Спочатку був текст, з того початку людство почало стрімко розвиватися, адже інформацію можна було передавати не з уст в уста, а набагато глибше в історію ніж своєму поколінню. Ідеї гіпертексту з'явилися ще до інтернету, як посилання на текст що може бути пов'язаний з даним, розроблялися системи впорядкування такої інформації. Та винахід інтернету перевершив все.
З'явився текст де можна було вільно подорожувати, натискаючи на певні слова, і далі здійснювався перехід до відвідної статті чи пояснення певного терміну. Можна сказати що текст став живим. З початком інтернету зародилася мова HTML, хоча це не мова програмування - це мова розмітки тексту.

Image: pexels.com & canva.com
Та насправді інтернет ожив з появою скриптів - вони дозволяли вставляти виконуваний код в текст. Це дозволяло збирати та обробляти інформацію та можливість видозмінювати вид сторінки без втручання розробника. Тобто сторінка могла змінюватися прямо під час ї перегляду, в залежності від дій користувача. Першими з них були JavaScript та VBScript, що забезпечували виконання скриптів на стороні користувача, а CGI забезпечував динамічну зміну сторінки з сторони сервера.
В скриптових мовах код завантажується на браузер користувача і код можна переглянути, а в мовах що виконуються на сервері вже на самому сервері генерується готова html сторінка, і користувач не бачить її коду.
Але з розвитком інтернету зростали вимоги до вебсторінок, виникала потребу у більш потужних засобах створення динамічних сторінок. Щоб сторінки не створювалися вручну заздалегідь, а могли створюватися автоматично в залежності від дій користувача чи появи нової інформації. Відбувся перехід від статичних веб сторінок до динамічних.
Спочатку мова PHP розшифровувалося як "Personal Home Page", тобто як мова для створення персональних сайтів різних користувачів. Але мова з часом розвинулася в потужну мову програмування, одну з популярних мов для розробки веб сайтів.
На початку вивчення будь чого я надаю перевагу онлайну. Онлайн компілятори, онлайн сервіси.
Я було подумав що онлайн сервіси не повністю буде повноцінними то доведеться встановлювати локально web-сервер. Пошуковик мені підказав що встановлений php сам може бути сервером, та я надав би перевагу тим що працюють без встановлення - я натрапив на

Розділ 1
Заповніть правильні відповіді та дайте аргументоване пояснення відповідей.
Зараз PHP розшифровується як — PHP:Hypertext Preprocessor . PHP це мова програмування переважно для webсторінок.
Мова PHP це серверна мова, тобто її код виконується на сервері де сервер генерує html код сторінки яку бачить користувач у браузері. Інтерпретована мова - тобто код не компілюється заздалегідь, а виконується як то кажуть "на ходу". Це скриптова мова - тобто використовується для створення завдань обробки форм, баз даних і т.д. Це мова не лише для web-сторінок, нею навіть можна створювати скрипти що запускаються з командного рядка. PHP це об'єктно орієнтована мова - можна розробляти класи для ще більш ефективного та структурованого програмування.
На початку розвитку динамічних веб сторінок напевне саме умовні оператори дозволили генерувати той чи інший вид сторінки, який міг генеруватися в залежності від дій користувача чи зовнішніх обставин. Звісно будь яке програмування не обійдеться без умовного оператора та циклів.
Функції взагалі дозволяють виділити в коді головне, розбити його функціонально на частини, а вже окремі функції виконували свою унікальну роботу. Задача розбивається на підзадачі, і ці підзадачі реалізують у функціях. Тут перевага у зрозумілості коду, не дозволяє зосередитися на проекті в цілому а не на деталях. Ще перевага в повторному використанні коду. Написані раніше функції можна використати повторно в схожих ситуаціях.
По перше ці методи забезпечують діалог між клієнтом та сервером. Головна відмінність. GET передає дані в url-адресі відкрито, після
? тобто їх видно у адресному рядку. А метод POST передає в тілі HTTP запиту і дані тут не видимі.Це приводить до другої відмінності у безпеці - відкрита передача в методі GET менш безпечна при передачі секретних даних.
Третя відмінність у кількості даних, GET - дані в url адресі часто обмежені приблизно 2000 байтів, А методом POST можна передавати великі обсяги даних.
Проблемою може відобразитися четверта відмінність, так як браузер url-адреси зберігає в кеші, і при повторних запитах може виникнути непередбачуване, метод POST такого недоліку немає.
Метод GET використовують для отримання інформації з сервера, тоді як для передачі краще використовувати метод POST
Розділ 2
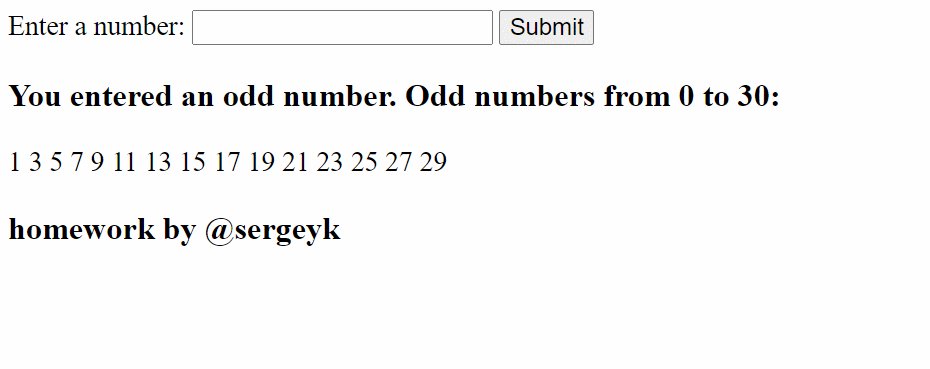
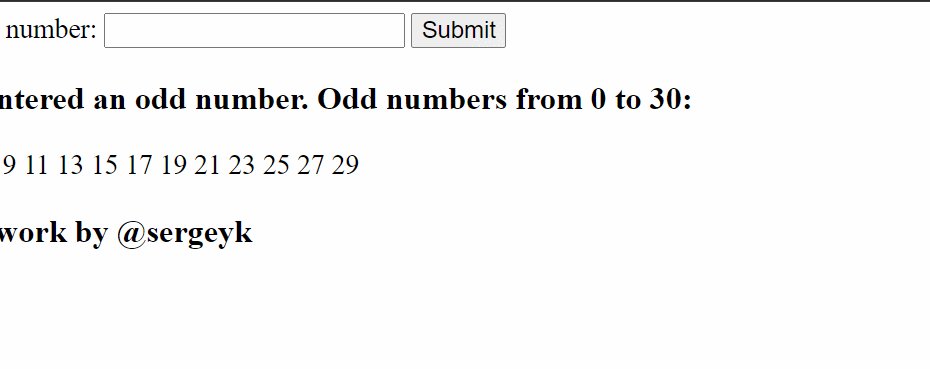
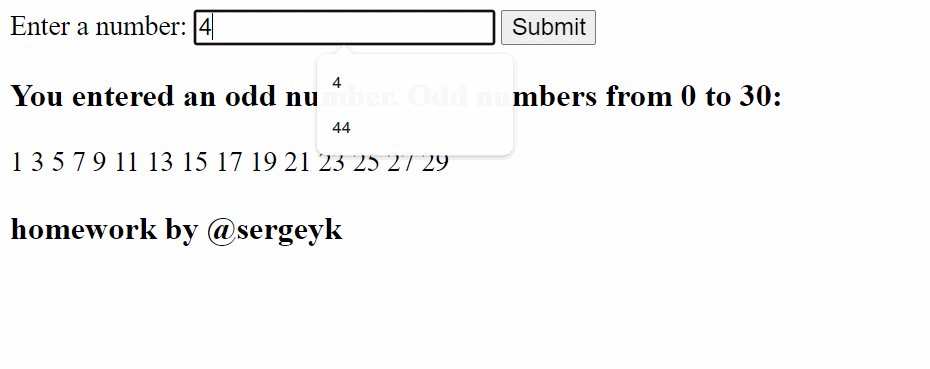
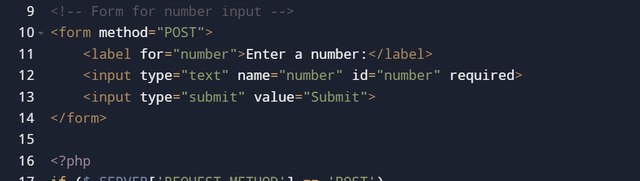
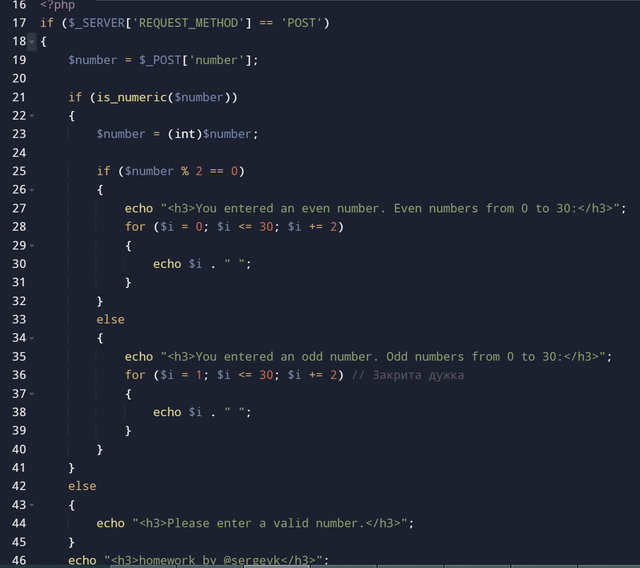
1• Використовуючи умовний оператор, виведіть парні числа від 0 до 30, якщо користувач вводить парне число, інакше виведіть непарні числа, якщо користувач вводить непарне число. Самою більшою проблемою було ввести число. Я спочатку думав що це треба зробити засобами php, там потім вирішив що число має бути введене з форми html.

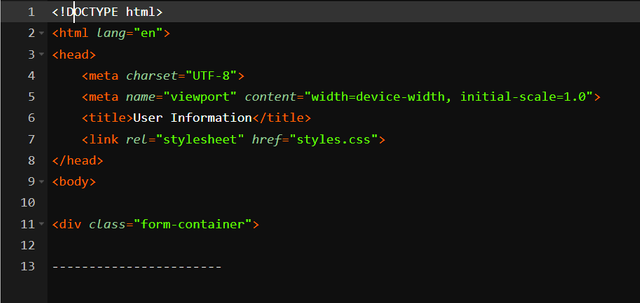
index.php


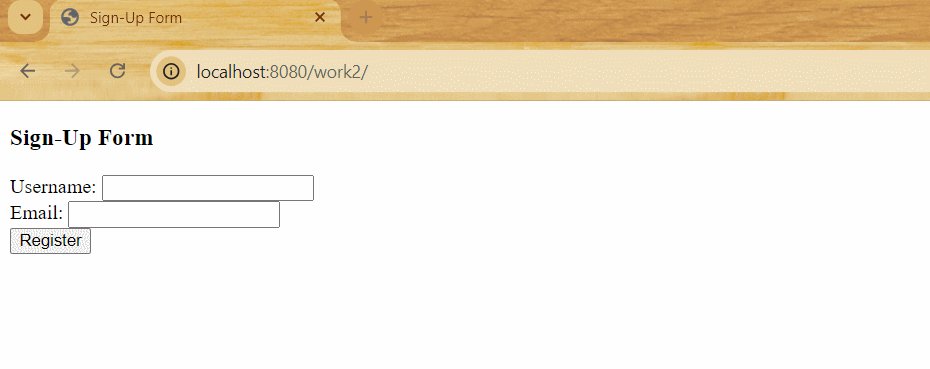
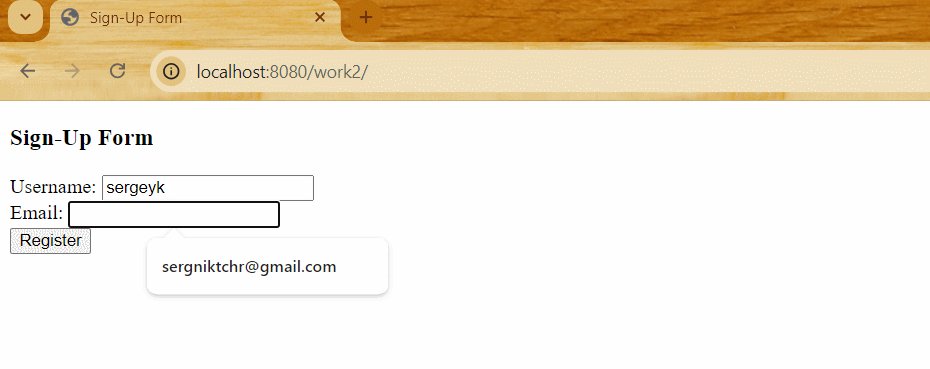
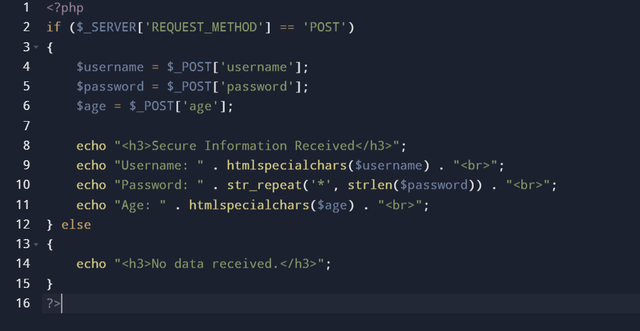
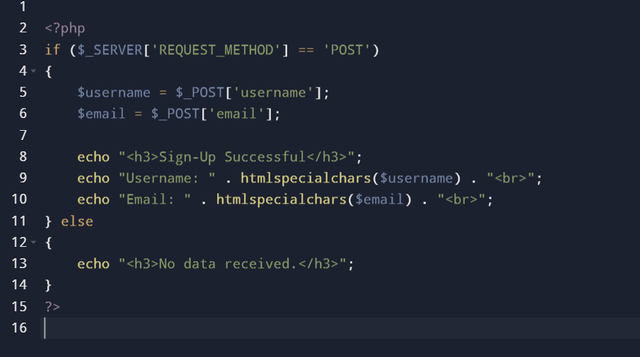
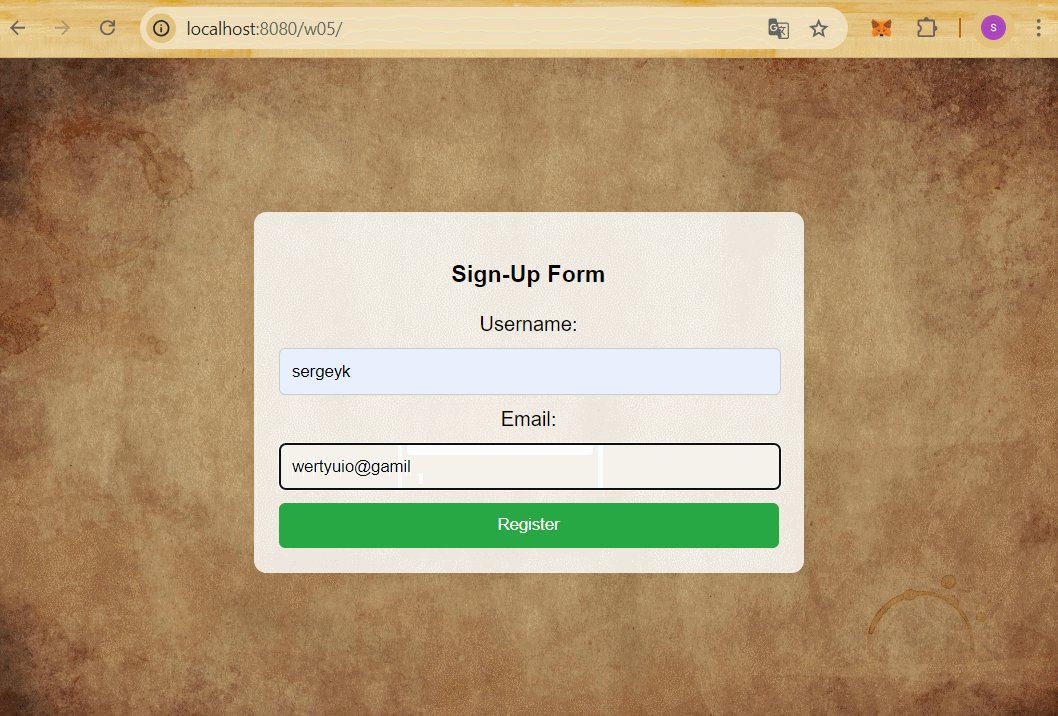
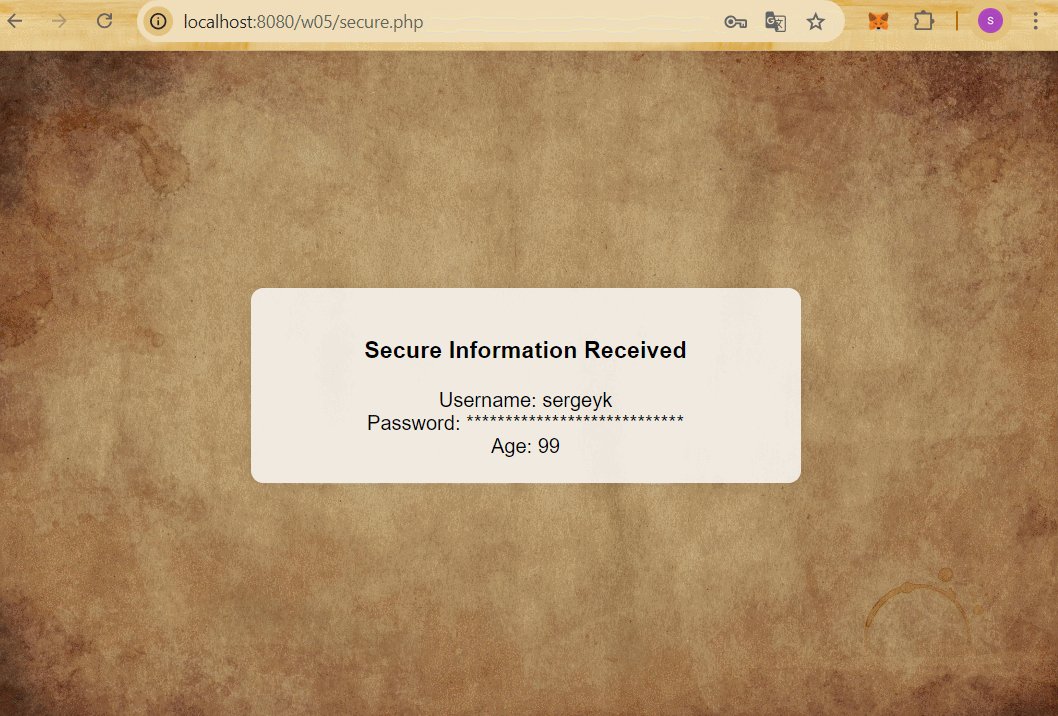
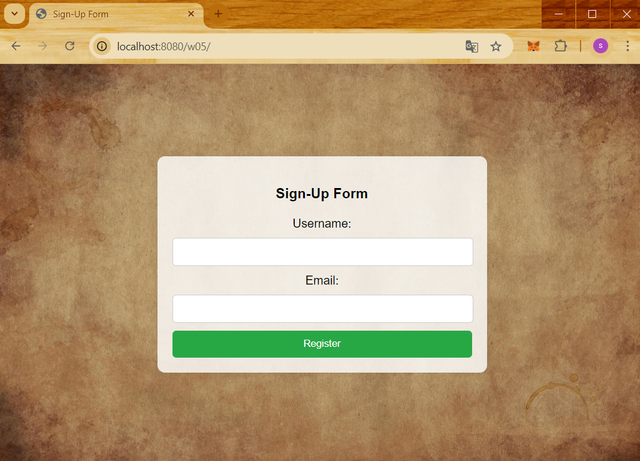
2• Створіть форму, яка приймає дані реєстрації, і передайте ім’я користувача та електронну адресу на нову сторінку під назвою user.php. Створіть форму, яка публікує пароль і вік на новій сторінці під назвою secure.php.

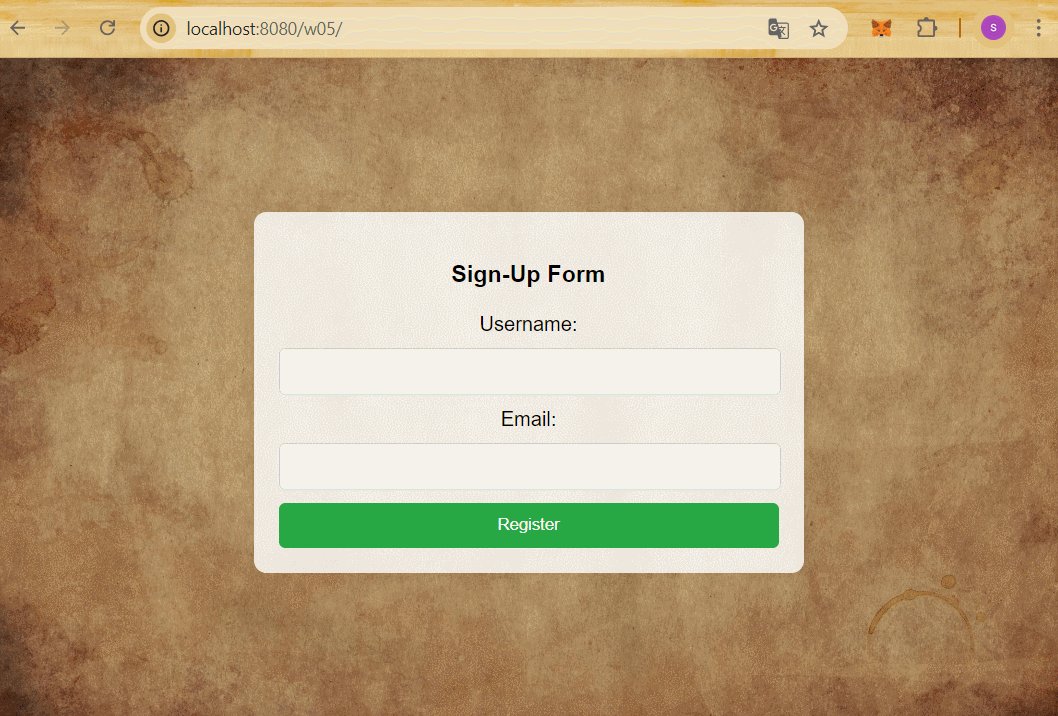
На першій формі я створюю лише вікно вводу імені користувача та пошти
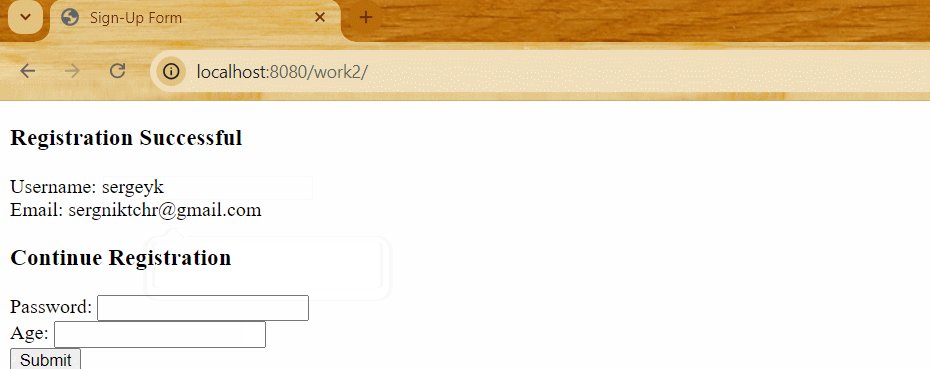
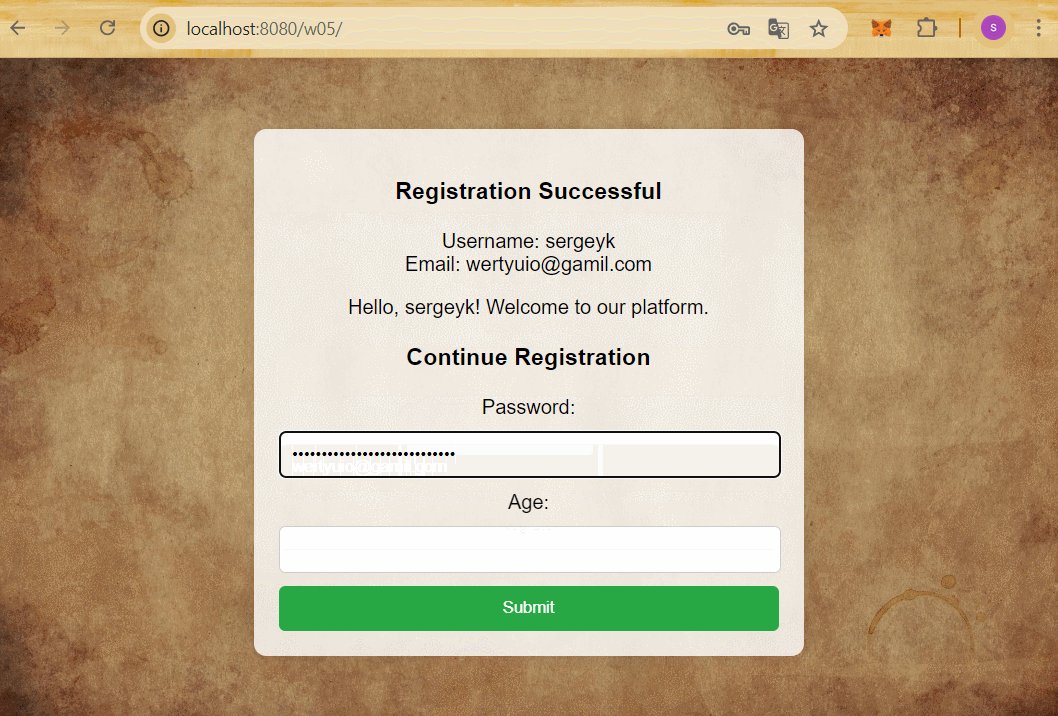
І лише після перевірки можливості реєстрації з'являється друга форма де можна продовжити реєстрацію вказавши пароль та вік.
Після чого виводиться повідомлення про успішну реєстрацію,
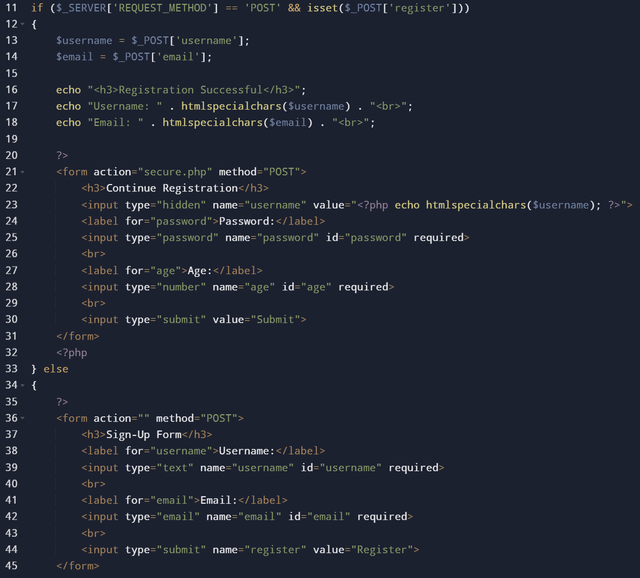
index.php

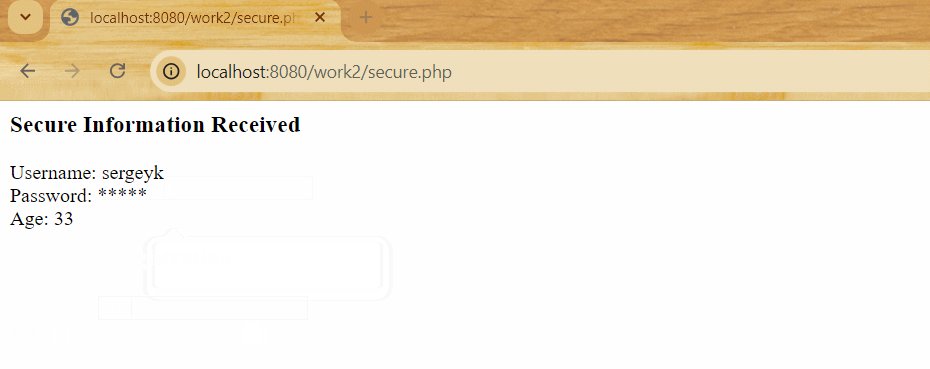
secure.php

user.php

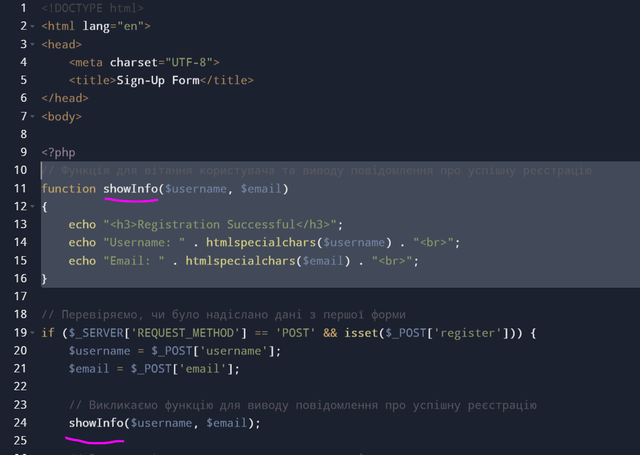
3• Створіть функцію, яка каже "привіт" користувачеві, коли він реєструє свій обліковий запис.
У файлі index.php рядки 16-18 винесемо у окрему функцію


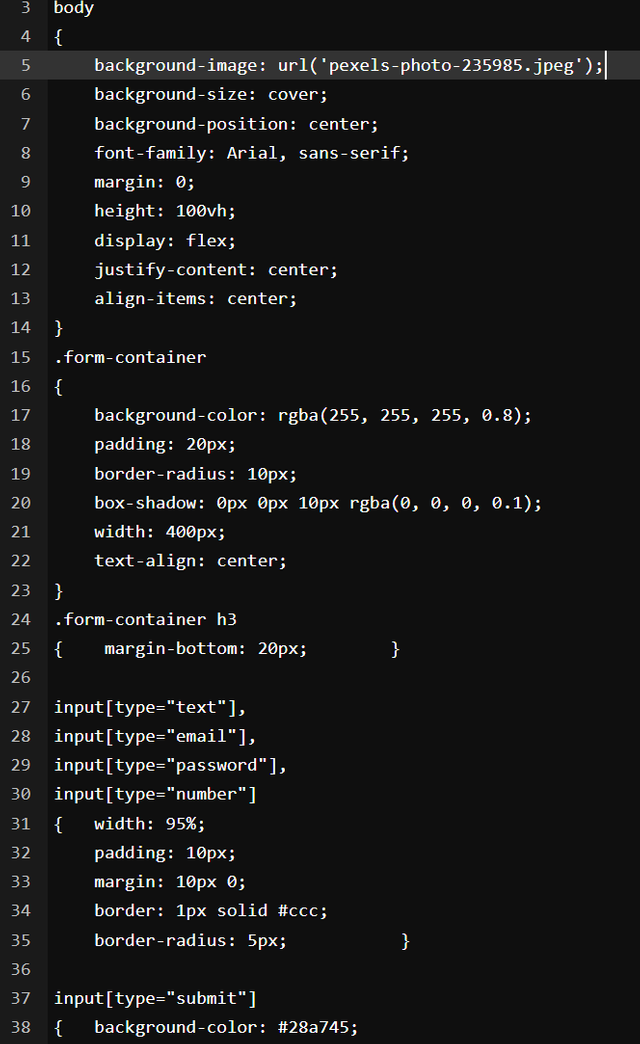
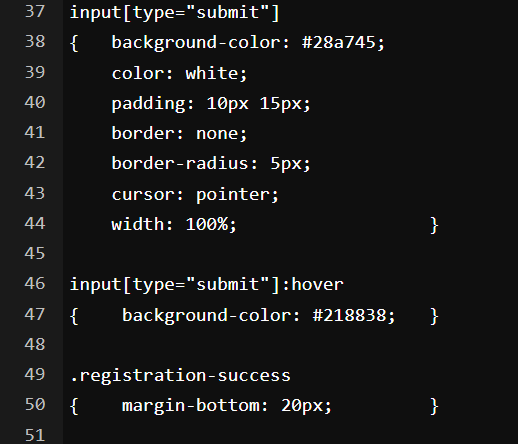
4• Створіть красиву сторінку реєстрації та входу, яка буде використана в наступному класі.

Тут для краси довелося використати css файл. Я використав фон pexels-photo-235985 з сайту pexels.com


І лиш незначні зміни довелося внести до index.php та secure.php лиш у 6 рядку виправлено на Secure Information


Запрошую прийняти участь @rafk @ninapenda @max-pro
В сучасному інформаційному світі комп'ютерник вже не може знати ВСЕ, як було на початку інформатизації))) Але прямувати в цьому треба, тож добре що завдяки цьому уроку я освоїв перші кроки в створенні web-сайту.

Your post has been rewarded by the Seven Team.
Support partner witnesses
We are the hope!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Привіт Сергію,то що там з конкурсами, буде з фільмами?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit