Hola parceros
Ustedes saben que yo siempre digo ¡Presente! cuando se trata de apoyar a mis compañeros de Colombia Original, así que me dije:
El amigo @chucho27 explicó los pasos para hacer un separador personalizado y me pareció genial, sobre todo porque yo suelo maquetar mis publicaciones con separadores ¿pero, que pasaría si además lo animara con movimiento?
Así que el amigo Chucho me puso a investigar y les traigo el resultado, además como nosotros somos gente generosa pues les compartiré además del resultado las herramientas que usé.

Además que por allí escuché que @marpa haría galletas y no quiero perdérmelas, miren que ser buen compañera trae sus beneficios y ya me gané mi bolsa de maní que me la regaló el amigo @arnoldog25 jejeje
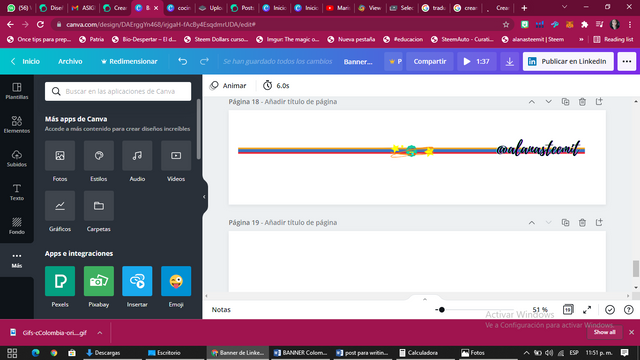
La primera herramienta usada = Canva
Canva es una herramienta ideal, así que no podía faltar, por tanto, inicié mi sesión, subí los elementos que iba a usar, escogí otros que tuvieran animación, agrupé y ya tenía el diseño...¡pero!, la única limitante es que me quedaba una gran barra blanca y deseaba eliminarla

Al agrupar y realizar la descarga en formato Gifs, este fue el resultado:
.gif)
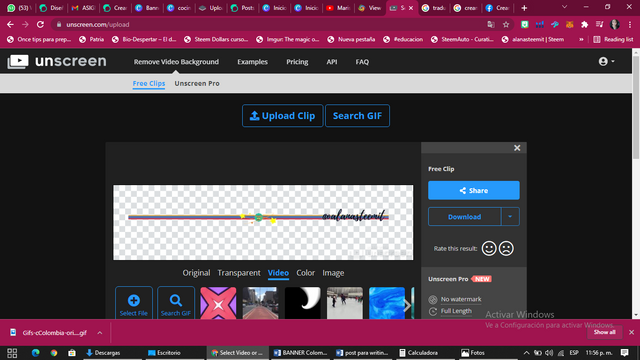
La segunda herramienta usada = Unscreen
Esta es otra herramienta útil, de la misma manera que Canva, debes registrarte e iniciar sesión, comprueba usar las opciones que dicen "Free", porque esas son las gratis.
Una vez que hayas iniciado sesión, lo siguiente es subir el archivo para quitar el fondo blanco al Gifs que hiciste en Canva, tendrás una página como esta:
 ç
ç
Una vez que se haya completado en 100% este proceso lo que queda es descargar el archivo, tendrás un resultado como este:

Cómo ya ven, es sencillo, mi única limitante hasta ahora sigue siendo en que aunque ya no tiene el fondo blanco sino transparente, sigue siendo muy grueso el espacio y esto ofrecerá mucho espacio entre líneas, pero allí vamos, sigo aprendiendo.
Si alguno de ustedes sabe como recortar el Gifs y puedo quedarme con una franja mucho más delgada, soy todo ojos y oídos.
Hasta la próxima amigos, Gracias Chucho por darme la idea por traer el tema de los separadores, gracias a ti aprendí algo nuevo hoy.

Nota: Este post ha sido configurado para dejar el 15% a la Comunidad.
Hola querida amiga, vaya que lindo te quedó 😱🥰🥰🥰 creo que yo también intentaré hacer uno jajajaja... Saludos y feliz noche para ti.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Saludos amiga @alanasteemit, wow la verdad te inspiras en realizar las cosas, ese separador quedó super Original, con movimiento, representativo a la comunidad y muy elaborado, gracias por sumarte a la iniciativa, es muy agradable observar como las personas siempre se preocupan en mejorar sus publicaciones, va a generar muy buenas publicaciones esta iniciativa.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
ja ja ja está espectacular, me gusta su movimiento, te ganaste las galletas :)
Que bonito es ver el apoyo, la cooperación, la unión, porque aunque con eso no cambiamos el mundo, si logramos sonrisas :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Eso que gran trabajo hiciste mi estimada @alanasteemit muy original el separador.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy bello y original trabajar con la tecnología es agradable y se debe tener mucha calma para realizar las cosas, se nota el tiempo que dedicaste muy bello tu separador.
#onepercent
#venezuela
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
hola amiga @alanasteemit saludos la verdad me gusto mucho su separador voy haber si trato de crear uno gracias por su explicación.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy lindo el resultado que buenas ideas de personalización 💖🥰
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit