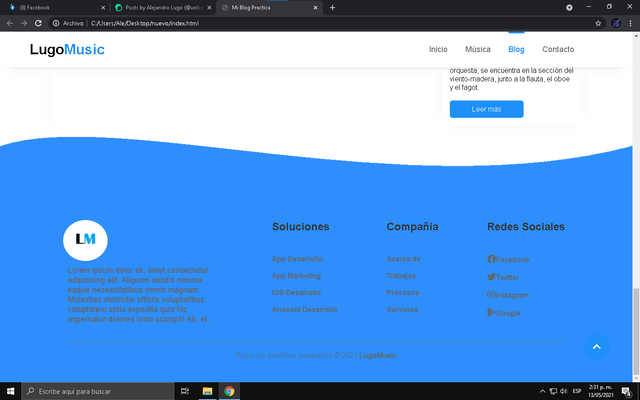
Hola amigos! En esta ocasión les traigo ya casi terminado el inicio del Blog personal que hago, el día de hoy hice lo que es Footer o pie de pagina, el fondo del footer lo hice con la aplicación de escritorio Paint, es el efecto de oleada que vamos a apreciar en la imagen a continuación:

Este efecto es muy fácil de hacer solo hay que abrir paint, hacer una lineal de color azul de las que se puede curvear y rellenar, así termine haciendo un fondo para el footer o pie de pagina, me meto en mis estilos css y lo agrego con un (background-image) pongo la dirección de donde lo guarde y empiezo a darle estilos.

Como nunca puede faltar HTML aquí lo pongo para que vean como vamos avanzando:

Los iconos de las redes sociales se descargan gratis en una pagina llamada Font-Awesome muchos programadores y desarrolladores web descargan los iconos de ahí.
Muchas Gracias Gente de @unionvenezuela
PD:. El logo que dice ("LM") también lo hice con paint xD
Un logo con Paint jajaja eres un crack. Es gran idea compartir todo el progreso de tu página por aquí, generarás mucho Imbound y es buena manera de publicitar tu blog
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias mano! y bueno es que no se usar photoshop y para salir de apuros xD jajaja pero poco a poco le voy metiendo mas vainas hasta que llegue a back-end que es la parte molesta y que me falta aprender
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit