
How to create a user profile card layout in flutter?
Create a Profile Card: Design a user profile card using the Card widget. It should include an avatar image, a username, and a description. Use the elevation, color, padding, and margin properties to style the card. Show your creativity and you will get marks based on the creativity and beautiful layout of the profile card. (2 Points)
 |  |  |
|---|
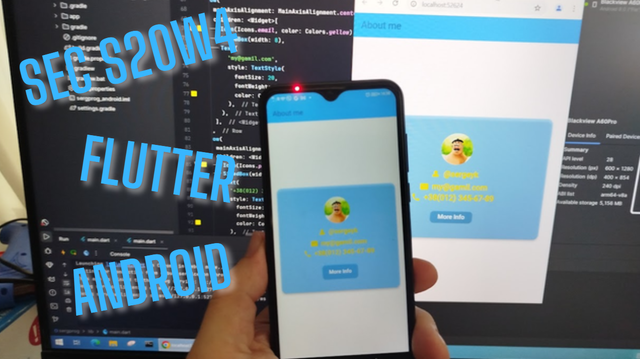
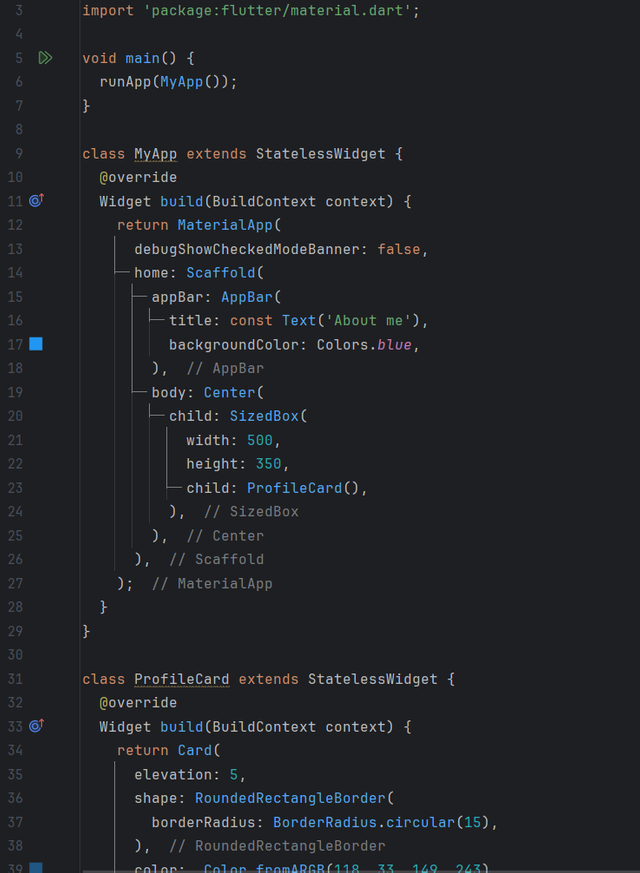
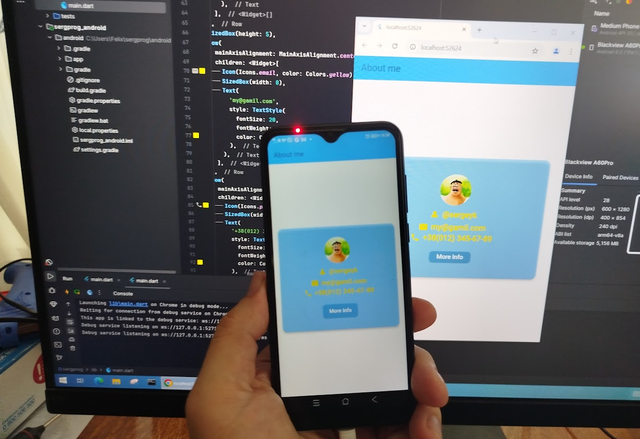
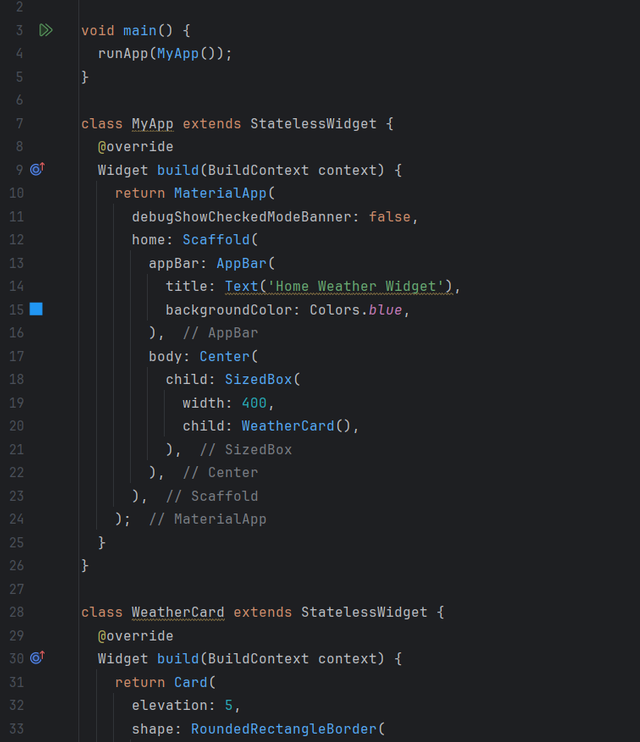
Створення програми на Flutter вже дано знайоме - використовуємо віджети MaterialApp та Scaffold. До Scaffold додаємо верхню панель AppBar де я назвав цю сторінку "About me".
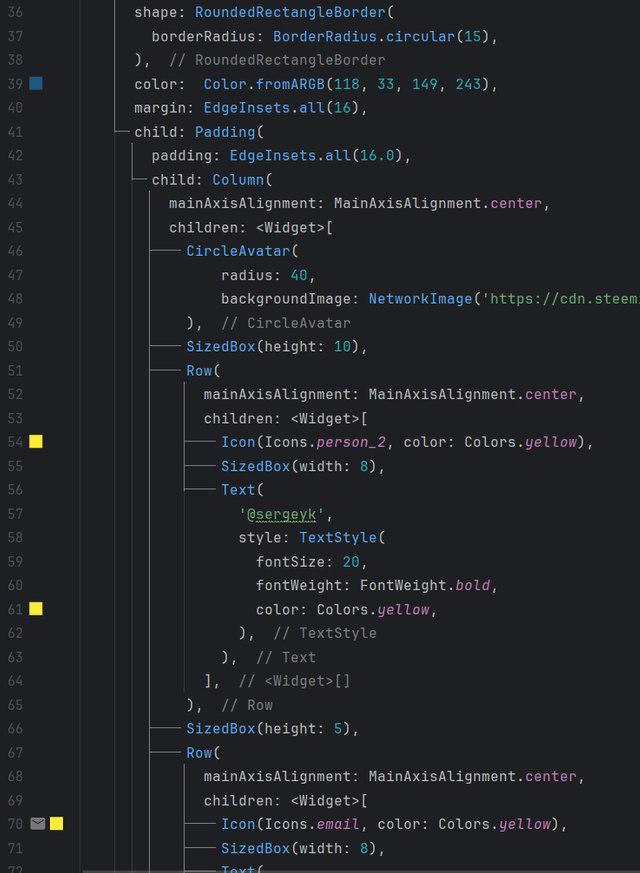
Далі я створив віджет ProfileCard, де в ньому через віджет Card задав заокруглені кути та тінь. Задавши відступи та утворивши колонку Column я додав круглий аватар CircleAvatar та через NetworkImage розмістив свою аватарку від steemit.
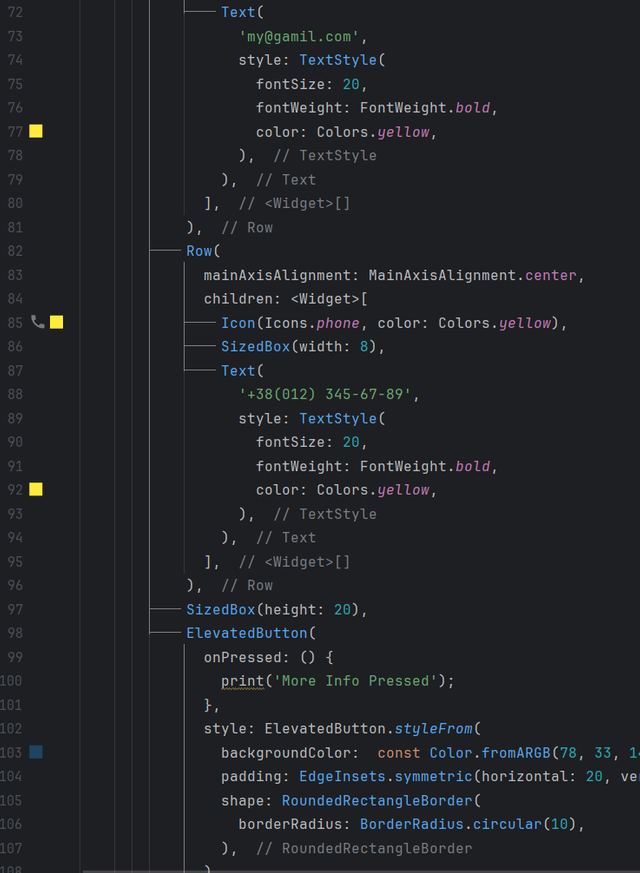
щоб розмістити декілька елементів у рядку я створив для них рядок Row. Під трьома такими рядками я розмістив кнопку ElevatedButton.

How to create a weather card layout in flutter?
Scrollable Image Gallery: Implement a horizontal scrolling image gallery. The gallery should display a series of images that can be scrolled through horizontally. You can use asset images or network image.
 |  |  |  |
|---|
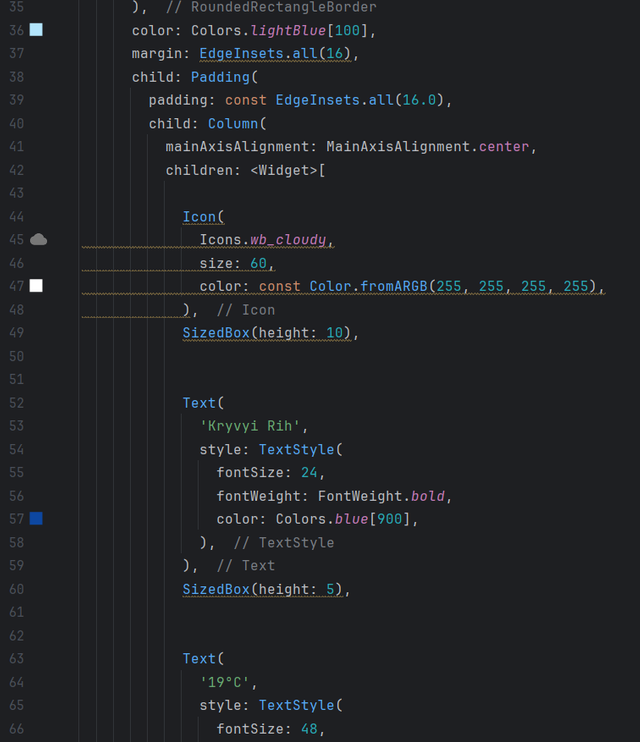
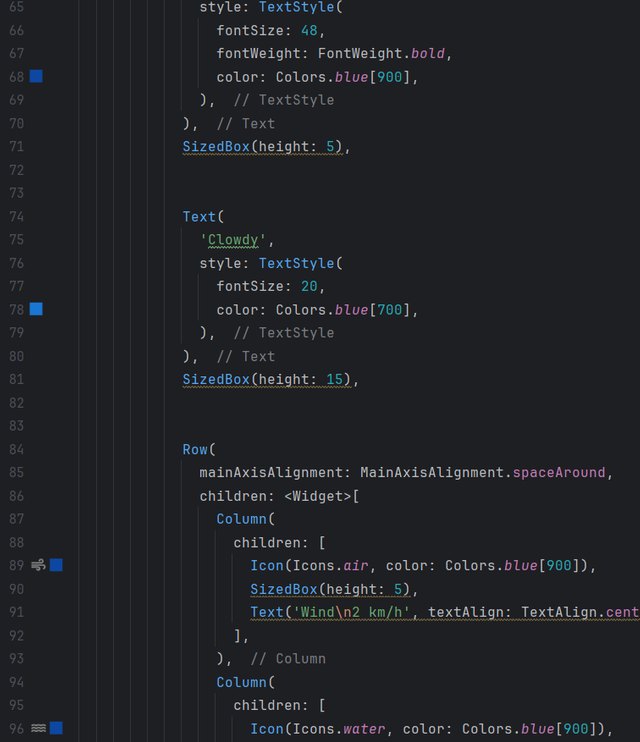
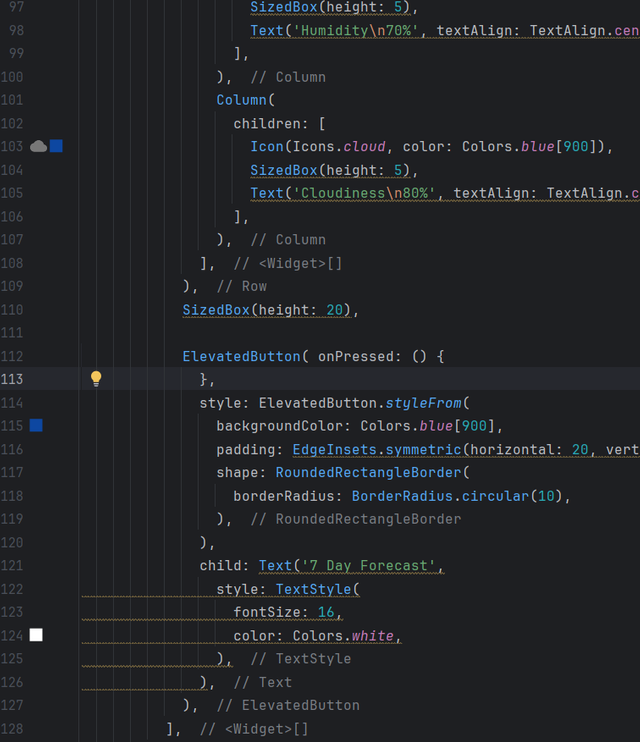
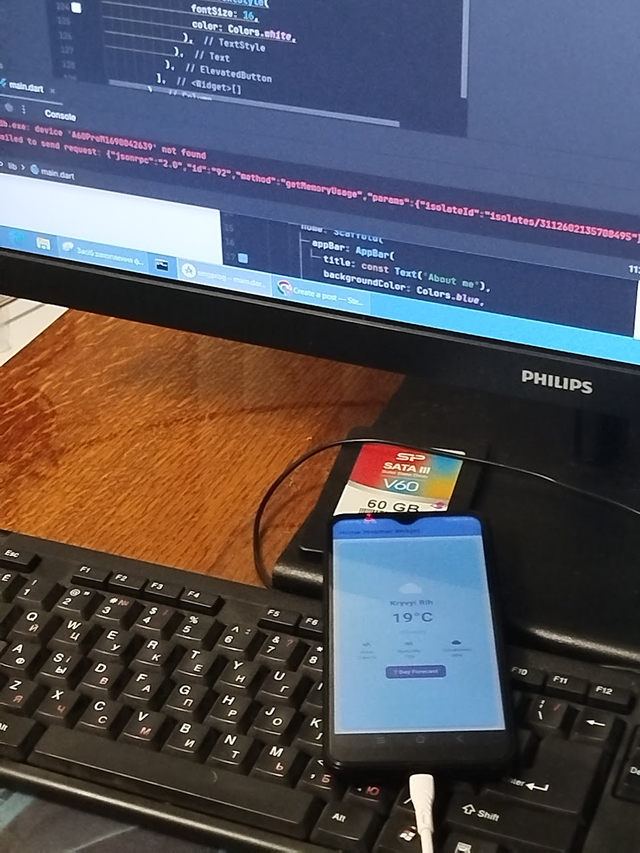
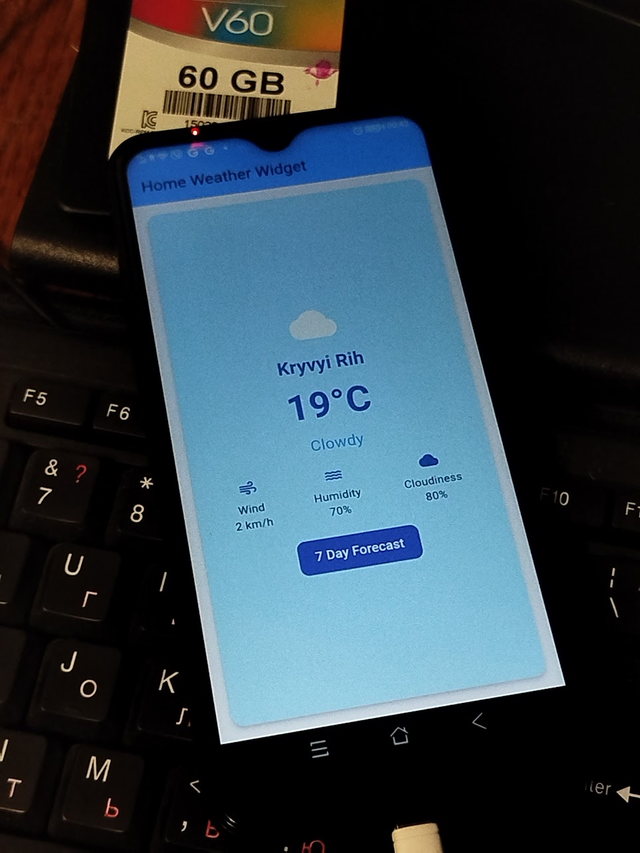
Аналогічно до сторінки про себе я створив картку з відображенням прогнозу погоди.
 |  |
|---|
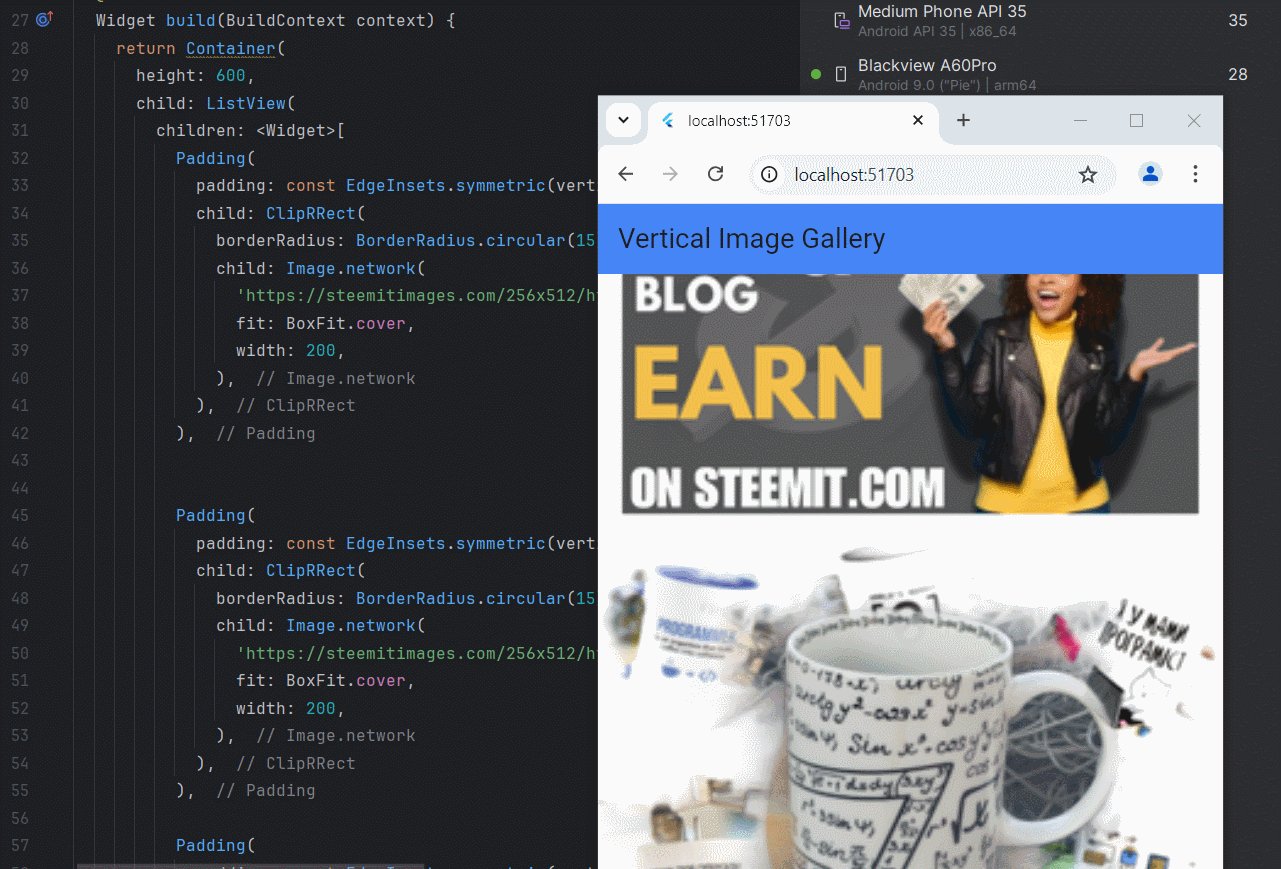
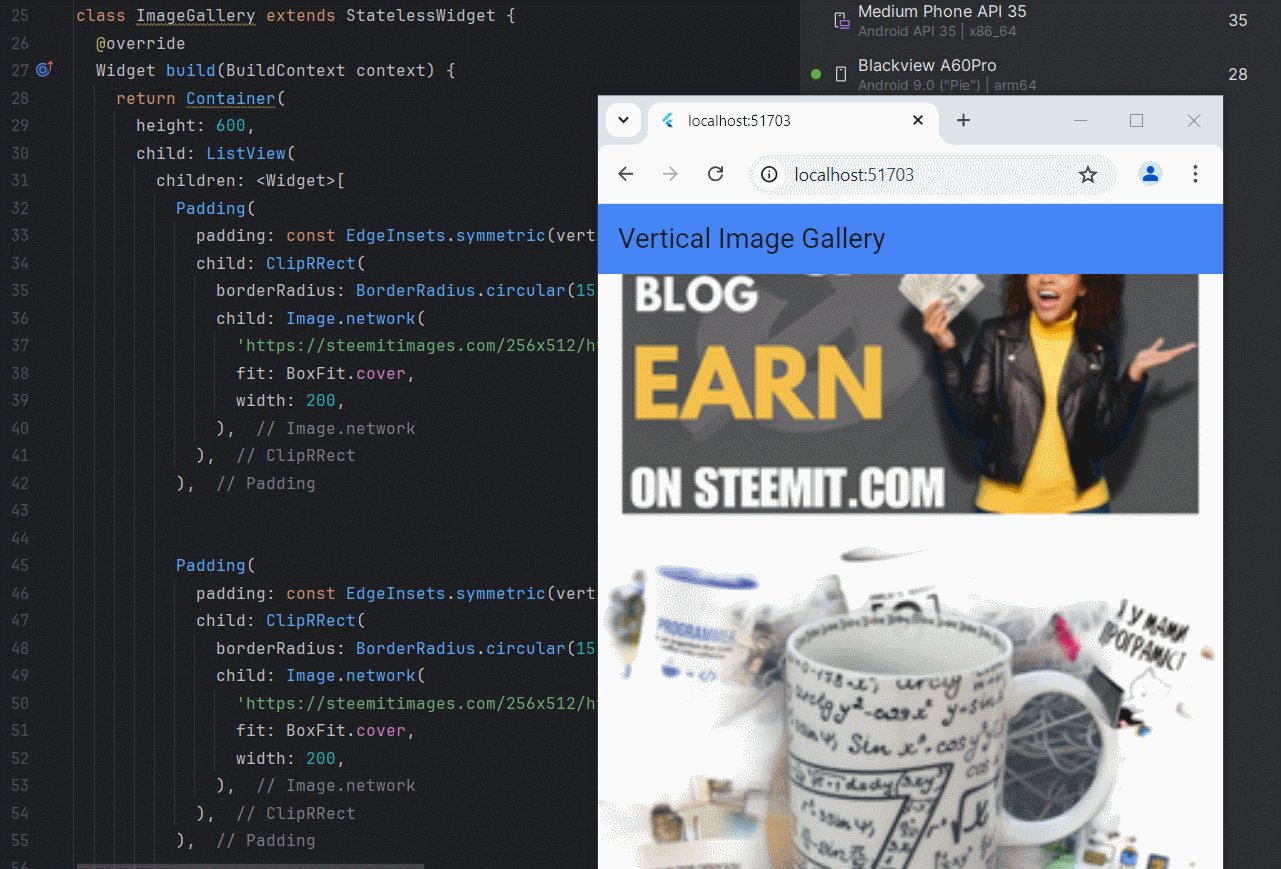
How to create a scrollable image gallery in flutter?
Scrollable Image Gallery: Implement a horizontal scrolling image gallery. The gallery should display a series of images that can be scrolled through horizontally. You can use asset images or network image.
При виконанні цього завдання я вирішив не шукати картинки для галереї в інтернет, а використати зображення з стрічки своєї сторінки steemit.
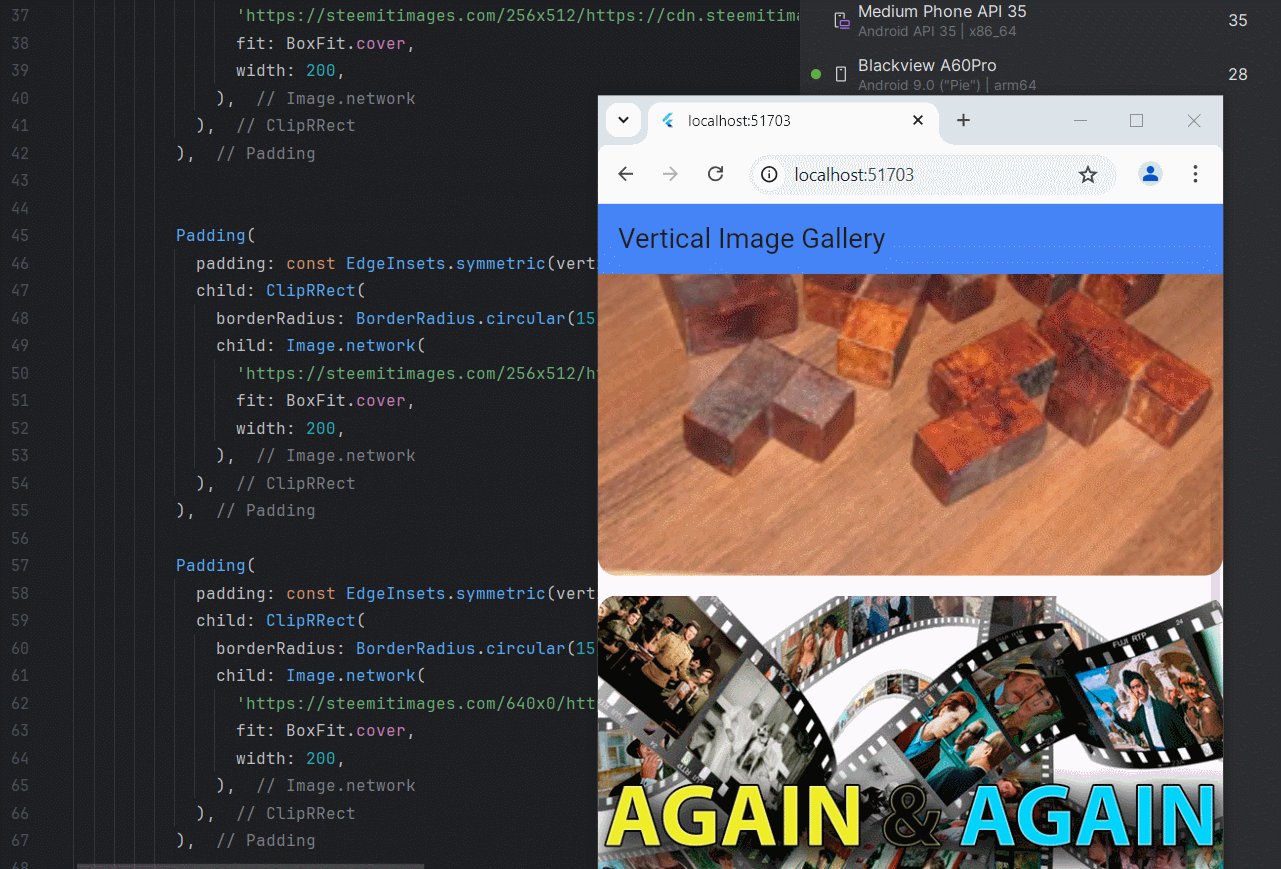
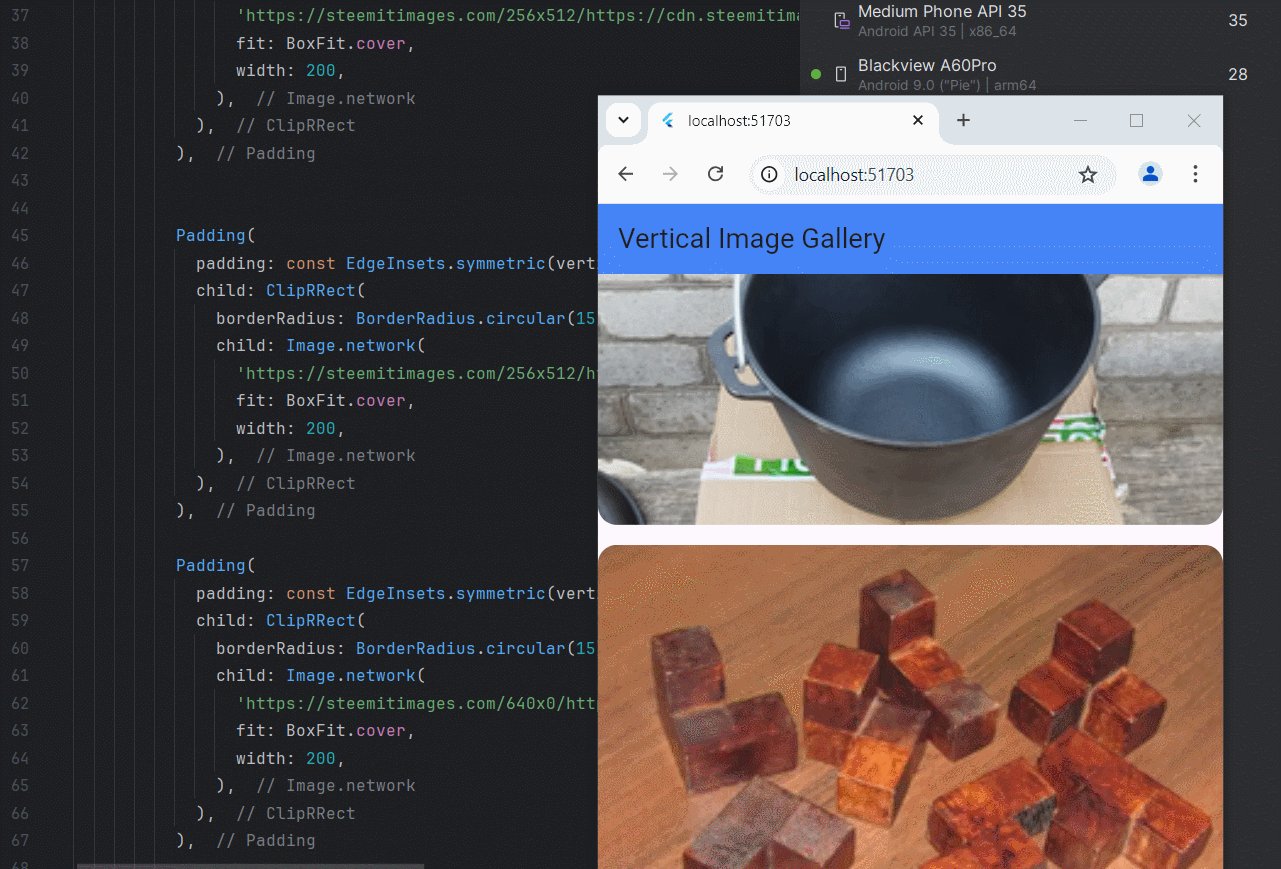
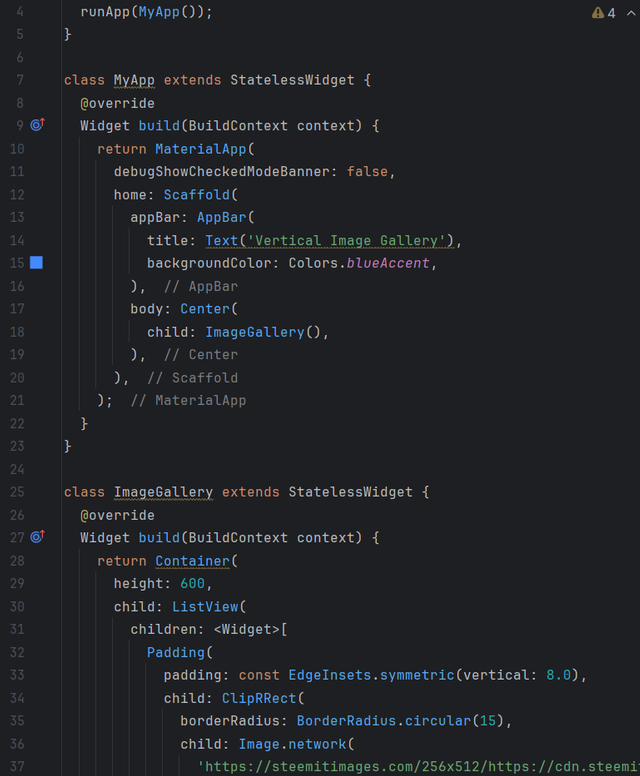
Початок знов звичайний - MaterialApp та Scaffold. До Scaffold додаємо верхню панель AppBar де я розмістив заголовок "Vertical Image Gallery"
далі додаю до нього ImageGallery
ImageGallery це теж StatelessWidget в середині якого розміщено контейнер Container в середині якого формуємо галерею зображень через ListView
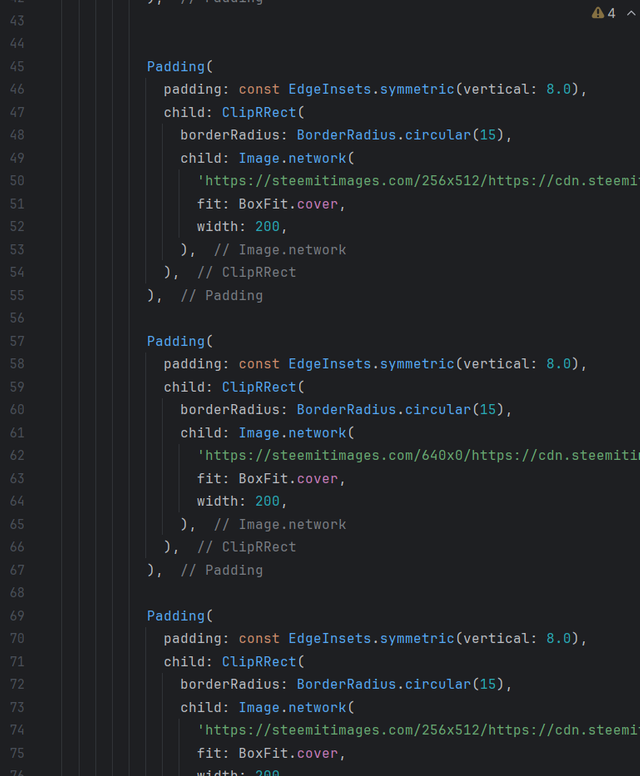
А в ListView додаємо картки так, як в завданнях 1 та 2.
 |  |  |
|---|

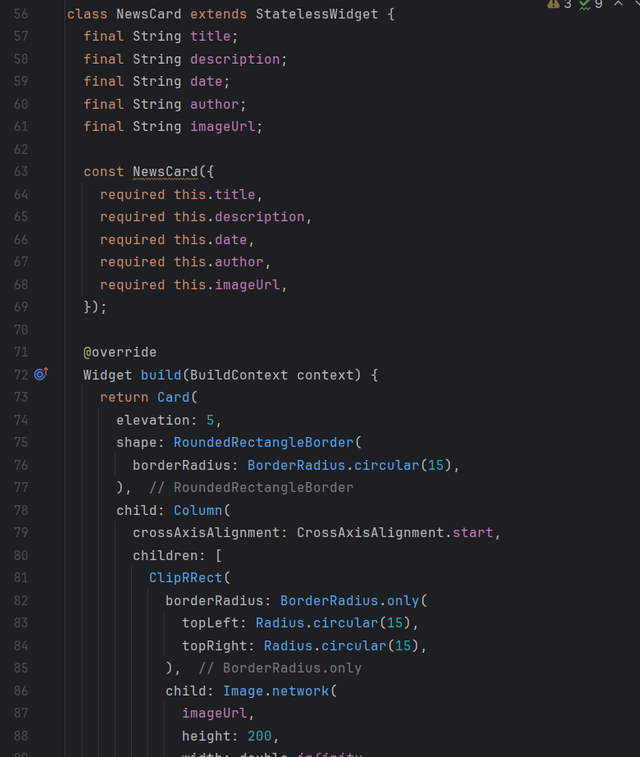
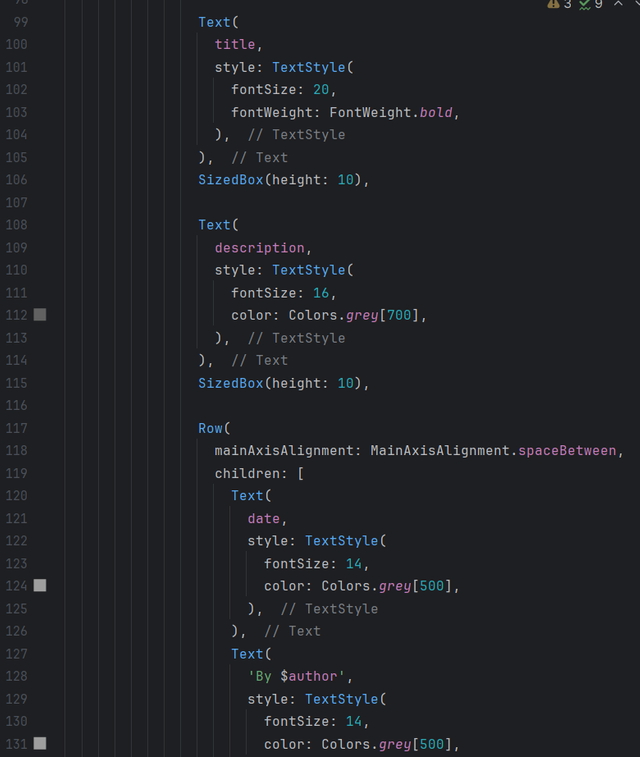
How to create news feed user interface in flutter?
Build a news feed screen where each news item is displayed in a Card widget. The entire list of news should be scrollable. Each card should has a cover image, title, description of the news, date, author and a button to read more.
 |  |
|---|
Раз я вже в минулому використав зображення зі свого steemit то напевне тут можна піти далі та зімітувати свою стрічку "новин"))
Це завдання схоже на попереднє, головна відмінність лиш в тому що в нас зображуються не лиш зображення а ще й текст.
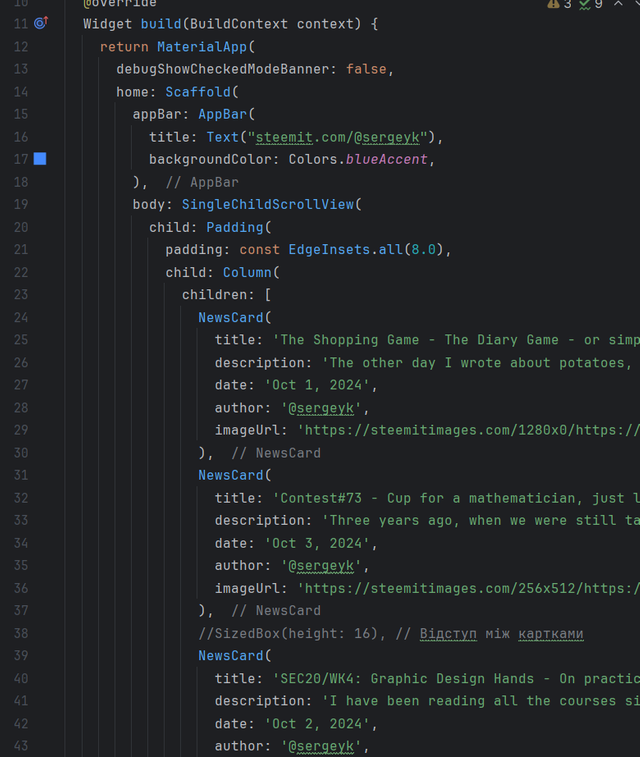
Заголовок для AppBar я зроблю steemit.com/@sergeyk
Далі розміщую SingleChildScrollView а в ньому колонку Column що складається з карток NewsCard

Запрошую прийняти участь @ninapenda, @max-pro, @lhorgic
Добре що встиг сьогодні це зробити, на це вийшло чимало часу і світла(завтра попередили що світла не буде)
З нетерпінням чекаю наступного уроку, та їх продовження.
I love all you did here, they all show that you are good at it.
If only I had a laptop, I am sure I would give it a trial, but I'm limited because I use a phone to do all my work. One day, I'll join you to learn this course. Thank you so much for the invitations...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I invite you to my contest AGAIN&AGAIN, I think you like to read books.))))
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It's not so easy Sir, but I have to make do with what I have. I love to read and I'm a patient reader, I'll try to drop my entry.
Thank you for inviting me
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations, your post has been upvoted by @scilwa, which is a curating account for @R2cornell's Discord Community. We can also be found on our hive community & peakd as well as on my Discord Server
Felicitaciones, su publication ha sido votado por @scilwa. También puedo ser encontrado en nuestra comunidad de colmena y Peakd así como en mi servidor de discordia
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your post has been rewarded by the Seven Team.
Support partner witnesses
We are the hope!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit