
El diseño gráfico es un arte por lo tanto el color es el factor más importante y saber usarlo y combinarlo es lo más fundamental.
El buen uso de los colores nos va a permitir hacer un buen trabajo respetando el contraste y la armonía en la combinación y hará resaltar más la información que queremos transmitir.
Además los colores ayudan a definir una marca o una publicidad que queremos realizar, el uso coherente de los colores será el exito en el diseño gráfico.
|
|---|
La teoría del color se basa en una serie de reglas que nos ayudan a combinar y escoger la mejor combinación de colores que llamara la atención de los espectadores y que en si solo darn a entender el mensaje que queremos comunicar.
La teoría del color se aplica usando el círculo cromático , el cual contiene los colores primarios que son amarillo, azul y rojo y de la combinación de estos nacen los colores secundarios como por ejemplo si ligamos amarillo y rojo y se crea el anaranjado, también los colores terciarios que son el resultado de mezclar un color primario con un color secundario, produciendo un nuevo color como el verde azulado.
Elegir los colores correctos dará un buen resultado a tu proyecto.
|
|---|
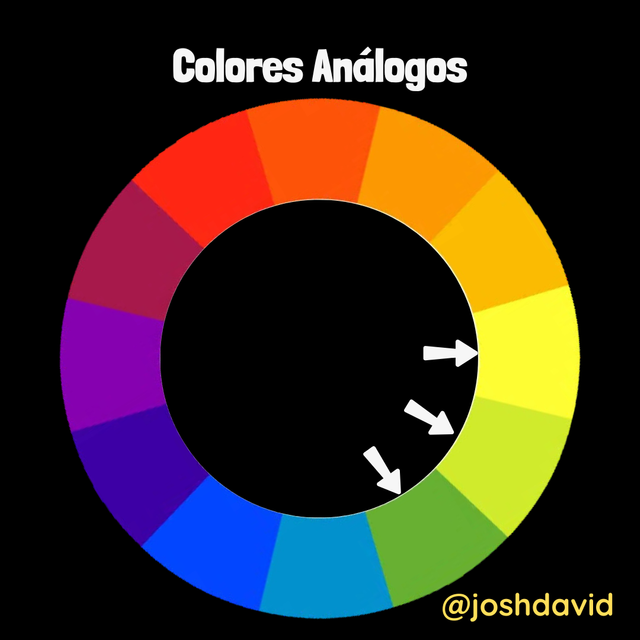
Colores Analogos
Son los colores más parecidos en el círculo cromático, están situados a cada lado del color principal, uno en el lado derecho y el otro en el lado izquierdo.
Aquí podemos ver en el primer ejemplo en este círculo cromático, tomamos los colores azul verdoso, luego el color verde que es un color primario y el verde lima son colores que están juntos y que son parecidos y que se pueden usar en un paisaje donde hay un bosque y un cielo azul , para poder combinar el azul y el verde en sus tonos mas claros y mas oscuros.
En el segundo ejemplo , resaltamos los colores rojos y naranjas que podemos usarlos en un diseño de un atardecer donde su combinación sería maravillosa.


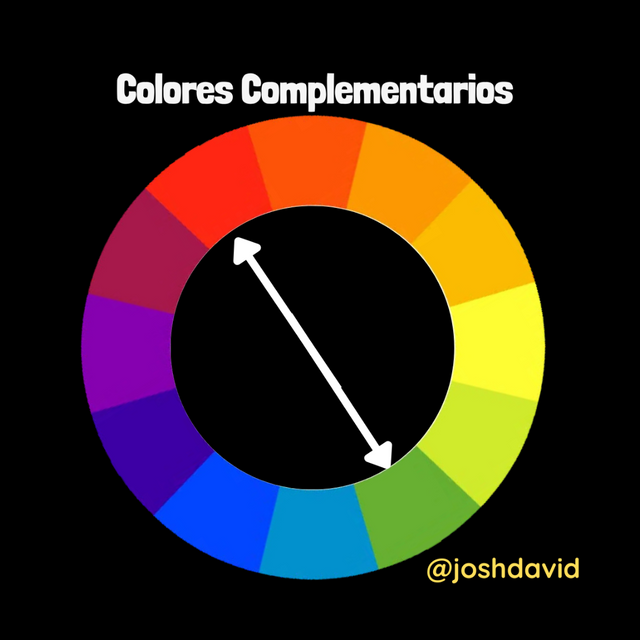
Colores complementarios
Los colores complementarios son los colores opuestos en el círculo cromático y están situados uno en frente del otro y son muy usados para dar contraste y que tú diseño resalte mas.
 colores complementarios
colores complementariosSi usamos este ejemplo en un titulo para algún diseño podemos colocar el color verde en la letra y el borde o el fondo en color rojo o puede ser también al contrario, la idea es hacer un contraste donde la letra sea más vistosa apoyandose en el color opuesto.
|
|---|
Para utilizar un color que nos guste mucho y lo tengamos en otra imagen fuera de la paleta de colores de nuestro editor canva solo debemos hacer un proceso siguiendo una serie de pasos hasta lograr conseguir el color hexadecimal exacto.
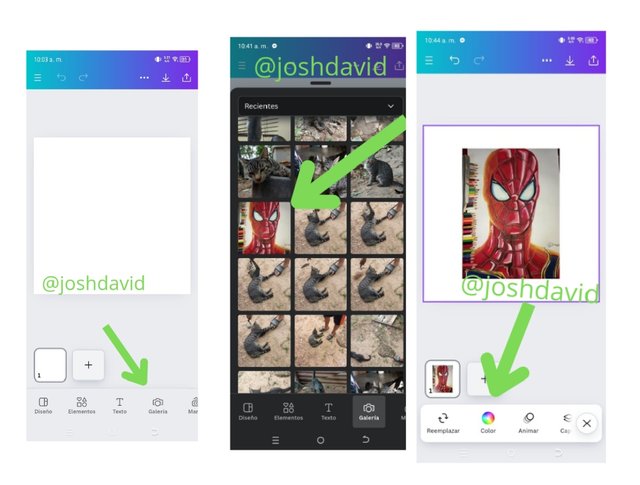
Lo primero que debo hacer es abrir mi documento en canva y buscar mi lienzo
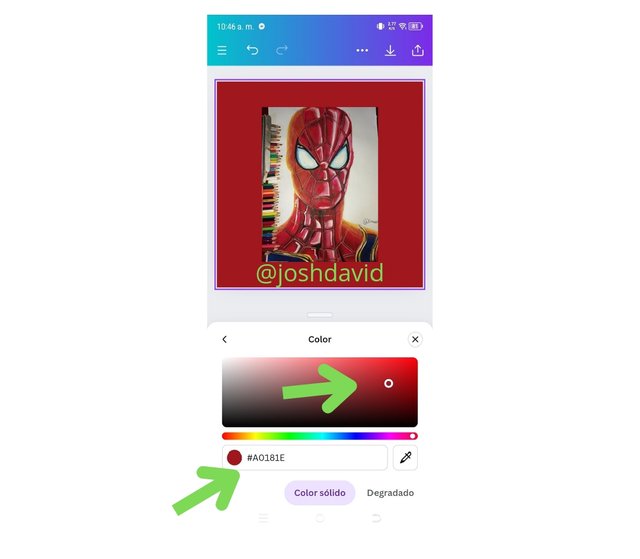
Selecciono el icono de galería para poder escoger la imagen externa, esto me lleva a la galería escojo mi imagen, está vez escogí un dibujo que hice mezclando pintura con creyones .

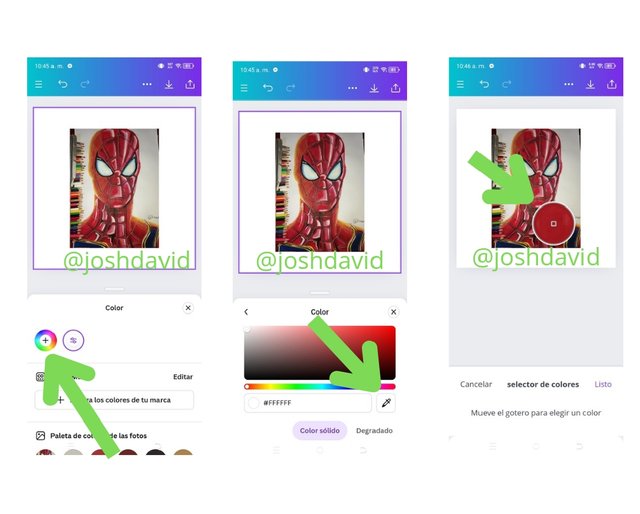
Una vez que lo había importado, seleccione el dibujo y di clic en el icono de color usando la lupa voy al color rojo que más me gustó y hago clic y listo .

Ya tengo extraído mi color favorito y el código hexadecimal para poder usarlo en otro proyecto.

|
|---|
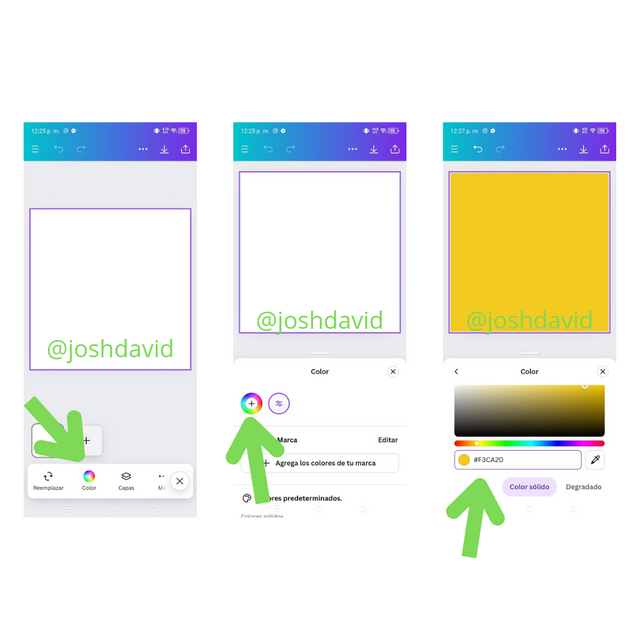
a.#f3ca20
Para obtener el color de este codigo hexadecimal, lo que hice fue entrar en canva , buscar mi lienzo en el tamaño adecuado , luego hacer clic en el icono de ""color"" para ubicar en la parte de abajo el recuadro donde coloque manualmente el código y apareció el color deseado.

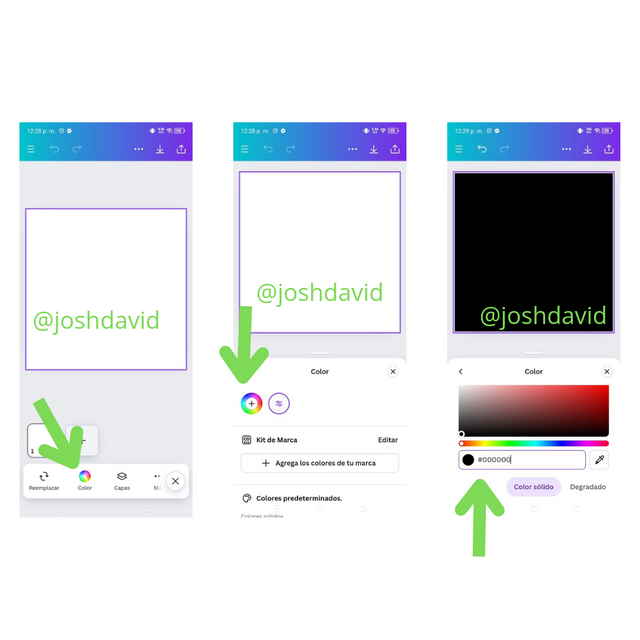
b.#000000
Para obtener este color use el mismo proceso que el anterior.

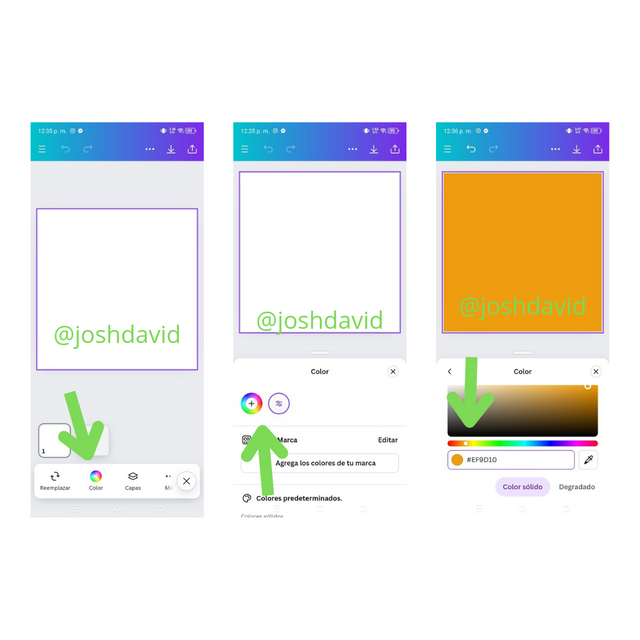
c.#ef9d10
Por último para terminar con toda la tarea busque el color de este codigo.

Está fue mi participación, gracias por el curso.
Me gustaría invitar a los amigos @luisito01 @lirvic y @meti a que se unan a esta dinámica Teoría del color y aplicación
Gracias por leerme
Soy
@joshdavid 🤓
Todas las capturas fueron tomadas con mi teléfono Tecno Spark 20 pro y editadas en canva en Anzoátegui Venezuela.
¡Holaaa Josh!🤗
Esta clase estuvo genial porque, a través de ella comprendimos que al momento de diseñar, no hay que pensar en que tal color lo usaremos por el simple hecho de que nos gusta sino que, debemos acoplarnos muy bien a la teoría, principios y significado que cada uno tiene.
Te deseo mucho éxito en la dinámica... Un fuerte abrazo💚
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Estuvo muy buena esta clase , pero se me hizo bastante difícil , me tomo varios días pero al fin , pero pedí ayuda y al fin la entendí y pude hacerla
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por el apoyo amigo
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
💯⚜2️⃣0️⃣2️⃣4️⃣ This is a manual curation from the @tipu Curation Project
@tipu curate
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por apoyarme
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted 👌 (Mana: 1/8) Get profit votes with @tipU :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your post has been rewarded by the Seven Team.
Support partner witnesses
We are the hope!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por su apoyo
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
TEAM 5
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por apoyarme
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
https://x.com/JoshdavidRi/status/1837963641187971250
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit