Ще кілька днів цього третього тижня у конкурсі SEC S20 W3де я дуже радий брати участь у навчанні писати додатки для Android(web, deskop, iOS). Тема цього третього тижня Exploring User Inputs, Gesture Detection, Navigation, and Bottom Sheets in Flutter то ж моя домашня робота.



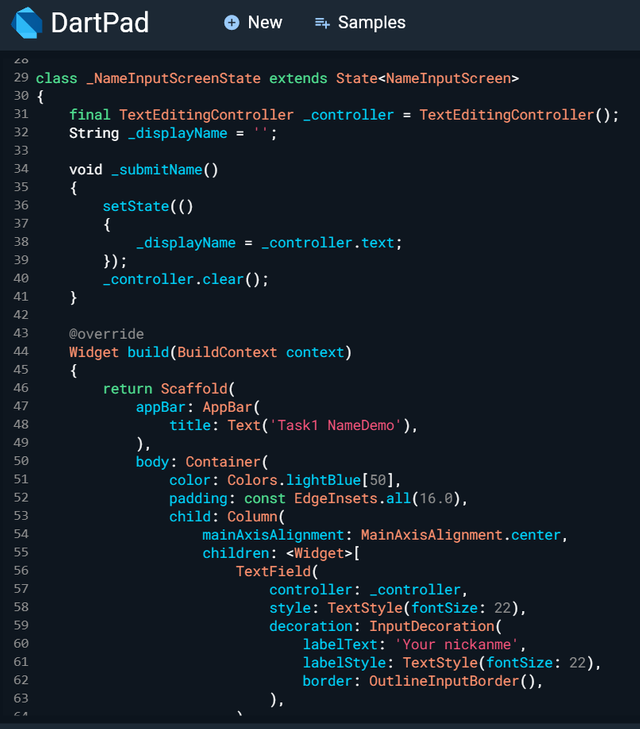
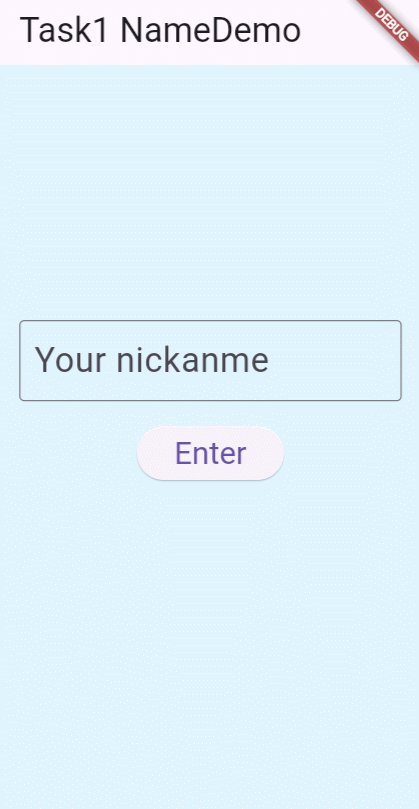
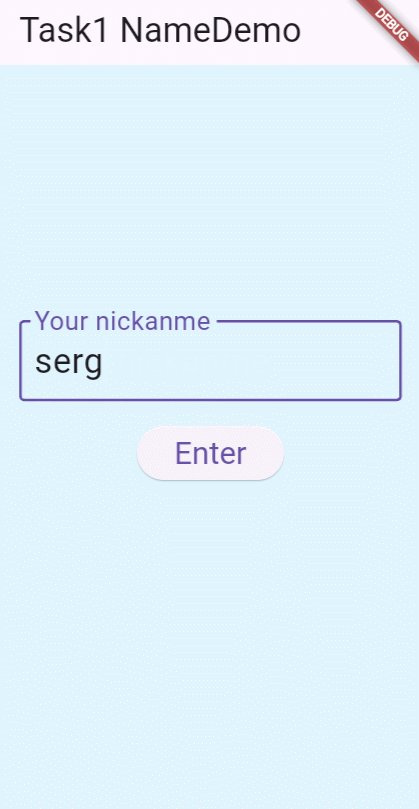
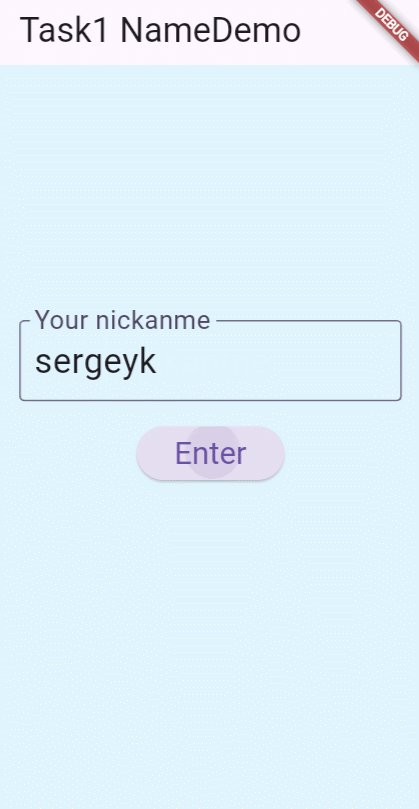
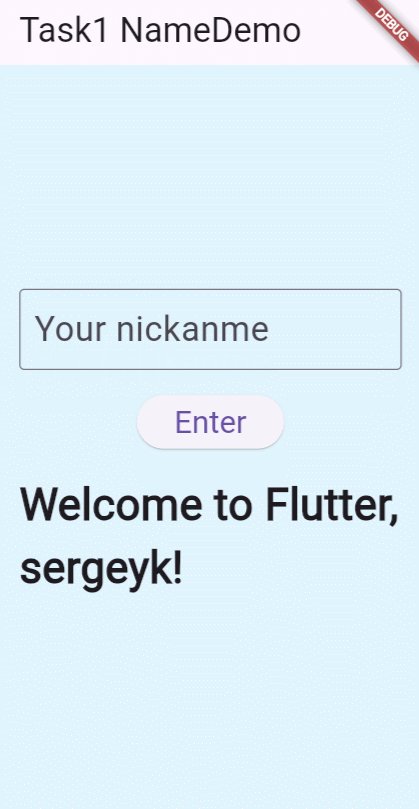
Коли я формував кнопку, я використав стандартне значення onPressed: _submitName, щоб вказати, що буде виконано після натискання кнопки. Я створив окрему функцію _submitName, яка спрацьовує при натисканні.
Далі я збільшив розмір тексту на кнопці за допомогою style: ElevatedButton.styleFrom(textStyle: TextStyle(fontSize: 20)). Це зробило текст на кнопці більшим. Щоб зробити кнопку візуально більшою, я додав padding: EdgeInsets.symmetric(horizontal: 30, vertical: 15), що збільшило відстань між краями кнопки та її текстом
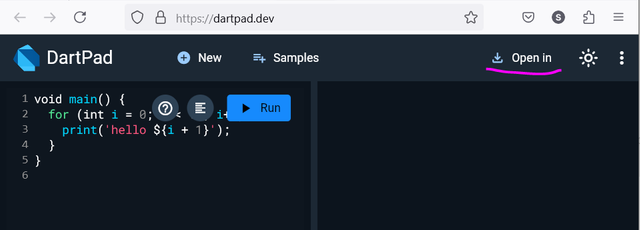
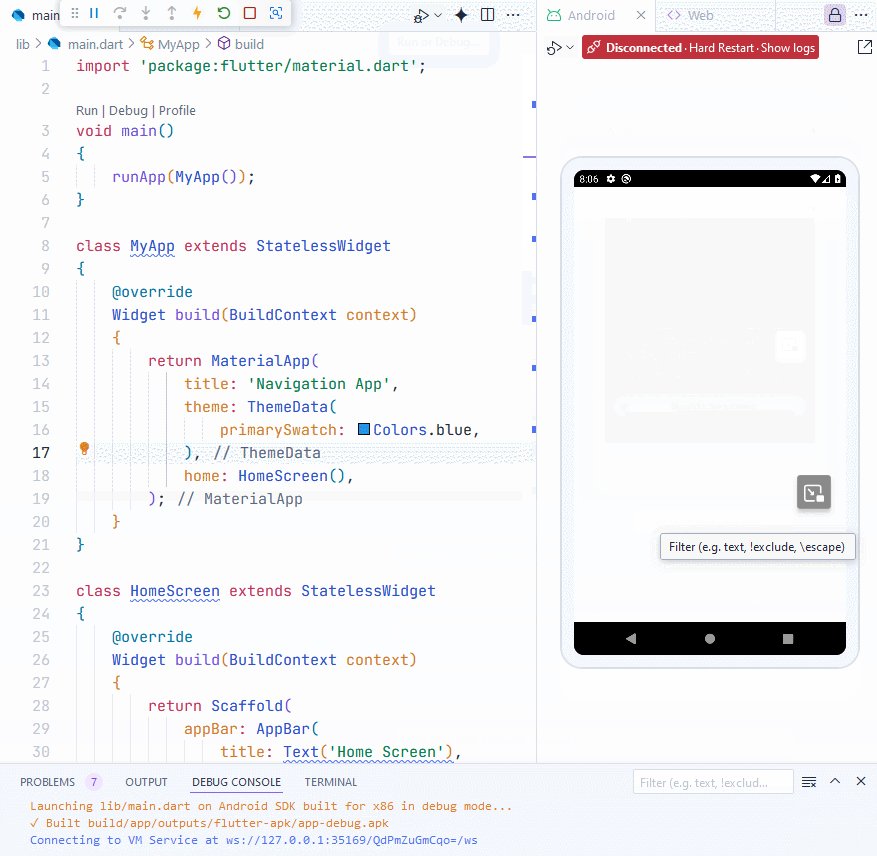
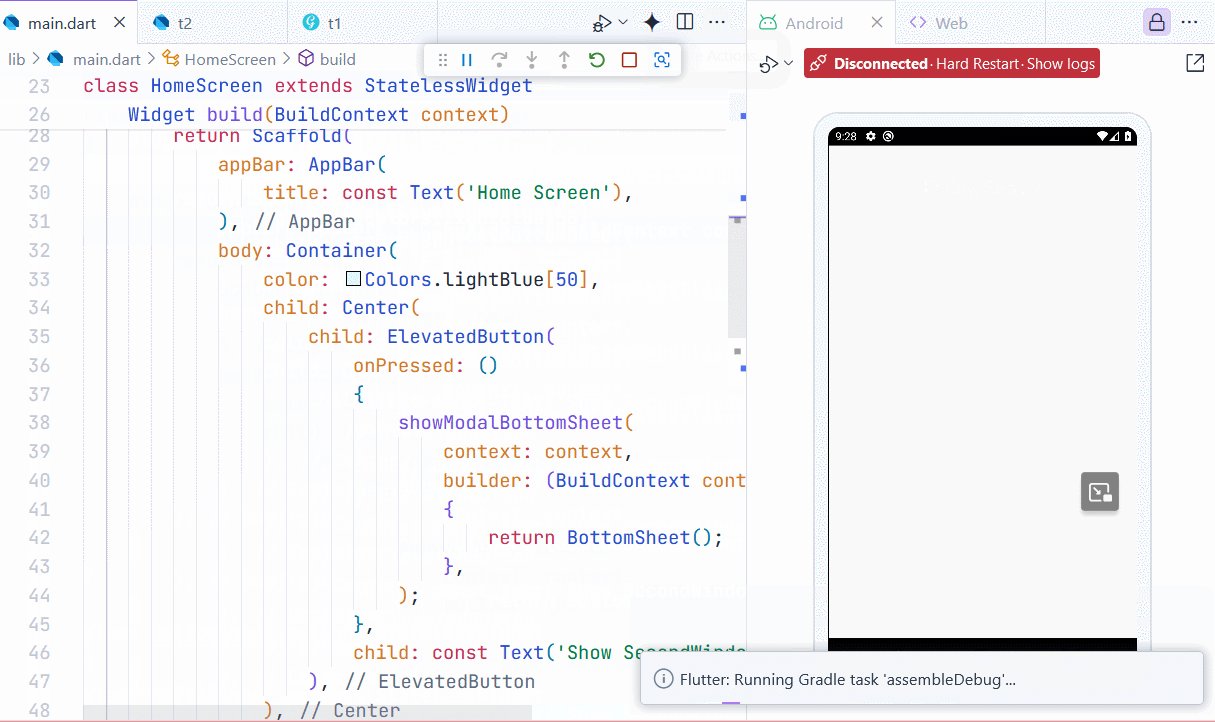
Цього разу я зробив ще одне "відкриття". Як я вже неодноразово говорив, що я надаю перевагу різним онлайн сервісам. Програмам які не встановлюються в систему(partable). Тому лиш у першій домашній роботі встановив необхідні програми, правда на інший комп'ютер. Я писав код на https://dartpad.dev/, нещодавно замітив інший сайт https://dart.dev/#try-dart. А на ньому замітив текст
Open In. Як виявилося він є на обох сайтах.
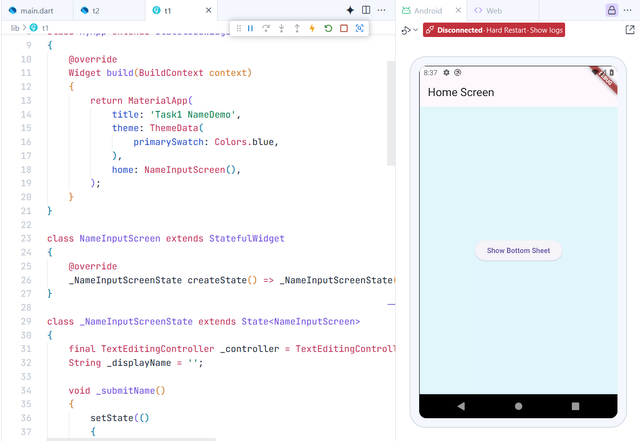
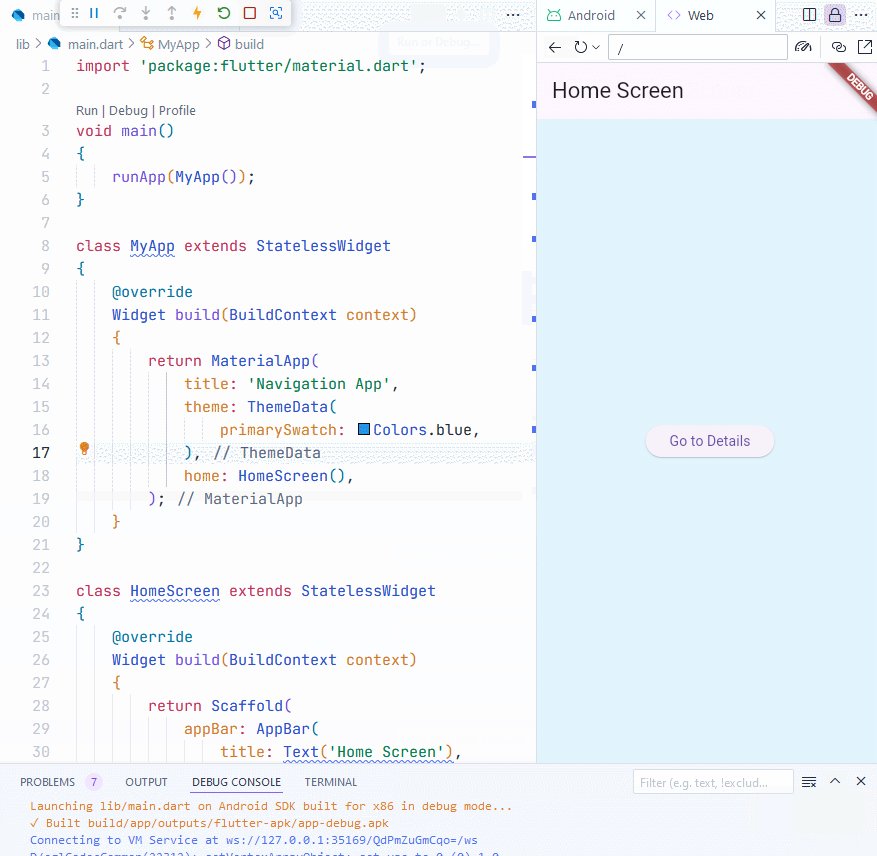
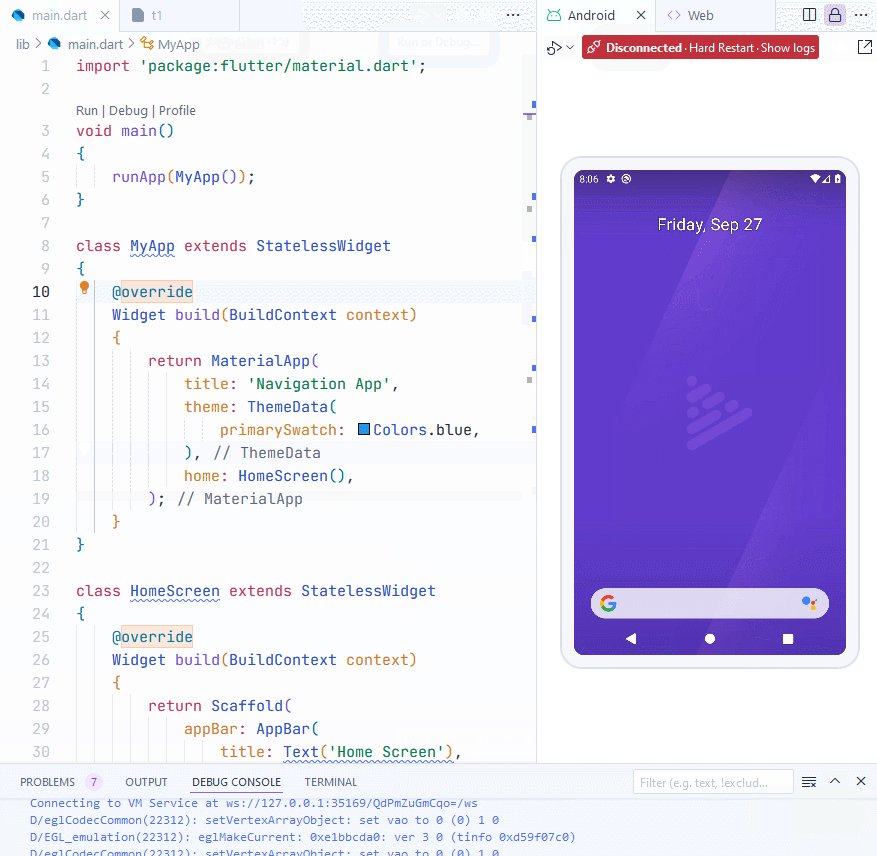
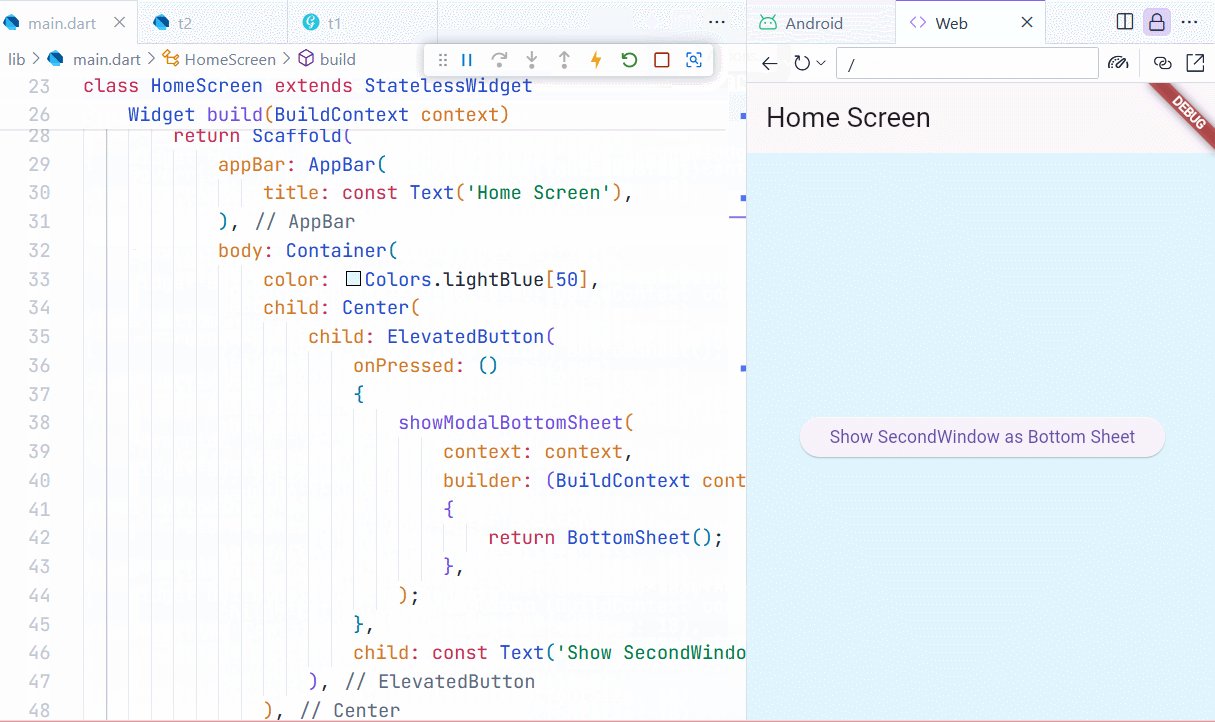
А ще тут є емулятор Andoid!!! хоча застосунки що я встиг написати прекрасно себе відчували і в вкладці Web.

Тут видно схожіcть з VS Code.


Так як SecondScreen містить крім кнопки ще й текст, я створив Column де розмістив текст та кнопку. Але цей раз onPressed не викликає перше вікно, а навпаки завершує друге - Navigator.pop()

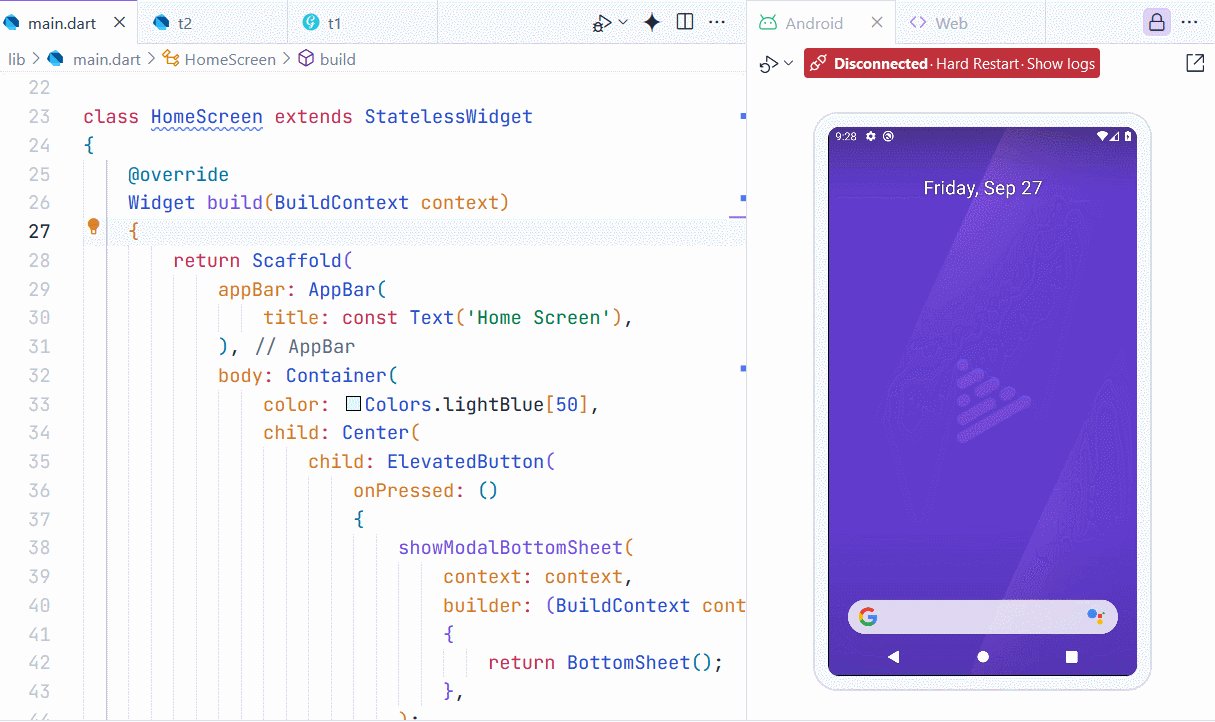
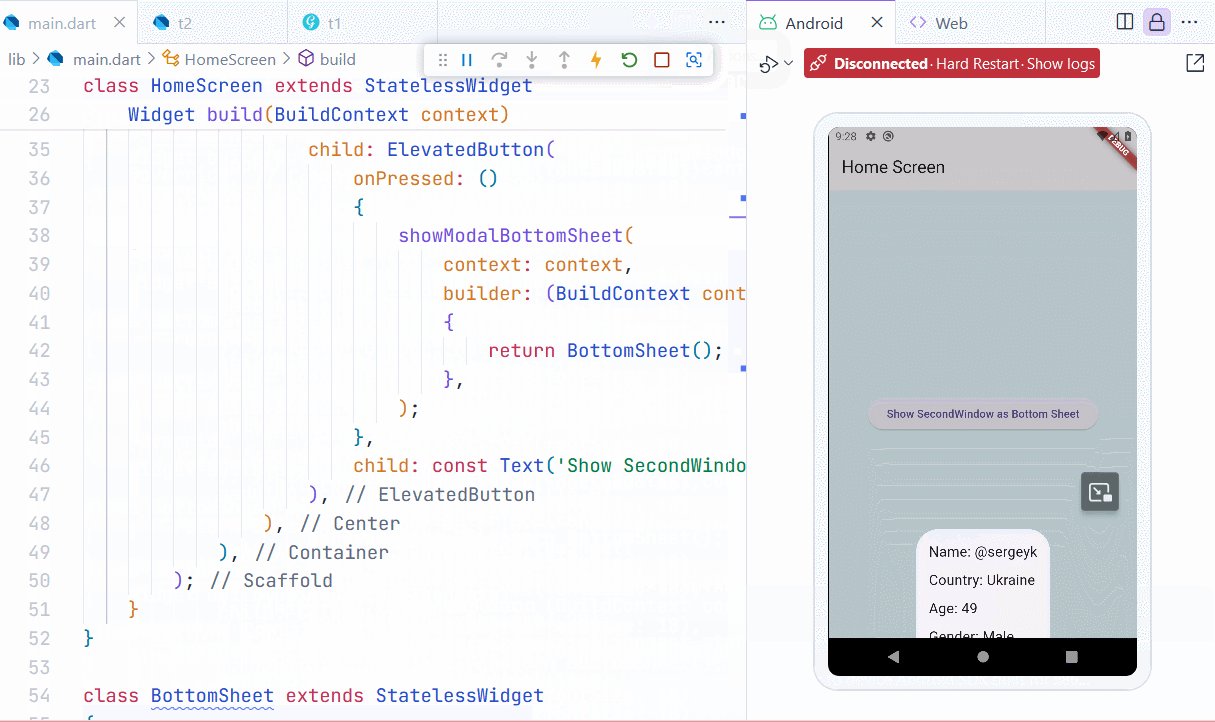
На головному екрані HomeScreen, як і в попередньому завданні, я розмістив ElevatedButton, яка після натискання викликає showModalBottomSheet(). Всередині цієї функції вказується BottomSheet() як вміст спливаючого вікна.
BottomSheet після появи відображає певну текстову інформацію та кнопку закриття "Close", натиснення на яку викликає Navigator.pop() для закриття вікна.
Після цих завдань можна зробити підсумкове - це розрахунок виплат по кредиту на автомобіль.
сума_позики * %місячна_ставка
щомісячний платіж = -----------------------------------------------
1 - (1+%місячна_ставка)^(-кількість_місяців)

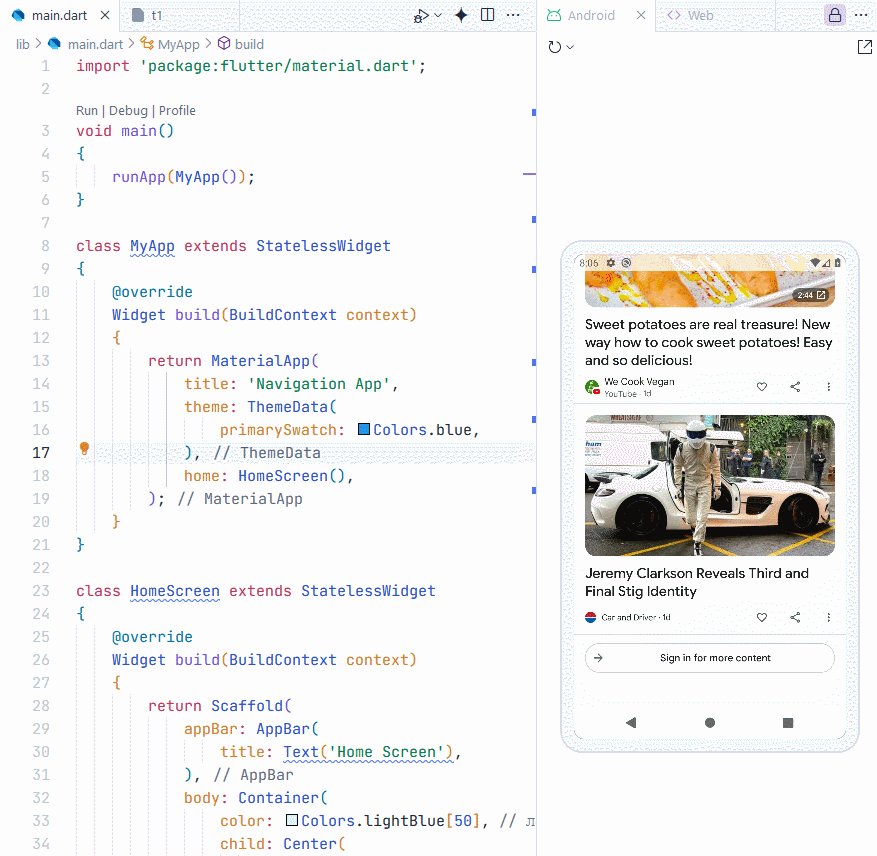
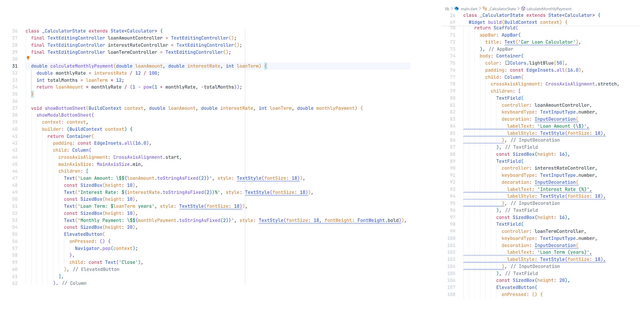
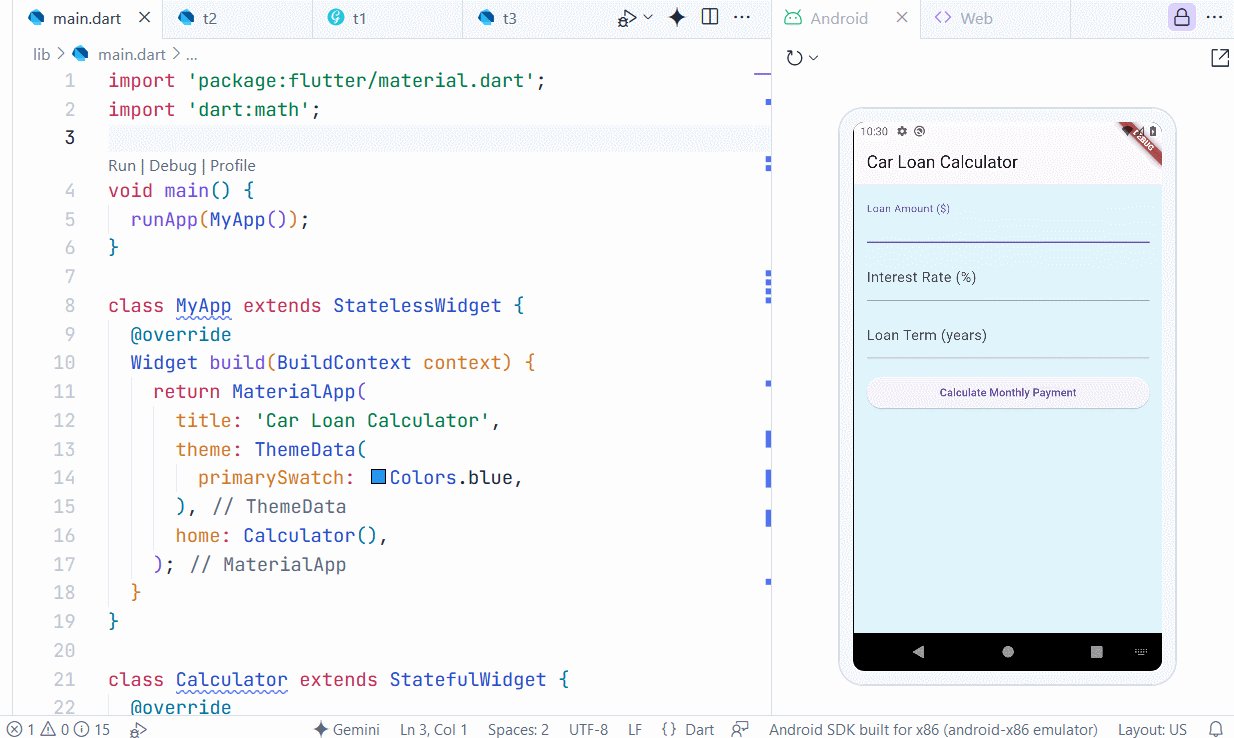
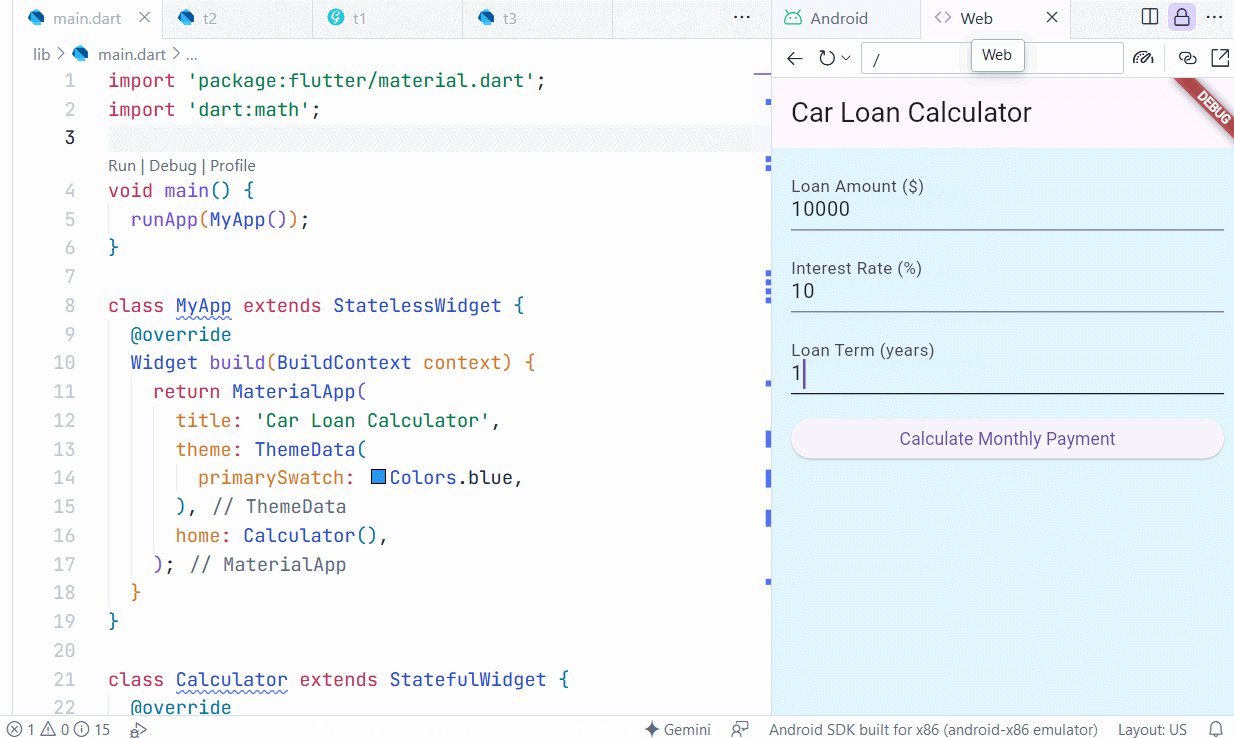
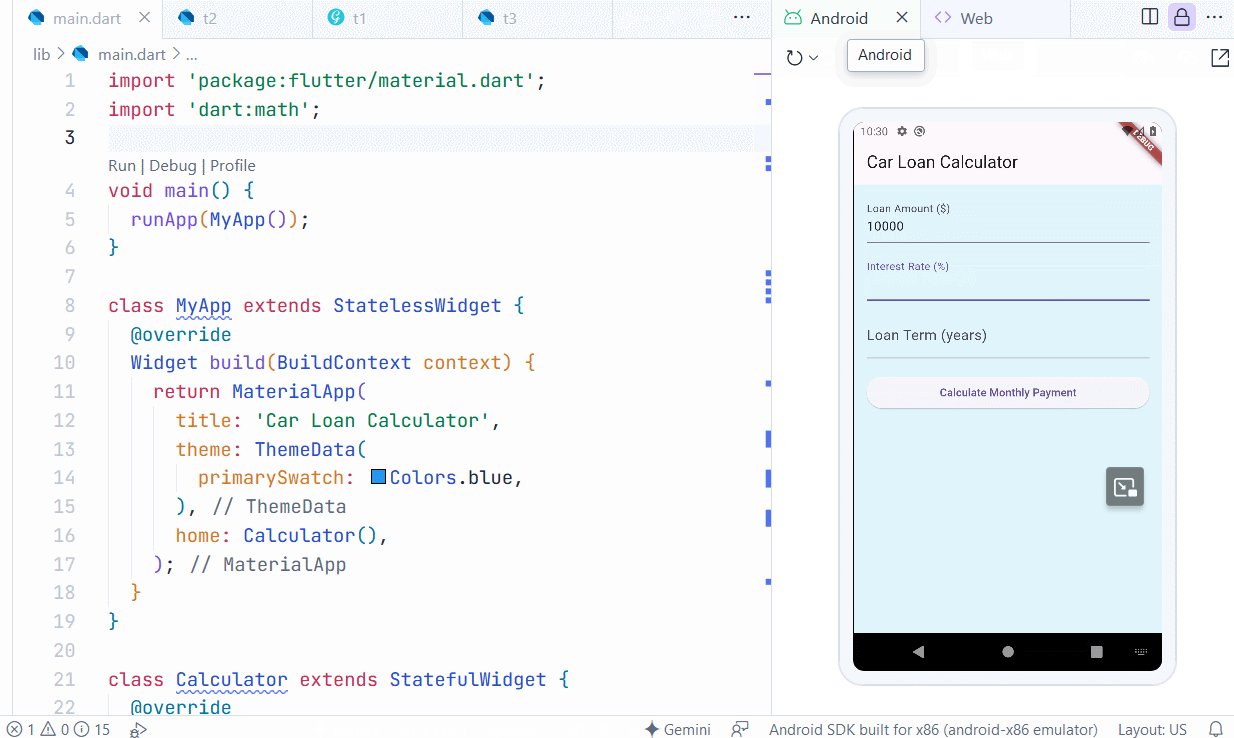
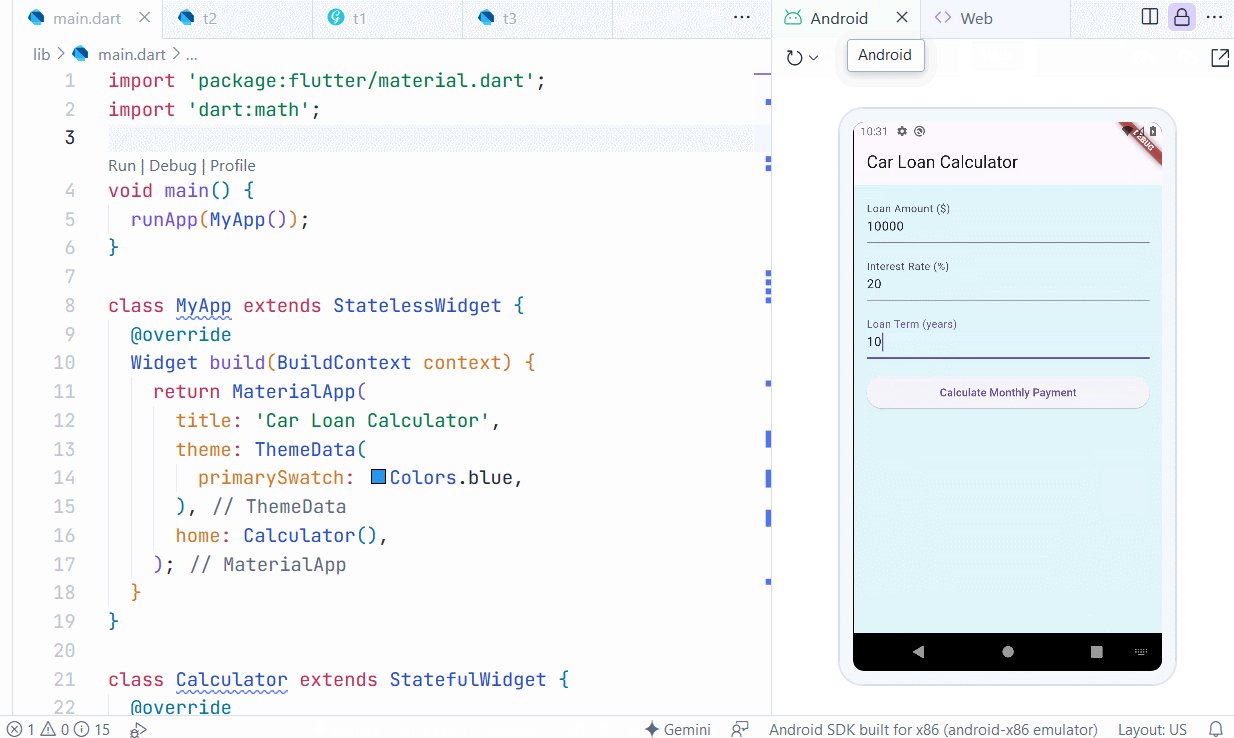
В основному класі MyApp зі стартовим екраном LoanCalculatorScreen. Я розмістив три текстові поля для вводу (суми позики, процентної ставки та терміну кредиту) в StatefulWidget. Вони контролюються за допомогою TextEditingController.
На аркуші виводяться деталі кредиту (сума, відсоткова ставка, термін) і розрахований платіж.

Демонстрація роботи застосунку - в режимі web, та в режимі емуляції Android. Виявляється ця онлайн IDE - це Project IDX — хмарна платформа для розробки багатоплатформних застосунків від Google. Сподобалася, лише не заглядав у налаштування де там темна тема)))

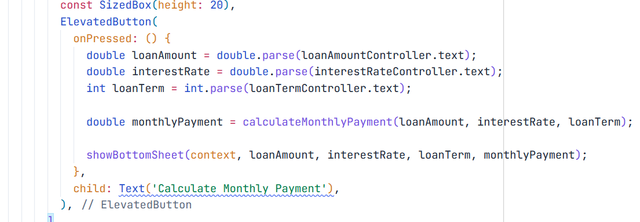
Після натискання кнопки "Calculate Monthly Payment" викликається функція calculateMonthlyPayment. Вона обробляє введені дані, виконує розрахунок щомісячного платежу кредиту та виводить результат у нижньому аркуші через showModalBottomSheet.
Запрошую прийняти участь @ninapenda, @max-pro, @lhorgic

Your post has been rewarded by the Seven Team.
Support partner witnesses
We are the hope!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit