Hello, friends .
How are you? I hope all are fine .

All our schools and colleges were closed due to the corona virus. But we now have online classes or any necessary meetings. Google Meet has made all this work easier . When I was doing online class today, I decided that I would do google meet logo art . After lunch I opened Adobe Illustrator and downloaded the Google Meet logo from Wikipedia. If something goes wrong, you will see it in a forgiving way. Today I will show you step by step how I made the art of Google Meet logo.
Step : 1
First I set up the A4 page. After setting up the page, the white page will go away.
.png)
Step : 2
I opened the downloaded picture. After opening the picture, I selected all the colors through the eye dropper tool.
.png)
.png)
Then I deleted the download logo.
.png)
Step : 3
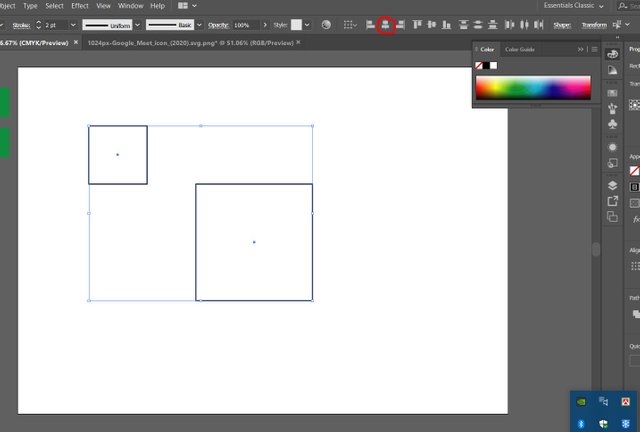
The logo is easy to art. I first arranged the rectangular tool. I made three rectangles with the rectangular tool. I took the length and width of the first verse to be 100pt. I took the length and width of the second rectangle to be 200pt.
.png)
.png)
.png)
.png)
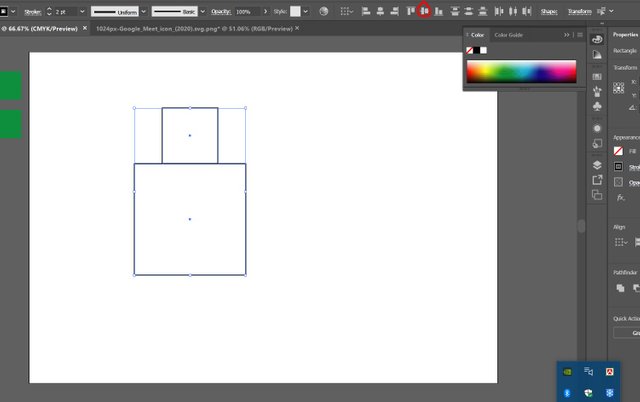
I corrected the alignment by clicking on the part shown with the red dot in the image below.
.png)
.png)


Step : 4
Then I took the third rectangular in this step. I took its length and width to be 100 pt ,150 pt respectively
.png)
.png)
I zoomed in by pressing the keyboard Z and selected the pen tool by pressing P. After the pen tool was selected, I was making the shape of the logo.
.png)
.png)
.png)
.png)
Then I selected the shape builder tool and deleted the unnecessary parts .
.png)
.png)
.png)
Step : 5
Then I rounded the edges with the direct selection tool.
.png)
.png)
.png)
Then I selected each part and filled the selected colors.
.png)
.png)
.png)
.png)
.png)
.png)
Step : 6
Then I selected the whole part and grouped it.
.png)
Then I selected the text tool. I wrote Google Meet below the logo. Then I expanded the text.
.png)
.png)
.png)
When everything was over, I selected the whole part and grouped it. Then I colored the background with the new layer with the rectangular tool and then I colored it. I paint the text color white.
.png)
.png)
I fixed all the mistakes and saved the drive at the end of the work.

That's all for today. Hope you enjoyed Google Meet logo art in adobe illustrator .
Thank you .
JOIN WITH US ON DISCORD SERVER:
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Waw waw.... Onek valo kaj korsis re vai.. samne aro valo kisu dekhar opekkhai thaklam...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you , Dada
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit