হ্যালো বন্ধুরা,
আসসালামু আলাইকুম। আশা করি আপনারা সবাই অনেক ভাল আছেন। আমিও মহান সৃষ্টিকর্তার রহমতে অনেক ভাল আছি। আজ আমি আবারো উপস্থিত হয়েছে আপনাদের সাথে এইচটিএমএল এর আরেকটি গুরুত্বপূর্ণ পর্ব নিয়ে। আজকের গুরুত্বপূর্ণ পর্বের নাম হল হাইপারলিংক।

হাইপারলিংক শব্দটির মূল অর্থ হচ্ছে কতগুলো বিষয়কে এক সঙ্গে যুক্ত করা। এইচটিএমএল এর ভাষায় একটি ওয়েব পেজের সাথে অন্য একটি ওয়েব পেজের সম্পর্ক স্থাপন করা হয় একেই মূলত হাইপারলিংক বলে। আরও সহজভাবে বলতে গেলে, আমরা যখন ফেসবুক অথবা গুগলে এ প্রবেশ করি। তখন আমাদের সামনে প্রথমে যে পেজটি আসে সেটিকে প্রধানত হোমপেজ বলা হয়। আবার সেই পেজে কোন জিনিস ভালো লাগলে সেখানে ক্লিক করলে আমরা সেটি সম্পর্কে আরো বিস্তারিত জানতে পারি। মূলত হোমপেজ ও তার পরবর্তী পেজের সাথে যে সম্পর্ক বিদ্যমান সেটিকে মূলত হাইপারলিংক বলে। এটি যে কোন কিছু হতে পারে। একটি শব্দ, বা কতগুলো শব্দ, বা একটি ইমেজকে হাইপারলিংক হিসেবে ব্যবহার করা যায়।একটি ওয়েব পেজকে সুন্দরভাবে সাজাতে হাইপারলিংক এর গুরুত্ব অপরিসীম।
আমরা জানি প্রত্যেকটি বিষয়ের জন্য আলাদা আলাদা কোড থাকে। তেমনি ভাবে হাইপারলিংক আরো একটি নির্দিষ্ট কোন রয়েছে। যার মধ্যে এটি লিখতে হয়। হাইপার লিংক এর জন্য এইচ টি এম এল কোড হল <a>•••••••</a>। এই ট্যাগ এর মধ্যে এক ধরনের এট্রিবিউট ব্যবহার করা হয়। যেটি সম্পূর্ণভাবে ওয়েব পেজ এর লোকেশন বা গন্তব্য নির্দেশ করে।
| এইচটিএমএল এর গঠন : |
|---|
<a অ্যাট্রিবিউট="লোকেশন"> যার সাহায্যে হাইপারলিংক যুক্ত </a>
| হাইপারলিংকের কয়েকটি অ্যাট্রিবিউট: |
|---|
href=এটি ব্যবহার করা হয় মূলত রেফারেন্স করার জন্য।name =এটি বুকমার্ক তৈরি করতে ব্যবহার করা হয়।target=এটি ব্যবহার করা হয় নতুন যেকোনো পেজ ওপেন করতে।

আমরা জানি কোন একটা ওয়েব পেজকে সুন্দর ভাবে সাজাতে হাইপারলিংক এর গুরুত্ব অপরিসীম। এই হাইপারলিংকে দুই ভাগে ভাগ করা যায়:
- ইন্টারনাল হাইপারলিংক
- এক্সটারনাল হাইপারলিংক
ইন্টারনাল হাইপারলিংক: ইন্টারনাল হাইপারলিংক কথাটির অর্থ হচ্ছে নিজেদের মধ্যে। অর্থাৎ সহজভাবে বলতে গেলে একই সার্ভারে বিভিন্ন ওয়েব পেজের বিভিন্ন অংশের সাথে যে লিংক সংযুক্ত করা হয় তাকে ইন্টারনাল হাইপারলিংক বলে। এই হাইপারলিংক করার জন্য মূলত রিলেটিভ ইউ আর এল এর ব্যবহার করা হয়।
এক্সটারনাল হাইপার লিংকঃএক্সটারনাল হাইপার লিংক কথাটির অর্থ হচ্ছে একের অধিক সার্ভারকে এক সঙ্গে যুক্ত করে একটি ওয়েব পেজ তৈরি করা। অর্থাৎ এক সার্ভার থেকে অন্য সার্ভার এর মধ্যে যে কানেকশনটা থাকে এটাকেই মূলত এক্সটারনাল হাইপারলিংক বলে।এটি করার জন্য অ্যাবসলুট ইউ আর এল ব্যবহার করা হয়।

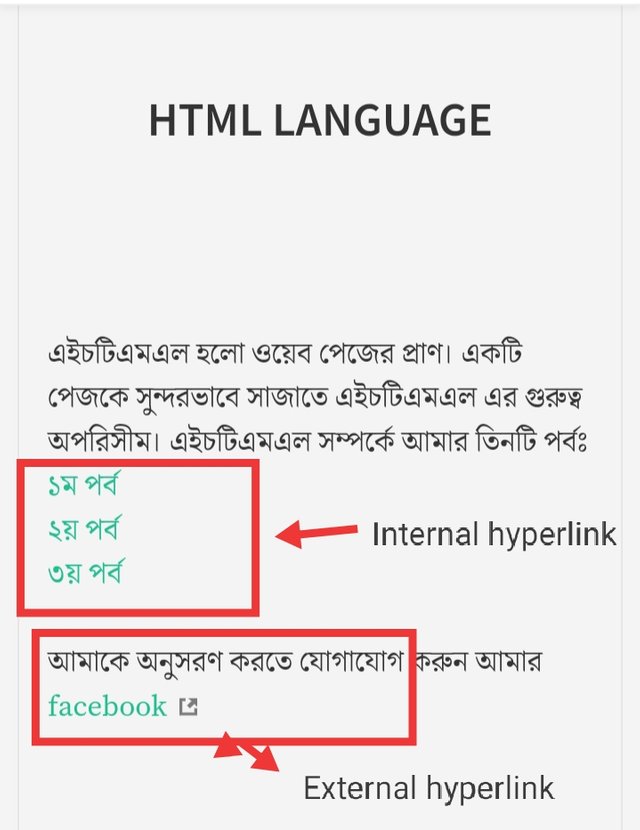
আমার তৈরি করা একটি ওয়েব পেজের মধ্যে ইন্টারনাল হাইপার লিংক ও এক্সটারনাল হাইপার লিংক উদাহরণ

ছবিটি মোবাইলে তৈরি করার পর স্কিনশটে তোলা ছবি

ধন্যবাদ সবাই। যদি এর মাঝে কোনো ভুল ত্রুটি হয়ে থাকে তাহলে ক্ষমা দিবেন।আবার দেখা হবে নতুন কোনো পোস্ট নিয়ে ততক্ষণ পর্যন্ত সবাই সুস্থ ও সুন্দর থাকুন এই কামনাই করি।
হাইপারলিংক খুবই সুন্দর বিষয় নিয়ে উপস্থাপন করেছেন।খুব সুন্দরভাবে সাজিয়ে কম কথায় লিখেছেন যাতে সকলেই সহজেই বুঝতে পারে।অনেক কিছু শিখতে পারলাম,ধন্যবাদ ভাইয়া।
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
ধন্যবাদ আপনাকে।
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
খুব সুন্দর করে আপনি এইচ টি এম এল বিষয় গুলো তুলে ধরেছেন অনেক ভালো লাগলো। আপনার আগের পোস্ট গুলো ও আমি পড়েছি। অনেক গুলো কোডিং এর জিনিশপত্র শেয়ার করেছেন আপনি। ভালো লাগলো অনেক। শুভেচ্ছা রইলো আপনার জন্য।
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
আমি তৈরি করে পোস্টটি ভাল লেগেছে এটাই আমার কাছে অনেক। আশা করি সবসময় এভাবে পাশে থাকবেন।
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
আপনার এই ফটো কোত্থেকে পেয়েছেন ??
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
২য় ফটো মোবাইল থেকে স্কিনশটে নিয়েছি।মানে আগে স্টিমিট এইচ টি এম এল প্রয়োগ করে প্রাকটিস করে সেখানে থেকে স্কিনশটে নিয়েছি আর ১ম টা ক্রোম ফ্রি ইমেজ থেকে নিয়েছি। ভাই যদি কোনো ভুল হয়ে থাকে তাহলে দয়া করে মাফ করে দিবেন।আর ভুল সংশোধনের একটা সুযোগ দিবেন।
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
বেটার হবে যদি আপনি নিজে একটি থাম্বনেইল বানিয়ে নেন।
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
ওকে ভাই পরের বার অবশ্যই নিজে তৈরি করার চেষ্টা করব।আর আপনাকে অনেক অনেক ধন্যবাদ ভাইয়া।
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
আপনি অনেক শিক্ষনীয় একটি পর্ব আমাদের মাঝে উপস্থাপন করেছেন। আপনার পোস্ট পড়ে অনেক কিছু শিখতে পারলাম। এভাবেই শিক্ষনীয় পোস্ট গুলো আমাদের মাঝে উপস্থাপন করে যান যাতে আমরা অনেক কিছু শিখতে পারে। এত সুন্দর পোস্ট আমাদের মাঝে উপস্থাপন করার জন্য আপনাকে অসংখ্য ধন্যবাদ।
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
আপনাকে অনেক অনেক ধন্যবাদ ভাইয়া। এই পোস্ট থেকে আপনার কাছে শিখতে পেরেছি এটাই আমার কাছে অনেক।
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
আপনি খুবই সুন্দর ভাবে প্রতিনিয়ত আমাদের সুন্দর সুন্দর বিষয় শেখাচ্ছেন। আমি অনেক কিছু জানতাম না, তবে আপনার পোস্ট পড়ে ধারণা পেয়েছি। আশা করি আপনি আপনার এই ভালো কাজ অব্যাহত রাখবে। আমরা আপনার পাশে আছি, চালিয়ে যান আপনি।❣️🤟
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
আপনার মন্তব্য আমার কাছে অনেক ভালো লেগেছে ভাইয়া। আশা করতেছি সবসময় এভাবে পাশে থাকবেন।
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit