
Перше завдання зробив ще на початку тижня, і ось зараз в останній день дійшла черга.
Це все ще не схоже на програмування до якого я звик, це поки що схоже на html/css яких я не знаю(((. Та і коли я поверхнево знайомився з мовою Python вона теж не була схожа на мої алгоритмічні думки.
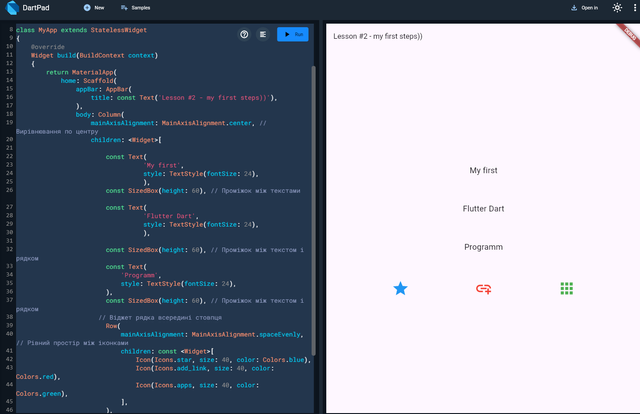
1. Створіть простий макет із віджетами стовпців і рядків. Створіть простий інтерфейс користувача, який відображає три текстові віджети вертикально за допомогою стовпця. Всередині одного з дочірніх елементів стовпця додайте рядок, який містить три значки, вирівняні горизонтально. Додайте трохи простору між текстовими віджетами за допомогою SizedBox.

Тут я створюю колонку, а в ній послідовно три елементи текст та додаю в колонку рядок з трьох іконок.
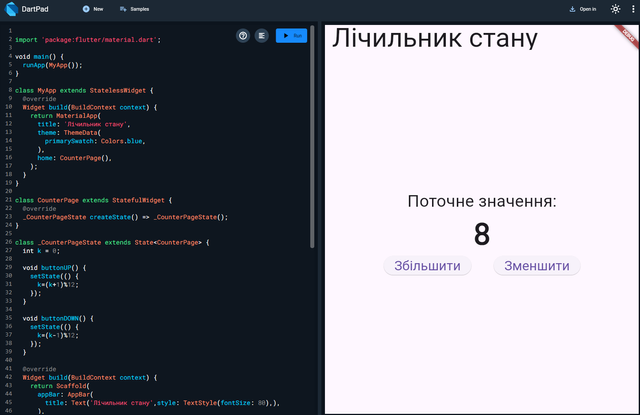
2. Створіть програму лічильника стану. Створіть StatefulWidget, який відображає число в центрі екрана. Додайте дві кнопки: одну для збільшення та одну для зменшення. Оновлення стану програми під час натискання кнопок.


Я зменшив масштаб в браузері щоб більше вмістилося коду, довелось збільшити розмір текстових написів.
Основна функція 'main викликає runApp, який запускає MyApp.
Клас MyApp наслідується від StatelessWidget, оскільки його стан не змінюється, а клас CounterPage наслідується від StatefulWidget, так як він має стан що змінюється. Метод createState повертає _CounterPageState, де враховуються зміни на сторінці.
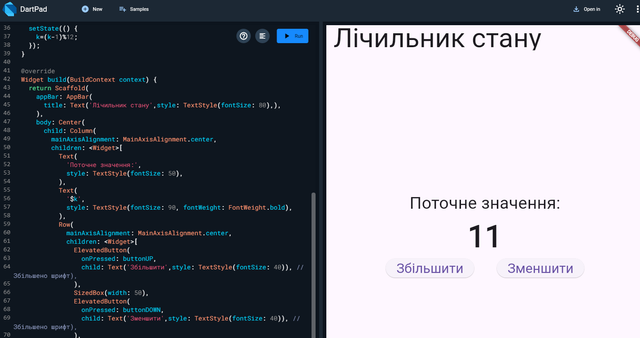
В класі _CounterPageState: оголошуємо змінну лічильника k=0;, а його методи buttonUP та buttonDOWN будуть збільшувати та зменшувати значення k, а так як значення лічильника більш ніде не змінюється то setState(), для відображення змін ми викликаємо лиш у цих двох методах. До того ж зациклив лічильник - зменшення для 0 переводить лічильник до 11, а збільшення більше 11 переводить його в 0. Тобто мій лічильник може мати лиш 12 значень - від {0 до 11}. Хоч тут нарешті вже з'являєтсья кодування)))
Далі створюємо віджет build - використовуємо Scaffold, щоб створити основну структуру інтерфейсу з AppBar та основним вмістом. Створюємо Column до якого додаємо два Text віджети: один для відображення тексту "Поточне значення:" і другий для відображення значення k. В рядку Row розмістимо два ElevatedButton, які викликають методи збільшення та зменшення значення при натисканні.
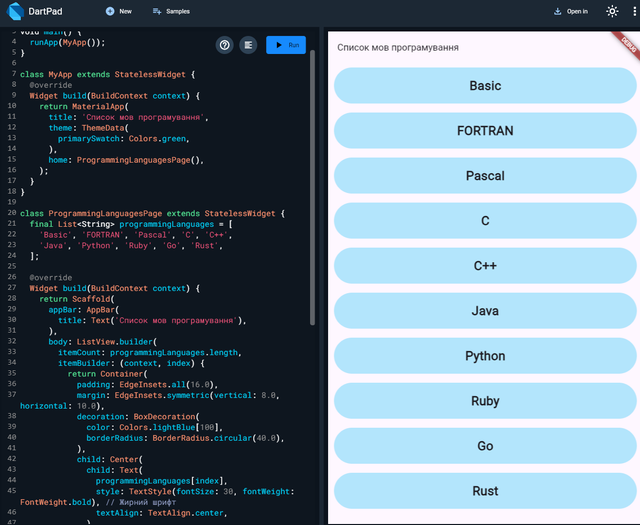
3. Створіть список елементів за допомогою ListView. Створіть список рядків (наприклад, список фруктів). Відобразити цей список у прокручуваному ListView. Кожен елемент у списку має відображатися як текстовий віджет усередині контейнера з відступами та полями.
Так я переймаюся різними мовами програмування я створив спиcок деяких мов програмування.

через build я створив Scafford з AppBar для заголовка і використав ListView.builder для динамічного створення списку
Далі в контейнері я розмістив список а зовнішній вигляд оформив через BoxDecoration
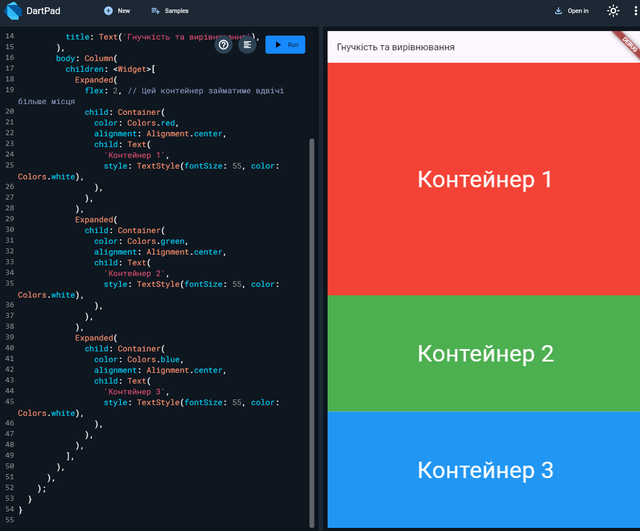
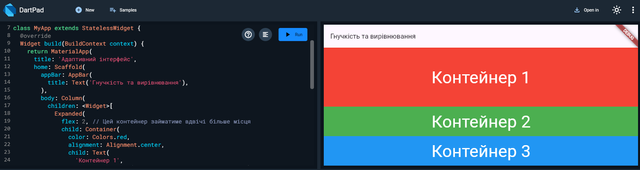
4. Дослідіть гнучкість і вирівнювання за допомогою адаптивного інтерфейсу користувача. Створіть макет, у якому поспіль відображатимуться три віджети контейнера. Використовуйте Expanded, щоб один контейнер займав удвічі більше місця, ніж інші. Використовуйте властивості вирівнювання, щоб відцентрувати вміст у кожному контейнері.



Ми використовуємо StatelessWidget, оскільки інтерфейс не має змінного стану та відображає статичні дані.
Scaffold, щоб забезпечує основну структуру інтерфейсу, AppBar задає заголовок, використаємо Column для вертикального розміщення контейнерів. У нього розміщуємо три Expanded віджети, які дозволяють контейнерам займати пропорційний простір. Перший контейнер має flex: 2, що означає, що він займає вдвічі більше місця, ніж інші два контейнери, які мають flex: 1.Кожен контейнер має свій колір і текст, центрований за допомогою властивості alignment.
Цей код демонструє адаптивний інтерфейс, де контейнери вертикально вирівнюються, і один з них займає більше простору.
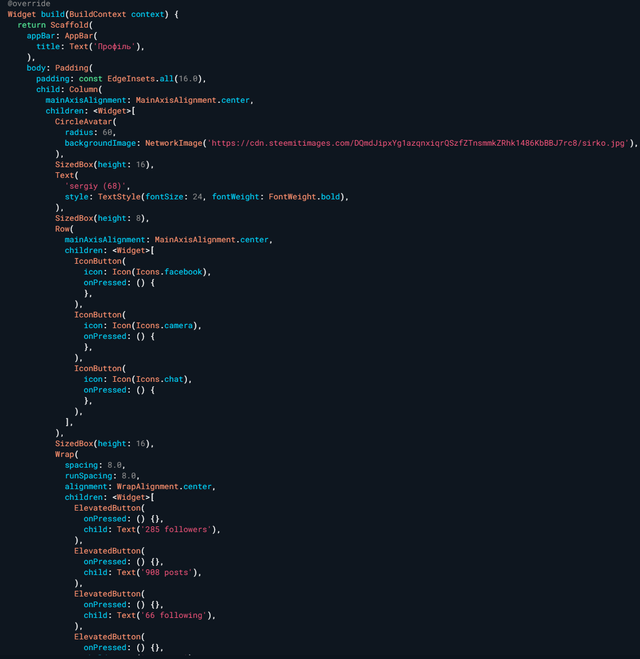
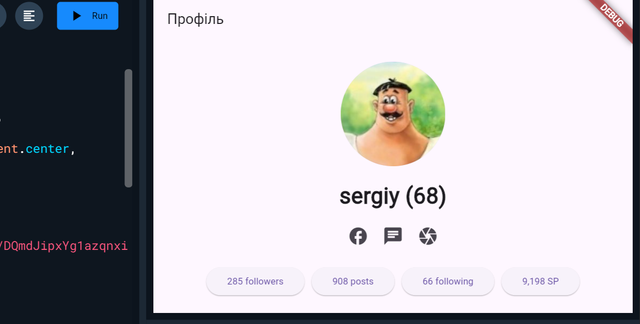
Я так розумію це підсумкове завдання з пунктів 1-4. Я створив копію інформації зі свого профілю https://steemit.com
Завдяки `backgroundImage: NetworkImage('https://......jpg'), я витяг аватар з steemit.com
Всі завдання я робив на сайті https://dartpad.dev/ який часто через раз зависав, та не було часу робити цю роботу на іншому комп'ютері де у мене з минулого уроку встановлено все необхідне.



PS На жаль до Colour Theory, SQL, Excel, Elliott Wave Theory черга виконати домашнє завдання так і не дійшла(((

About me
Ця публікація була підтримана командою 7 через @httr4life. Наша команда підтримує вміст, який додає спільноті.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit