
Greetings everyone,
How are you all my friends? I hope you all are very well and healthy by the grace of Almighty Allah. To stay ahead in this competitive world we all need to acquire some skills and learn something constantly. First of all thanks to @enamul17 for organizing such a competition among us. Today I am bringing to you a great tutorial through which programmers or tech lovers will love this tutorial. And through this tutorial I am going to participate in the contest.

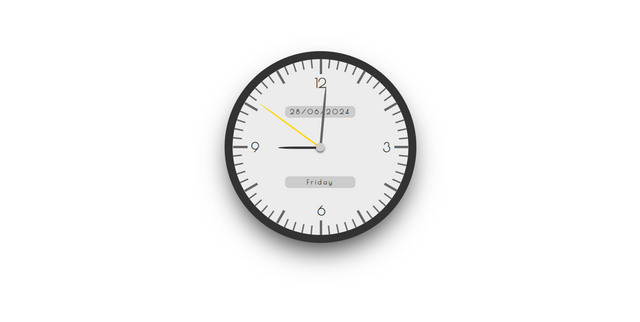
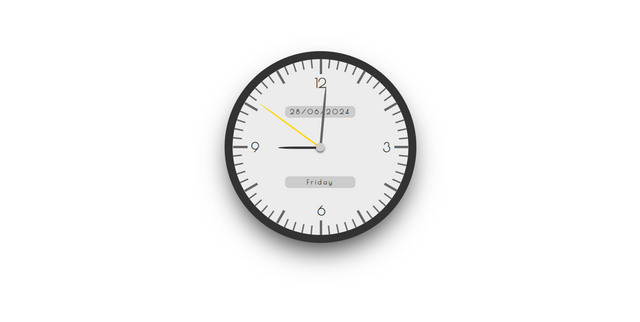
Today I will show you how to make an Analog clock and how to code it. Hope you will read this interesting tutorial of mine.
This tutorial is divided into 3 parts. 1/ HTML, 2/ CSS, 3/ JS
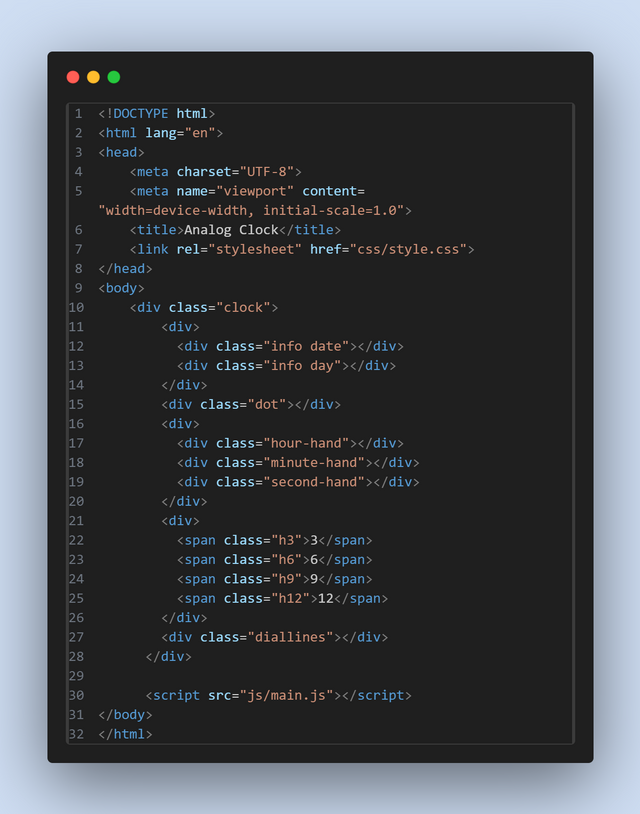
✅ 1/ HTML: HTML means Hyper Text Markup Language. Here are all the HTML elements for the clock. Below is the screenshot of the HTML code.
✅ 1/ HTML: HTML means Hyper Text Markup Language. Here are all the HTML elements for the clock. Below is the screenshot of the HTML code.

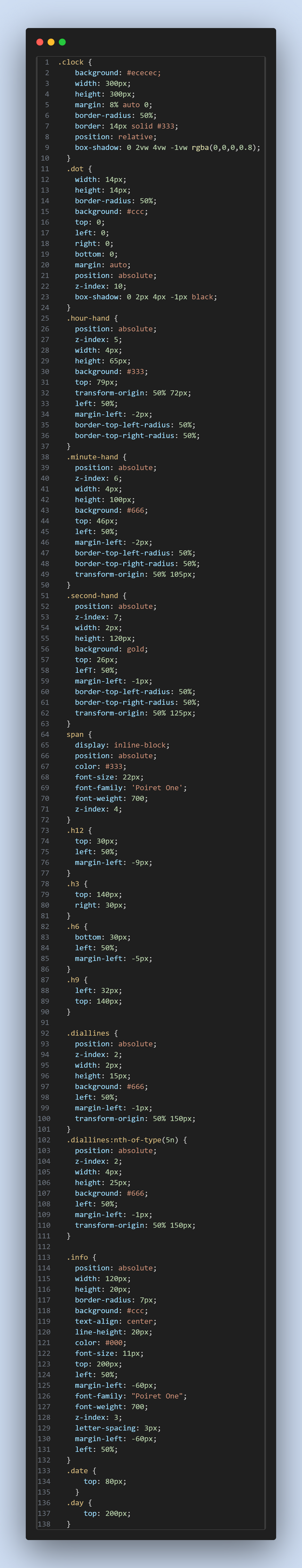
✅ 2/ CSS: CSS stands for Cascading Style Sheet. In this step of CSS I completed the element design part of the HTML element I took on my watch. Below is the screenshot of the CSS code.

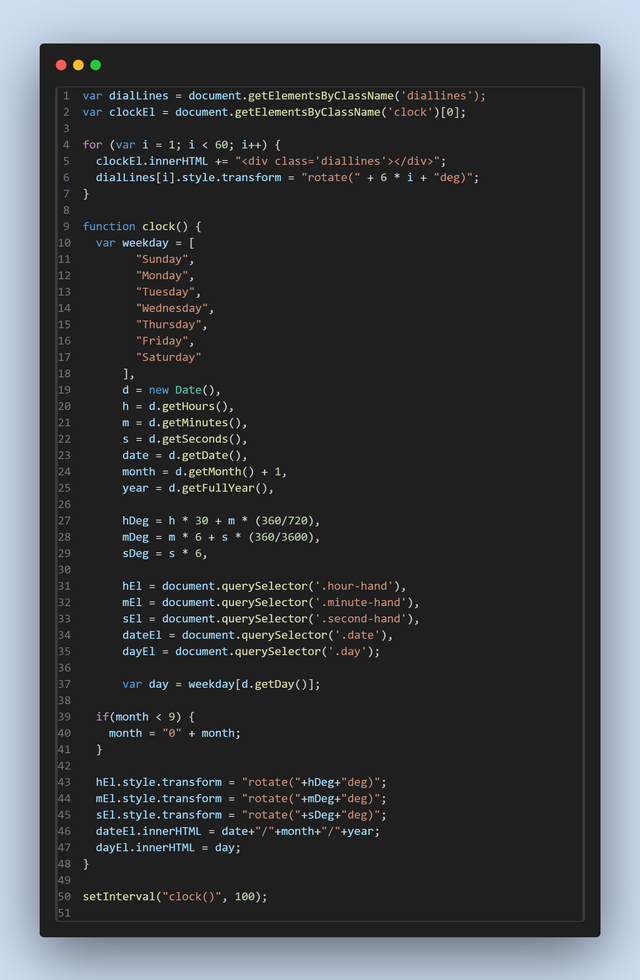
✅ 2/ JS: All logical operations of my watch are done in this step of JS. All logical operations are performed by JavaScript based on the ID and class of the HTML element. This java script code is used to output all clock conditions, hours, minutes, seconds on time.

Those of you who are programmers and have a laptop or computer can make it at home. But in case of coding my suggestion is that they are sensitive issue if there is a little mistake in coding somewhere it will not run or wrong output will be given. So my caveat is to do perfect coding.
I invite @rezwannridha, @beemengine, @daily100d to join this wonderful contest.
Thank you everyone for reading and learning this tutorial. I hope all are enjoying this post.
X/Twitter share link...
https://x.com/Mahabubcmt8Alam/status/1806713040446075122
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It was really a nice tutorial. I got a good idea about STML CSS and javascript from your tutorial. Thank you for presenting such a tutorial to us
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit