
Hello friends and welcome to day 21of of 100 days of becoming a Steem developer. It's been a complete buzzer and I love every step and every new thing I learn. Every new thing i learn is very crucial in my journey to become a steem developer.
This program has helped me to learn new things while doing what I do best, creating content on steemit.
I have expanded my knowledge of HTML and CSS, in fact, I have completed my advanced CSS classes and have been able to create a website using pure CSS.
I have also completed 77 classes out of 503 total the course, at least I am really making a lot of progress so far on my wen development program.
So for today's highlight on what I was able to achieve on day 21 of my 100 days challenge. Let's dig in

Completed Interimdate Bootstrap Course
Adding shape to any website requires the inclusion of CSS, styling the website to look and feel anyway you want it to is pretty much the work of CSS.
You can do this manually(just like I did with my first project My Personal Website) or you can use a CSS framework with tons of frameworks on different styles and everything you need to make a website or a webpage look great.
During the week ending day 21, I was able to acquire an intermediate knowledge of how to navigate this framework and use it in pretty much everything about CSS styling on a website.
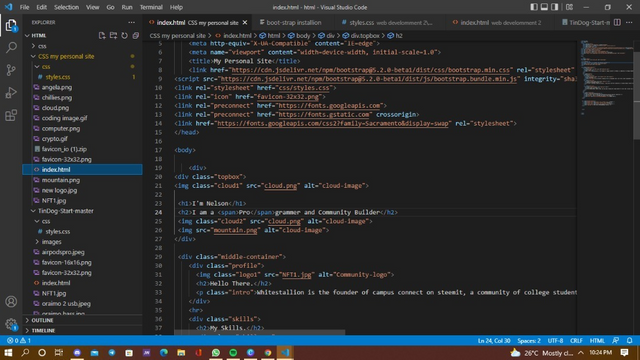
Below is what this framework looks like and the different sections of it.

- This is some page examples or samples of the website, to know more about this website and all of its amazing frameworks click on Read the docs

- This page contains all the information you need about how the framework works and how to achieve every single result easily.

- The final page is the examples page, this page contains a beautiful template for any webpage design, any web page at all, ranging from blogs, and e-commerce websites to even simple personal pages.
This is my first contact with this framework and it requires a lot of studying in order to benefit from its various tools and simple add-ons.

My firt Project (My Personal Website)
Before I started using it to design any page, I had to first study raw CSS and understand a lot of things about CSS styling and application.
My first project was creating an interactive personal webpage, this is particularly important cause this will contain my personal profile and skills as a person. Everybody needs a website so I designed one myself.
The design is simple and very straightforward, its kinda semi-formal because it's a personal website, and it contains just the perfect amount of information about the creator which is my humble self @whitestallion.

- This is what the topmost page looks like, I really love the feel, color, and design of this top portion. It looks very pretty and doesn't have too many elements.

- This second portion of the page explains who I am, it's also a way to say hello to visitors.

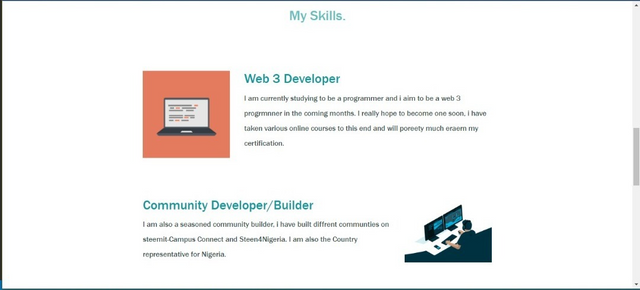
- This portion of the page provides a breakdown of skills that I possess and which skills I specialize in, it really helps visitors to know how I am and what I do. So if you need to gimme a job you'd know which skills I specialize in exactly.

- The final portion is all about how visitors can contact me, it looks pretty decent and great.


Creating A Webpage for A Retail Phone Acessories Store
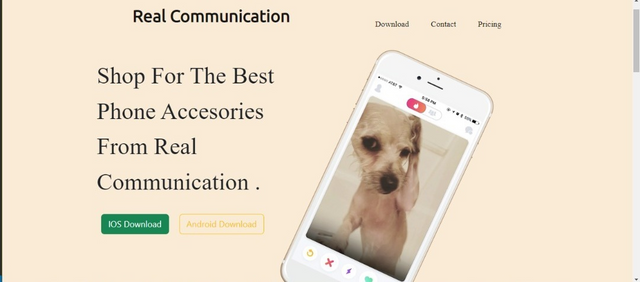
The second project on my list is creating an E-commerce website for Real Desire Communications at 67 Hospital Road in Aba. I am currently working on this now, I am using the bootstrap framework to get this in shape.
This is one of the most effective and easiest ways for me to get familiar with bootstrap and its various components. So in this project, I will apply different bootstrap codes to this website to produce a highly efficient and responsive website.

This is what the top container of the webpage looks like, we have the name of the company and other basic info and slogan about the company.
We also have the top bar at the top of the website, with links redirecting visitors to different pages on the website.


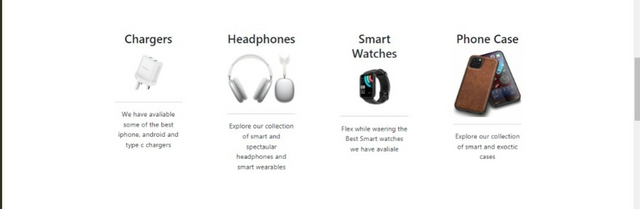
I also designed this row format of showing what services your company offer, in this case however we are reviewing some of the product categories sold at the company.
The images are so cool and match the description beautifully.
I am currently still working on this website though, I will show you all what it looks like in the end.

So far this is what I have been able to achieve, In the coming weeks I will develop and learn new things, I appreciate my supporters and @steemcurator01 for the support.
All the images used in this post were extracted from the following sources - VS code Program and bootsrap


Subscribe and Join CampusConnect
Whatsapp
CampusConnect Telegram
CampusConnect Discord

Thank you for contributing to #LearnWithSteem theme. This post has been upvoted by @ripon0630 using @steemcurator09 account. We encourage you to keep publishing quality and original content in the Steemit ecosystem to earn support for your content.
Regards,
Team #Sevengers
The #learnwithsteem tag focuses on teaching through tutorials and lessons some knowledge, skill or profession that you have. Please avoid using it if it's not about that. Thank you!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@whitestallion you are really creative and I have learnt something from this your lecture. keep it up your thoughts is good, you will soon make it just have the faith that it will work out for you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks so much, I will keep posting my progress every week. You can come back next week to learn something new
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ok i will try my best to learn next week
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks so much for reviewing my post
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Keep up the good work ⭐
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit