Hello Everyone
I'm AhsanSharif From Pakistan
Greetings you all, hope you all are well and enjoying a happy moment of life with steem. I'm also good Alhamdulillah. |
|---|
Last week we had a great time learning about HTML. And we have learned the starting point of HTML through which we can do our web development. First, we have learned to create a form and completed this task. This is the second week we will complete our CSS task. We have been given different types of tasks and after reading this assignment we have to give their answers. I hope everyone will like my answers.
I want to thank my teachers @kouba01 & @starrchris who started this course and thought to give us information about this web development. And we are learning it well.
.png)

Part 01
Quiz

- What is the full meaning of CSS
- a)
Cescading Style Sheets - b)
Cascading Style Sheets - c)
Cabonated Style Sheets
- a)
Answer
- Which of the following is not a way of implementing CSS.
- a)
Enternal styling - b)
Internal Styling - c)
Inline Styling
- a)
Answer
- Which selector is used to style group of specific p tages?
- a)
.p{} - b)
p{} - c)
#p{}
- a)
Answer
- How do you save an external CSS file?
- a)
.css - b)
.style - c)
.sheet
- a)
Answer
- What way of implementing CSS to HTML, do professionals use?
- a)
Internal styling - b)
Inline styling - c)
External
- a)
Answer

Part 02
Theory

Explain Why CSS is added to HTML file? |
|---|
CSS is used in HTML files to control a web page's visual presentation and layout. There are various reasons why we use it in HTML, some of the important ones are as follows.
- HTML is used to create the structure while CSS is used to style the structure. For example, if we have created a website, its structure will be created through HTML and we will use CSS to style it, to manage it, to control it. These two are kept separate so that we can change the design without changing its structure with the help of CSS.
- With the help of CSS we can give the same style to different web pages with the help of an external style sheet. This allows you to give all your web pages the same look.
- CSS allows you to style multiple elements in one place. For example, if your web page has different types of paragraphs, you can style these different types of paragraphs in one place through the same elements.
- CSS can be reused to manage any part of the website. This will save you time.
- With the help of CSS we can make our web page responsive. And it will run easily on any screen. This will reduce the chances of user error.
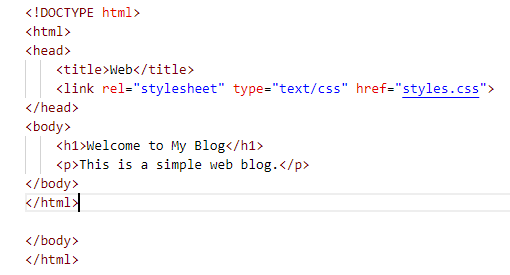
Example:
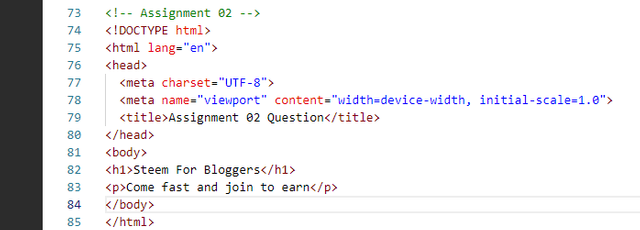
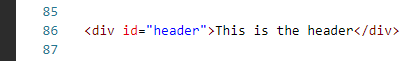
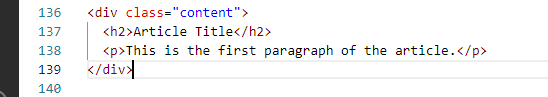
HTML
 |  |
|---|
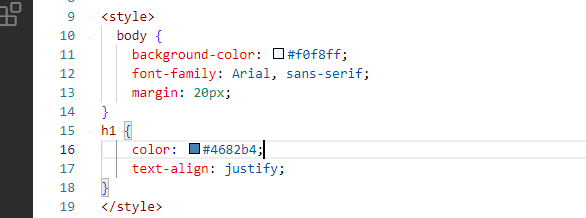
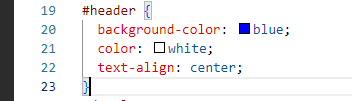
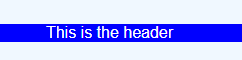
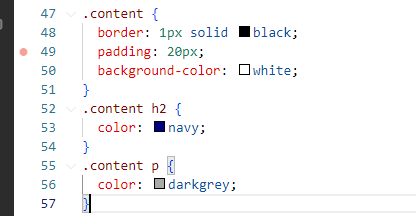
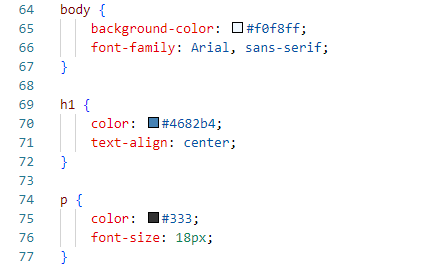
CSS
 |  |
|---|
What's the difference between Id, Class, and Elements? |
|---|
In HTML and CSS, ID classes and elements play a variety of roles. They are used to identify and style the web page. Each of them has different characteristics.
- ID refers to a unique identifier in HTML documents. Each element has a unique ID. Which we can use only once on a page.
- IDs are assigned with the id attribute in HTML and CSS we use the ID with the hash (#) symbol.
- IDs are used in elements for a unique identifier. As we can use it for specific sections specific buttons and any form field.
Example:
 |  |
|---|
 |  |
|---|
- A class can be used multiple times in an HTML document and different elements can share the same class so one element can have multiple classes.
- We assign the class with the class attribute in HTML and similarly, in CSS we assign it with the dot (.) symbol.
- The class we use for the various elements that produce the same style and behavior. This allows us to apply our styling to multiple elements.
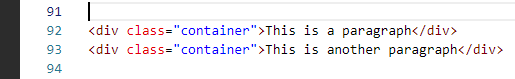
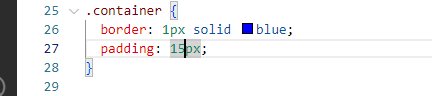
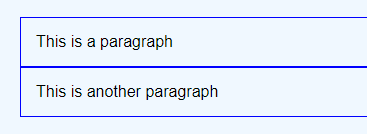
Example:
 |  |
|---|
 |  |
|---|
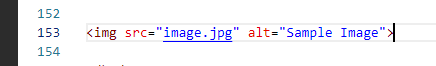
- Elements are the basic codes in HTML that we use to create our web page to create its structure. Which includes
<div><h><a>etc. - In CSS we assign the name of the element as a direct tag name.
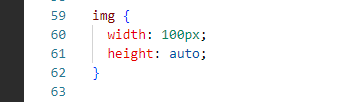
- Elements are used for styling that is defined with the same tag in HTML documents.
Example:
 |  |
|---|
 |  |
|---|
List 5 differences between HTML and CSS, with a practical example. |
|---|
01
| hypertext markup language | cascading style sheets |
|---|---|
| HTML is used to create the structure of a web page | CSS is used in HTML to define the layout and style of the web page. |
Example:
 |  |
|---|
02
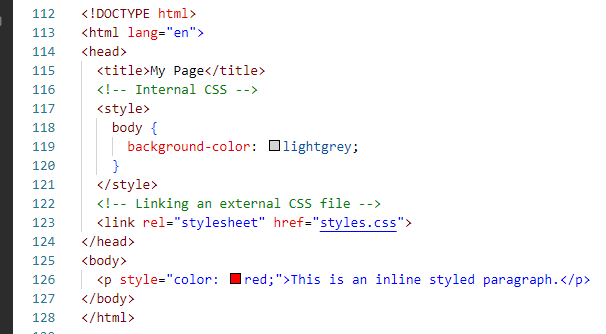
| It is written in Direct HTML files | We can write CSS through external style sheets, internal styles, and inline styles. |
|---|
Example:
 |  |
|---|
03
| HTML is used for content and structures that users interact with | CSS is used to change the look of the content and the underlying structure but does not damage the structure. |
|---|
Example:
 |  |
|---|
04
| HTML uses tags and attributes to define elements. | CSS uses selectors to apply styles to HTML elements. |
|---|
Example:
 |  |
|---|
05
| An HTML file contains the content of a web page, including text, images, links, and forms | CSS is used to change the style of the content, for example, add color, add font, and so on, change its layout |
|---|
 |  |
|---|
HTML is written in dot-html .HTML | CSS is written in dot-css .css |
|---|
List 5 website layouts for a blog, and give reasons why you choose such a layout. |
|---|
A single-column layout is a website that is on a full page. Which has no sidebar. This is mostly for people who want to read content without distraction. Also, they are mobile friendly which is designed to be responsive and good-looking on mobile.
The main content of such a website is on the right side and the sidebar is on the left side. Or the other way around if it is made so that the sidebar is on the right side and the main content is on the left side. It has additional features that in the sidebar we can add different types of recent posts and categorize them. Which will make it easier for the user to find the item.
Such a website has the main content in the center and a sidebar on both sides. This is used because we want to display various types of additional information along with our blogs. In this additional information, we can put anything like ads categories recent posts social media link images. In such a website, the user can interact with different types of elements while reading his blog.
In such a website, the content is arranged in a grid format. It is used when we have to add heavy data, it is mostly made for blogs and visual content and photography and portfolio blogs. They are mostly designed to display images and multimedia content. And it helps us organize multiple posts and items.
This site is created when we want to show different types of data on the home page and we want to divide our content into different categories. For example, our content may have a photography section and a video section as well as some highlights. These are mostly made for online magazines and news portals.
What are Bugs and why do we debug and why do we Debug our code.? |
|---|
Bugs:
Bugs are various types of problems and difficulties in software code that cause it to function incorrectly. And it produces the wrong output. There are a variety of reasons why this may lead to wrongdoing.
Debugging:
Debugging is the process of correcting problems or problems in code. It is an important part of software development and ensures that your code is working correctly.
- Debugging allows developers to identify and provide information on unexpected behavior and errors in code.
- Debugging improves software quality and improves user experience.
- Debugging gives us the surety that the software is working correctly in various aspects. It provides us with the right method according to every adge.
- Some bugs affect the performance of the software. But it helps to eliminate them and improves its performance.

Part 03
Prectical

I have VScode already installed on which I completed my last week's task, now this week I will create a web page with the example you gave us.
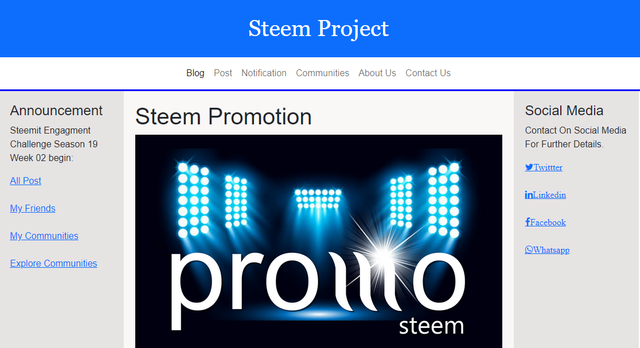
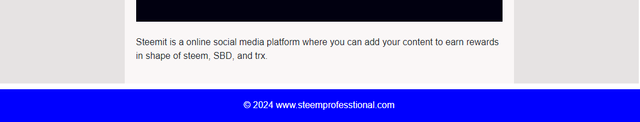
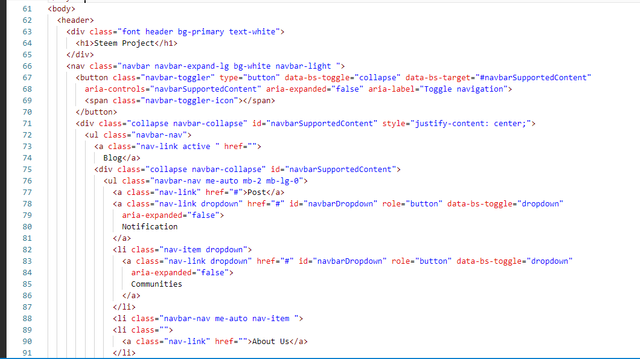
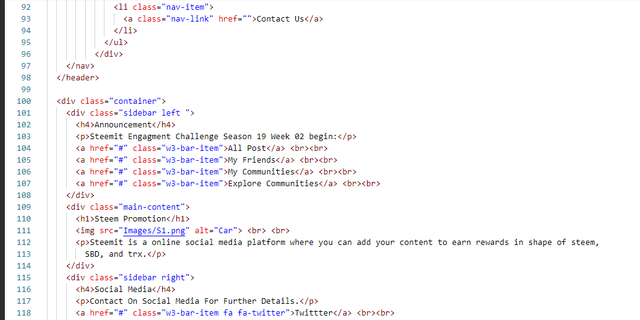
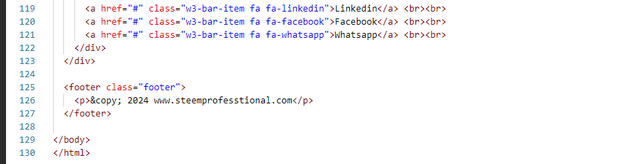
Website Layout
Website Layout


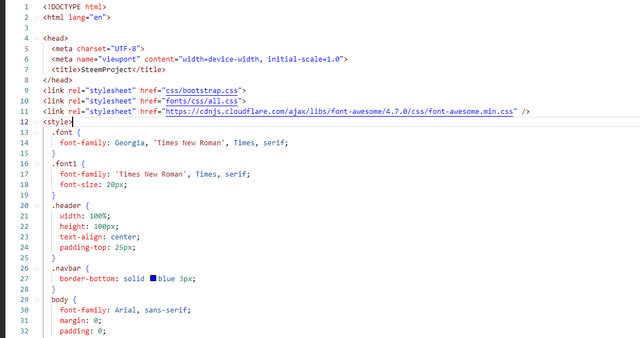
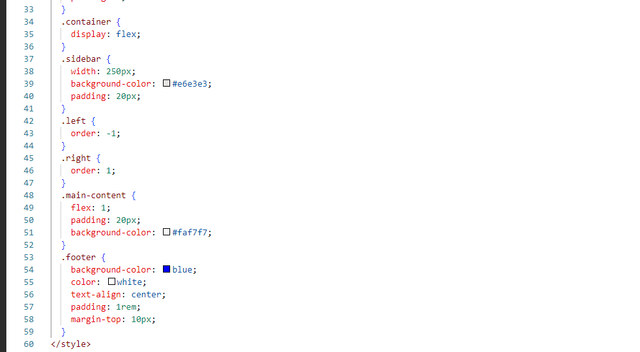
HTML CSS Code
HTML CSS Code




Invitation:
@josepha, @steemdoctor1, @abdullahw2

Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your work look so beautiful and I have learnt from you sir. Indeed you are doing well. Good luck to you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much brother for reading my post. I'm glad you learn from here. Good luck too.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
TEAM 6 : Congratulations!
This post has been curated using steemcurator08. We appreciate your efforts on making quality blogs and post relevant comments. Thank You! 😊
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks a lot dear @sofian88 for your support and love.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
X:
https://x.com/AhsanGu58401302/status/1813453226014052662
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice post. You seems to have touch on the coding. Website layout is greatly designed. I really like debudding part finding issues and solving it.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks brother the valuable feedback. I appreciate a lot. I love coding of web development.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very impressive entry bro 👏 and you have explained each and every question beautifully with the help of examples too. Thank you so much for sharing with us. Good luck 🤞
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It's my pleasure everyone like my work. Thanks for you valuable feedback. Best of luck too
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello @ahsansharif glad to see the progress in learning HTML and CSS. Your answers to the quiz are clear and show a good understanding of the basics.
I appreciate the detailed explanations about CSS, including its importance and differences from HTML. The examples and layouts you provided are really helpful for visualizing how different designs can be applied. Thanks for sharing your work wish you success 💖🤗🌸💐🌺
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks Huda for valuable feedback. I appreciate your comment support. I love web development that's why I show my skill here with tasks. I also learn a lot here with this course.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your website layout looks really amazing and your code after going through it I notice that is is so organised that anyone can use it to build his or her own website just like yours. It is always good to make our code clear especially by adding comments so that anyone who sees or pick the code can easily see what they are looking for.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much brother for your valuable response. I appreciate your comment support. It's my pleasure that you like my website layout. I wish you the best of luck.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit