Я читав усі курси від першого, та лише минулого тижня я ледве встиг відправити свою першу роботу з Graphic Design в останній день, то ж цього тижня відправляю перше своє домашнє на цьому тижні сюди.

Заходжу на сайт canva.com і шукаю праворуч настроювані розміри.
 |  |
|---|
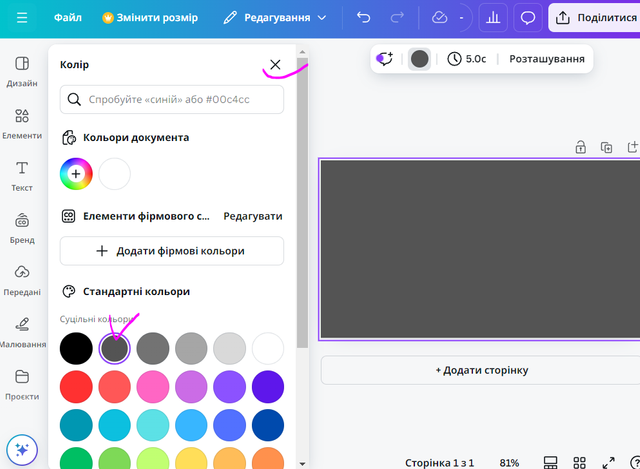
Заповнюю 145х80, вказую мишею на сторінку - та йду вибирати колір основи.
 |  |
|---|
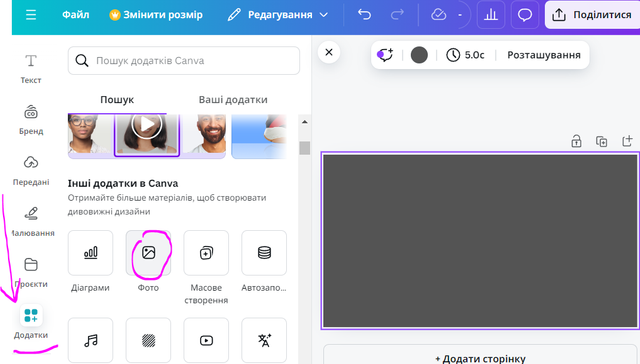
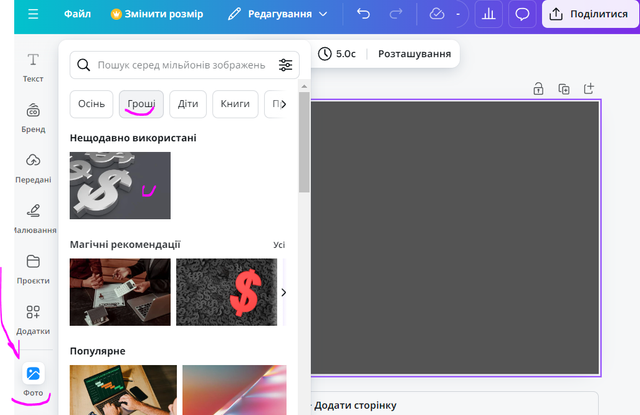
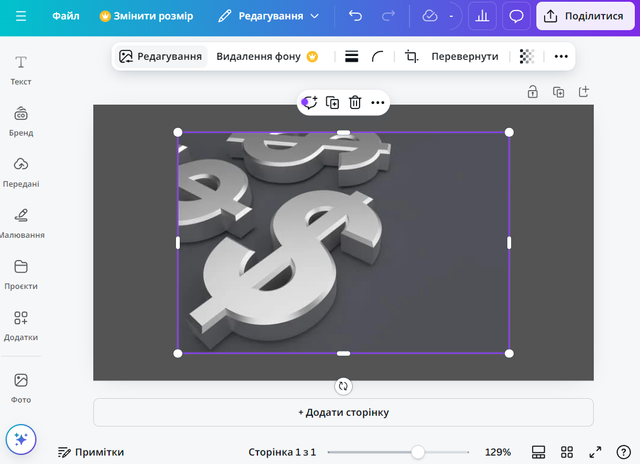
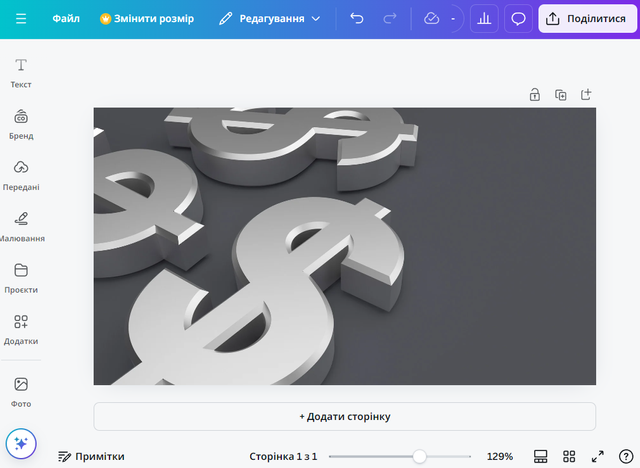
Мені треба темно-сірий колір, майже чорний. Тепер оберу основу, ліворуч слід прокрутити вниз, обрати фото. Серед фільтрів обираю гроші, долар, або можна ввести в рядку пошуку.
 |  |  |
|---|
Збільшую розмір підкладки та позиціоную його.
 |  |
|---|
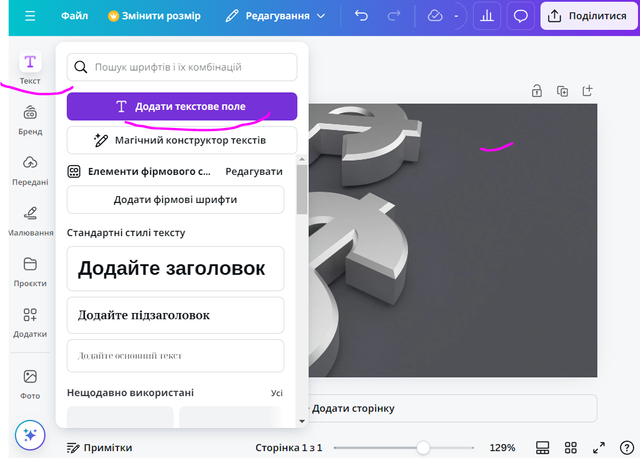
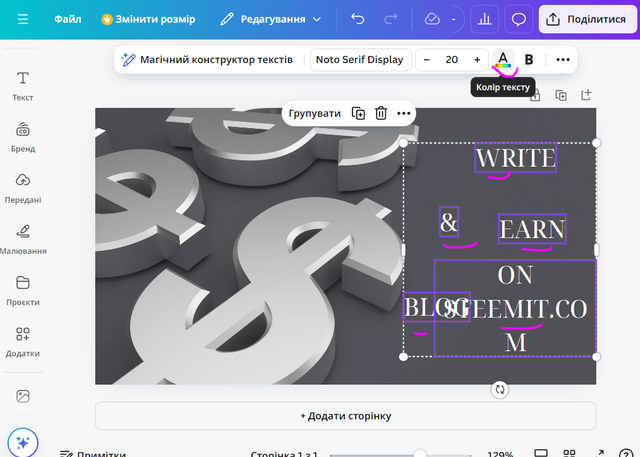
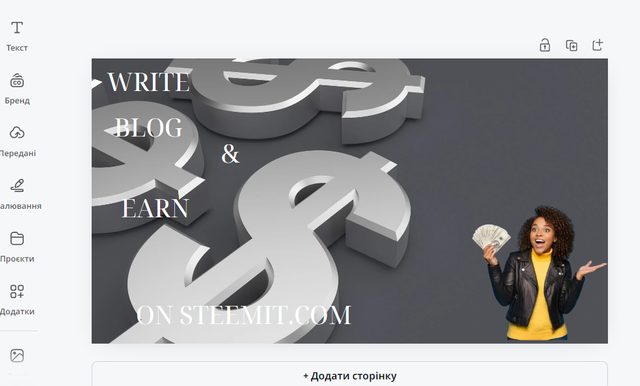
Натискаю текст, додати текстове поле - натискаю на своїй картинці і ввожу текст, кожен окремо WRITE BLOG & EARN, а ці слова - разом ON STEEMIT.COM. Далі цей текст слід виділити мишею з натисненою клавішею Shift - так виділяться всі 4 слова. І для них одночасно можна вибрати колір та розмір. Я обрав білий колір та 20й розмір.
 |  |
|---|
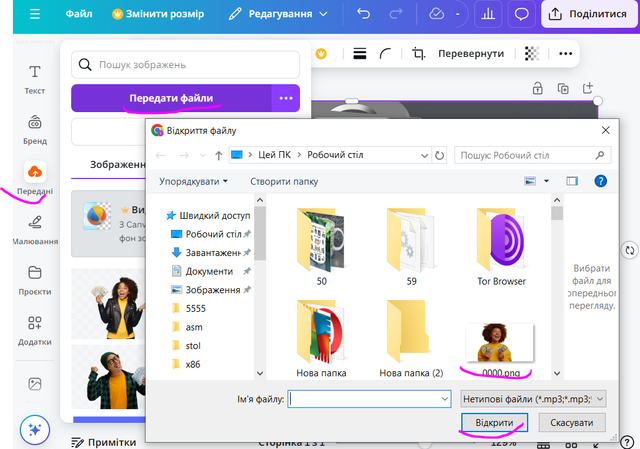
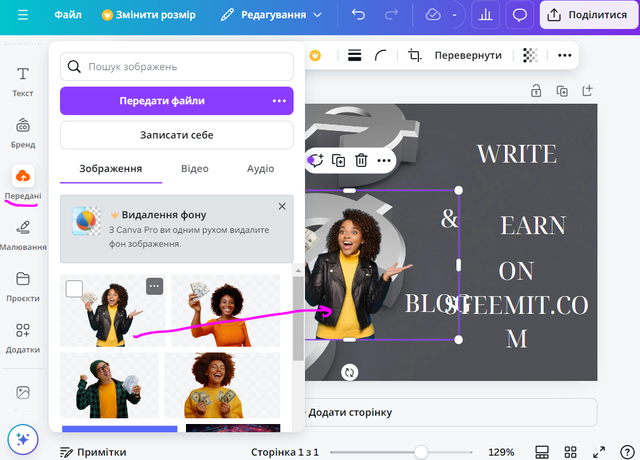
Тепер слід завантажити картинку. Ліворуч обираємо Передані - Передати файли і вибираємо картинку з комп'ютера, потім таким же чином але зображення вже можна безпосередньо перетягти мишею. Все. Залишилося компонувати всі елементи.
 |  |
|---|
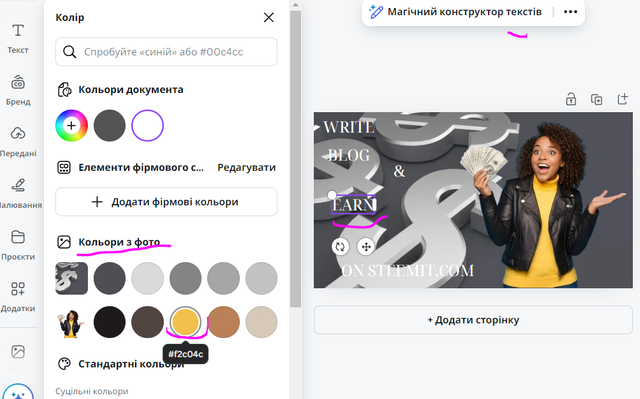
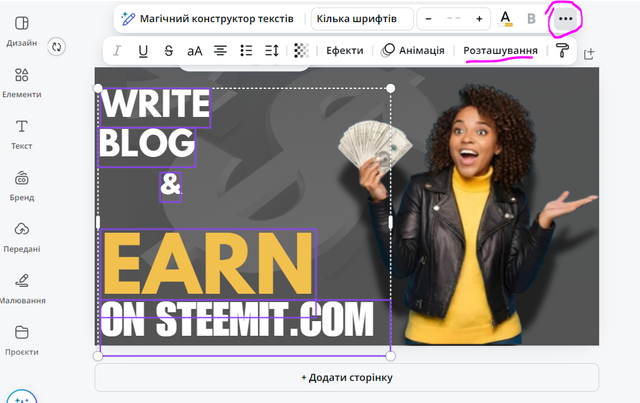
Виділяємо слово EARN після чого над картинкою з'явиться можливість обрати шрифт, розмір, колір. В групі кольори з фото - шукаємо бажаний Колір. колір я обрав під колір одягу, а шрифт League Spartan. Для решти слів я обрав цей же шрифт та білий колір. Для слів ON STEEMIT.COM я обрав шрифт Impact.
 |  |
|---|
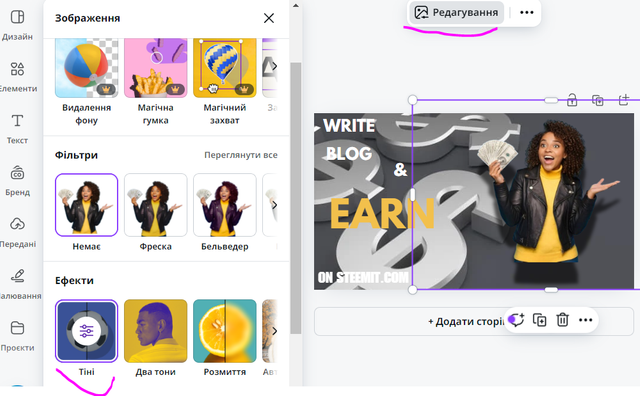
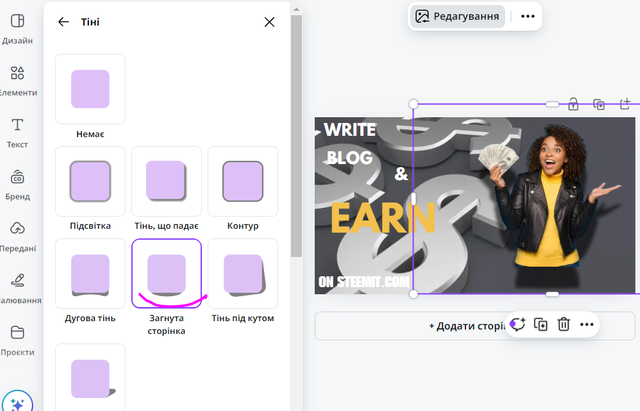
Збільшимо зображення майже на всю висоту, та добавимо тінь.
 |  |
|---|
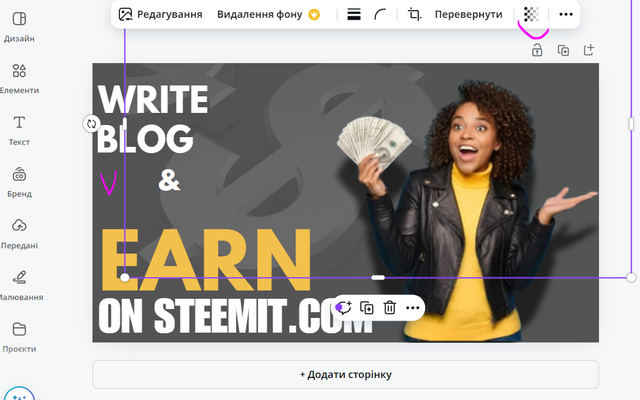
Виділяю картинку фону, при цьому треба клікнути поза іншими об'єктами. Підбираємо більш точніше прозорість та розташування картинки. Я зробив прозорість 16%, та перемістив картинку трохи подалі.... праворуч та вверх.
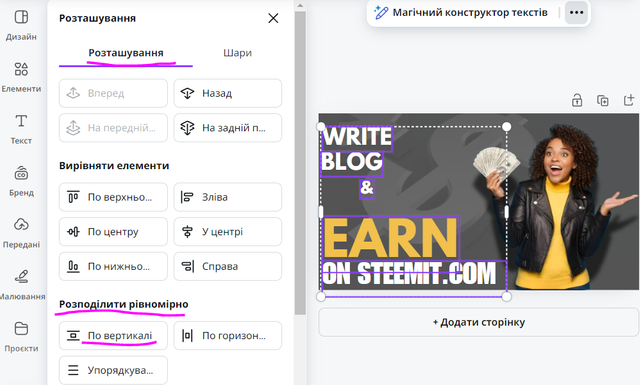
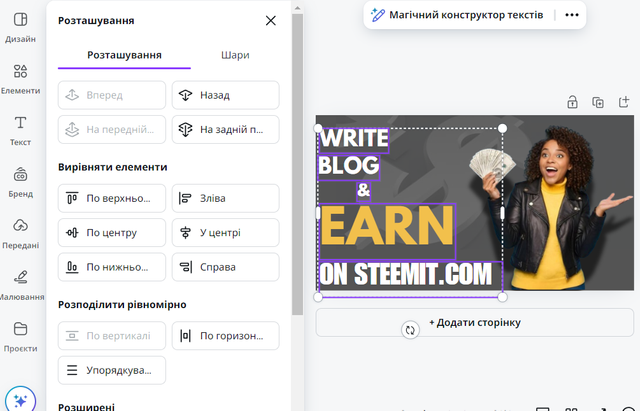
Виділяю весь текст з допомогою клавіші Shift, це дає мені можливість виділити 4 одночасно об'єкти з текстом та вирівняти їх.
 |  |
|---|
 |  |
|---|
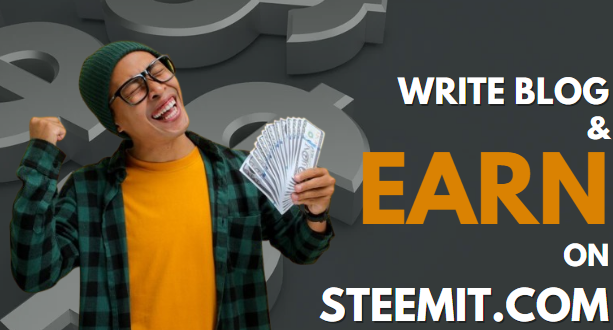
І ось у мене вийшов такий результат.

Я пробував різні зображення людей, важко було зосередитися на комусь одному.
Ось ще варіант одного дизайну.

Чесно сказати результат і процес мені сподобався. Правда якщо пердставляти десь обидві ці зображення, краще б оранжевий колір зробити однаковим.
Запрошую прийняти участь: @nastena09 @diodao @inber @strecoza @olesia @andrea.boji і виконати домашню роботу від @lhorgic
Завдання з SEC20/WK4: Graphic Design Hands - On practical 1 для охочих прийняти участь можна проглянути тут
Дякую що прочитали
