
Hello friends and welcome to week ending day 37 of my 100 days of code, so far in this journey it has been bittersweet, the challenge is enormous and the modules are never-ending.
I apologise for my inactivity last week, it really wasnt the best week but I have been able to get past it and I look forward to better weeks and months to come.
So far I have been able to complete 171 of 503 lessons, my journey so far has been filled with quality developments and improvement as a developer.
Since my last update, I have been able to improve the real communication website and created a dice game to settle all your disputes with your families.
Now, sit tight while I showcase some of my completed projects and future projects while i perfect my skills as a javascript and full-stack web developer.

So I am really happy to have this designed my muns website myself, she was so happy when I showed her here cause I did tell her about my programming journey.
This is the first of so many to come and I am happy to share my work with everyone here on steemit.


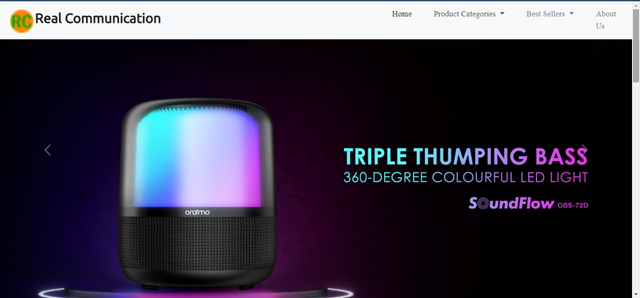
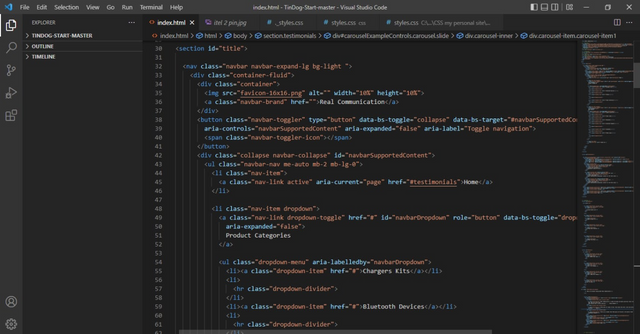
- This is the job doing the whole work, I created a header and a carousel using bootstrap components, it's very effective and responsive to designed websites.
It took me 2 days to get the header in place, it's really not very complex, but as a beginner practicing, I had to take my time to master every single step.
Creating A Gird System
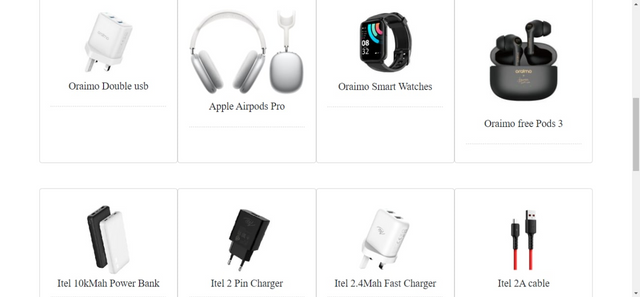
There is no better way of displaying a list of items than using a grid system and putting them on a card. And that's exactly what i did.

This website is a retail store that sell mobile phones and phone assesories, making use of a grid system to place everything is the best way to showcase the products available at the store.

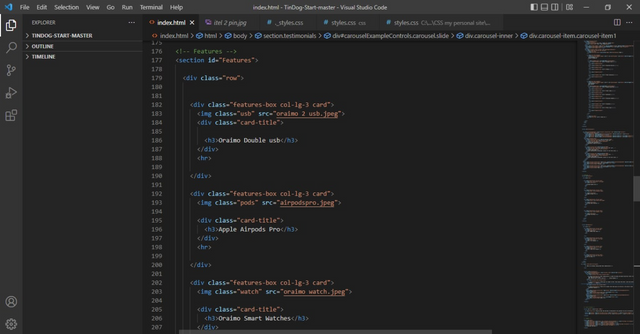
This is the code behind the grid system, pretty simple and straight to the point. This was by far the easiest for me to do.
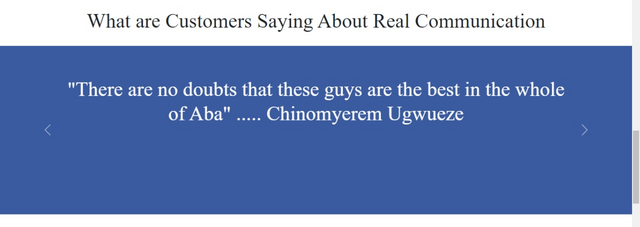
Simple Text carousel

This is a simple slider container for customers who wish to know how reliable Real communication is, its a huge brand that has a lot of functionalities, and people should buy from this company.

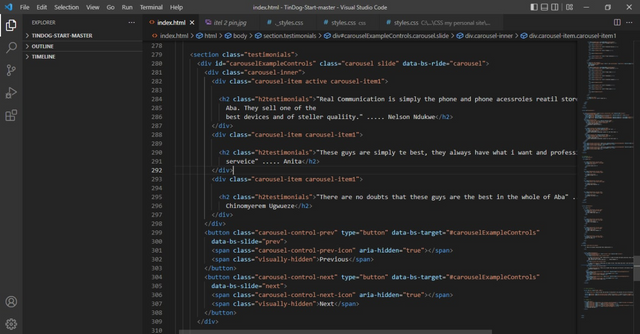
This code is still the same code used in making the image slider above(The first image). So it's simply adding texts and removing the images.
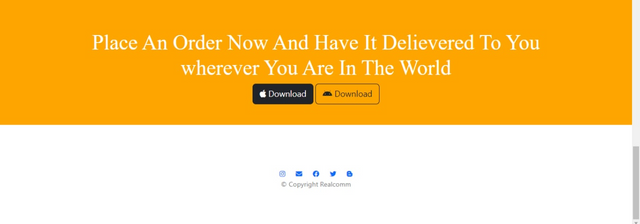
A Simple Container for Text Addition and The Footer

This is the most basic of the whole page, I had to incorporate buttons using the button element on HTML and then adding some padding and there we have it.
I also included the logos and icons for the contact me at the bottom, icons were fetched from font awesome and have been one of the best icon generator tools so far.

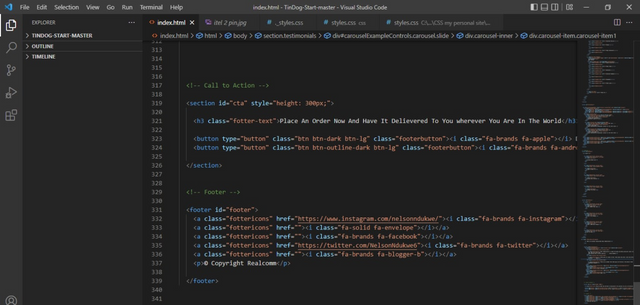
This is the HTML code for the section above.

Dice Challeneg(My Second project)
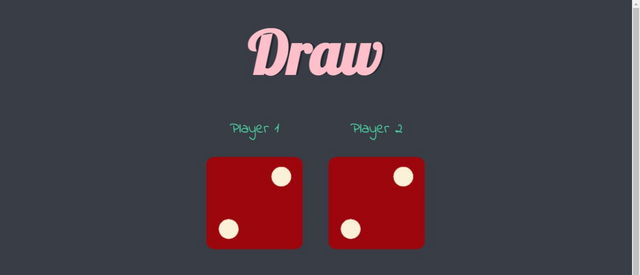
My second project is about this dice game, where you get to row a dice on the web page, the player with the hig=her value on the dice wins, when the value on the dice are the same it's a draw. I created this game using javascript and it was really fun working my way to develop this.
So this is what it looks like below, I had to try out the dice game myself so you guys get to see what it looks like in action.

- First throw of the dice is a draw, since both dices have the sma e number.

- Second throw of the dice and player 2 wins, since dice 2 value is higher than that of dice 1.

- Third throw of the dice and player 1 wins, since dice 1 value is higher than that of dice 2.

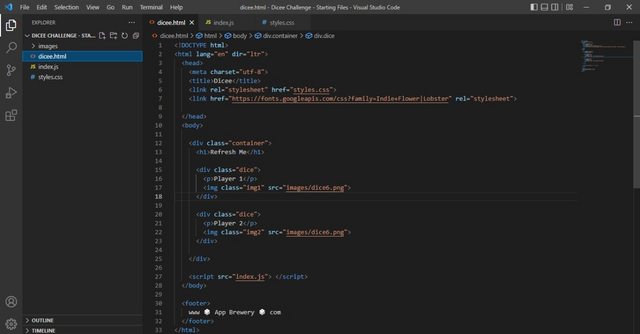
Html Code for layout

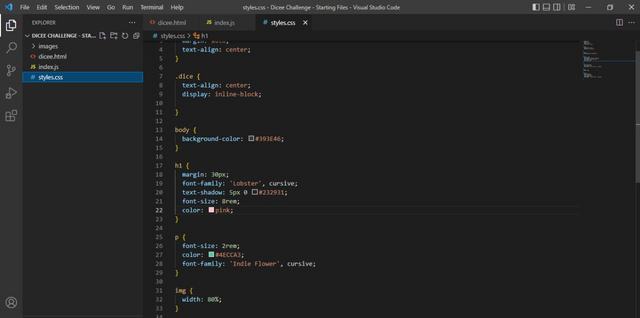
CSS code for styling

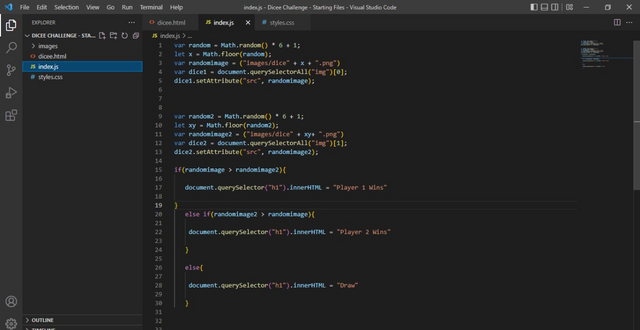
Javascript for adding functionality to the game

I have a huge project prepared i am actually working on and its simply going to be amazing , my announcement post will be rerasdy soon.

So far this is what I have been able to achieve, In the coming weeks I will develop and learn new things, I appreciate my supporters and @steemcurator01 for the support.
All the images used in this post were extracted from the following sources - VS code Program and bootsrap


Subscribe and Join CampusConnect
Whatsapp
CampusConnect Telegram
CampusConnect Discord

Note: You must enter the tag #fintech among the first 4 tags for your post to be reviewed.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You're steadily progressing in this quest of yours. I can only wish you all the best.
Hope to see you coding for steemit pretty soon.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you friend for making this quality post in our community today.
We hope to read more of your quality contents
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow, you are doing a great job. It's nice to see that, we are both learning through the same bootcamp, that is Angela Yu's Fullstack development course. I wish you all the best
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit