
어제 이어 오늘도 화면 디자인을 수정해 보았습니다. 작업 내용은 다음과 같습니다.
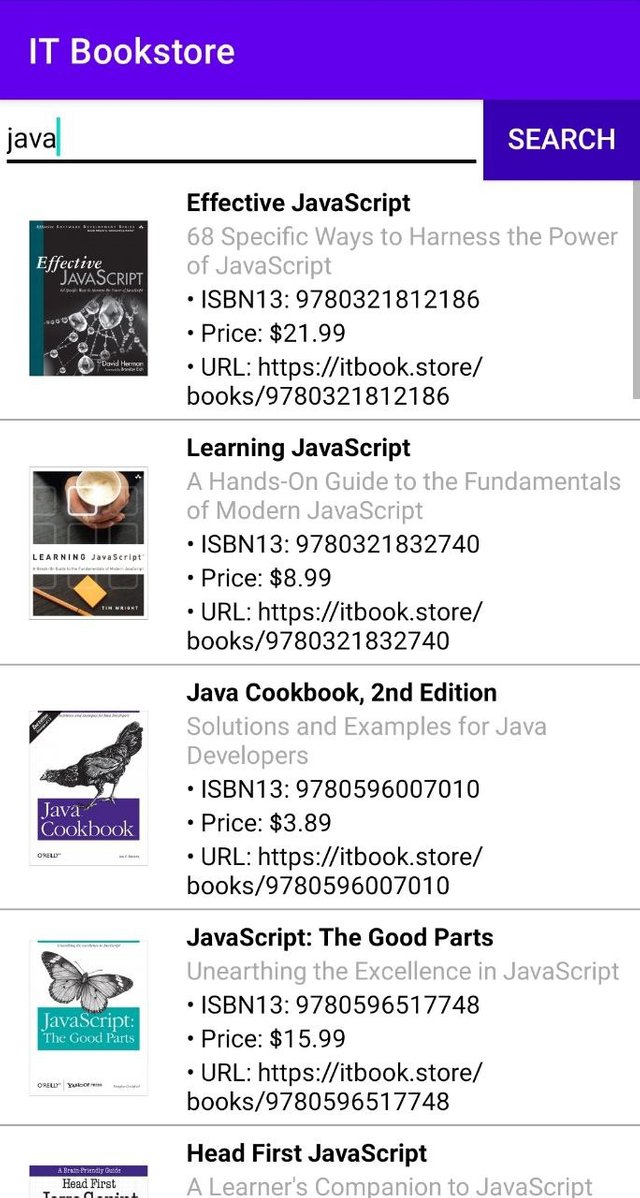
- 검색창의 하단 라인 색 변경: 검은색으로
- SEARCH 버튼의 배경색, 텍스트색 변경
- 배경색: 터치할 때에는 연한 보라색으로, 그 외에는 짙은 보라색으로
- 텍스트색: 하얀색으로
검색창의 하단 라인색 변경
EditText 뷰의 backgroundTint 속성을 변경하여 하단 라인색을 변경할 수 있습니다.
<EditText
android:id="@+id/etQuery"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:backgroundTint="@color/black"
android:hint="Input book name or author."
...
/>
버튼 배경색 변경
터치할 때와 그렇지 않을 때 배경색을 다르게 정의하기 위해서는 selector를 정의하는 XML 파일을 drawable 폴더에 생성합니다. 그리고 두 가지 조건에 따라 다른 배경색을 정의하는 item을 아래와 같이 추가합니다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
(html comment removed: 버튼 터치할 때 배경색 )
<item android:state_pressed="true" android:drawable="@color/purple_200" />
(html comment removed: 버튼 터치하지 않을 때 배경색 )
<item android:state_pressed="false" android:drawable="@color/purple_700" />
</selector>
위 selector를 버튼의 background 속성값으로 지정하면 되지만, 동일한 형식의 버튼을 다른 화면에서도 쓰고 싶겠죠? 이를 위해서는 style을 정의하면 됩니다.
<resources xmlns:tools="http://schemas.android.com/tools">
(html comment removed: 앞부분 생략 )
(html comment removed: 검색창의 텍스트 스타일 )
<style name="QueryTextStyle">
<item name="android:textColor">@color/black</item>
<item name="android:textSize">16sp</item>
</style>
(html comment removed: 버튼의 스타일. 위에 정의한 스타일을 상속받은 후 배경색과 텍스트색 정의. )
<style name="CustomButtonStyle" parent="QueryTextStyle">
<item name="android:background">@drawable/selector_custom_btn_bg</item>
<item name="android:textColor">@color/white</item>
</style>
(html comment removed: 이하 생략 )
</resources>
위에서 정의한 style을 Button 객체의 style로 지정하면 됩니다.
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btnSearch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Search"
style="@style/CustomButtonStyle"
...
/>
마치며...
작업 내용은 많지 않지만, 막상 글로 과정을 적는 게 쉽지 않네요. 복잡한 알고리즘을 구현한다면, 글로 적는게 가능할지 모르겠습니다. 그렇지만 가능하면 글로 적어보려 합니다.
그리고 하루에 글 하나씩 강제로 쓰는 상황을 만들어 보니 시간 없다는 핑계로 미루던 코딩을 조금이나마 할 수 있게 됩니다. 이런 기회를 주신 @jungjunghoon 님에게 감사드리며, 앞으로도 열심히 연재글 올려 보겠습니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit