Hello guys i am back with lesson 4. I Hope you all get what i have told you all in lesson 3
In lesson 3 we discuss what are the elements/tags. In tags we practice 3 tags Headings tag,Paragraph and Bold, how to use these in HTML5 And some visual studio VS code features not in detailed but i told you enough that now you can have know how of how to get started VS Code. Some previous lecture review now jumping into today's lecture.
More Tags/Elements in HTML5:
I will tell you how to use and how it works.
4. Boiler Platecode (!):
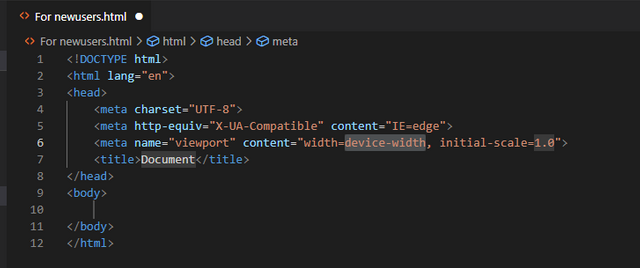
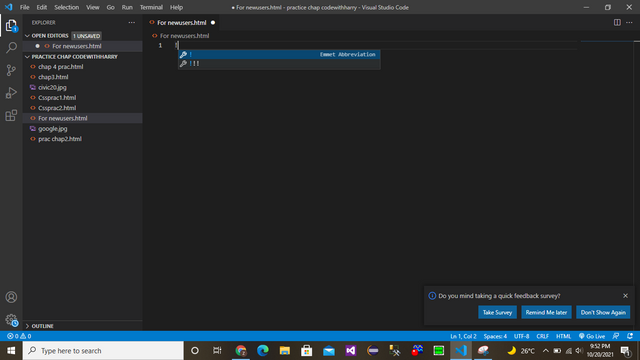
And sorry everyone i forgot to tell you about the structure the most starting intial point which is boiler platecode which VS Code automatically generates ,when you write (!) explanation mark ! and enter it will provide you auto generated code which is called boiler platecode in this code boundary we write out further content ,elements/tags ,attribute in elements its compulsory for HTML5. And again i am telling you all that you should write your code in boiler plate code nd in Body.

5. Italic:
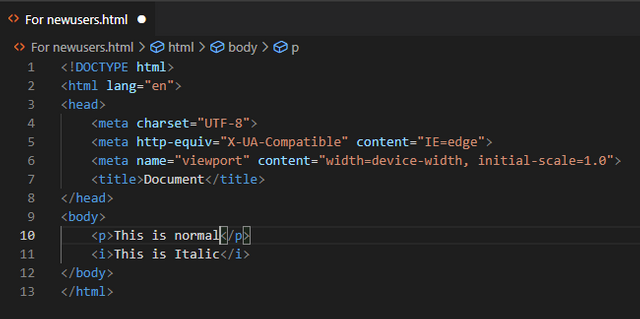
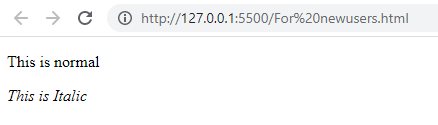
if you want to make your character ,sentence ,word in italic style then we usethis italic tag.