Assalamu Alaikum
This is Abeed back again with another new design. First I should to say sorry because in my last post i told you that today i will design anything in adobe illustrator. But i can not do that. Forgive me about that. I will try that in my next post. Today I am going to share a social media post design tutorial again but it is about Burger and pixellab is used to make it.
So let me explain my design.

Step 1

First I select an page. Actually it’s an Instagram page. I used an Instagram page in my last post in this community. I do the same thing again.
Step 2

Then I add a gradient infont of the page. The gradient was white and yellow color combinated. White color spreed in the middle. The colors are taken from the burger.
Step 3

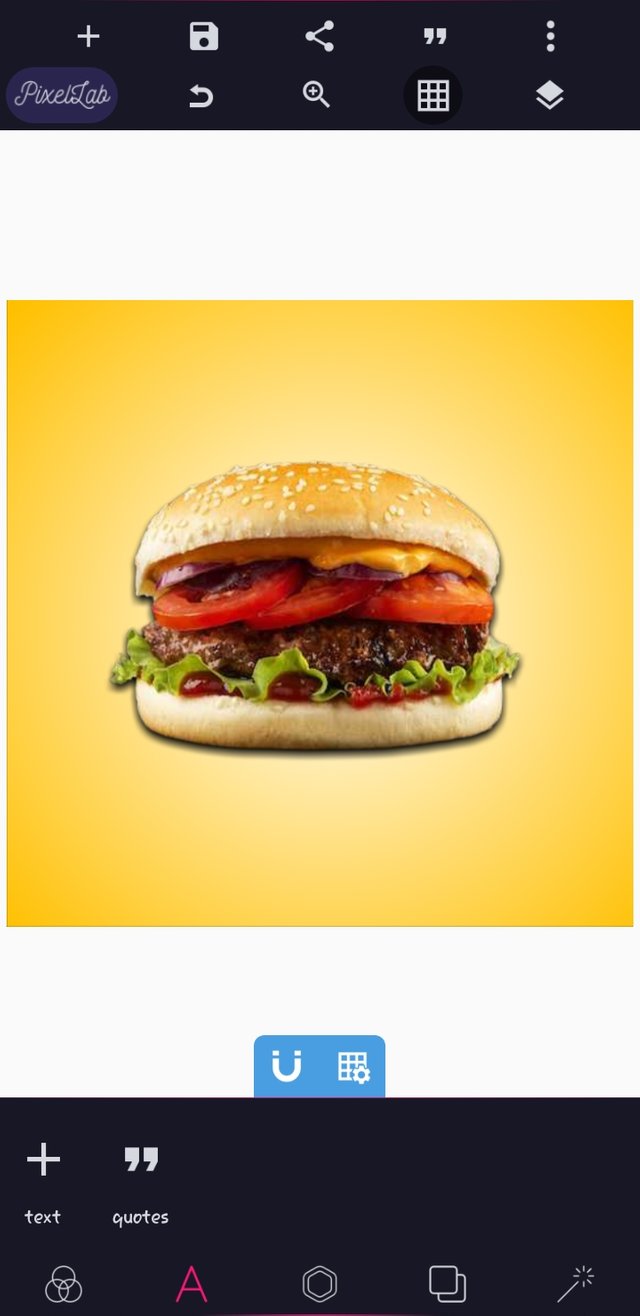
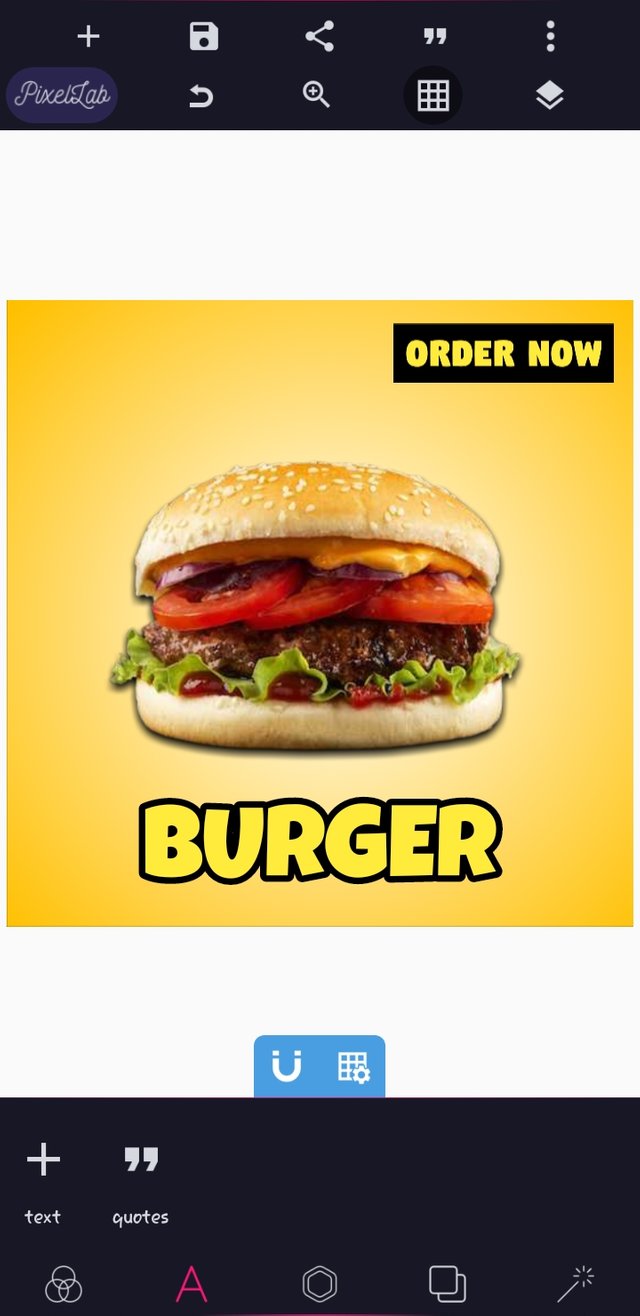
Then I add an image of Burger and align that at middle of the page. I add a shadow there also.
Step 4

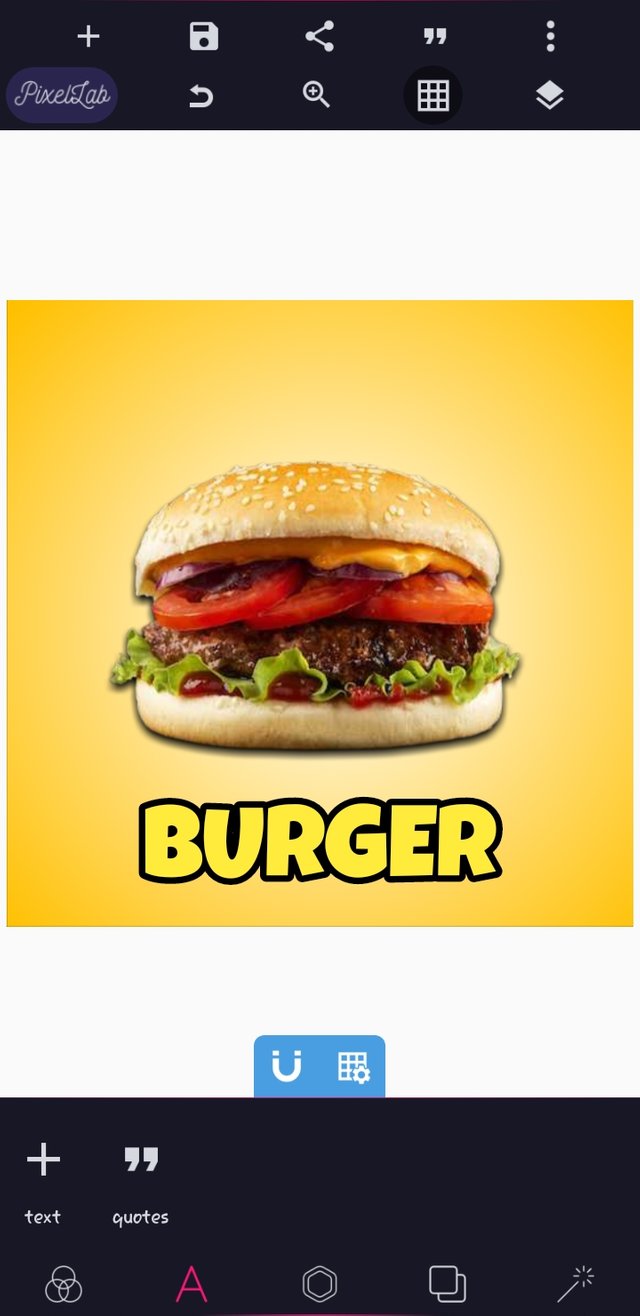
In this step, I write the text "Burger". Then I select the text and use yellow as fill colour and use black as stroke color.
Step 5

Then I create a rectangular shape and make it yellow. Then I write " Order Now" and set the text at the middle of the rectangular shape. Then set them at the top right corner of the page.
Step 6

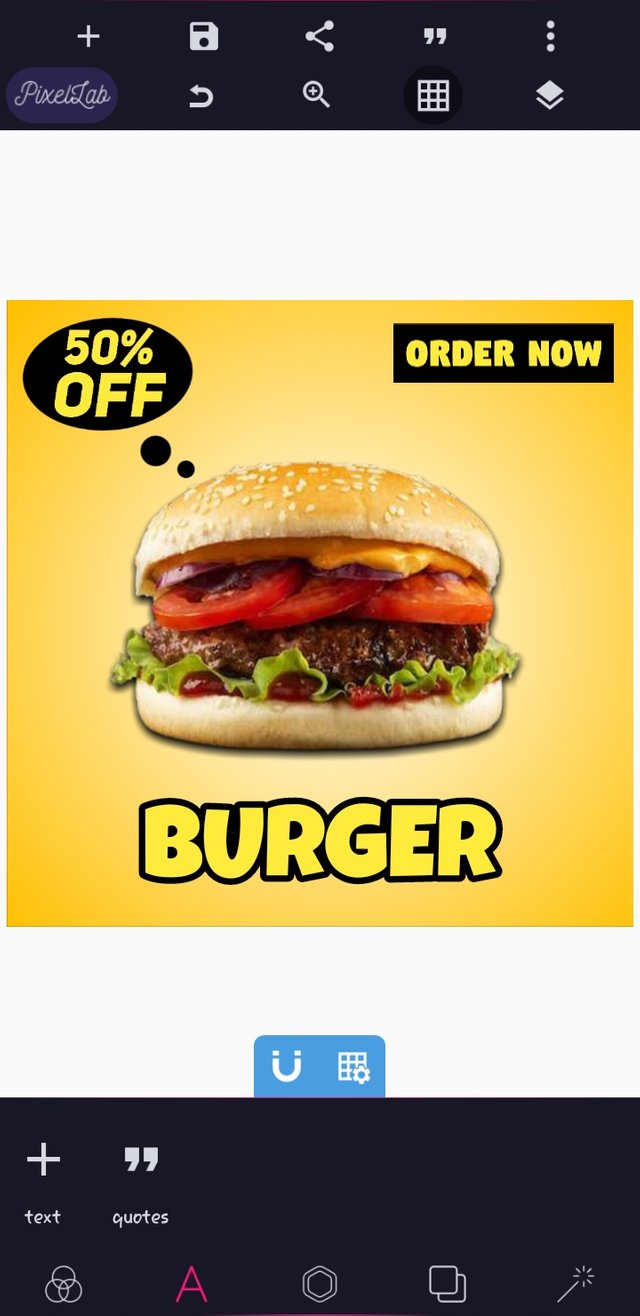
Then I create a circle. Actually its not a circle really. it just looks like a message shape. Then i make it black color. Then write "50% OFF" set yellow as a fill color then merge that and set both of then top left corner of the Burger.
Step 7

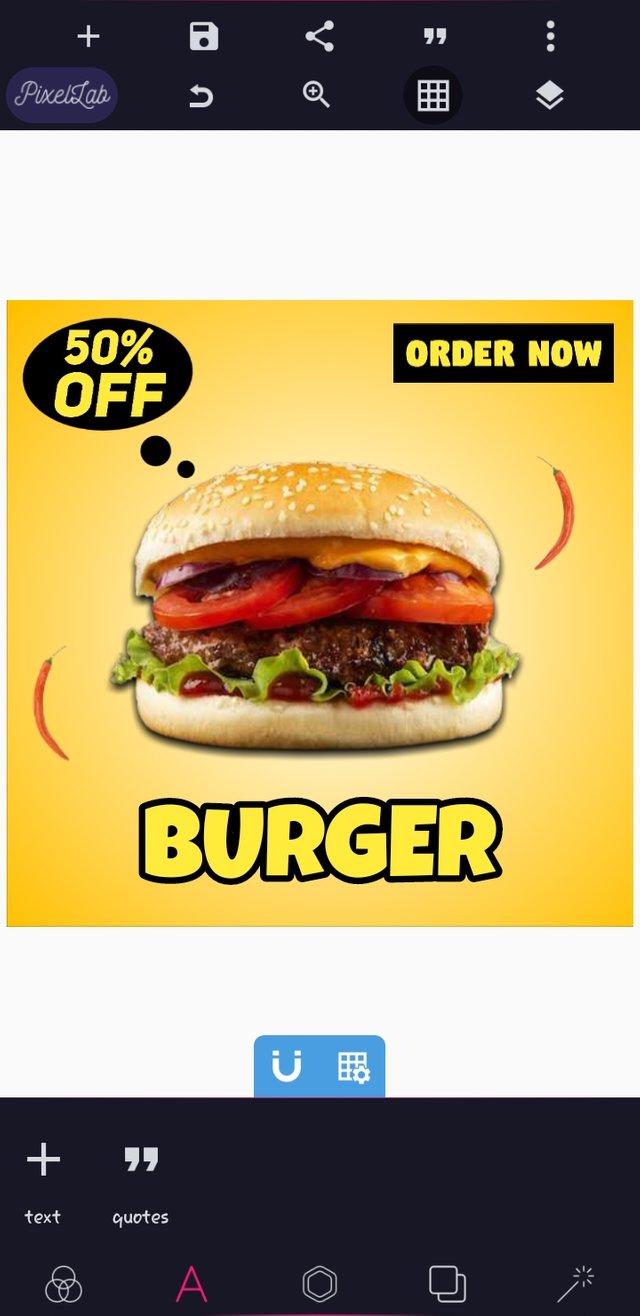
Then I add two Chillies at both sides of the design.
Step 8

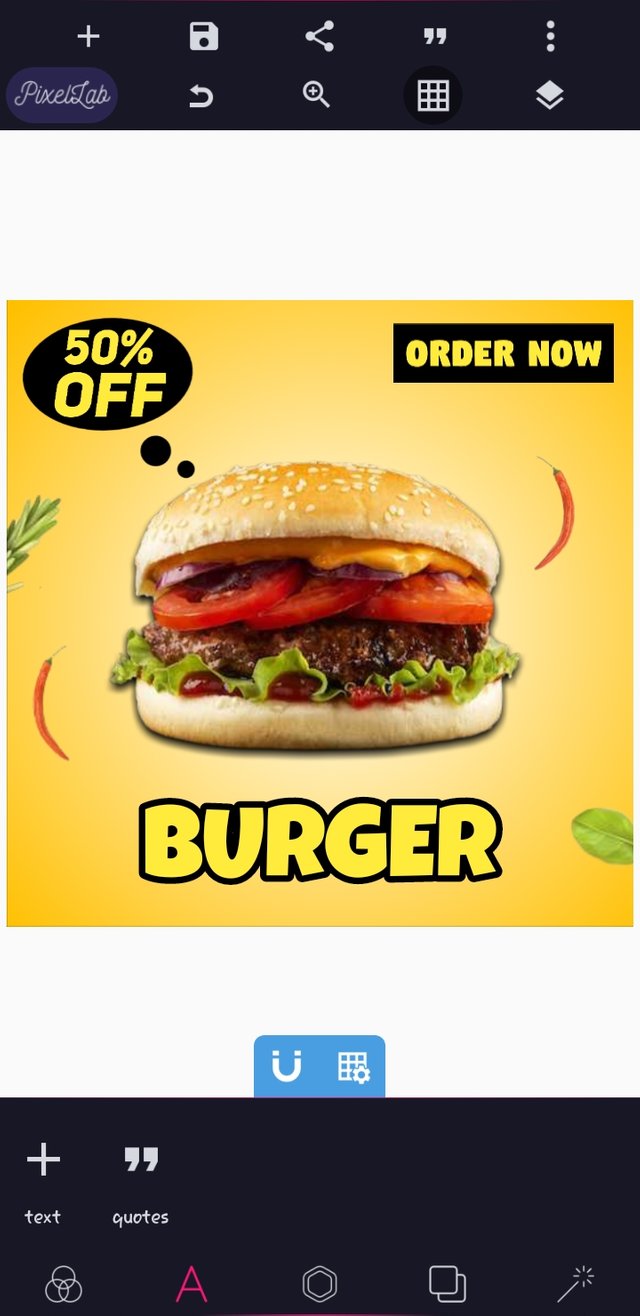
Then I add two leafes and a piece of tomato at both sides of the design.

This is the final look of this design.
Now I want to say something about this simple design. This design is almost like my previous design but subjects, fonts, texts, shapes colors are not same and thats why I share it with you but the design idea is almost like the previous.
Thank you all❤️
@tipu curate
;)
--
This is a manual curation from the @tipU Curation Project.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted 👌 (Mana: 0/8) Get profit votes with @tipU :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice post dear friend you make a very good post. And i really like your tutorials.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you friend
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Really good and great post
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit