Hello Everyone
I'm AhsanSharif From Pakistan
Greetings you all, hope you all are well and enjoying a happy moment of life with steem. I'm also good Alhamdulillah. |
|---|

Edit In Canva
I hope everyone is doing well and enjoying their lives. I am a student of BSCS in which my specialty is web development. We have done web development so I have that skill. I will use this skill to make some things that are attractive and often used in our daily lives. Similarly, I will make some shapes here in this community, for example diamond shape or a heart shape. I will explain the things that we usually make and see here through my web. In which I will use my HTML, CSS, and JavaScript. Using these three things I will develop things here through my web development.
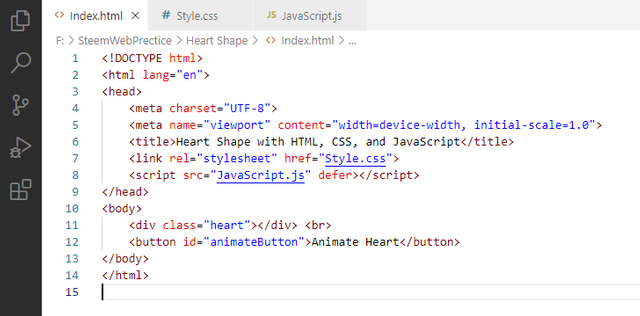
First of all, we have to structure our web page using HTML because we use HTML to create our structure. The things that we have to add to our web page or the place where we have to add it, we have to make the structure with the help of HTML. Today my tutorial is on heart shapes and how we can make heart shapes with our web coding. For this, first of all, I have created a structure for the HTML in which I have used the div tag. In this div tag, I have used a class of heart. This class is what I will use next to create the shape.
Also, there is a button below, above this button we will set the animation. When we click this button our heart will move it will zoom out and zoom in. For all this work we have to use Visual Studio code which is a compiler. You can use any compiler you like. We will animate the button tag we have used using JavaScript.
Here is the HTML Code:

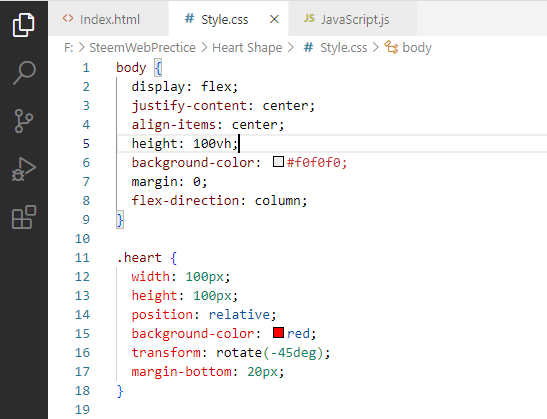
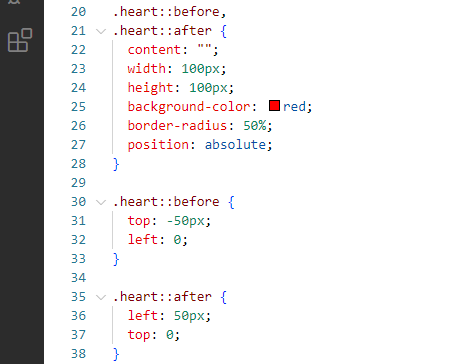
In CSS, we have created the heart by using two pseudo-elements that work in a circle in the same main div tag and rotate there to create a heart shape.
Background color we have kept the shape red. And position we have absolute positioning.
Here is the CSS Code:
 |  |
|---|
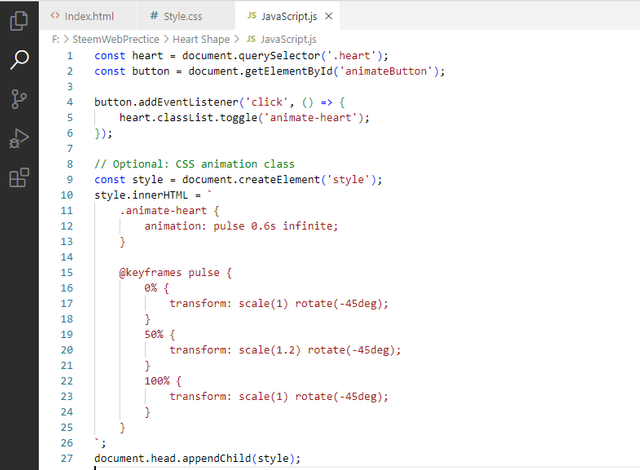
We've used JavaScript on the button to give us a heartbeat-like shape. In which we have used pulse, pulse means that we have made it the way our heart pumps. All this structure gives us the shape of the heart as our heart pumps.
Here is the JAVASCRIPT Code:

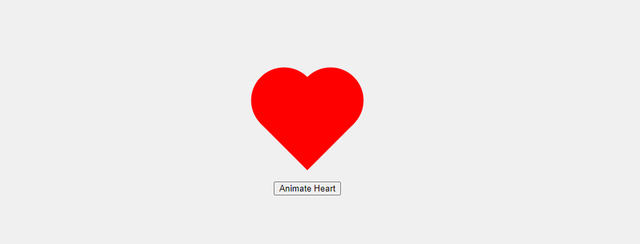
Here is the Final Output:

Here is the Final Video Output:
Hope you guys understand how we can make heart shapes. And how to animate it so this was a small tutorial with the help of which we made a heart shape.
I will keep presenting more such good tutorials to you and you stay connected with me. Follow me to keep getting this content. Thanks to all of you for stopping by.

X:
https://x.com/AhsanGu58401302/status/1831401000852451430
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That's crazy!! 😍😍
Which one will you make next??
Keep going my friends..
Appreciated. ❤️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you I try to make diamond 💎 in the next.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That's amazing!! Waiting for that.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
"Wow, AhsanSharif! 🤩 Your tutorial on creating a heart shape using HTML, CSS, and JavaScript is absolutely stunning! 👏 I love how you broke down the code and explained it in such a clear and concise way. The final output is gorgeous! 💕 And the video link to show off your animation skills is the cherry on top 🎉
I'm so inspired by your creativity and willingness to share your knowledge with our community! Keep up the fantastic work, my friend! You're doing an amazing job of making web development accessible and fun for all of us.
Can't wait to see more tutorials like this in the future! Let's keep learning and growing together! 💖
Also, don't forget to vote for @xpilar.witness by going to https://steemitwallet.com/~witnesses. Your support means the world to me and my team! We're working hard to improve and expand our ecosystem, and with your help, we can continue making a positive impact on the Steem community! 🙏"
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit