Ich gebe zu, ich habe mich in letzter Zeit rar gemacht. Eigentlich wollte ich als nächstes über unsere neue längst aufgebaute Photovoltaik-Anlage berichten. Der Bericht kommt bald – Versprochen!
Jetzt möchte ich euch erst einmal auf eine andere Neuigkeit aufmerksam machen…
@michelangelo3 teilte mir vor ein paar Tagen mit, er würde seinen Server abschalten, auf dem er ein paar nützliche Tools hostet. Da ich von meiner Steem-Page auf seine Steem-Suche verweise, konnte ich rechtzeitig diesen Link entfernen. Seine Suchfunktion war für mich des Öfteren schon sehr nützlich, wenn ich mal ein paar Sachen nachschlagen wollte. Ich hatte mir zwar vorgenommen, selbst auch etwas in der Richtung auf der Seite aufzubauen, es fehlte letztlich aber der Antrieb. Das Konzept war eigentlich so gut wie fertig. Es musste „nur“ noch umgesetzt werden…
Naja, nun hat Michelangelo3 mit seiner Ankündigung das Ganze eben ins Rollen gebracht… :-))

Steem-Suche
Hauptschwerpunkt der aktuellen Neuerungen, die ich euch vorstellen möchte, ist diesmal die Steem-Suche.
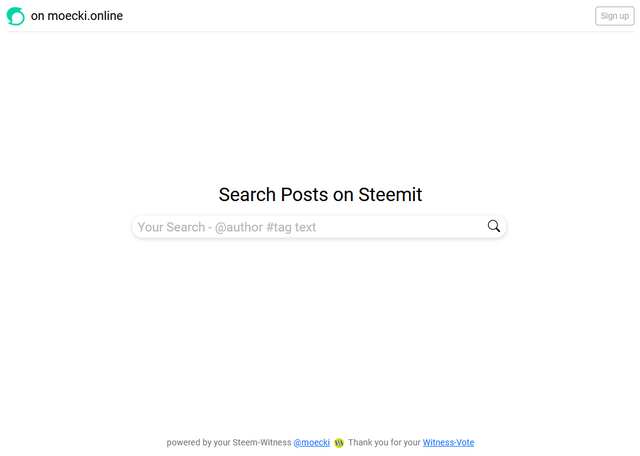
Oben seht ihr die Landing-Page unter der Adresse
Dort wird jetzt ausschließlich ein Suchfeld angezeigt.
In das Suchfeld könnt ihr Autoren, Tags und beliebigen Text eingeben, nach denen ihr suchen wollt. Möglich sind auch Kombinationen und mehrfache Angaben. Lediglich beim Autor gibt es eine Beschränkung auf einen Autor (logisch, oder!?).
Wenn ihr nach Posts von einem Autor suchen wollt, tragt den Namen mit einem '@'-Zeichen davor ein. Damit seid ihr vertraut. ;-)
Wenn ihr nach Posts mit bestimmten Tags suchen wollt, setzt vor den Tag das '#'-Zeichen. Auch das kennt ihr schon.
Wörter ohne weitere „Vorzeichen“ werden als Text interpretiert.
Getrennt werden die Suchbegriffe durch Leerzeichen oder Komma.
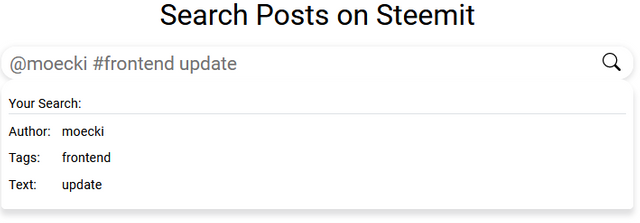
Beispiel:

Während der Eingabe der Suchbegriffe erscheint unterhalb des Eingabefeldes eine Zusammenfassung und Interpretation der Suchbegriffe.
Die Suchergebnisse werden im bereits bekannten Card-Design angezeigt. Vorerst wird nur nach Posts gesucht.
Die Suchleiste findet sich nicht nur auf der Landing-Page, sondern auch im Seitenkopf, sobald man nicht mehr auf der Hauptseite ist. Dann könnt ihr die Lupe oben links nutzen, um das Eingabefeld erscheinen zu lassen. Der Clou dabei ist, dass ihr die Suche dort auch mit der Tastatur bedienen könnt:
- Mit der Taste „S“ (egal ob groß oder klein) öffnet sich das Suchfeld.
- Mit der Taste „ESC“ schließt sich das Suchfeld ohne anschließende Suche.
- Mit der Enter-Taste schickt ihr die Suche ab.
Easy, oder!? ;-)
Achtung: Um alle aktuellen Funktionen zu bekommen, müsst ihr evtl. im Desktop-Browser einmal beim Aktualisieren die SHIFT-Taste drücken oder den Browser-Cache für die Seite löschen. Im mobilen Browser hilft nur das Löschen des Caches.
Was gibt's sonst noch?
Zusätzlich habe ich bei der Gelegenheit auch noch eine Nachbesserung bei den gemuteten Usern vorgenommen. Jüngst war aufgefallen, dass auf der Community-Seite bisher nur die in der Community gemutete Posts ausgeblendet wurden. Nicht aber die Posts gemuteter User. Dies ist jetzt behoben.
Und was gibt's künftig noch?
Es wird auf jeden Fall weitere Änderungen geben. Es fielen mir da einige Sachen ein, die ich gern machen würde. Ein paar Ideen sollen hier kurz genannt werden:
- Bei der Suche soll es demnächst noch die Möglichkeit zur Suche in Kommentaren geben. Darüber hinaus würde ich gern noch weitere Filtermöglichkeiten (wie Zeitraum) einbauen.
- Natürlich soll es auch eine Markierung der gesuchten Texte geben (wie michelangelo3 dies auch schon eingebaut hatte). Hierzu muss ich wohl aber erst eine REST-API-Schnittstelle einbauen, damit die Texte nachgeladen werden können und nicht gewartet werden muss, bis alle Texte für den Seitenaufbau vorliegen. Das dauert mir sonst viel zu lange.
- Eine Suche nach Communities wäre auch schön.
- Mir schwebt außerdem immer noch eine „Autoren“-Seite vor. Begonnen habe ich damit bereits. Allerdings bin ich mir noch nicht im Klaren, was dort alles angezeigt werden sollte.
- Eine Login-Funktion (über Keychain) ist ebenfalls weiterhin vorgesehen.
Wir werden sehen, wann es wie weitergeht. Ich würde mich freuen, wenn ihr mit dabei bleibt ... und auch, wenn ihr mich weiter als Witness unterstützt :-)

Deutsch Unplugged
auf https://moecki.online/hive-146118
Moecki is now a Steem Witness
Thank you for your vote.

"Eine Suche nach Communitys wäre auch schön. "
Das wäre genial, lieber @moecki. Ich benutze deine mühsam entwickelte Seite, um die Wortzahl zu prüfen, wo unten in den einem Kapitel sichtbar ist. Ein Klick darauf und schon geht ein neues tab auf und ich kann abstimmen. Funktioniert wunderbar und ich freue mich, auf update.
"Die Lesezeichenmöglichkeit finde ich auch sehr nützlich... jetzt noch so'n Abodienst mit Benachrichtigung... ach, ich spinne ein wenig... ;-) "
Aber bitte mit vollständige Steem-Benachrichtigungssuite, 😁 wennschon, dennschon und gib Gas ich will Spaß lol😁
Ich hoffe, du verstehst etwas Spaß. Ich möchte mich bedanken für die großartige Arbeit, den du in private Zeit leistest. 🙏
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Natürlich verstehe ich Spaß. 😀
Von jeder noch so verrückten Idee lässt sich etwas - wenn auch vielleicht nur ein kleiner Teil - umsetzen.
Freut mich, wenn du die Seite nutzen kannst.... Möglicherweise muss ich noch ein wenig an der Server-Performance arbeiten. Es ist aber - wie du schon sagtest - ein Hobby-Projekt. 💪
Auf jeden Fall geht es weiter... ✌️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Viele Möglichkeiten in einem Eingabefeld, sehr genial! Und die Anzeige nach was gesucht wird unterhalb vom Feld finde ich auch sehr nützlich. Da hast dir wirklich was einfallen lassen.
Und... eben probiert, für regelmäßige Abfragen kann man sich auch ein Lesezeichen setzen, z.B. dieses hier für alle Beiträge #deutsch + #steemexclusive.
Echt top!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Danke dir! Bist ja nicht ganz unbeteiligt :-))
Die Lesezeichenmöglichkeit finde ich auch sehr nützlich... jetzt noch so'n Abodienst mit Benachrichtigung... ach, ich spinne ein wenig... ;-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Sehr, sehr cool!
Fühlte sich zwar an, wie nach sich selbst zu googlen, aber ich hab's mal mit mir und #schafe probiert. Und endlich war ich motiviert, meinen Index mal auf Vordermann zu bringen, was bereits mehrfach angemahnt worden ist... ;-)
Toll, wirklich! Wenn dir mal ganz langweilig ist, wünschte ich mir, dass man direkt auf der Ergebnisseite die Suche verändern kann. Z.B. Autor, Tag, Text im Bereich "Your Search" als Maske direkt editierbar.
Also, kann man machen, muss man aber nicht... ;-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Was mir bei deinem Index (eine sehr gute Idee) auffällt, ist, dass man nicht direkt zu den einzelnen Punkten innerhalb der Seite springen kann (dass es also nicht oben ein Inhaltsverzeichnis gibt, und dann weiter unten die einzelnen Kapitel, zu denen man von oben direkt springen kann, wie es in einem HTML-Dokument möglich wäre).
Es scheint mir fast so zu sein, dass - weder auf STEEM noch den diversen HIVE-Frontends - die jeweiligen HTML- bzw. Markdown-Befehle ('name', 'id', ..., ...) erkannt werden, die dazu nötig wären.
Falls jemand (@moecki, @michelangelo3, @steemchiller, ...) eine Möglichkeit kennt, das Springen innerhalb eigener Dokumente zu ermöglichen, wäre das eine feine Sache (wobei ich fürchte, dass es leider einfach nicht funktioniert).
An dieser Stelle sollte ich es jetzt vor lauter Lauter nicht vergessen, @moecki noch ein wohlverdientes Lob für seine STEEM-Suche-Implementierung auszusprechen! :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Das, lieber Jaki01, geht mit der HTML-Anchor Methode. Die habe ich mir bereits 2016, also in meinem ersten Monat auf dem Steem gewünscht. Seitdem hat sich am Frontend nichts geändert. Schon seit Jahren wünsche ich mir einen besseren Condenser, in dem sowohl HTML-Standards, wie auch jene von Markdown funktionieren, die bis heute nicht berücksichtigt wurden.
Technisch ist das machbar, aber dafür wollte nie jemand Geld ausgeben. @Moecki tastet sich langsam in der Materie vor was Anlass zur Hoffnung gibt, dass wir in ein paar Jahren den Condenser bekommen, den wir uns schon immer wünschen. Moeckis Suchfunktion ist immerhin mal wieder bemerkenswert,
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Das sollte damit gehen, tut es aber nicht. Jedenfalls ist mir auf STEEM und HIVE auf keinerlei Art und Weise gelungen, was in normalen HTML-Dokumenten kein Problem darstellt.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Soweit ich das bisher ermitteln konnte, kann man durchaus in einem Post einen Ankerpunkt ansprechen (z. B. mit
href="#ein_anker). Was aber wohl augenscheinlich unterbunden wird, ist die Eintragung des Ankers selbst. Wenn man zum Beispiel einer Überschrift eine ID mitgeben will (<h4 id="ein_anker">), die mit einem Anker-href angesprungen werden kann, wird das zwar in der BC gespeichert, aber nicht im HTML-Code umgesetzt. Damit findet der Anker-href das Ziel nicht und der Link läuft ins Leere. Ich habe die entsprechenden Code-Zeilen, die die id herausfiltern noch nicht ausfindig machen können...Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Das waren auch meine Erkenntnisse in 2016. Eventuell liegt der Editorcode gar nicht im Condenser. An der Stelle wird vielleicht ein externes Editor-Programmmodul in den Condenser eingebunden. Dort wird auch nichts gefiltert. Ich denke, dass dort außer den zugelassenen HTML-Statements einfach keine anderen Befehle bearbeitet werden. Es gibt ja einige Markdown Editoren. Das Teil musste Dan Larimer auch 2015/16 nicht neu erfinden. Er hat nur alle unerwünschten HTML-Statements gelöscht, die dort noch zugelassen waren.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ich denke schon, dass der Editorcode im Condenser liegt. Das verblüffende ist, dass dort viel mehr Funktionalität zu sein scheint, als letztlich angeboten wird. Ich habe ja die Anfangszeiten nicht so ausführlich mitbekommen. Wurde denn beim Editor zwischenzeitlich mal bei der Funktionalität abgespeckt? Es gibt sowohl eine Komponente ReplyEditorNew als auch ReplyEditor.
Leider kann ich die React-Suppe so schlecht debuggen, so dass es etwas mühsam ist, herauszufinden, was wann wie eingebunden und ausgeführt wird...
Ich vermute aber weiterhin (bzw. bin mir ziemlich sicher), dass es letztlich "nur" eine Rendering-Einschränkung ist. Schau dir zum Beispiel die FAQ an. Da gibt es funktionierende Anker-Verweise. Die Seite wird aber nicht vollständig dynamisch ausgeliefert, sondern ist eher statisch hinterlegt.
Nachtrag:
Mit der Suche habe ich einige alte Beiträge gefunden, die das Problem bereits beschrieben (habe ich schon erwähnt, dass ich die Suche toll finde ;-)) ). Wie du schon geschrieben hast, ist es dasselbe Problem wie schon in 2016. Auf github findet man auch eine (kurze) Erklärung dazu in diesem Kommentar zum Issue. Die
id-Attribute werden also wirklich bei der "Säuberung" entfernt.Ein Lösungsansatz wurde dort zwar beschrieben, aber irgendwie nicht weiter verfolgt (zu geringe Priorität)... naja, und nach der Fork ist die Priorität auch nicht mehr gestiegen ;-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Deine Suche ist natürlich das Sahnehäubchen auf dem Kuchen, keine Frage.
Einmal hat sich im Editor auch was geändert. Da haben sie die DIV-Statements eingeführt. Du weißt schon. Die zum Links- und Rechtsstellen von zulässigen Elementen.. Da keimte Hoffnung auf. Es entpuppte sich als Strohfeuer. Ansonsten kann ich mich an keine Neuerung erinnern.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ich denke vielmehr, dass damit Blog- und Relply-Editor gemeint sind.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ei, genau das sag ich doch seit Jahren. Ich glaube, ich habe mich nicht deutlich genug ausgedrückt.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ja, ein Inhaltsverzeichnis mit Springmöglichkeit wäre ganz phantastisch und ich habe es auch schon oft vermisst (in meinem Index, aber auch in der Netiquette und anderen langen "Scrolltexten). Hatte mal überlegt, zu "Einzelbeiträgen" zu verlinken, die ich dann aber mit einem No-Name-Account verfassen würde (habe tatsächlich Skrupel, wegen meiner Autovoter und treuen Leser diverse als Spam interpretierbare Kurzposts am Stück bzw. innerhalb kürzester Abstände rauszuhauen). War mir zu aufwändig.
Möglicherweise schreibe ich nochmal eine Inhaltsangabe mit den verschiedenen Themen und verlinke diese zu Kommentaren (ähnlich, wie Werner es in seiner Kneipe gemacht hat, nur eben mehr Kategorien). Kann man machen und ist dem wirklich Interessierten vielleicht eine Hilfe. Allerdings ist es auch mal wieder nichts Halbes und nichts Ganzes - ein HTML-Springen sollte wie auf jeder Internetseite wahrlich drin sein!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Danke dir!
Ich kenne auch keine Möglichkeit, innerhalb von Posts zu Verweisen zu springen. Normalerweise wird dafür ja unter anderem das '#' - Zeichen verwendet. Könnte mir vorstellen, dass es was mit den Tags zu tun hat. Genaues kann ich dazu aber nicht sagen. Nur, dass ich es in diversen Varianten in Posts versuchte, es mir aber nicht gelang.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Eine Möglichkeit wäre, so wie ich es bei meinen Suchergebnissen Markierung im original Beitrag gemacht habe.
Bei einem Inhaltsverzeichnis im eigenen Post, so wie es sich @jaki01 wünscht, leider etwas aufwändig, da man, falls die URL zum Post nicht wie erwartet ausfällt, die Links nachträglich korrigieren muss. Außerdem wird der Post neu geladen und springt nicht direkt einen Anker an.
So könnte ein Inhaltsverzeichnis z.B. aussehen:
Was gibt's sonst noch?
Und was gibt's künftig noch?
Moecki is now a Steem Witness
Wie bei Links oben zu sehen, wird am Ende der URL zum Post einfach der Text für "Sprungmarke" angehängt:
.../steem-suche-03-2023#:~:text=Moecki is now a Steem Witness, das ist alles.Im Browser kann man sich den "Anker"-Link auch direkt in die Zwischenablage kopieren lassen, sieht bei mir so aus:
Leider nur eine halbe Lösung, denn soweit ich weiß, funktionieren diese Links nur mit Chromium-basierten Browsern. Mit Firefox geht es schon mal nicht, das habe ich gerade ausprobiert.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ach, wenn ich deine Anleitungsposts oder -kommentare sehe, bin ich immer hin und weg. Das sieht immer richtig professionell aus und ist total nachvollziehbar. Das nur so mal am Rande :-)
Kann ich bestätigen. Ist bei mir genauso.
Diese Möglichkeit kannte ich noch gar nicht. Danke!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Oh, danke für Blumen, freut mich!
Hab übrigens gerade mit meinem Test-Acc versucht a, div, sup, hr, und center eine id zu geben, steemit filtert (wie du schon geschrieben hast) das raus. Na ja, ich kann damit leben ;-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Mit diesem commit wird die
idimdiv-Tag nicht mehr gefiltert. Hab es aber eingeschränkt auf id's mit dem Präfix "anchor", um möglichen Namenskollisionen aus dem Weg zu gehen. Das war wohl auch einer der Gründe, warum das bisher so nicht weiterverfolgt wurde.Der Sprung funktioniert zwar, allerdings klappt das Rendering dann nicht mehr richtig. Der obere Teil des Posts wird abgeschnitten... Das muss ein React-spezifisches Problem sein, dem ich mich aktuell nicht widmen kann.
Wahrscheinlich muss man am
UniservalRenderetwas drehen. Da wird das Scroll-Verhalten angepasst...Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ups, ich sollte ab und zu meine Augen aufmachen :-)
Hab es gerade auf steemit ausprobiert und erst danach gesehen, die Änderung ist ja auf deinem GitHub.
Recht hast, so Kleinigkeiten können ganz schön zeitraubend werden.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Das ist schon seltsam:
Dein Beispiel mit @moecki s Suche funktioniert bei mir im Chrome-Browser aber nicht in Brave (der ja Chrome-basiert ist).
Ein Beispiel mit folgendem Text funktioniert bei mir in beiden Browsern nicht:
Hive-Post
Code:
<a href="https://peakd.com/genetik/@jaki01/von-inseln-weinbergen-blinden-mannern-und-heterozygoten-konduktorinnen-genetikaufgabe#:~:text=Zusatzhinweise für Hiver und andere Nichtbiologen: :-)">Hive-Post</a>
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ei, mir scheint diese Funktion führt ein Eigenleben. Habe deinen Link kurz ausprobiert, erst ging es nicht, beim 2. Anlauf (URL beim Tab mit dem geöffneten Post eingefügt) dann schon und dann in einem neuen Browserfenster wieder nicht. Also zuverlässig sieht eindeutig anders aus.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Verstehe, also wenn man ein Post verfasst, müsste man sich schon dann überlegen, wie der Link des Posts aussehen wird (oder diesen nachträglich anpassen) und dann jeweils an diesen vermuteten Link #:~:text={text] dranhängen, so dass man nach neuem Laden des Posts an die entsprechende Textstelle gelangen würde (sofern man den passenden Browser benutzt) ...
Tja ... interessant, aber es ist die Frage, ob das pragmatisch genug ist. Jedenfalls gute Idee.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ja, genau. Nur leider funktioniert es halt bei einigen Browsern wie z.B. dem Firefox nicht.
Hab eben die Links in meinem vorigen Kommentar nochmal ausprobiert und bin ganz erstaunt, wenn der Post "normal" geladen wurde (über die Post-URL ohne Verweis auf Kommentare) dann geht der Sprung ganz fix, anscheinend ohne den Post neu zu Laden.
Fällt vielleicht eher in die Kategorie "Spielwaren" :-)
Oh, ich bin nochmal erstaunt, gem. dieser Statistik sind doch die meisten mit Chromium-Browsern unterwegs, Edge und Opera gehören glaub ich auch dazu, das wären dann ca. 80%.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Das geht mit HTML-Anchor. Dafür müsste allerdings ein neuer Editor her oder der alte besser ausgestattet werden..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Vielen Dank! :-)
Ja, ich habe auch schon wirklich einige interessante Posts damit (wieder) gefunden :-)
Die Möglichkeit, die Suche direkt zu editieren, habe ich auch bereits vermisst. Das ist ein gutes Indiz dafür, dass es nicht lange dauern sollte, bis das eingebaut ist. Das Schwierigste ist meist, dass ich mir selbst erst darüber im Klaren sein muss, wie es dann aussehen soll... :-))
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is a very cool thing, I want to note. Thank you for your work.
I, as a person who does not understand anything in programming, will talk nonsense now. I don't want to add too much work to you at all, but since you said you'll be making improvements anyway... Is it possible to make a curator-oriented improvement? For example, the possibility to exclude from the search posts voted by bid bots.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you! :-)
That is possible, of course. This would only require a little more computing time, as the vote data would first have to be retrieved.
Perhaps it will help that you can reach the-gorilla tool, which can be used to determine a delegation to a bid bot. The icon next to the user name will take you to the tool:
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks, I'm familiar with the-gorilla tool, but when the-gorilla took a break I thought the tool was no longer working :)
By the way, today I could not access the website https://moecki.online/ :(
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Now the server is available again. I had some issues with it. :-)
The gorilla tool is still working. Fortunately :-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is pretty much cool! I will like to explore more and more of this...it's a welcome development.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nix gefunden, was nicht funktioniert ;-)) Cool, Moecki!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hai @meocki, im upvoted you as witness. Hope you can collaboration with @visionaer3003 witness 👍🏻🙏
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you! 👍
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much sir for curating my blog! Accept my heartiest gratitude 💞💕💓💟❤️💗💝💜💛💚🫶
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit