Hello everyone, hope you'll are doing great? However, welcome back to my blog.
Today I will show step-by-step guide on how to design a Cafeteria banner using pixellab.
 final design
final design
Before diving into the steps,
WHAT IS NEEDED
✅ Full Picture of what is sold in the Cafeteria
✅ Pictures of the different dishes
✅ Colors used: white, yellow and red
✅ Fonts used: Ariel black, Blogger- Sans and Boogaloo- regular
Let's dive into the business of the day
Step 1
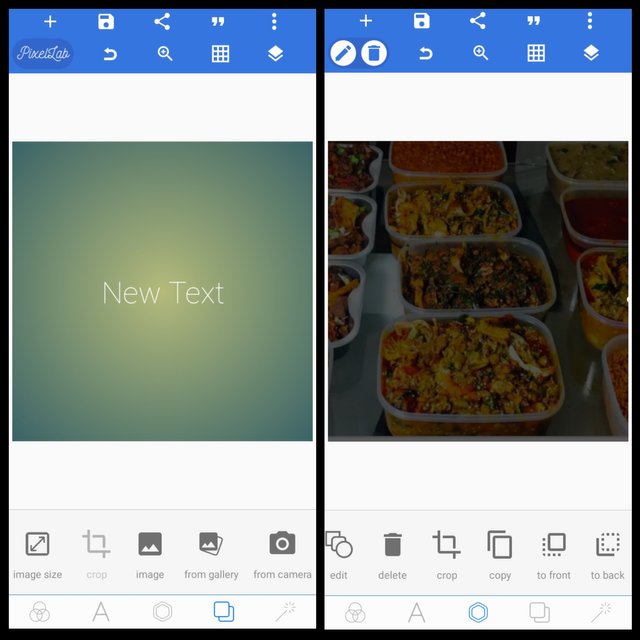
Open pixellab App and change the background with a picture of the different dishes the reduce it's opacity.
Note: I am a Nigerian precisely an Igbo, so I am working with Igbo dishes
 a screenshot of default background and the changed background
a screenshot of default background and the changed background
Step 2
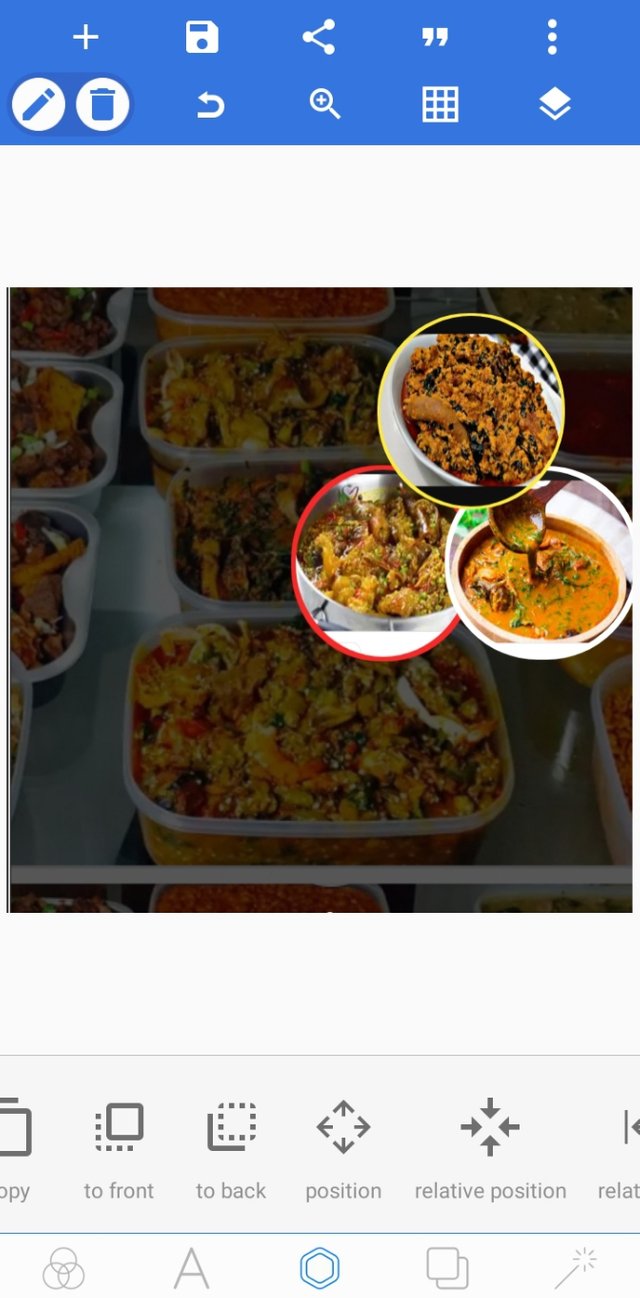
Import the pictures of the dishes, make the picture to be in a circle form as screenshot shown below.
 place the pictures in the positions
place the pictures in the positions
Step 3
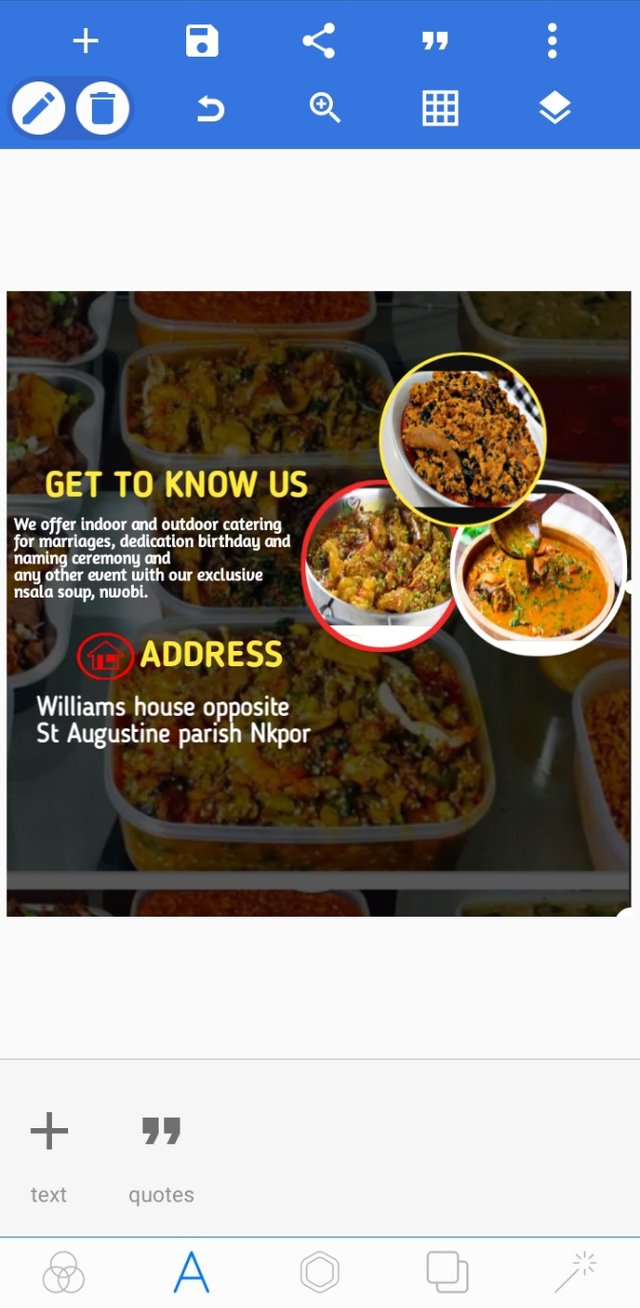
Use the text box and write what the Cafeteria offers and the address

Step 4
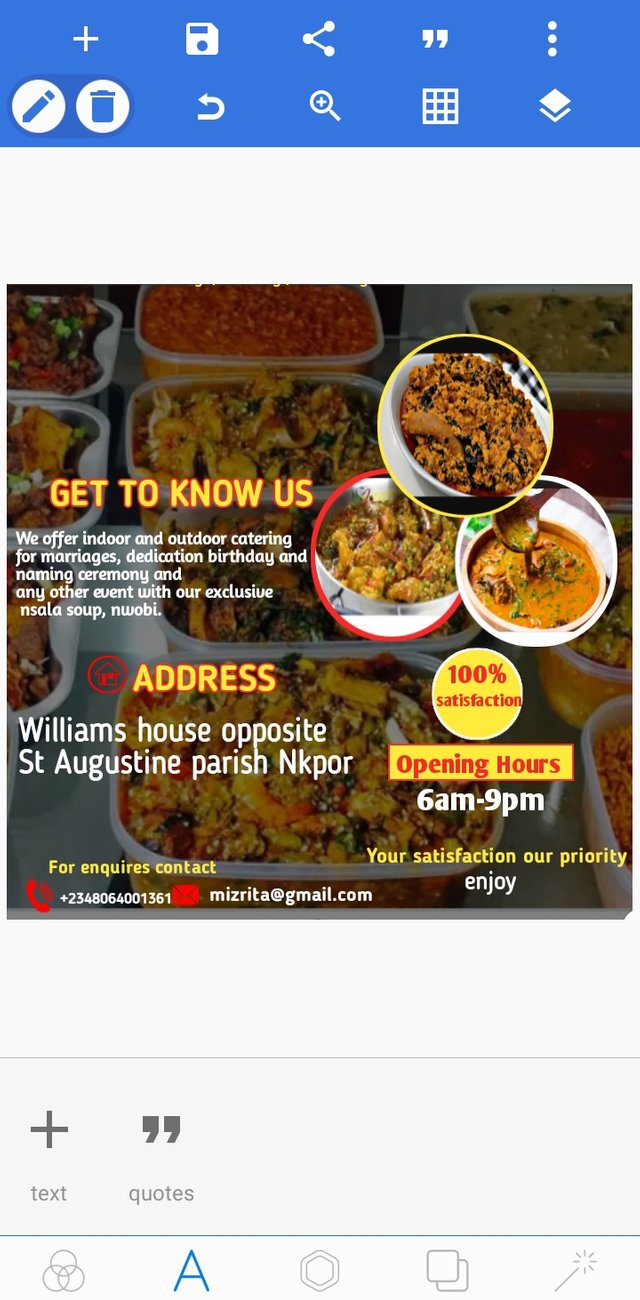
Also, use the text-box and write the contacts, draw a circle and write on it as the screenshot shown below

Step 5
Write the business name and other text below it.

The final design is the cover photo of this post, I hope you learnt something today see you in my next post.
Appreciation to @faran-nabeel
That's wow. Amazing design bro. keep working
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks I appreciate the comment but I'm a girl.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I recommend adding more than 300 words in your posts, to avoid the decrease in the percentage of votes.
Thank you for contributing to #LearnWithSteem theme. This post has been upvoted by @daytona475 using @steemcurator09 account. We encourage you to keep publishing quality and original content in the Steemit ecosystem to earn support for your content.
Regards,
Team #Sevengers
The #learnwithsteem tag focuses on teaching through tutorials and lessons some knowledge, skill or profession that you have. Please avoid using it if it's not about that. Thank you!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks @daytona475 for the recommendation, I have taken note of it.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola @christnenye muy buena explicación en este pequeño tutorial de trabajo con pixellab
Me gusta diseñar y descargare esta App para probar un poco
Gracias por tu aporte.
Bendiciones.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the regards, I appreciate.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Regards,
You make a very god and informative post about how to design a social media post.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great post i think i will just try it out Asap
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes, you should. Thanks for the compliment.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I did something similar
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow, send it to me on this 09075694514
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit