
Steemit Format Tips
Aloha
I like to include pictures and occasionally include columns in my posts. You can use Markdown coding to center your pictures and put columns in your work. So I decided to share these tips. I hope this helps you.
✍️Shortsegments
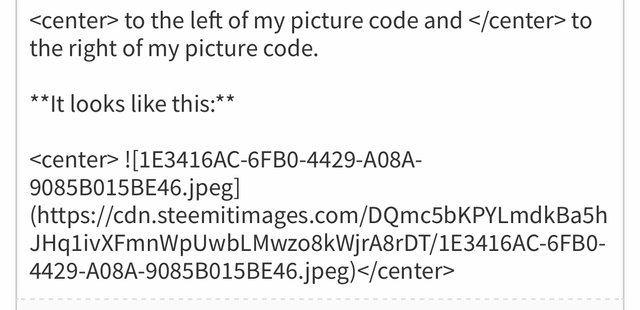
The first tip is for centering a picture. A small picture tends to be off center to the left. If you don’t center it I think it looks less professional, and so I give my posts a more professional look using this Markdown code.
The markdown code looks like this:

The picture without centering

The picture with centering.

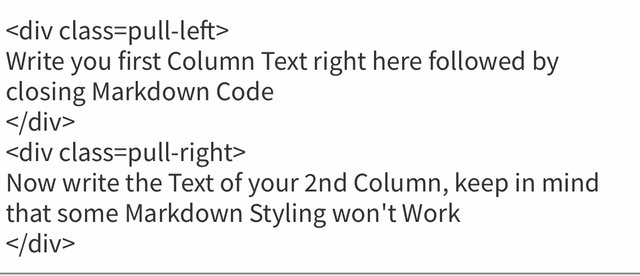
The code below is used to create columns.
You can simply copy paste the code below into your Raw Editor and change my Text!
This is a picture of the code format

Below is what the code above looks like in your post!!
That is great tutorials for centering and writing text in columns. I will try the second one and see how it works. One more thing: "what about putting your image at the right side of your text or small portion at the right side of your text"?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You wrote: : "what about putting your image at the right side of your text or small portion at the right side of your text"?
Good question, I will research that.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
My pleasure 😃. Thanks for your response.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit