
To be a great UIUX Designer, one has to be grounded and experienced in so many skills related to this field. Prototyping is one of those skills. It is one of the most crucial steps in the UIUX design process, yet prototypes still puzzle some designers and project teams in their design process in developing a product. A common misunderstanding/rumour has it going that some designers refer to mockups as prototypes—which could bemuse those who know otherwise.
In this article, we’re going to define what prototyping is, and give you a breakdown of the methodology and prototyping processes.
Let's dive in

What Is a Prototype?
A prototype is a simulation or sample model of a final product, which is used for testing that particular product before launching by the UIUX Team
The goal and objective of prototyping are to test and validate ideas before sharing them with stakeholders and finally extending the final designs to engineering teams for the development phase.
Prototypes are necessary for identifying and solving users' needs during usability testing. Testing prototypes with end-users helps the UIUX teams to visualize and optimize the user interface and user experience during the design process.
Prototyping is a powerful design process detailing how designers do almost everything required to iterate, test, and develop prototypes, beginning with user flows, and information architecture and ending in functional wireframes.
However, in achieving all these, some prototyping methodologies could be implemented in other to develop great and user-centric products. So, let's discuss the most useful prototyping methodology.
Some useful Prototyping Methodology
In this section, we are going to explore and navigate you through three types of prototypes: paper, digital, and HTML.
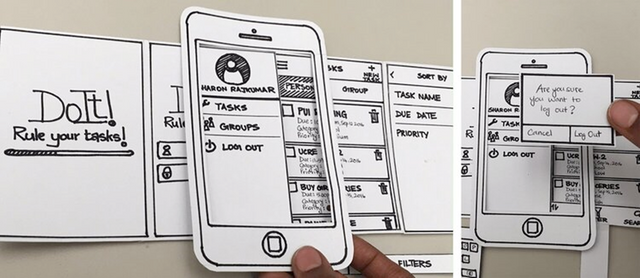
Paper Prototyping
Paper prototyping is a widely used method that works best during the early stages of a design process where UIUX teams collaborate and work hand-in-hand to explore many concepts fast. In this method, team members have to sketch out their ideas by hand using simple lines, shapes, and text. Paper prototyping is just all about the speed, lots of ideas and not the aesthetics.

How then is this method being tested and validated? Well, for these prototypes to be tested, someone plays as “the product,” by doing so, he switches the sketches according to how the real user would behave.
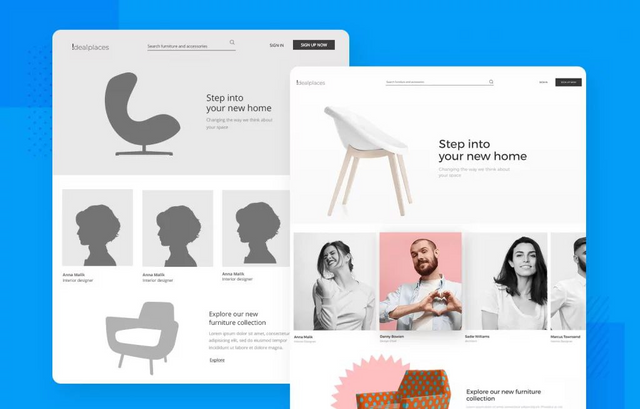
Digital Prototyping
Digital prototyping is an exciting and most realistic part of the design process during the development of a product. It looks almost real as the final product providing the teams with a great chance and method to test and validate ideas. However, there are two types of digital prototyping;
The low-fidelity prototypes: this is a user flow using wireframes
The high-fidelity prototypes: this is a user flow using mockups

The low-fidelity prototypes accede research teams to develop basic user flows and information architecture while the high-fidelity prototypes go deep in, testing user interfaces, interactions, and how users would interact with the product.
JavaScript & HTML Prototyping

Finally on our list of the prototyping methodology is the HTML &JavaScript prototypes. These prototyping methods are used to get more accurate results but in this case, coding languages are required and implemented. This hunts for more time and technical cost.
The Prototyping Process
Before we explore through the process of prototyping you need to understand that there is no single best process for prototyping. Prototyping a brand, depends on the product or application involved in such product or brand. Below are the three most functional processes for prototyping.
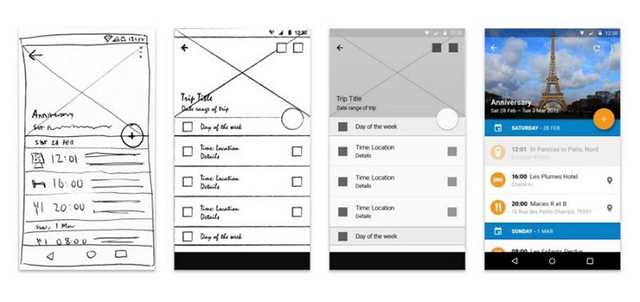
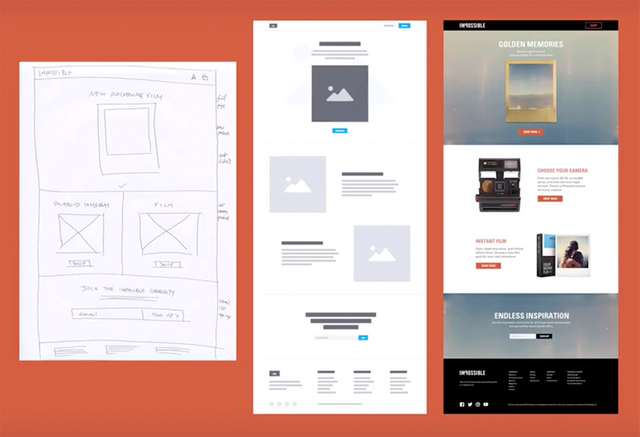
- Paper - Lo-fi Digital - Hi-fi Digital - Code

This is mostly the modern way of prototyping. Companies follow through this process in other to understand and solve the user need. It helps provide a user-centric product and creates a great experience for the user. It is an expensive method as it requires high technical know-how or an experienced person.
A common example of this method is a brand like Amazon or Tesla.
- Paper - Lo-fi Digital - Code

This process is almost like the previous one but in this case, there is no "Hi-fi Digital". It is an old approach that few teams implement. As a result, it has its disadvantage in pinpointing usability issues as high fidelity prototypes would expose.
- HTML Prototyping - Code

In this process, developers who ride solo in their field could just jump straight to coding with no one to bounce ideas with. This method is only effective for experience product developers with great workflows.
Having known all these, you should be able to start a prototyping process. But just in case you have no clue, below are some tips on how to start a prototyping process;
- Understand and digress the goals of the project.
- Discover the competitive products people currently use.
- Know your audience and understand their goals.
- Know what type of product you're prototyping, and the device it would be used for.
- Are there any visual precedents to follow?
- What are the deliverables?
Final words
The beauty and challenge of prototyping a product are in the process. We could literally say the same about almost everything, nonetheless prototypes start and finish with purpose and basis. We all just need to understand how the process works, what the product it's all about and what the users need or want.
If you have any questions regarding this article, do well to comment.
Thank you.
Thank you for contributing to #LearnWithSteem theme. This post has been upvoted by @Reminiscence01 using @steemcurator09 account. We encourage you to keep publishing quality and original content in the Steemit ecosystem to earn support for your content.
Regards,
Team #Sevengers
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello @okwy, thank you for choosing steemkids community to publish your article. Hopefully all kids in the community will be learning from this post
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It seems like the problem with my site, and maybe my business overall, is that it has an outdated and inconvenient design. Honestly, I didn’t pay much attention to design, focusing more on the quality of the services and products I offer. But it turns out that people don’t want to use a site they find unattractive.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Fortunately, you can fix this by working with experienced UI/UX designers. The design of your site or app is crucial because it directly impacts user experience. To see what services are available and what tools and technologies modern design studios use, click here. UI/UX is not just about sales or attracting clients; it’s about the overall interaction with your audience.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit