.jpg)
Imagen creada con Canva
Existen muchos programas, páginas y aplicaciones que cumplen este propósito, algunos más complejos que otros.
Sin embargo el programa que les mostraré hoy, es extremadamente fácil de utilizar, con muy pocos clics tendrás tu imagen más pequeña (sin perder la calidad) e incluso un poco más grande. Lo mejor de todo es que tiene una opción para cambiar el tamaño de múltiples fotos al mismo tiempo, para ahorrar así un poco de tiempo al momento de realizar nuestras publicaciones.
El programa se llama Pixresizer y lo puedes descargar aquí es 100% gratuito y muy fácil de instalar/utilizar
Yo mismo subí el archivo así que está 100% garantizado.
¡Vamos entonces!
Lo primero, será instalarlo...
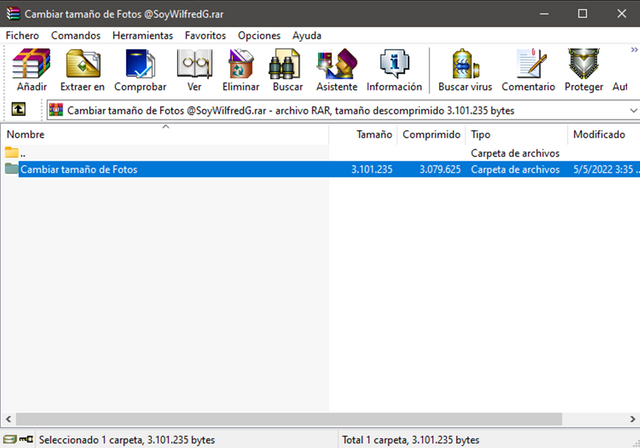
Una vez que lo descarguemos, hacemos doble clic en el archivo .rar

Luego entramos en esa carpeta y hacemos doble clic en el archivo que se llama "setup"
Nos pedirá permiso de administrador, le decimos que sí y continuamos

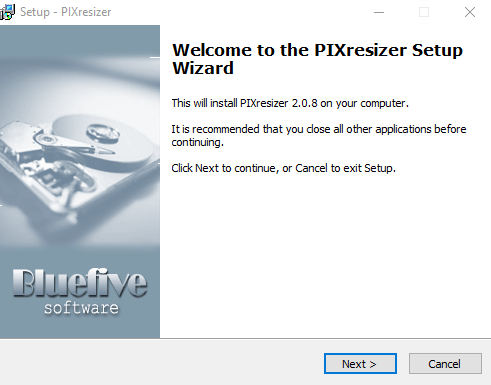
En esa pantalla le damos a "next" luego nuevamente "next" hasta que se termine de instalar... Y listo, ya tendrán el programa instalado.
Ahora, verán que utilizarlo es sumamente sencillo.
Lo primero que hay que hacer, es abrir el programa
Obvio ¿No?
hacemos doble clic sobre él y listo

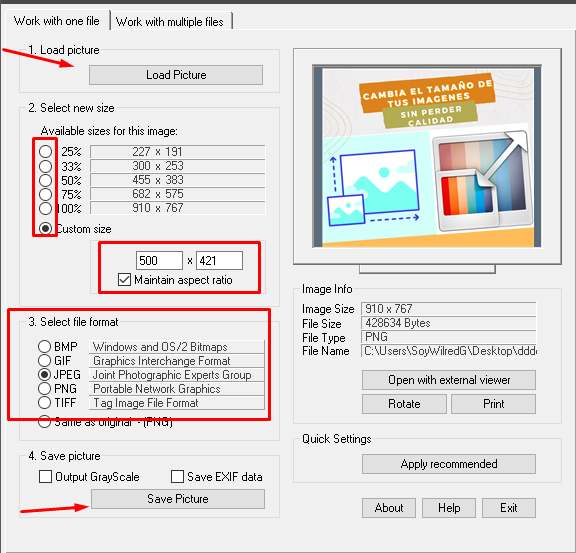
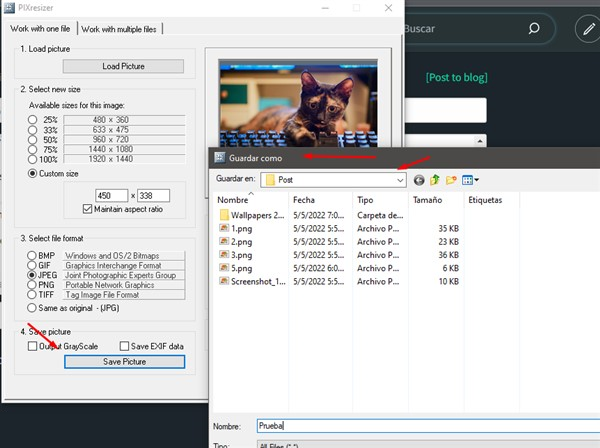
Una vez que el programa abra, esta será su interfaz

Les explico sus botones:
Load Picture: Ahí presionamos para seleccionar la foto a reducir de tamaño
Debajo de eso: Están los tamaños predeterminados, pueden elegir el que quieran o sino...
En custom size: Pueden seleccionar el tamaño que quieran lo ideal sería entre 450-600 (solamente deben colocar el primer número, el segundo se ajusta automáticamente, les recomiendo que lo dejen así)
Debajo, tienen la opción de elegir el formato (para steemit, recomiendo seleccionar siempre jpeg porque pesa menos y así tarda menos en cargar.
Luego que seleccionen "save picture" les preguntará dónde quieren guardar la imagen, seleccionan el lugar
¡Y listo!

Pero este programa, va mucho más allá y permite cambiar el tamaño de múltiples fotos a la vez, hacerlo es muy sencillo, prácticamente lo mismo...

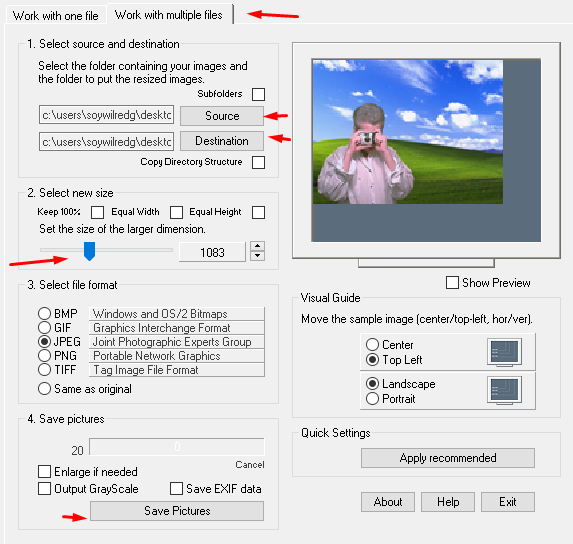
Lo primero que hay que hacer, es seleccionar en la parte superior Work with multiple files
Luego, en source vas a seleccionar el lugar donde están las fotos que deseas cambiar de tamaño
en destination vas a seleccionar el lugar **donde desees que se guarden las fotos con el nuevo tamaño.
Te recomiendo siempre crear una carpeta en el escritorio y seleccionarla como destino, para que no se te pierdan :)
Una vez que selecciones la carpeta con las imagenes a cambiar de tamaño y el lugar donde quieres que se guarden, vas a mover la barrita colocando el tamaño en el que quieres las imágenes.
Para steemit, entre 450-600 está bien. Simplemente eliges el tamaño y por último "save pictures"
¡Y eso es todo!
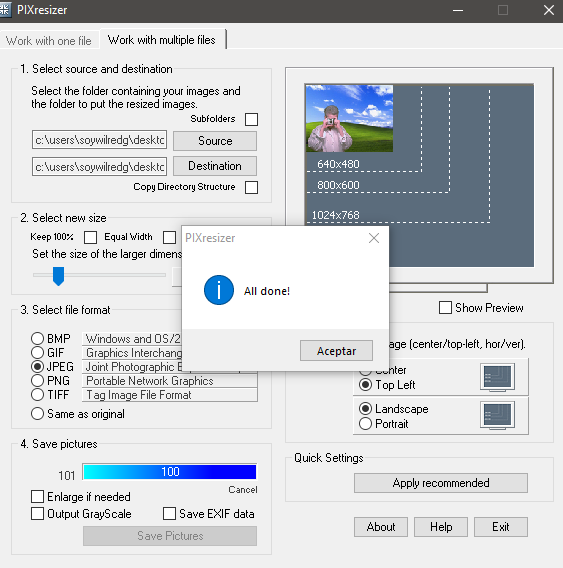
Tardará en procesar dependiendo de la cantidad de fotos
Tras finalizar, te mostrará lo siguiente

Ahora tus imágenes están Todas en el tamaño que seleccionaste, listas para utilizar
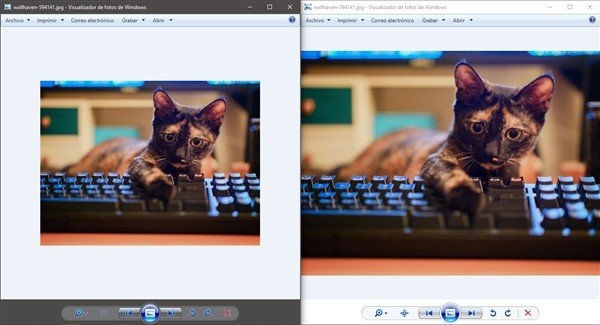
Miren la diferencia:
.jpg)
A la izquierda la foto en tamaño reducido, a la derecha, la original.
Bonus
Steemit, cuenta con un formato para cambiar el tamaño de nuestras fotos, acá también se los mostraré.
El código es el siguiente:
https://steemitimages.com/ANCHOxALTO/Para utilizarlo, simplemente lo colocamos antes del "http://" de nuestra foto, por ejemplo:
Supongamos que esta es la imagen que queremos:

Debemos hacer esto:

en donde dice ANCHOxALTO lo sustituimos con el tamaño que queremos, en este caso, pongamos algo pequeño 100x100 (pero tu puedes elegir el tamaño que quieras... Recuerda que lo ideal serían unos 450 hasta 600 sería colocar 450x450 o 600x600).
La imagen se verá así:

¿Fácil, no? 😁
Y bueno, eso es todo, por ahora
Muchas gracias por tomarte el tiempo de leerme
Todas las capturas de pantalla fueron hechas por mi desde mi computadora, exclusivas para este post.
Hola amigo, la verdad me gustó mucho el bonus jajaja, yo sé que podemos definir un tamaño de la foto en html, pero no sabía que con markdown podía hacerlo,, empezaré a usar este atributo.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Sii, es genial esa manera! pero creo que con el programa es más rápido... De igual forma, nunca está demás conocer las opciones :D
gracias por tu comentario!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Me encanto tu post, cada tutorial que elaboras, es muy productivo y aplicable en nuestra vida de blogueros. graciad will.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Siempre a la orden, amiga! me alegra que te haya sido de utilidad :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ya mismo me descargo está aplicación m se ve genial y da buenos resultados. El bonus ya me lo conozco y le he usado y modificado sus dimensiones a las fotos. Gracias siempre por el buen contenido.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Siempre a la orden, amiga! y sí, el programa es demasiado bueno!! la opción de modificar el tamaño de varias fotos es lo mejor, sin dudas :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola @soywilfredg muy buena herramienta que nos sirve para embellecer nuestras publicaciones.
Gracias por unirte a nuestro protocolo de creación de contenido.
Nos alegra que compartas con nosotros.
Que tengas una feliz noche😀
En un mes realizaste:
Eres Elegible #club5050😊 ¡Sigamos Creciendo!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Siempre a la orden, amiga :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente información mi amigo 👍 gracias por compartir con nosotros. Saludos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Maravilloso Port tutorial y explicativo de este importe recurso
Te lo agradezco mucho porque justo acá en steemit uno precisa de herramientas que hagan ver bellos nuestros posts
Gracias Will
Cómo siempre muy útil tus entradas
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Siempre a la orden, amiga! un gusto :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias a ti por el aporte.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Como siempre muy certero Wil y trayendonos tips modernos y más con todos los usos y necesidades que tenemos. Buen trabajo
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchas gracias, vivi! me alegra que te sea de utilidad <3
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit