concepts like the differences between HTML and CSS, and the roles of id, class, and elements, are clear and easy to follow.
The practical examples you provided help to illustrate how CSS enhances the appearance and functionality of web pages. I also appreciated the way you described the different layout options and their benefits. Keep up the great work and thanks for sharing this valuable information,wish you success 💖🤗🌸💐🌺.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ooh yes!! I'm glad to hear that you liked my entry and the examples which I have discussed in my article. Indeed I'm very happy to read your beautiful comment and thank you so much for your precious time 💓 have a great day 😊
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You have explained clearly why CSS is added to HTML, you gave us a sample form one with just HTML and the other a combination of HTML and CSS. Indeed, CSS makes our work to have a different view as seen from your presentation. I wish you success my friend.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Well said 😁.. thank you so much dear Sir for visiting my post and leaving a beautiful comment ☺️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This Post shows how you work hard to provide us information in an easy way .
Hands up for you 👏
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit