Buen día, queridos steem lovers. Seré algo breve: esta noche estaré compartiendo con ustedes la animación de un cubo en movimiento rotativo — esta demás decir que simula un movimiento tridimensional. — Para lograr esta fluidez visual, desde el inicio tenemos que conocer los puntos de iluminación/sombra (sirven las totalidades de un mismo color).
Por último, quiero confesar que, desde hace un par de noches, tengo ganas de compartirles una animación similar pero aplicada en un cono; pero primero tengo que entender las proporciones de esa figura. Estén atentos. Sin más nada que agregar, espero les guste. ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
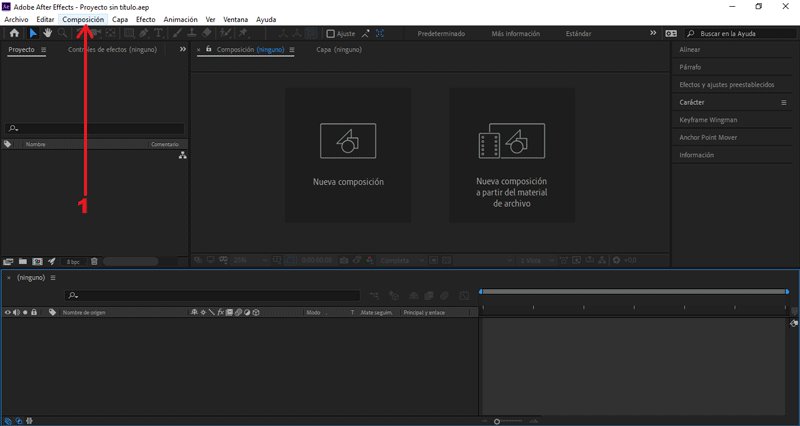
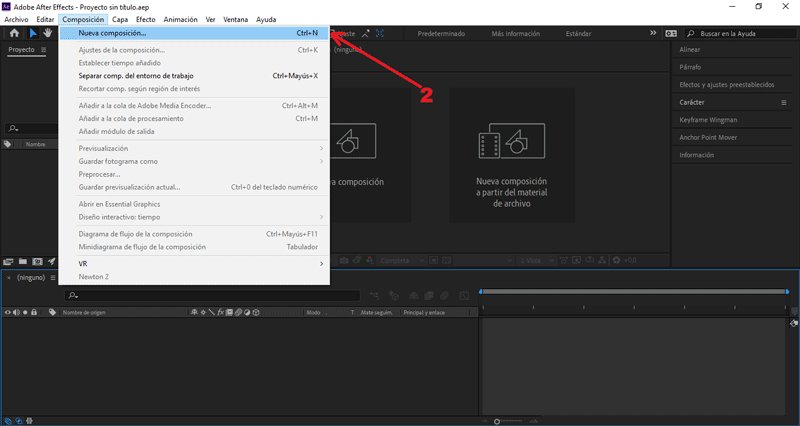
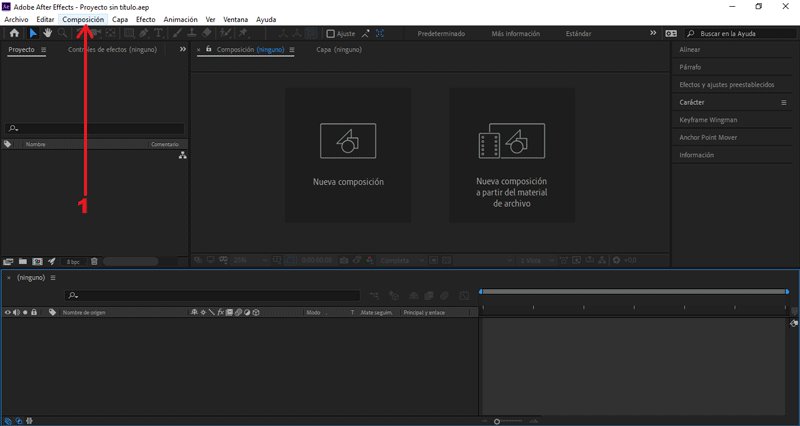
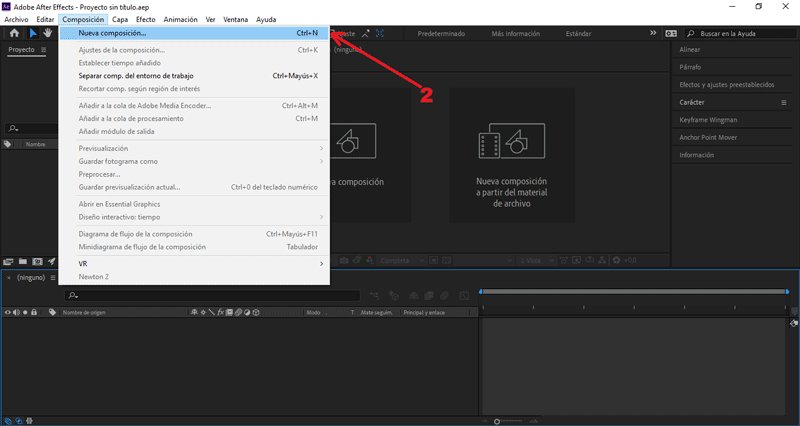
 Empezaremos creando una nueva composición.
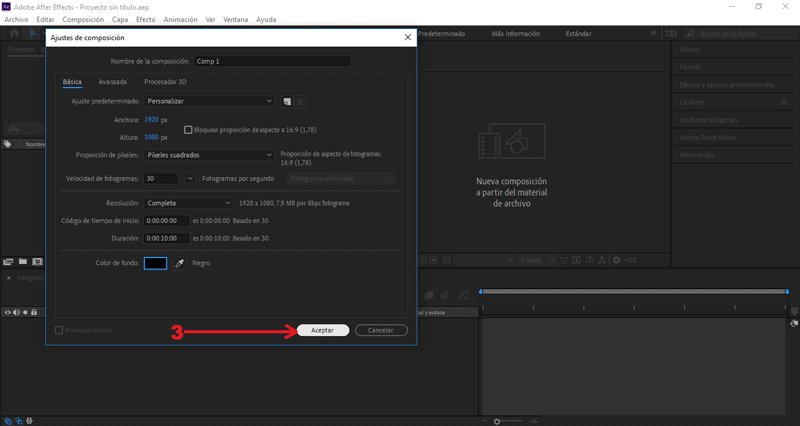
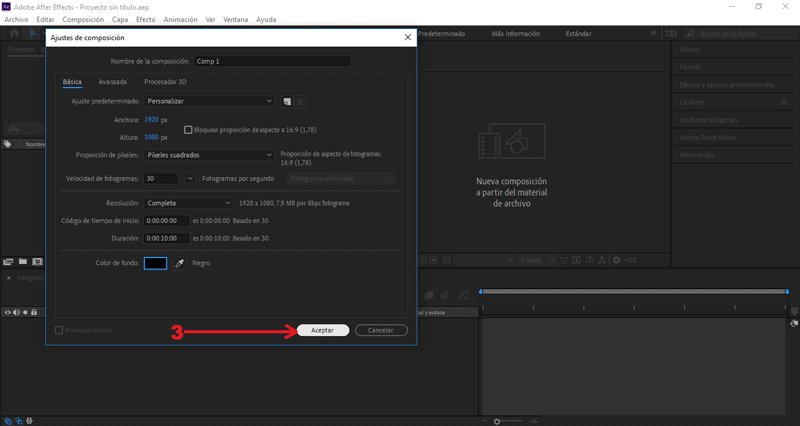
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 1920px x 1080px, color negro.
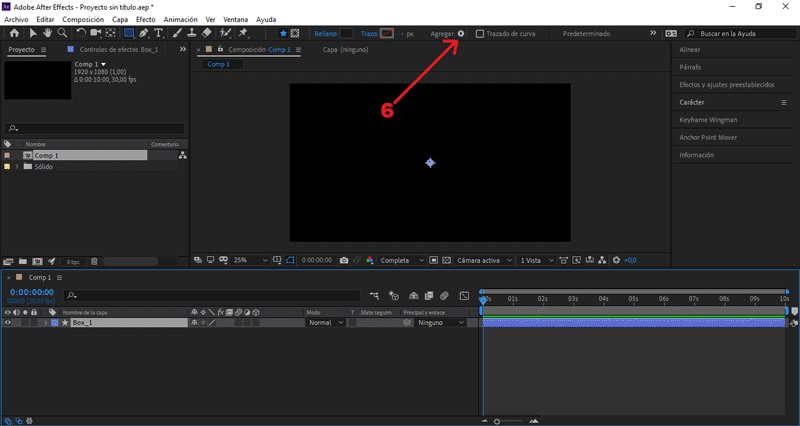
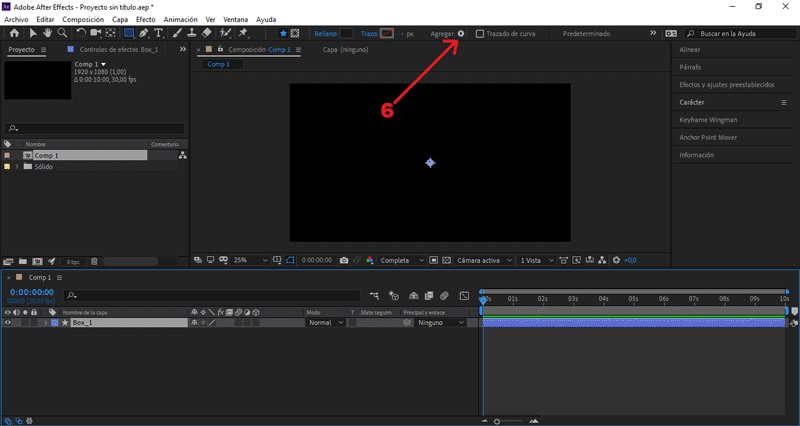
PARTE 2: Agregar capa de forma
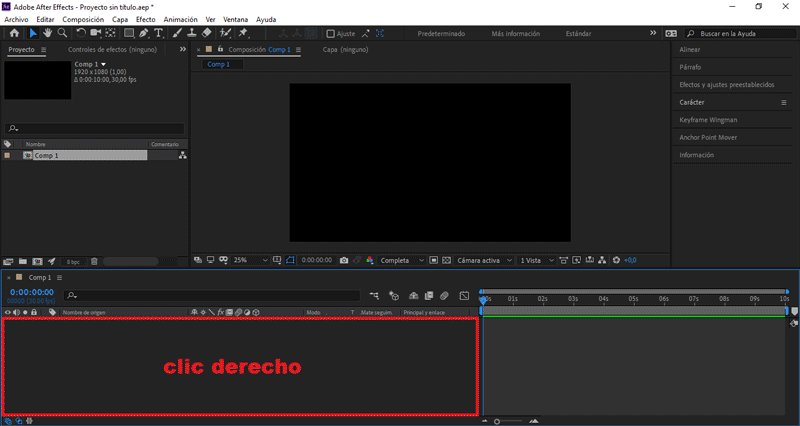
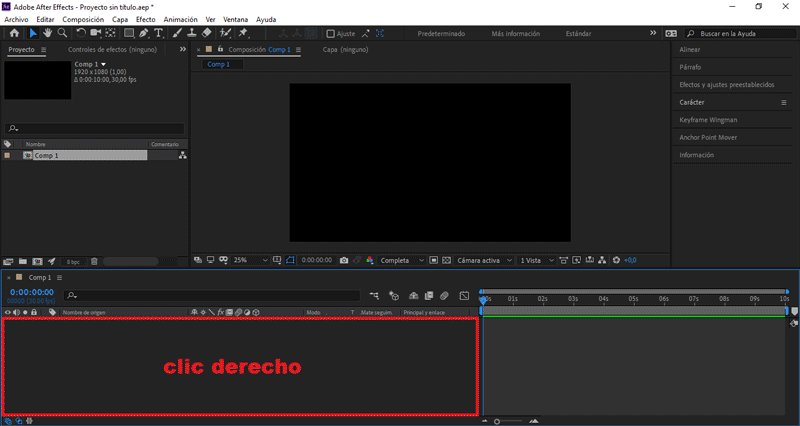
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Capa de formas
Le colocaré como nombre «Box_1».
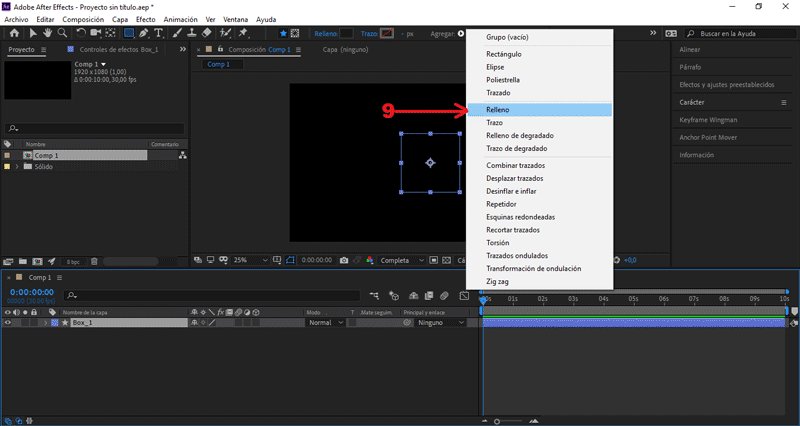
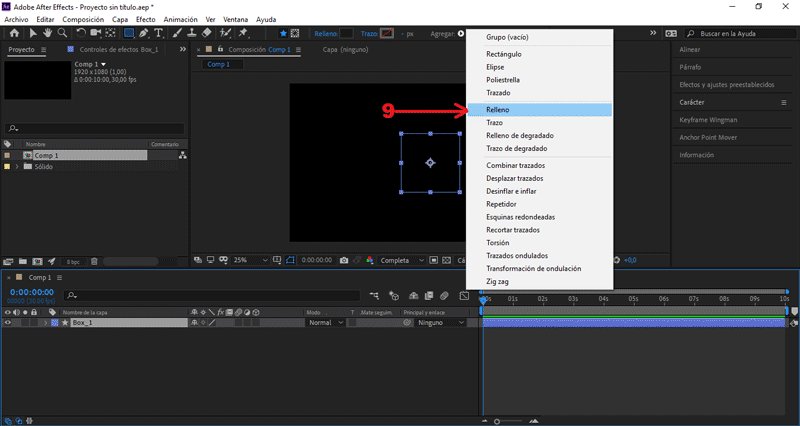
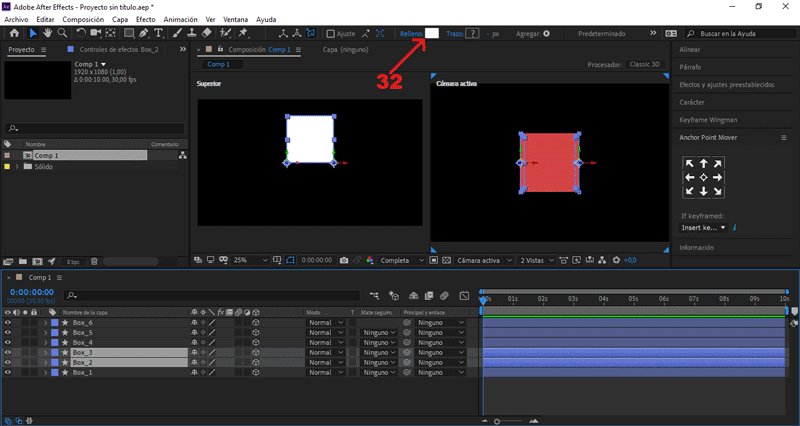
Desplegamos los valores de Agregar, seleccionamos Rectángulo y Relleno.
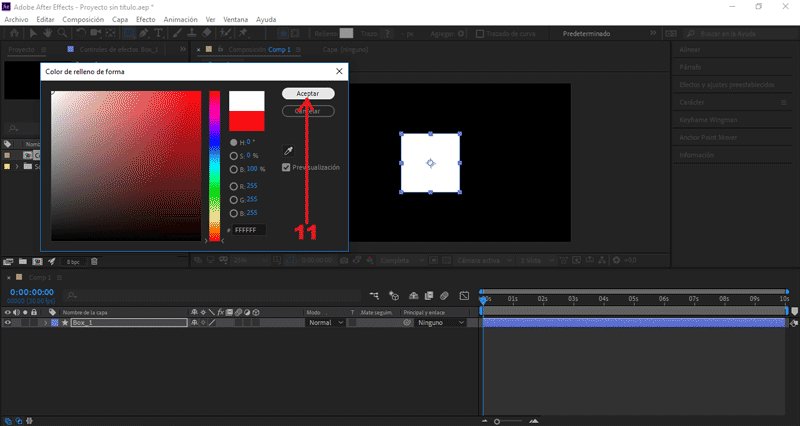
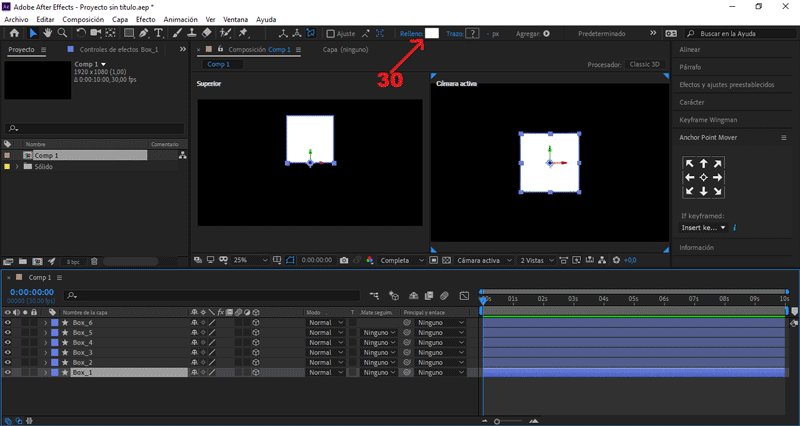
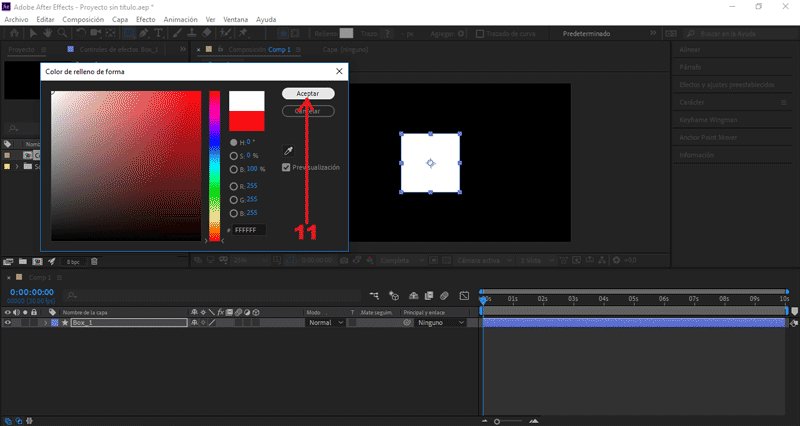
Seleccionamos la opción Relleno, cambiamos el color por Blanco.
Presionamos aceptar.
PARTE 3: Crear partes del cubo
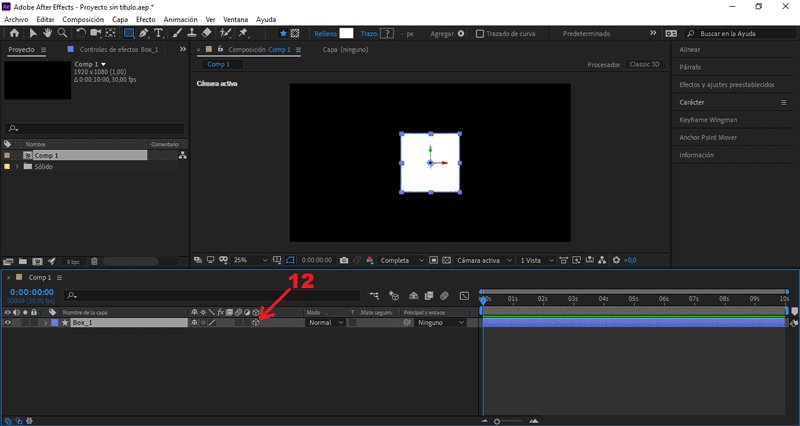
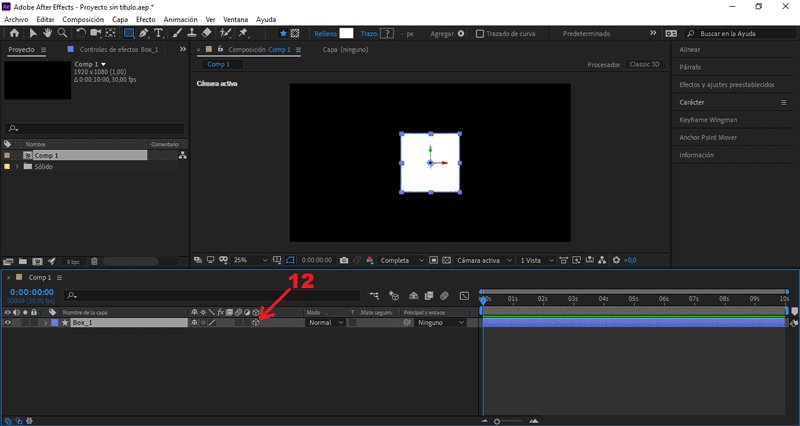
 Procedemos a convertir la capa «Box_1» en un objeto 3D.
Procedemos a convertir la capa «Box_1» en un objeto 3D.
Presionando el símbolo del cubo.
Teniendo seleccionada «Box_1», presionamos ctrl + D.
Tenemos que duplicarlo 6 veces.
Seleccionamos «Box_2», vamos hasta la opción Anchor Point Mover.
Seleccionamos el lado central derecho.
En la opción Vista, cambiamos 1 Vista por 2 vistas: Horizontal.
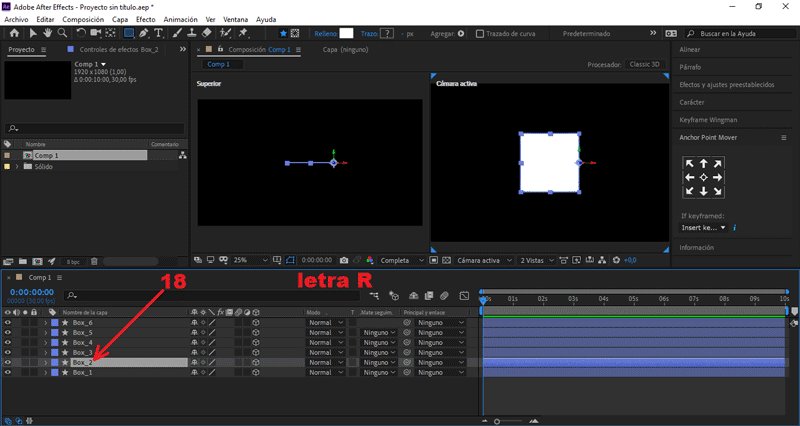
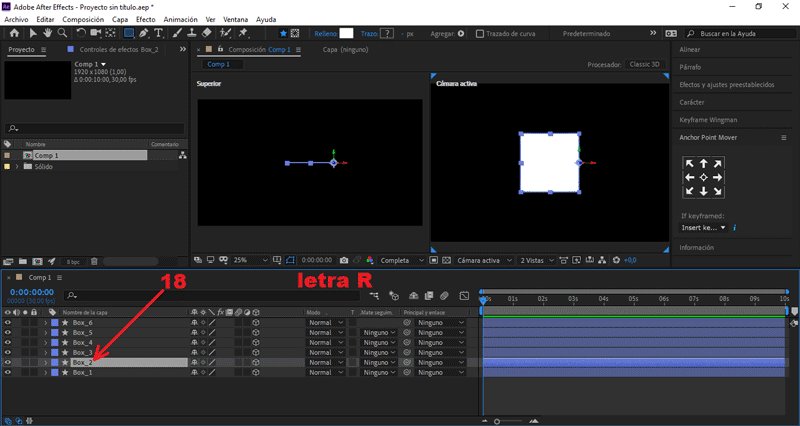
Teniendo seleccionada la capa «Box_2», presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación Y a 90.
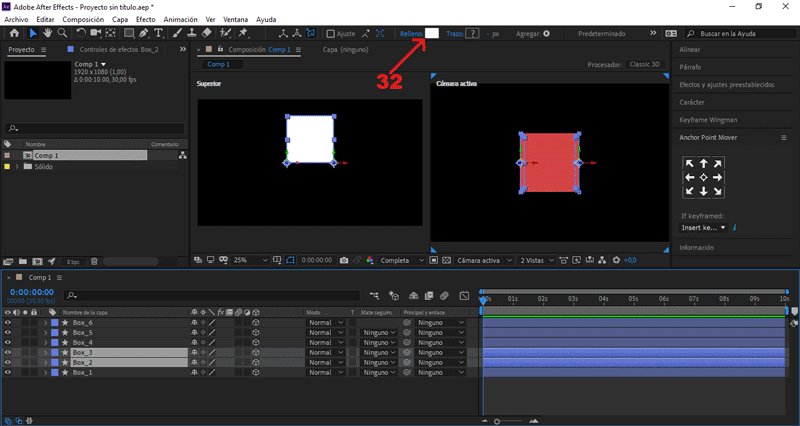
Seleccionamos «Box_3», vamos hasta la opción Anchor Point Mover.
Seleccionamos el lado central izquierdo.
Teniendo seleccionada la capa «Box_3», presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación Y a -90.
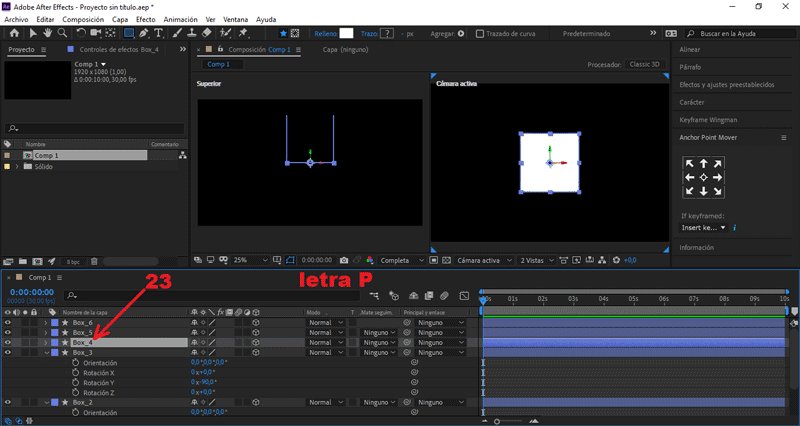
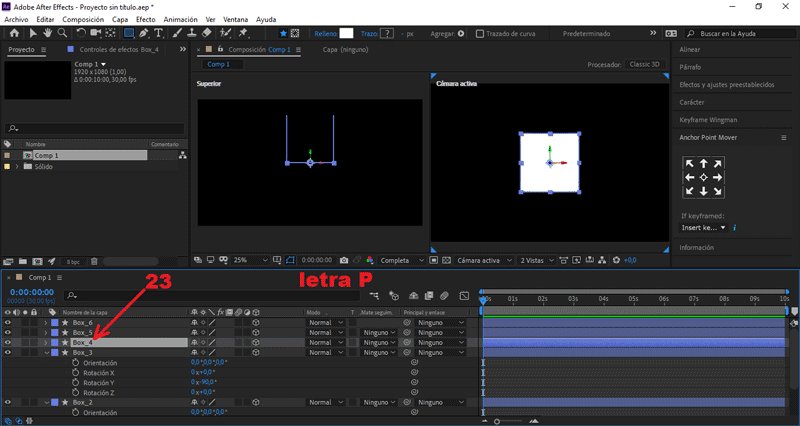
Teniendo seleccionada la capa «Box_4», presionamos la letra "P".
Se abrirán los frames de posición.
Cambiamos el valor Posición Z a 400.
Seleccionamos «Box_5», vamos hasta la opción Anchor Point Mover.
Seleccionamos el lado superior central.
Teniendo seleccionada la capa «Box_5», presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación X a 90.
Seleccionamos «Box_6», vamos hasta la opción Anchor Point Mover.
Seleccionamos el lado inferior central.
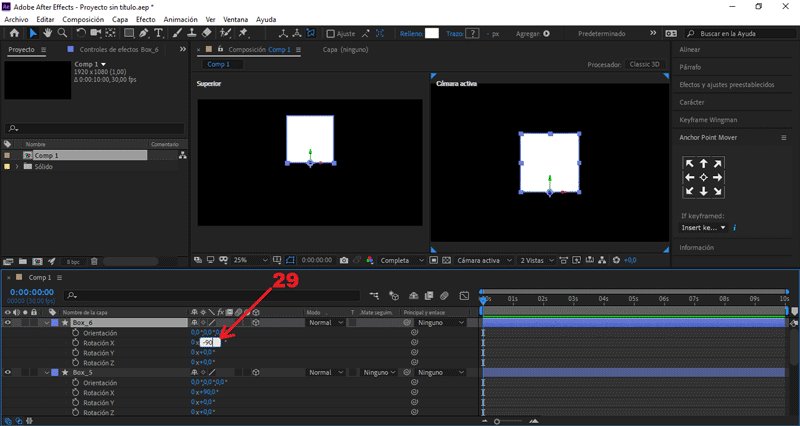
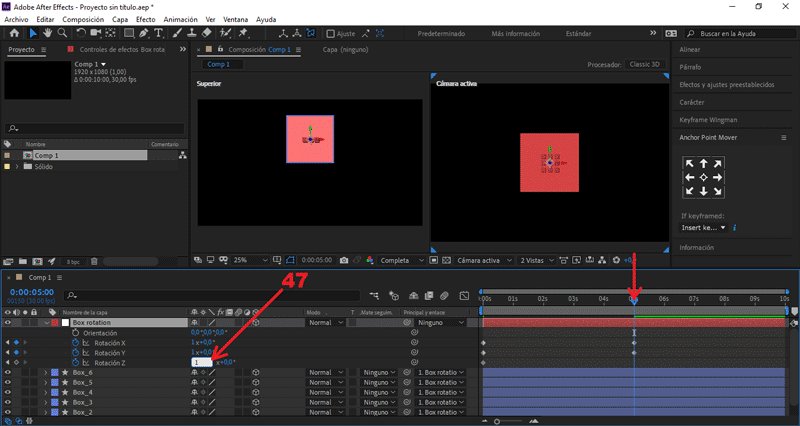
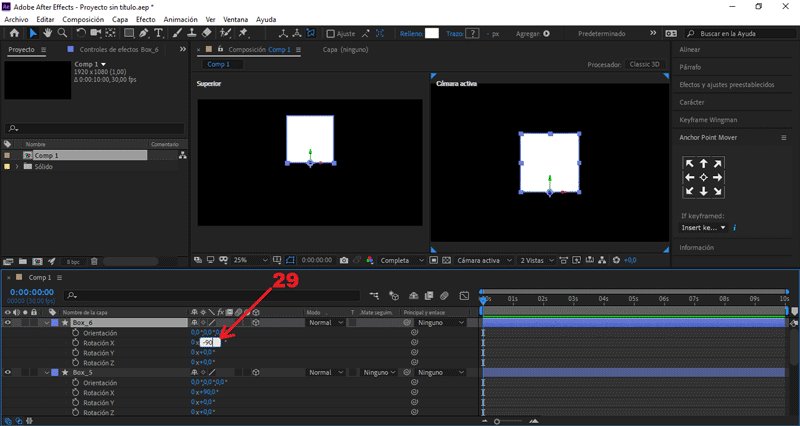
Teniendo seleccionada la capa «Box_6», presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación X a -90.
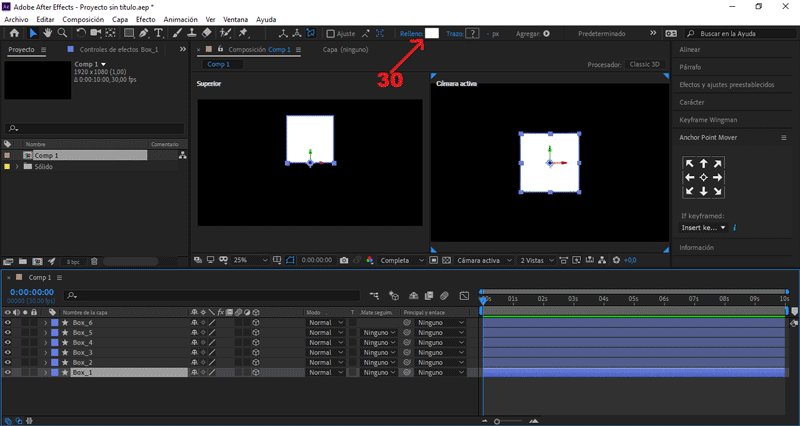
PARTE 4: Asignar colores
 Seleccionamos «Box_1», elegimos el color Salmón oscuro.
Seleccionamos «Box_1», elegimos el color Salmón oscuro.
Código hex: # D54545.
Seleccionamos «Box_2 y 3», elegimos el color Salmón claro.
Código hex: # FF5D5D.
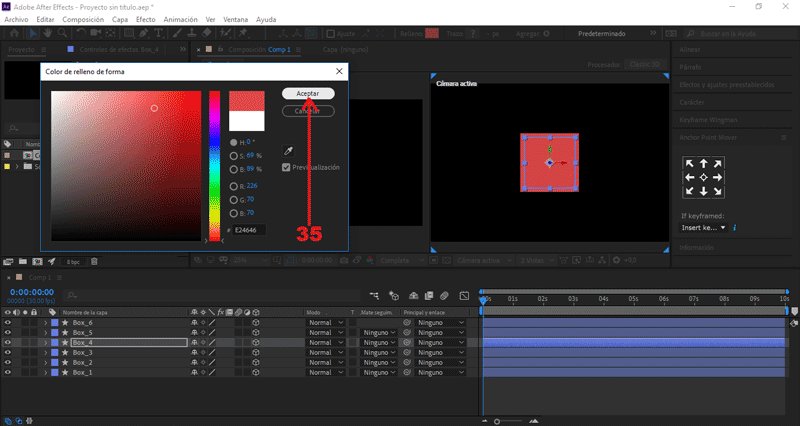
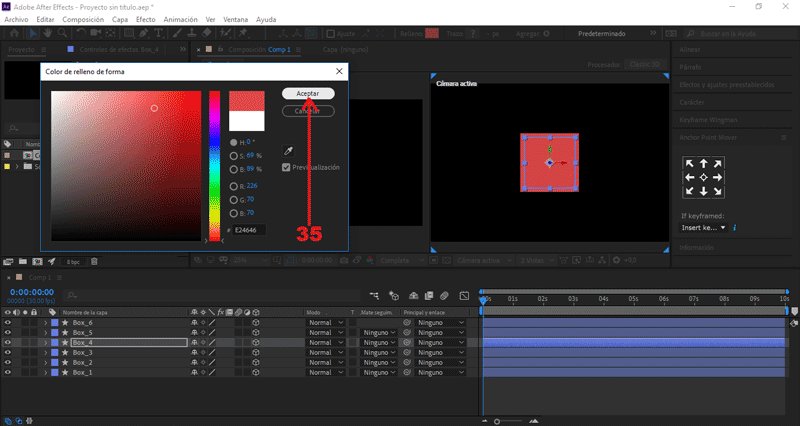
Seleccionamos «Box_4», elegimos el color Salmón oscuro.
Código hex: # E24646.
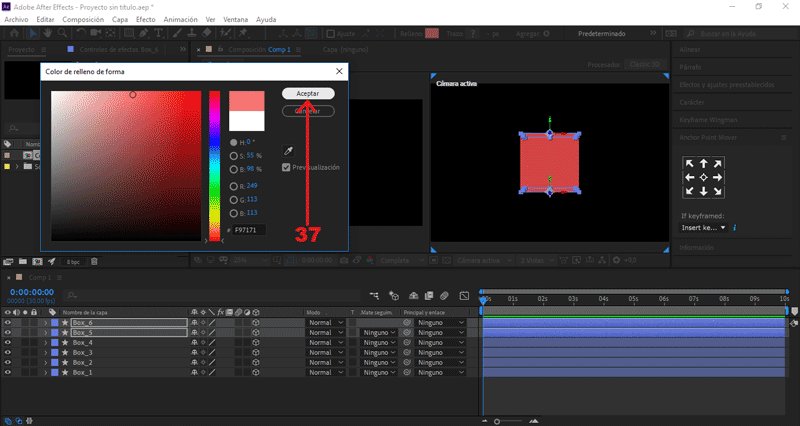
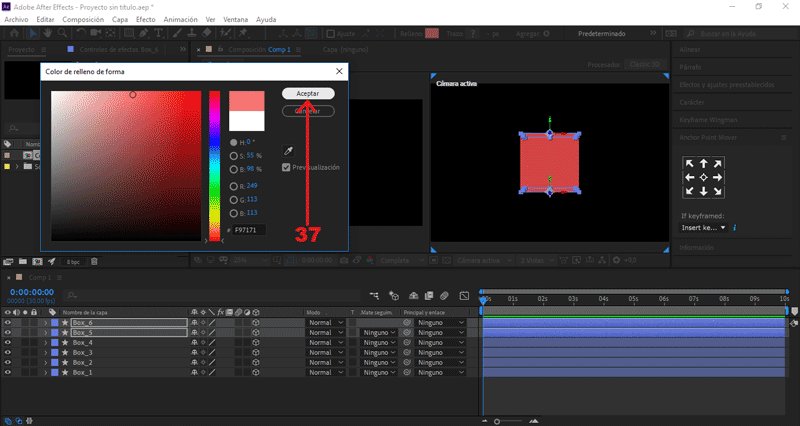
Seleccionamos «Box_5 y 6», elegimos el color Salmón claro.
Código hex: # F97171.
PARTE 5: Editar movimiento del cubo
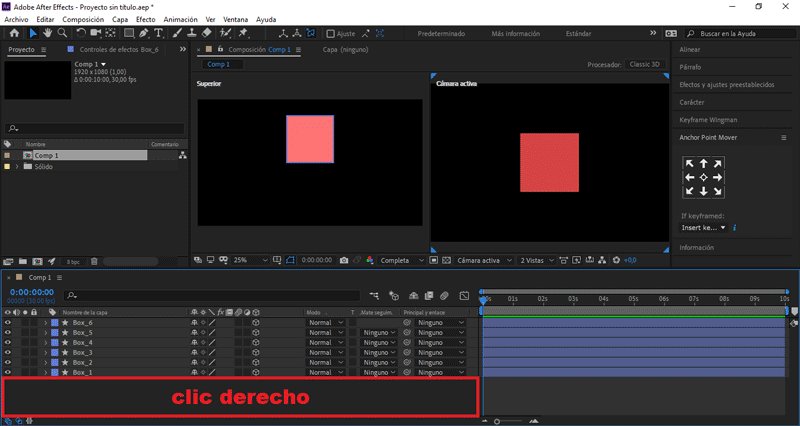
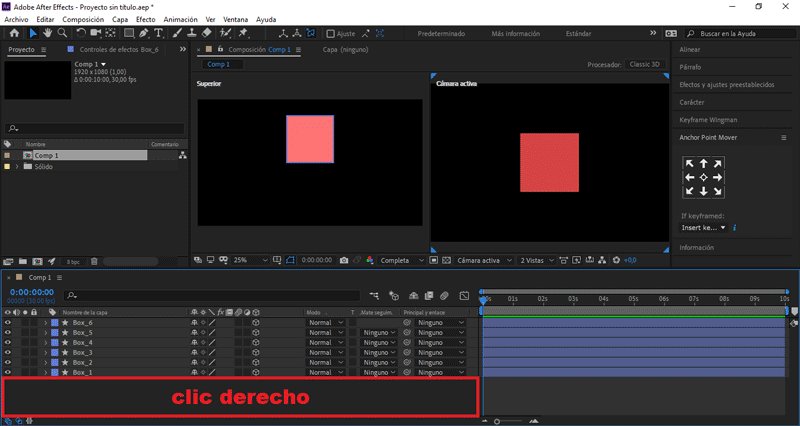
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Objeto Null
Le colocaré como nombre «Box rotation».
Teniendo seleccionado «Box rotation», presionamos la letra "P".
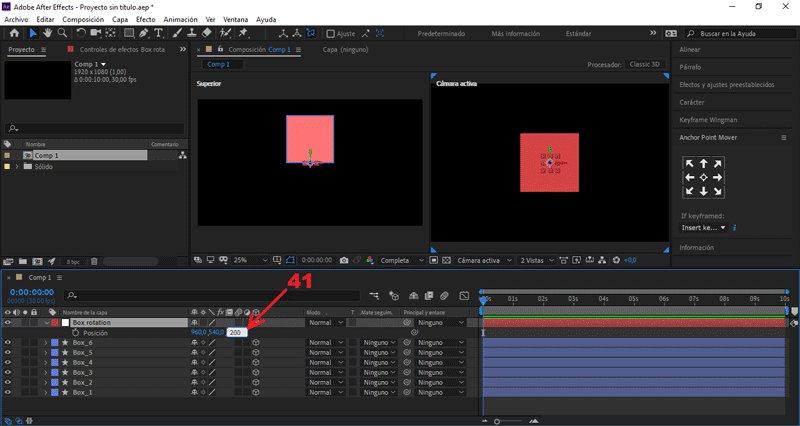
Se abrirán los frames de posición.
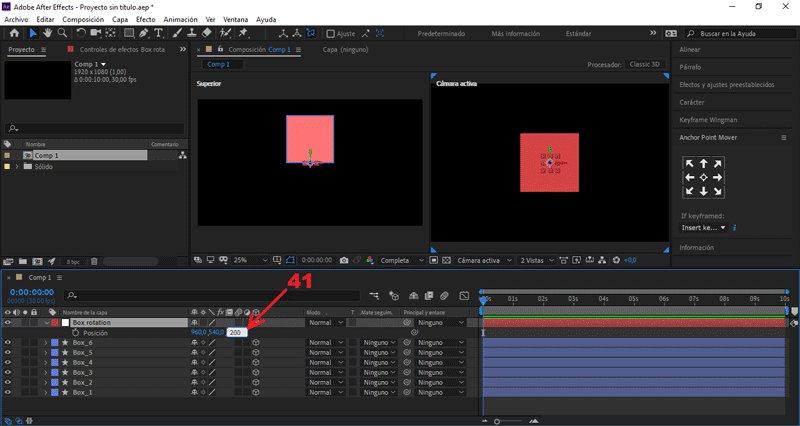
Cambiamos el valor Posición Z a 200.
Seleccionamos todos los archivos creados:
En el apartado Principal y enlace, cambiamos Ninguno a Box rotation
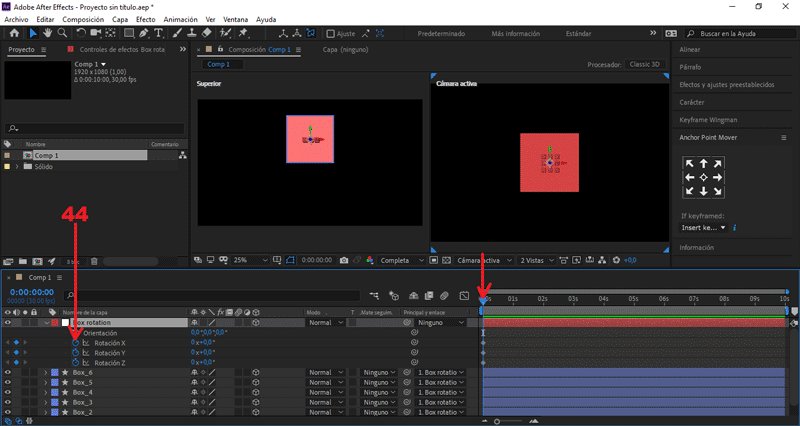
Teniendo seleccionado «Box rotation», presionamos la letra "R".
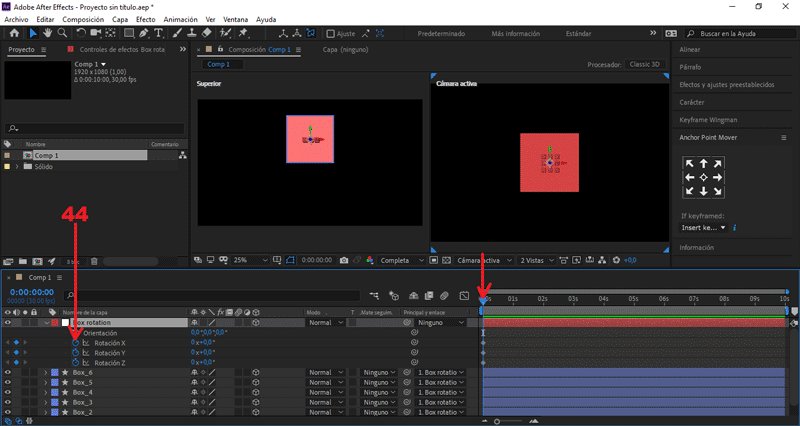
Se abrirán los frames de rotación.
Nos posicionamos en el (seg) 0.00, creamos un frame en Rotación XYZ.
Presionando el símbolo del reloj.
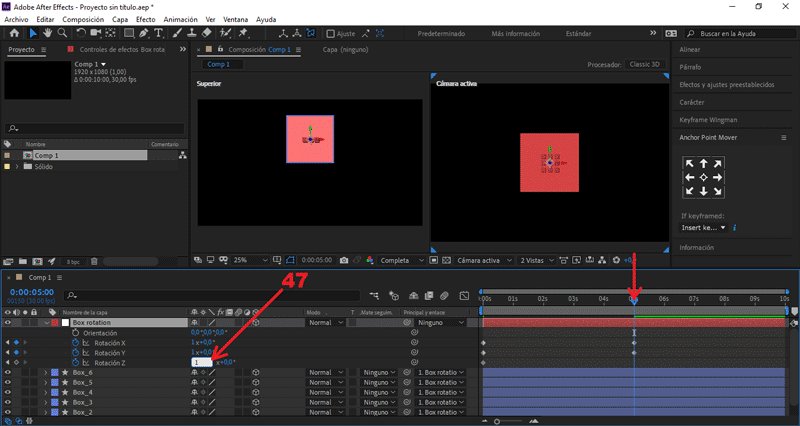
Nos posicionamos en el (seg) 5.00, cambiamos Rotación XYZ a 1 vuelta.
PARTE 6: Crear sólido
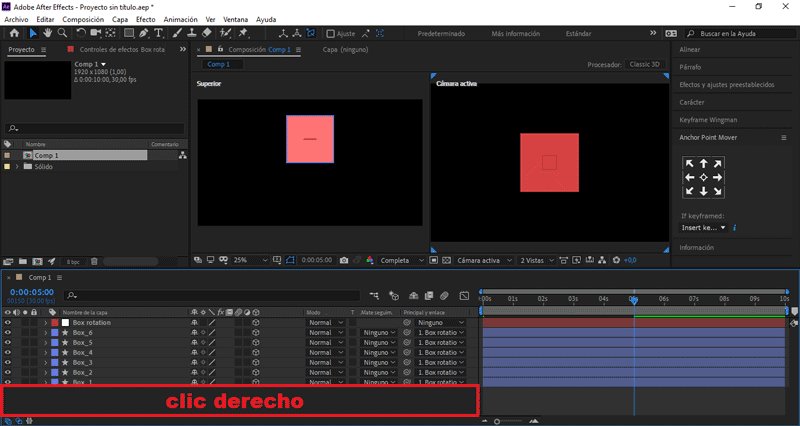
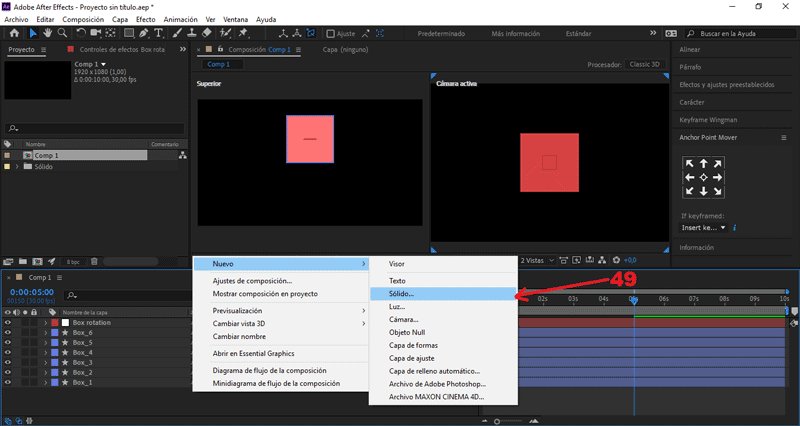
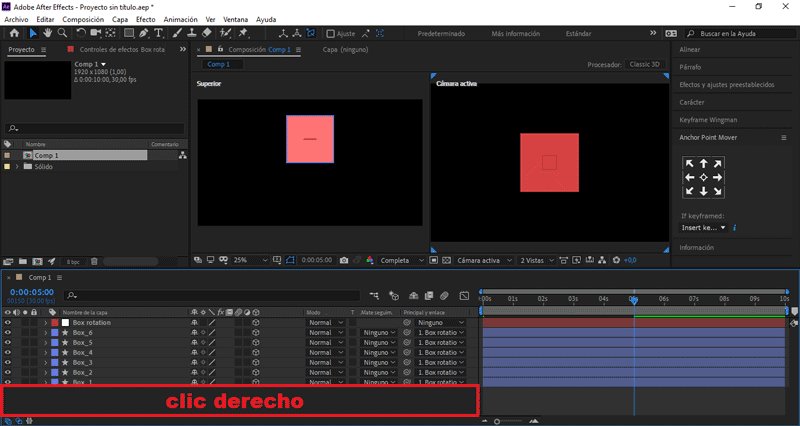
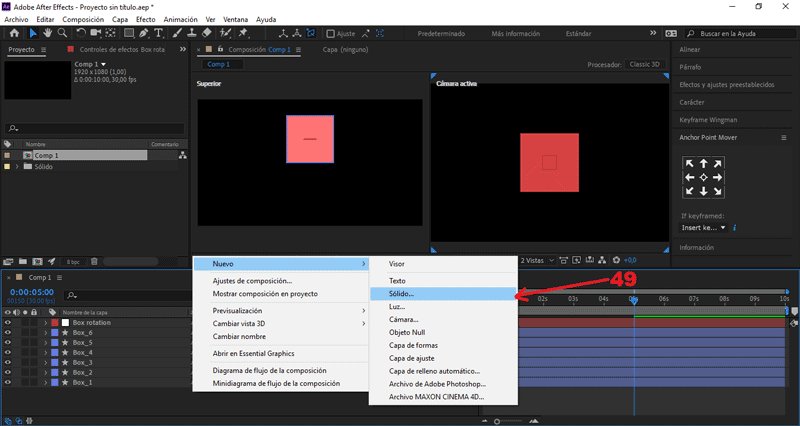
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Sólido
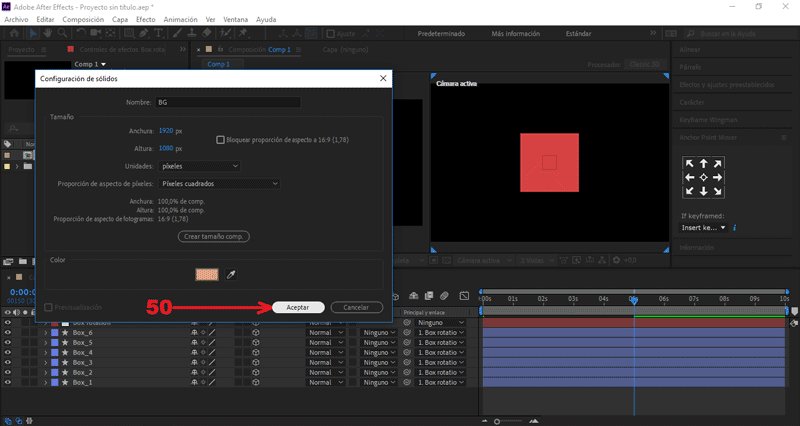
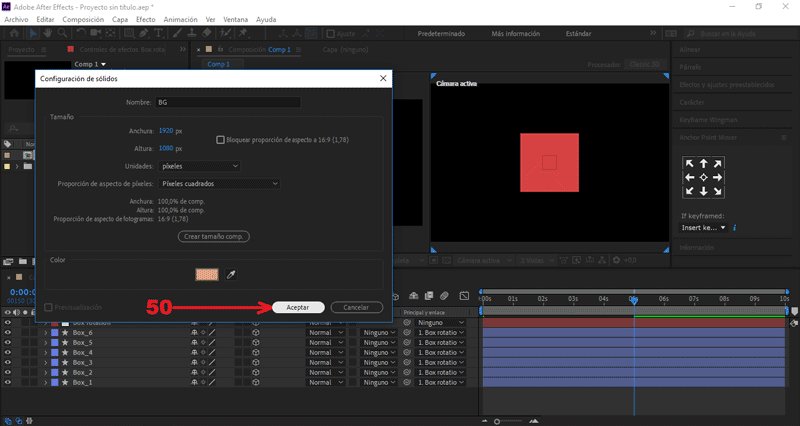
Le colocaré como nombre «BG».
PARTE 7: Exportar nuestro GIF

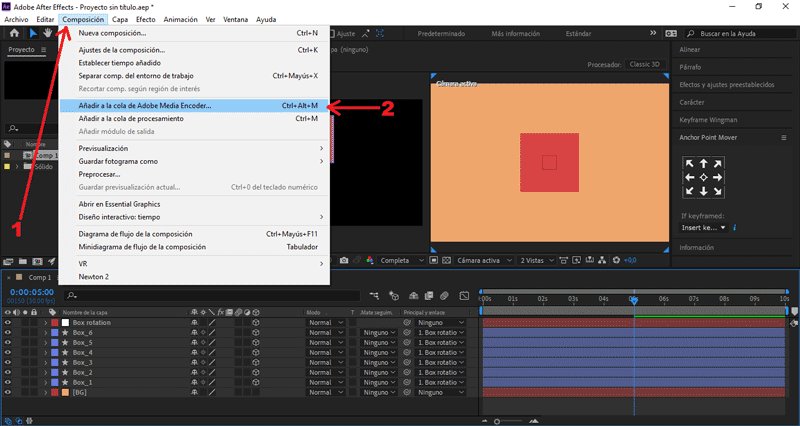
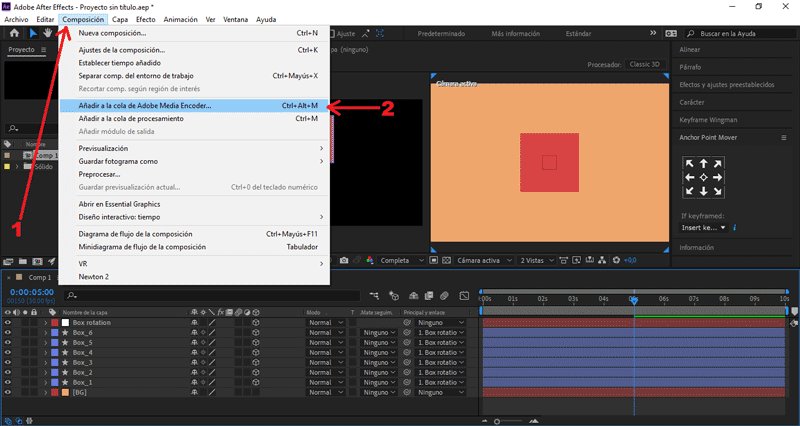
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
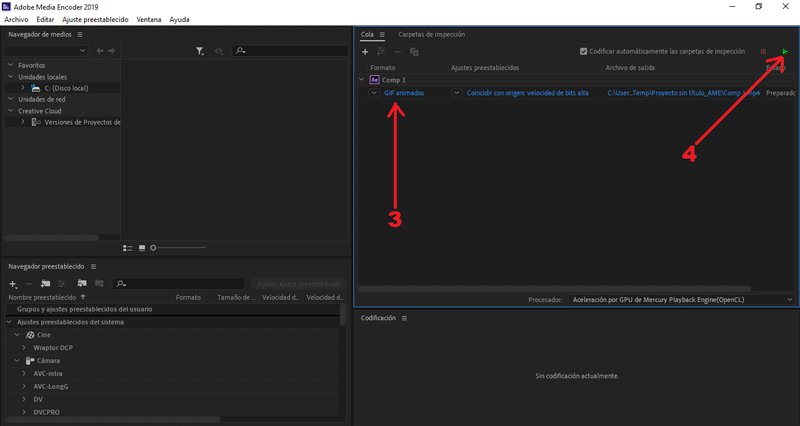
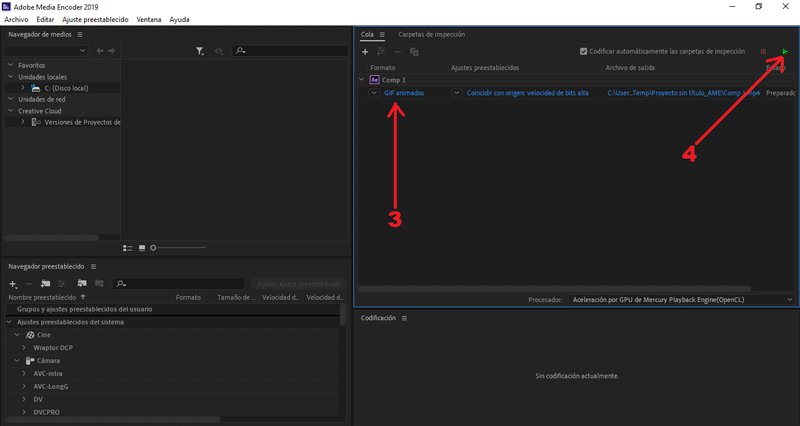
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Descargá el material usado:


¡Gracias por leer! oficialmente te doy la bienvenida a la dimensión desconocida.











Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Te quedo estupendo!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Te quedo genial, ese tipo de gif hacen que nuestras publicaciones luzcan más atractivas.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for using the recommended tag/s. This post has been manually rewarded with BUILD tokens in the form of an upvote. You can buy, stake, and exchange our "BUILD" tokens for steem on steem engine or SteemLeo
Build-it is a central hub for DIY and How-To projects. It's an opportunity to find and share the latest in DIY, and How-To tutorials. The recommended tags required when creating a DIY article are #diy, #build-it. #how-to, or #doityourself. Please subscribe to our community here
Chat with us on our discord and telegram channels Discord, Telegram.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit