 |
|---|
Welcome back guys! It's my pleasure to have you visit the classroom again today. I trust you had fun attempting the task given to you in the last class. For those of us that missed the last lesson, you can find it here as this would help us be on the same page. Today we would be looking at Colour Theory and Application in graphic design.
Just before I begin, I would like to mention one of my observation for last week. I noticed some student used some other design tools for the home work task but then I allowed it because you might just be a bit limited or boxed up being the first lesson for the week.
However, I won't be grading homework task made with other design tool except Canva this new week. I chose to use just one design tool so that grading/assessment can be easy and there will be room for uniformity. Allowing all kind of design tool will defeat this purpose as some might decide to cheat on the process/procedure by using other tool. Let's stick to the design dear students.
• Colour Theory
• Colour Schemes and Application
• Colour Hex Code & Combination
• Homework Task
Colour theory is the art of carefully choosing and blending your colours in such a way that it appears so appealing and nice when looked upon by your viewers. It goes a long way in passing your desired message. Some design were actually done well, except for the colour choice which made it an eyesore.
Picking the wrong colours for your design is already a turn off, no matter the message you're trying to pass across. For example using the colour RED as your dominant colour to communicate something agricultural is already an off. Now you can see how importance colour is.
 |
|---|
Basically we have 3 classification of colour. We have the primary Red, yellow, blue then secondary colour which stem out from mixing the primary colours the results is Green, Orange & Purple and lastly we have the Tertiary colour which stem out from mixing the secondary colours i.e blue-green, Red-Violet etc.
In this section, we would be looking at various formulas that can guide us in choosing our colours and combining them decently. I understand that many of us have problem picking colours, we would be trashing them in this section.
 |
|---|
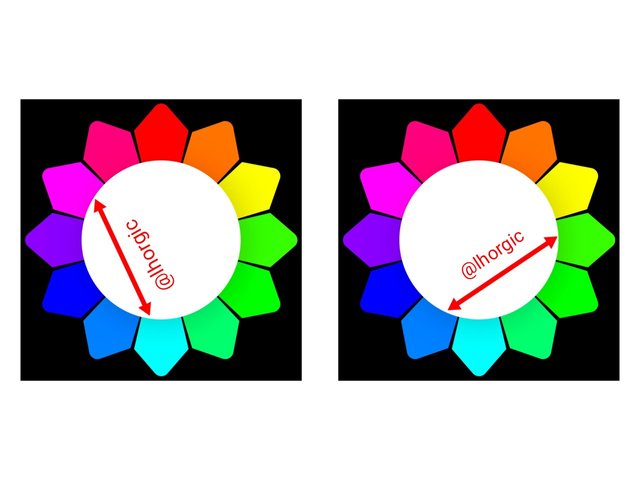
Here's what we call colour wheel, with this tool, we can carefully pick out and maximize the use of colours. To also aid your colour sense, you can also check out how pro combine colours in their designs. We would be using our colour wheel for the various colour scheme we have just as seen below.
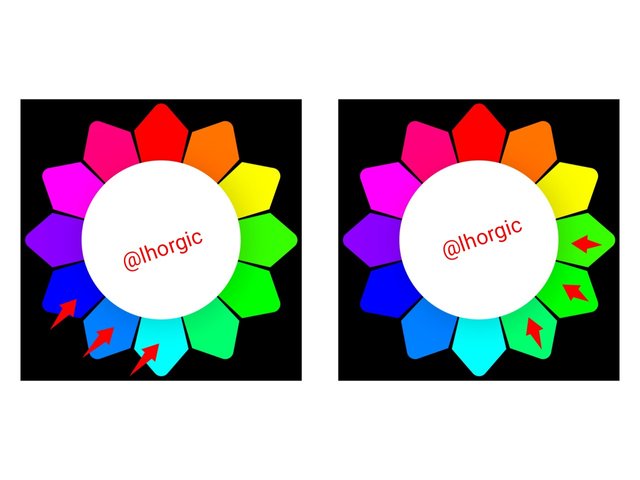
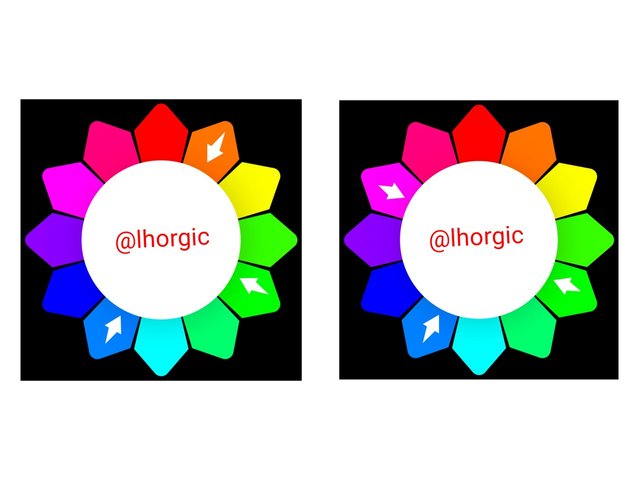
• Analogous colors:Analogous colors are three closely related colours positioned next to themselves on the colour wheel. You can pick them for your design work as they ain't conflicting. You have to take note that the main or dominant colour is the one in the middle of the three colour selection.The other two would support the main colour.
 |  |
|---|
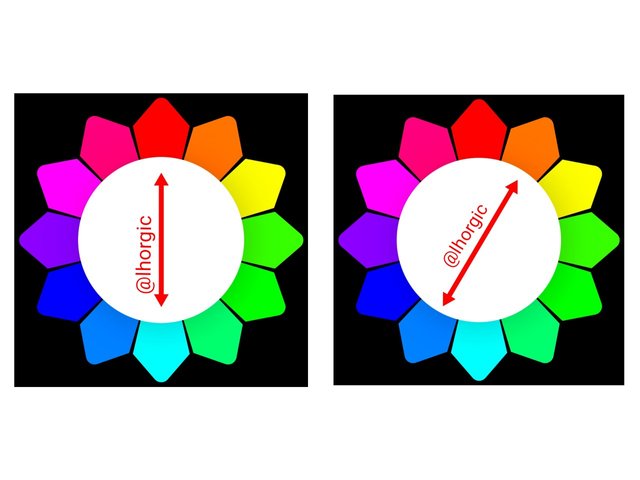
• Complementary colors: These are colours that are directly opposite each other on the colour wheel. They can be combine for your design work depending on the kind of design you want to do. These colour combinations seem cool because of the sharp contrast between these colours.
 |  |
|---|
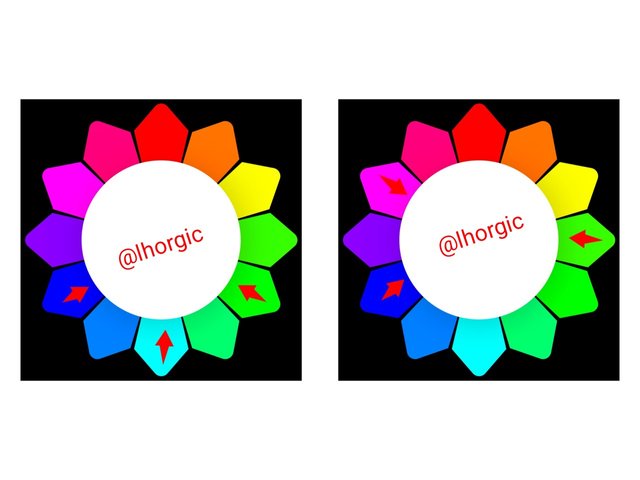
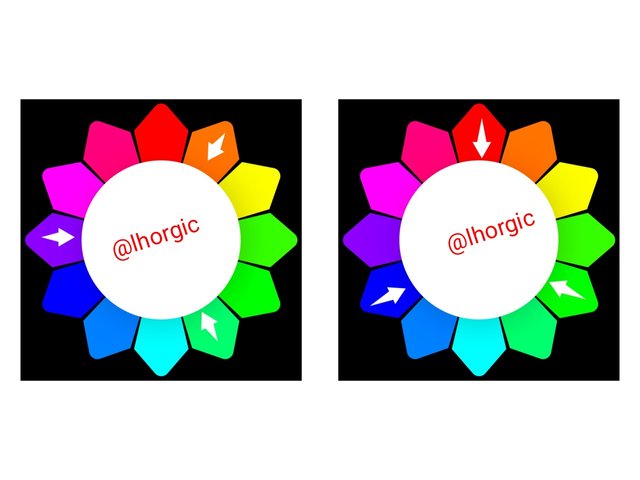
• Triadic colors: this can be defined as colours that are evenly spaced around the colour wheel. In other words there is a definite spacing pattern for choosing colour correctly when using this scheme. You would definitely end up picking bright and dynamic colours for your design.
 |  |
|---|
I will love to wrap up this section at this point, we have other colour schemes like the split complementary, Tetradic & square.
Hex Code can be defined as a unique six digit code made up of alphabet, numbers and characters. This code is the unique identity of a particular colour. There are hundred of colour out there and you won't get to know if what you're seeing is yellow until you confirm through it Hex code, what you are seeing might just be a colour very close to yellow, yet not yellow.
Interestingly we have white in different form i.e off-white which is a kind of white. This is where hex comes into play, it helps differentiate colour no matter how similar they might appear. It is Hex code that helps us distinguish them.
Hex code looks exactly like this #edF106. Some appear in total capital letters like #EDF106 depending on the kind of design tool you're using. You might see a colour you like in a design, if you want to get that same colour without assuming, you have to locate it Hex code to get the same result... I will be showing you how to do it in this lesson.
How to find colour Hex code on our design app.
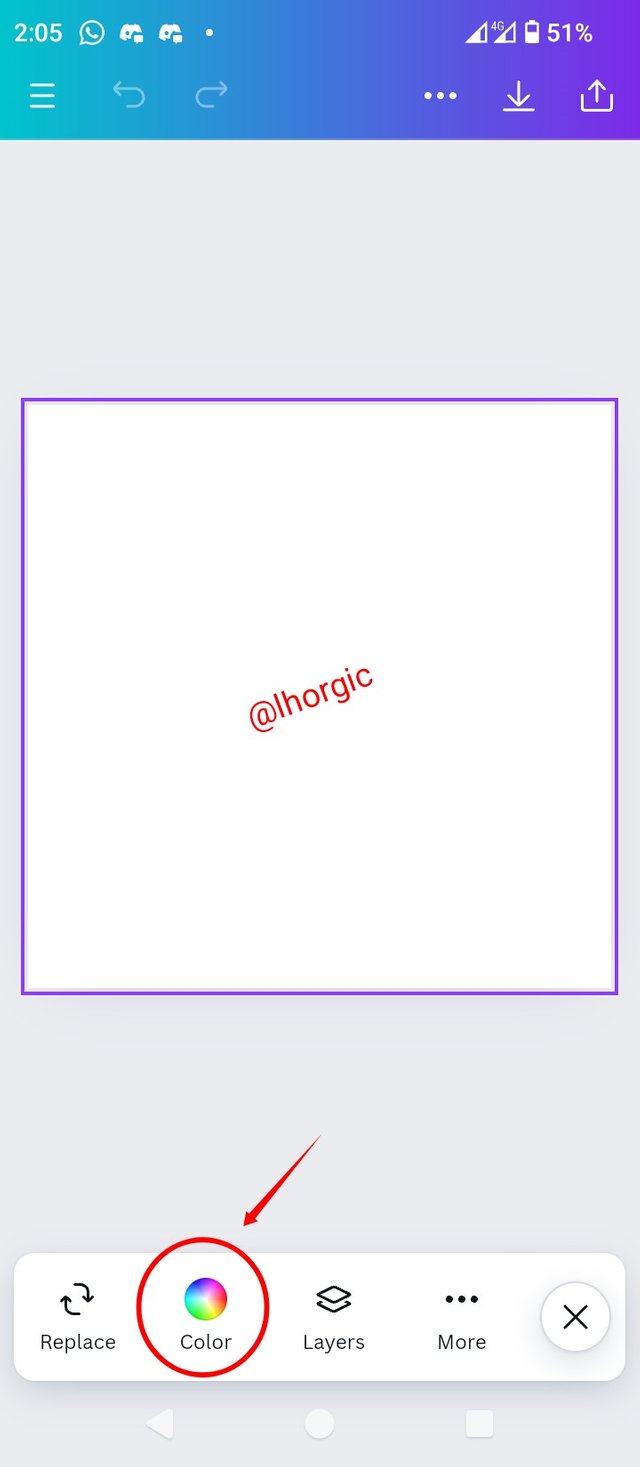
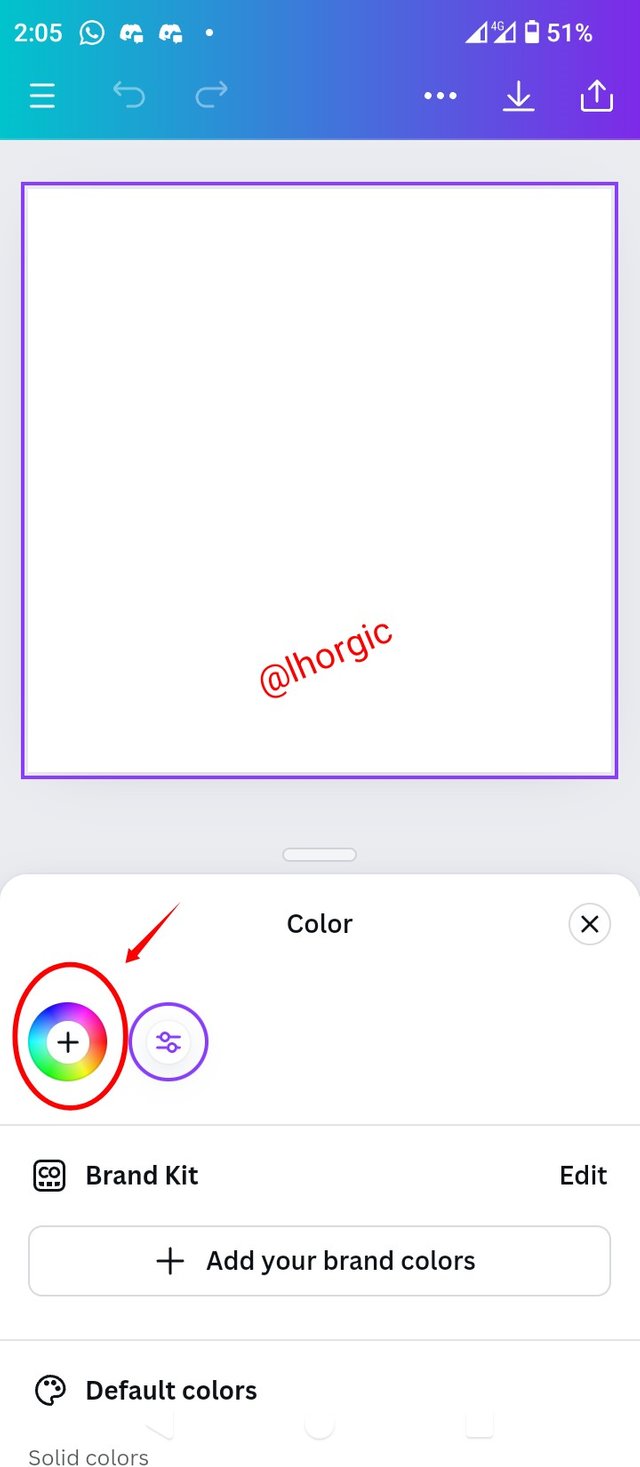
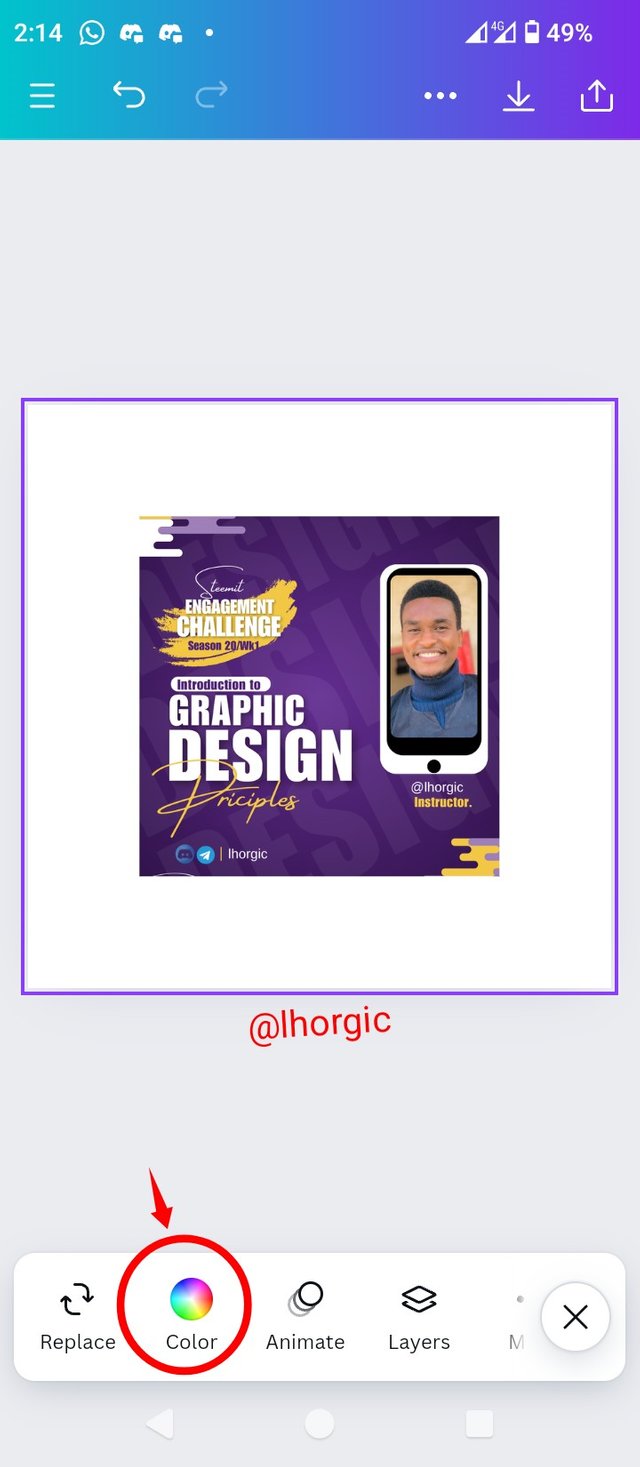
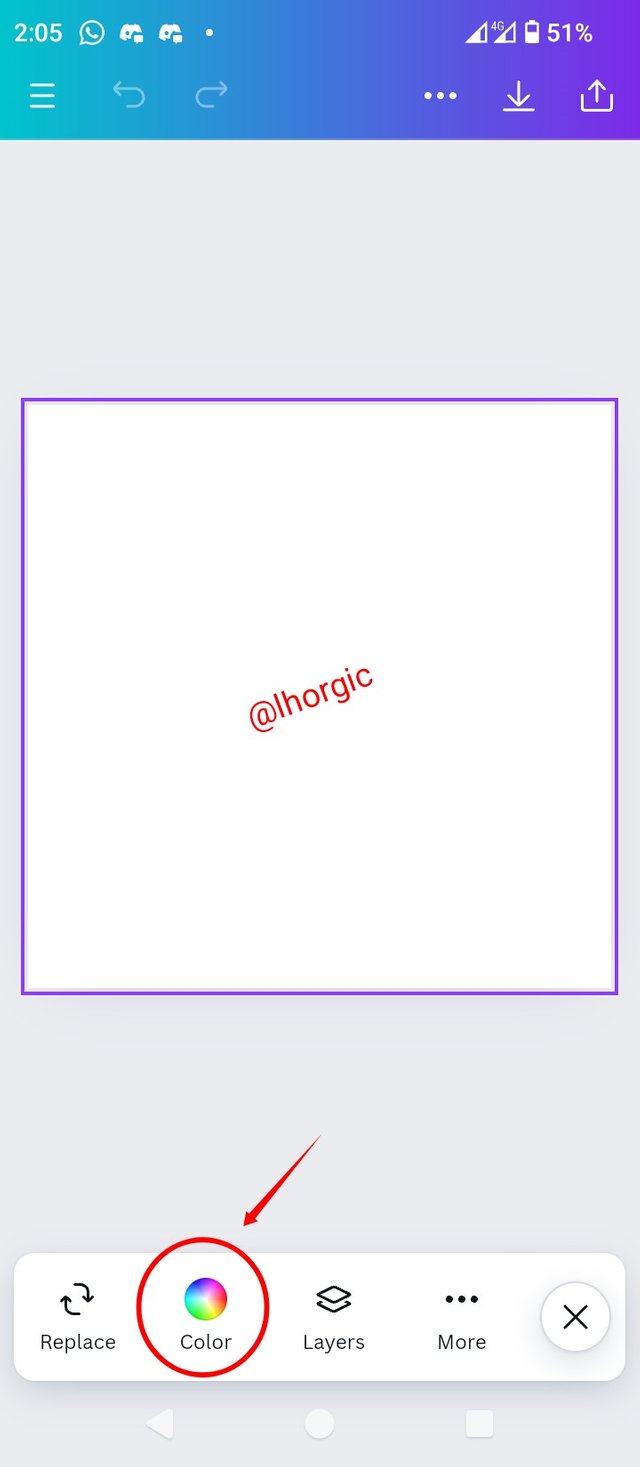
• Step 1: Open and setup your Canva interface just like mine.. Highlight your background and select colour icon from the menu bar.
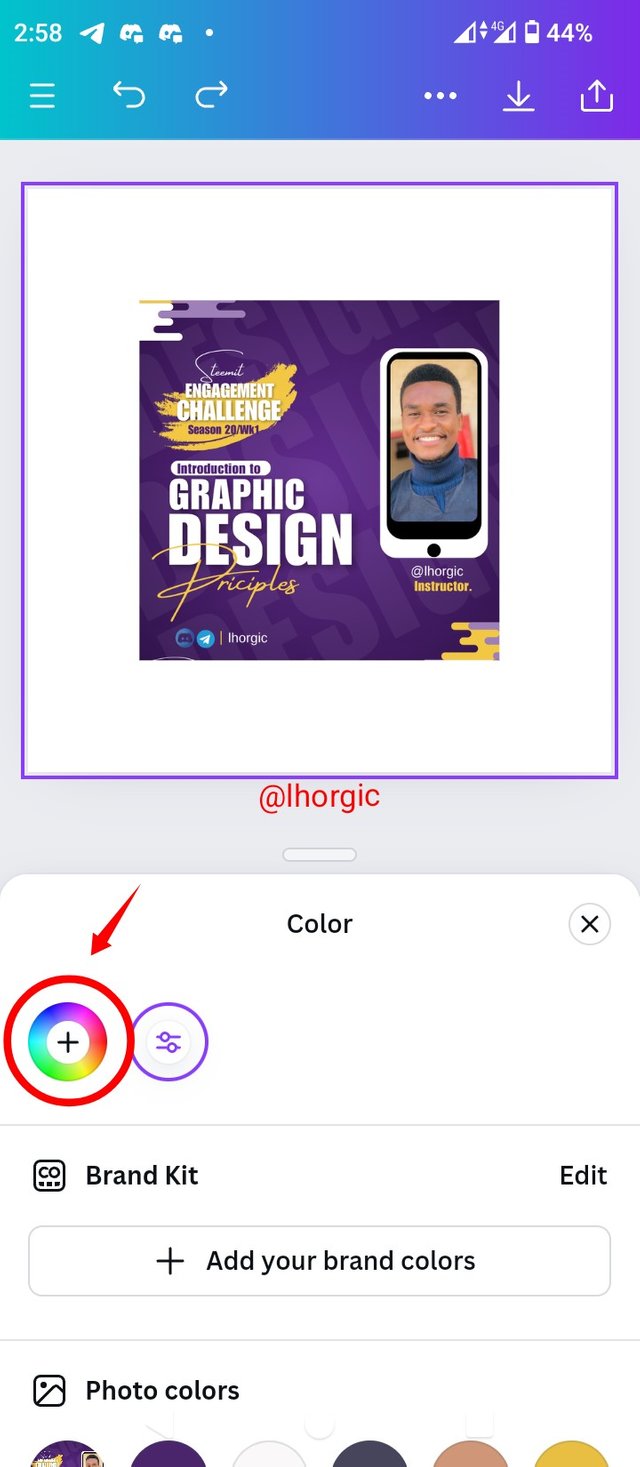
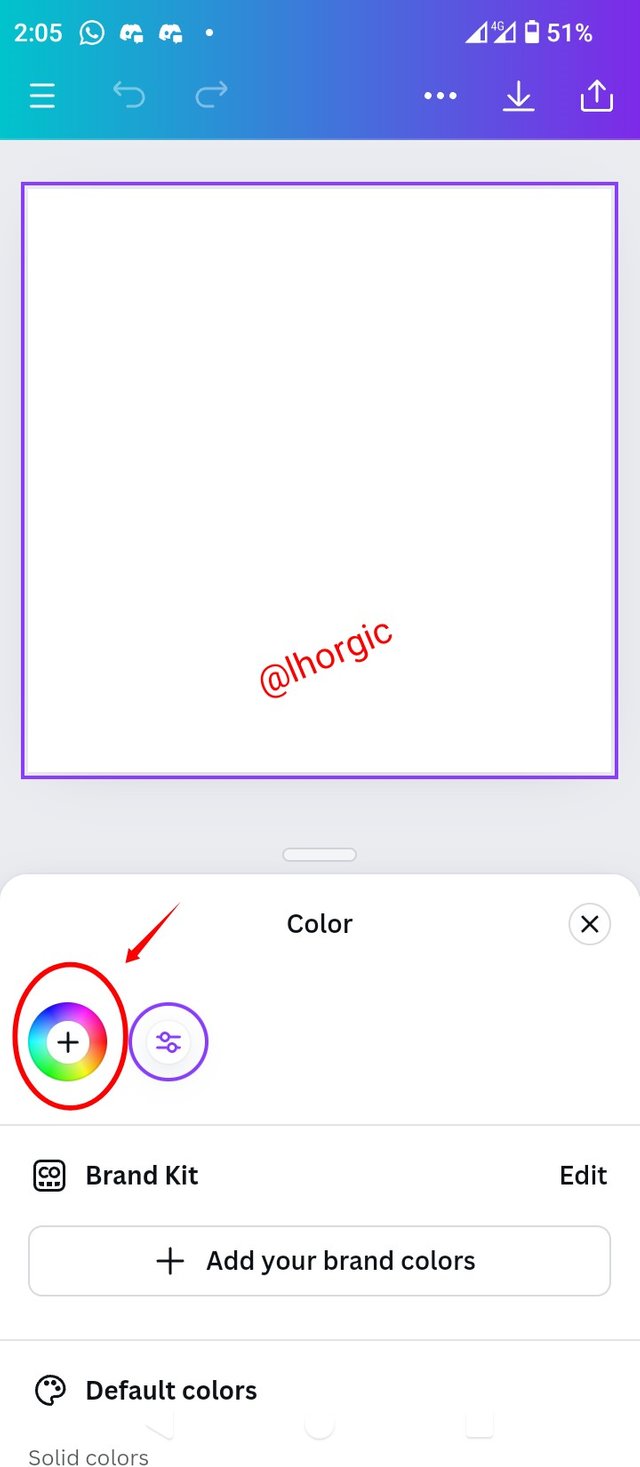
• Step 2: Clicking on the Colour wheel in the interface and....
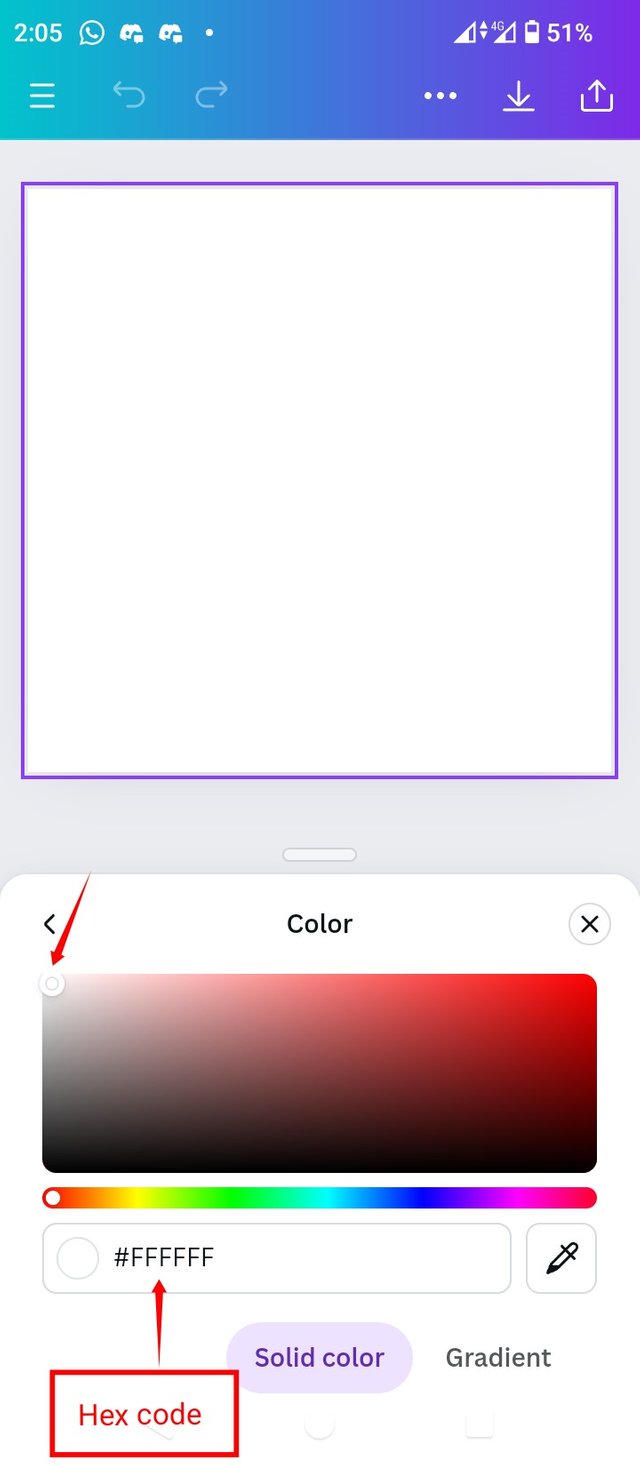
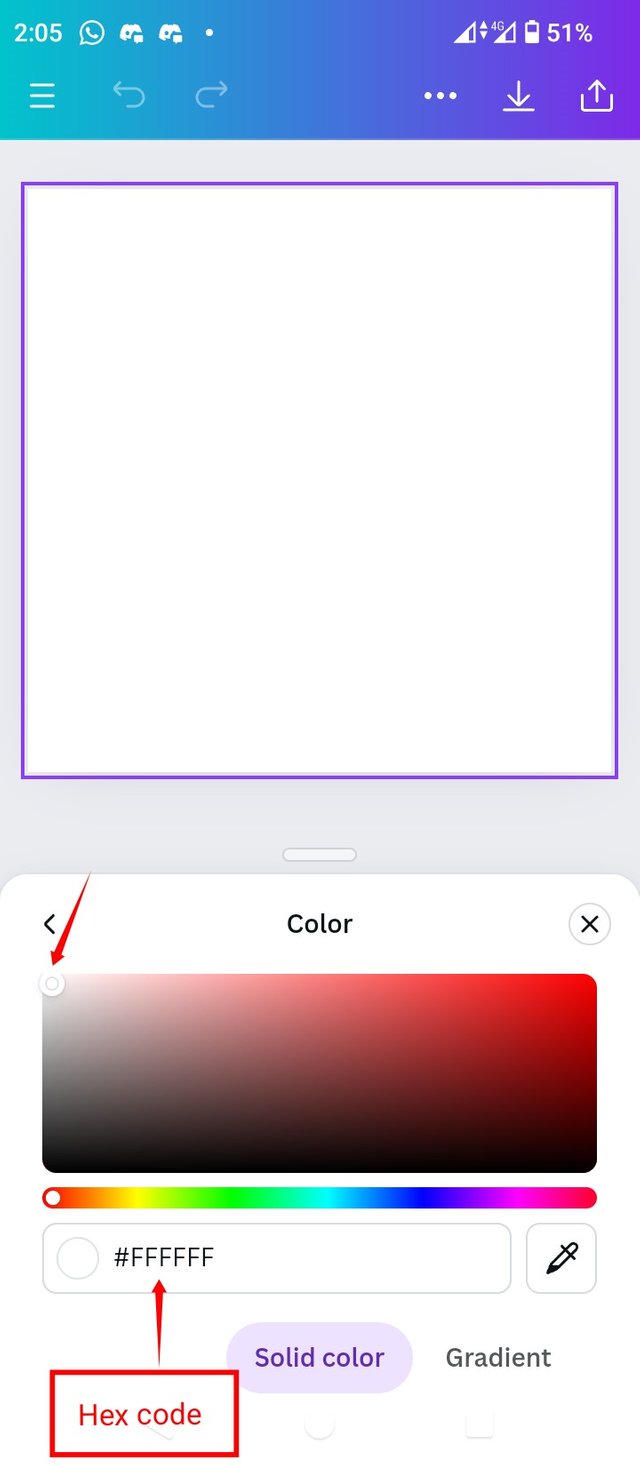
• Step 3: We have the interface where the hex code for our default white background.
 |  |  |
|---|
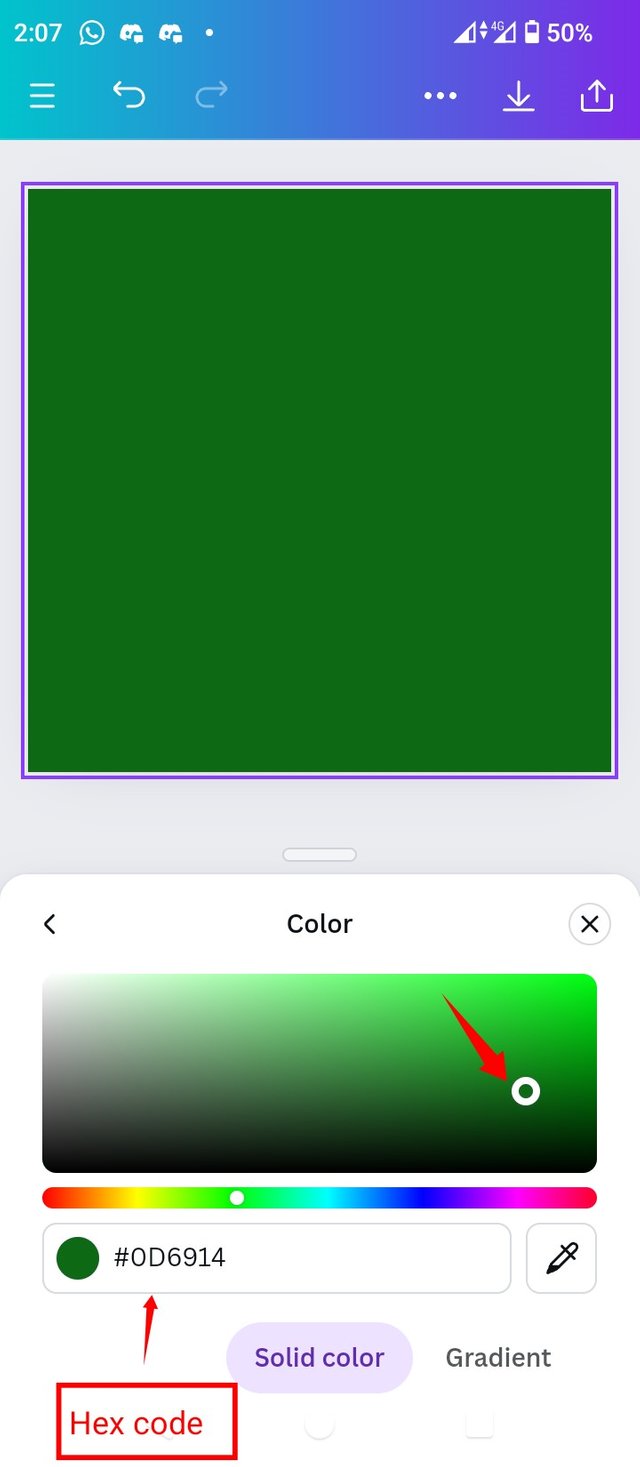
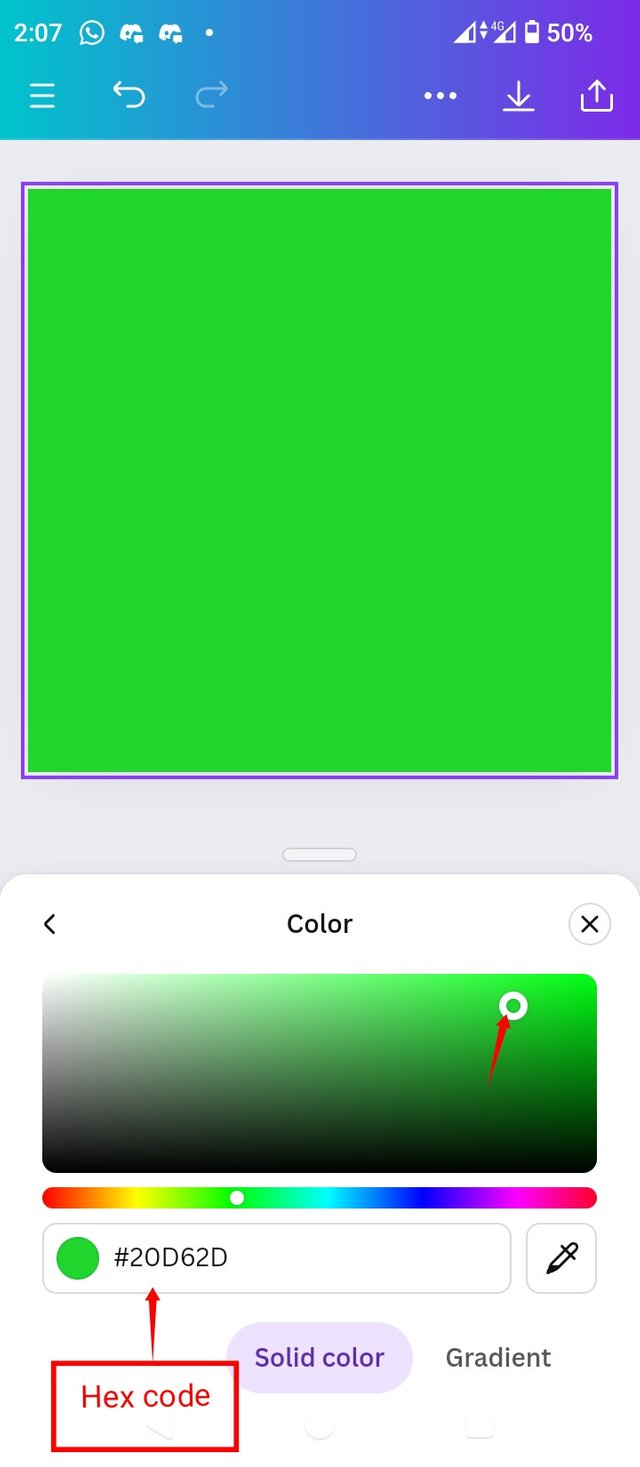
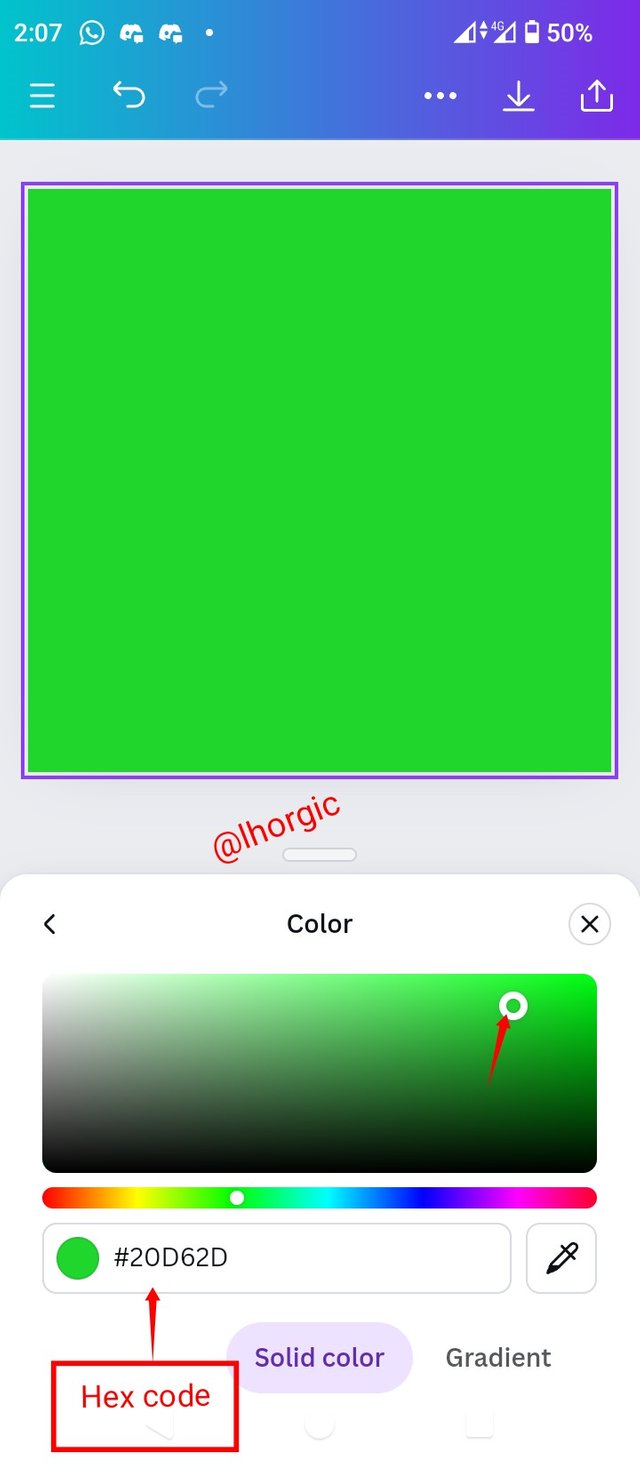
• Step 4/5/6: Clicking on random colour to reveal hex code.
 |  |  |
|---|
How to pick exact Hex codes (colours) from external element i.e pictures, images or even designs you find attractive and would love to replicate.
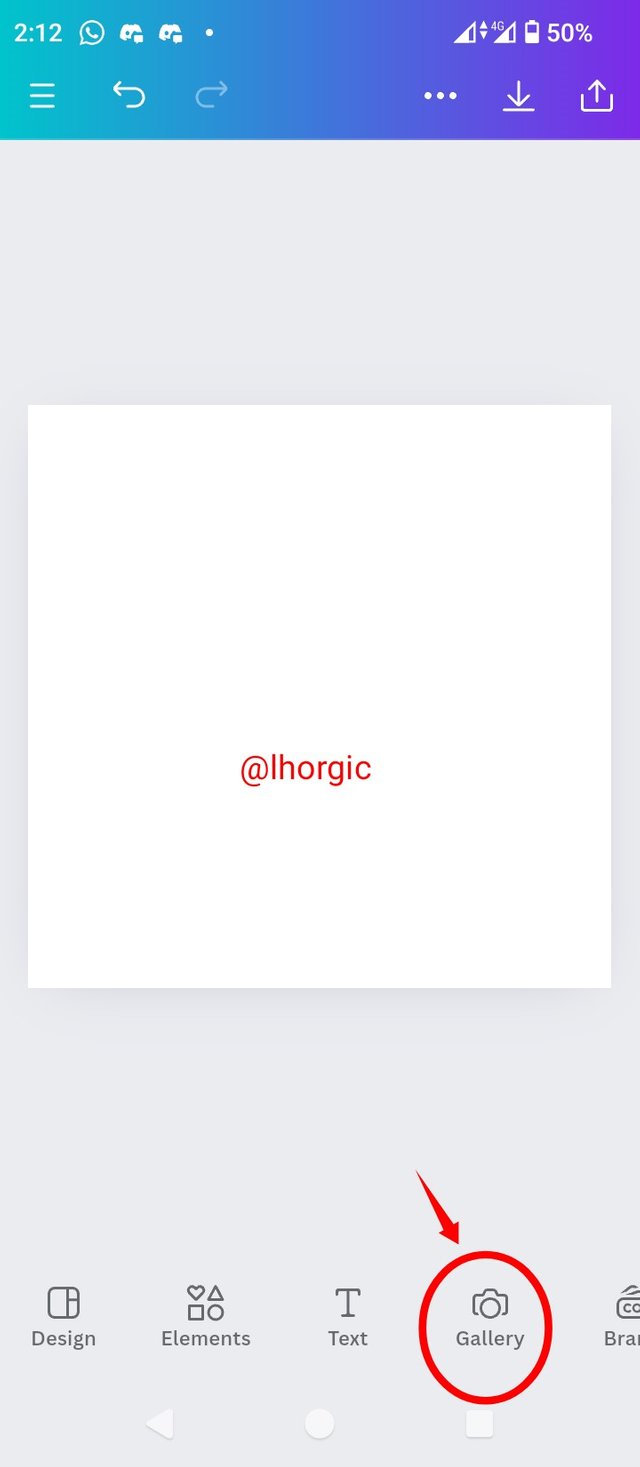
• Step 1: Launch you Canva app. Click outside your background first and then locate the gallery icon to import your external element.
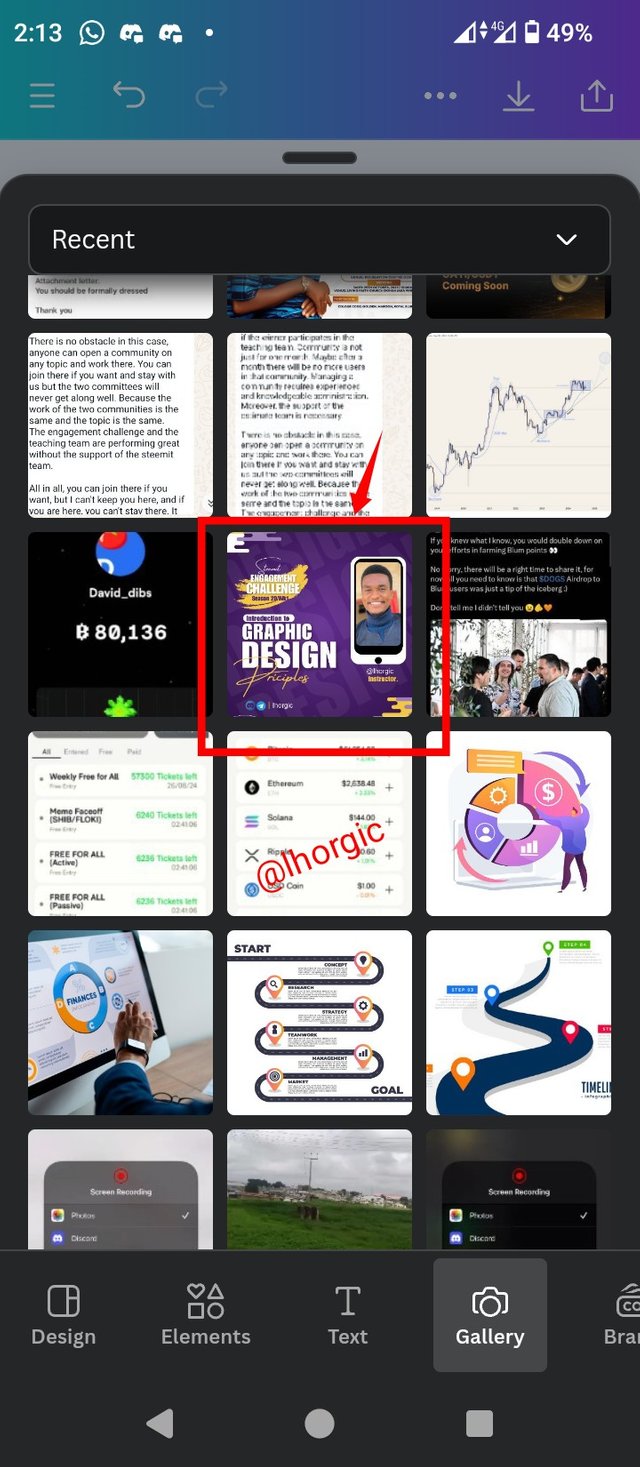
• Step 2: In your gallery, locate the eternal object (image/picture/shape) you want to extract your hex code from.
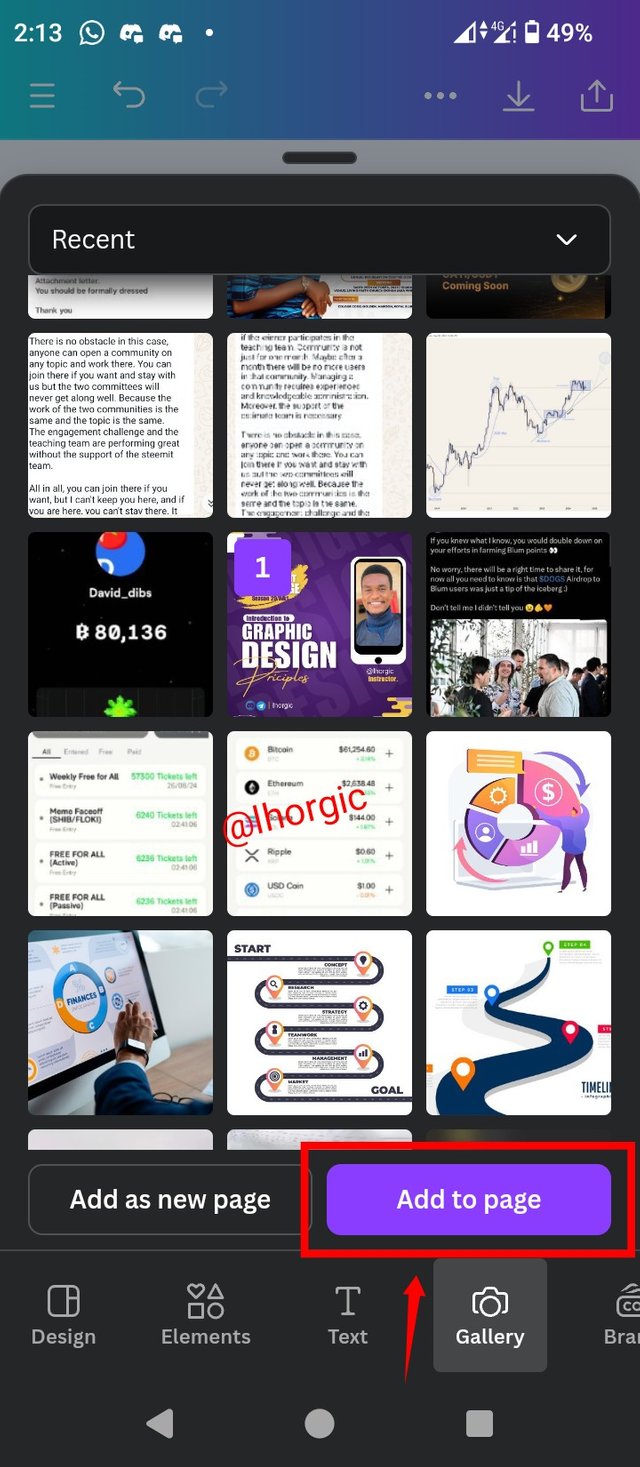
• Step 3: For me I selected our Graphic Design Flier and then selected Add to page. Which takes us back to our workspace
 |  |  |
|---|
• Step 4: Click on the colour icon.
• Step 5: Then then your colour wheel.
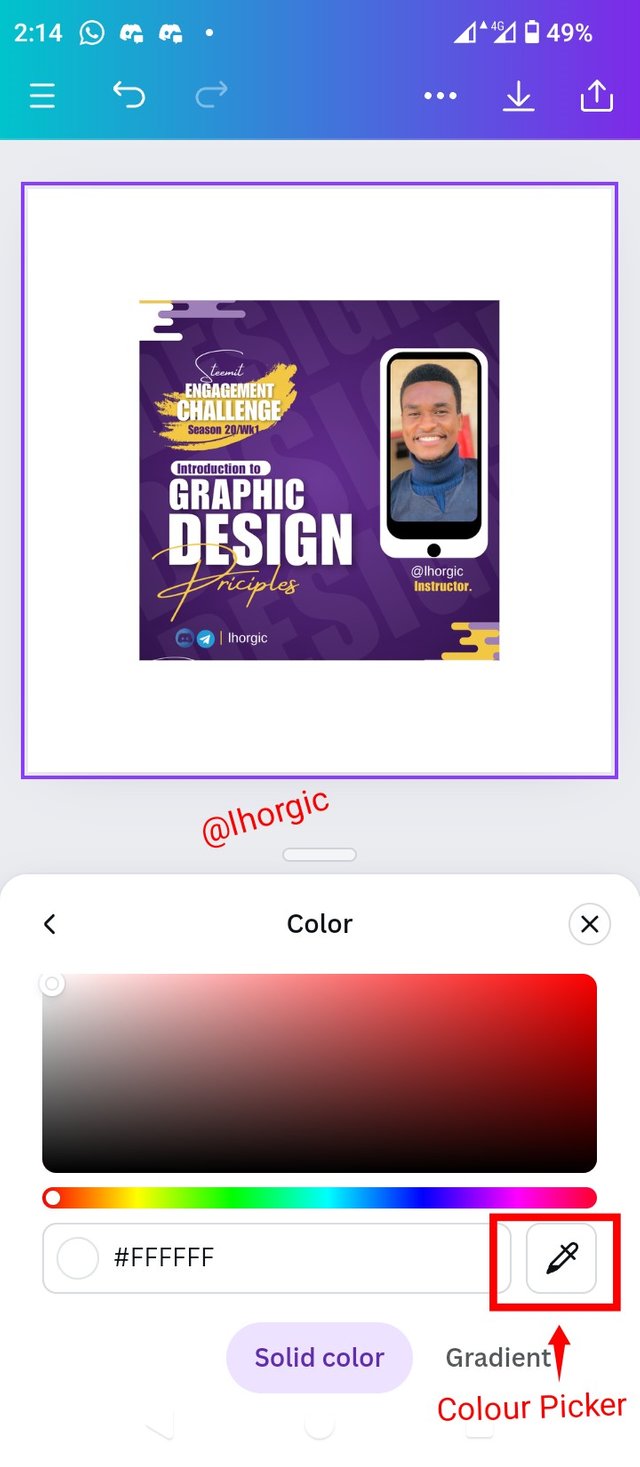
• Step 6: Select your colour picker just as highlighted for you.
 |  |  |
|---|
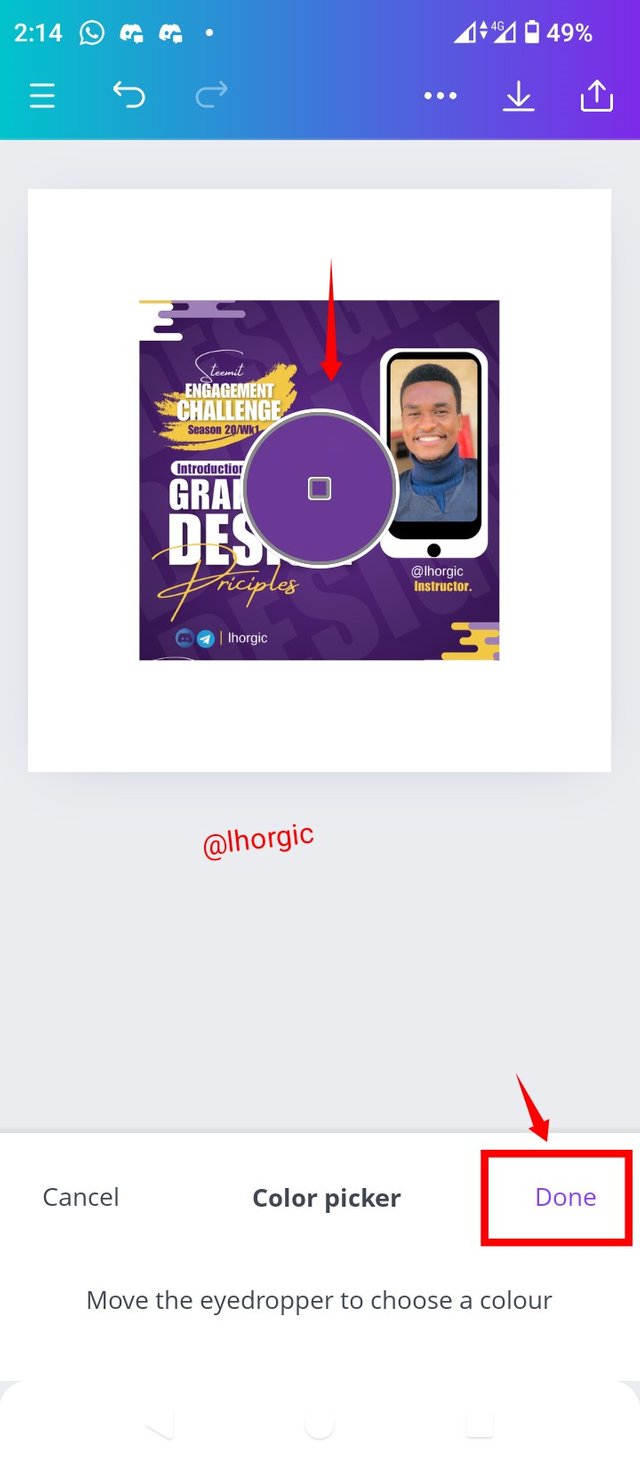
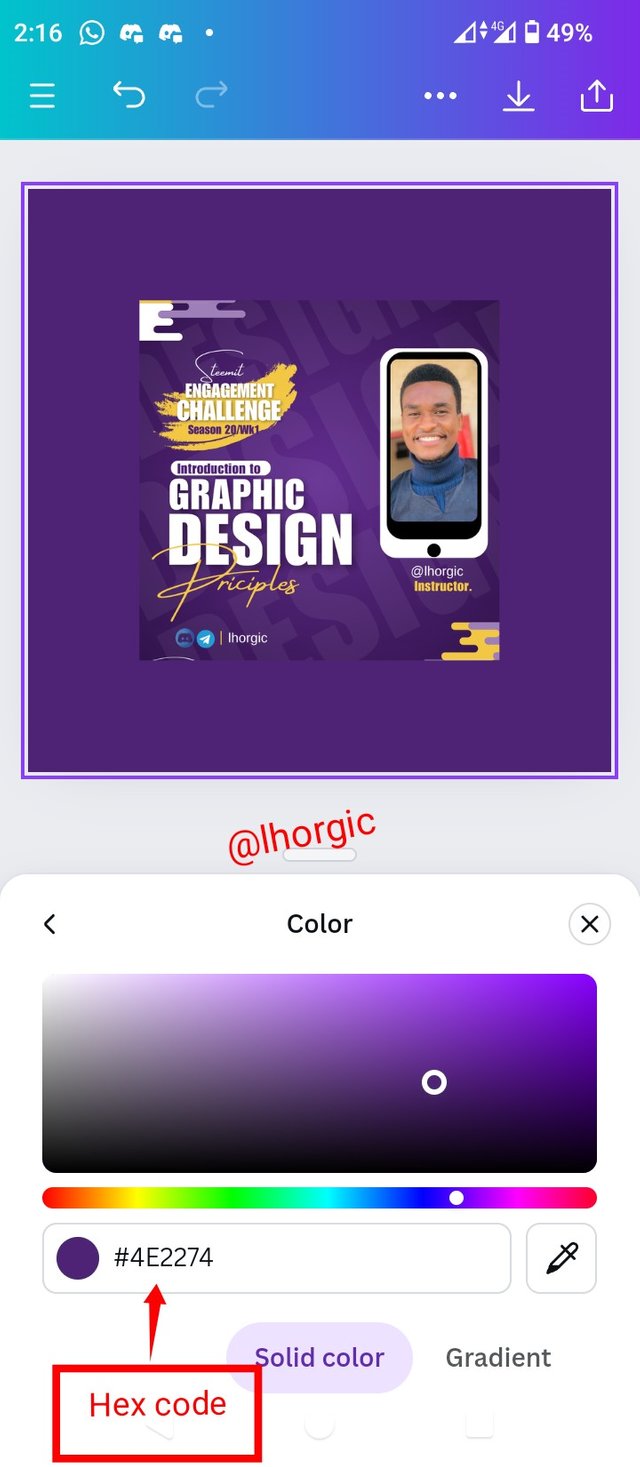
• Step 7: An object that looks like a magnifying glass pops up, move it to any part of your external object to pick the colour you want to extract and click Done
• Step 8: The colour Hex code is then revealed in the background. This is the real shade of the purple colour used in that design. You won't be wrong with colours when attempting to reproduce that design.
 |  |
|---|
Finding colours with Hex code.
When have been talking about finding hex codes with colours, in this section, we are doing the reverse.
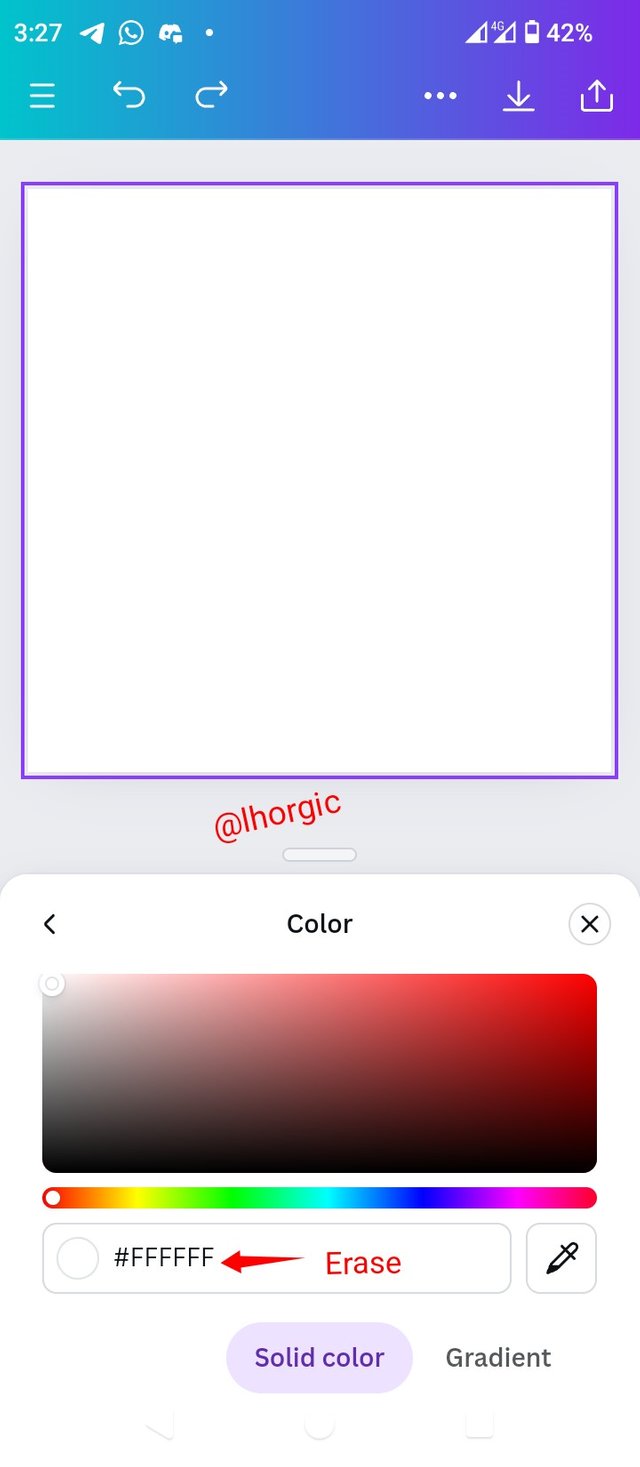
• step 1: Launch your app and Setup your interface using any size/dimension of your choice i.e 1080x1080 Highlight your background and select colour icon from the menu bar.
• Step 2: Clicking on the Colour wheel in the interface and....
• Step 3: We have the interface where the hex code for our default white background.
 |  |  |
|---|
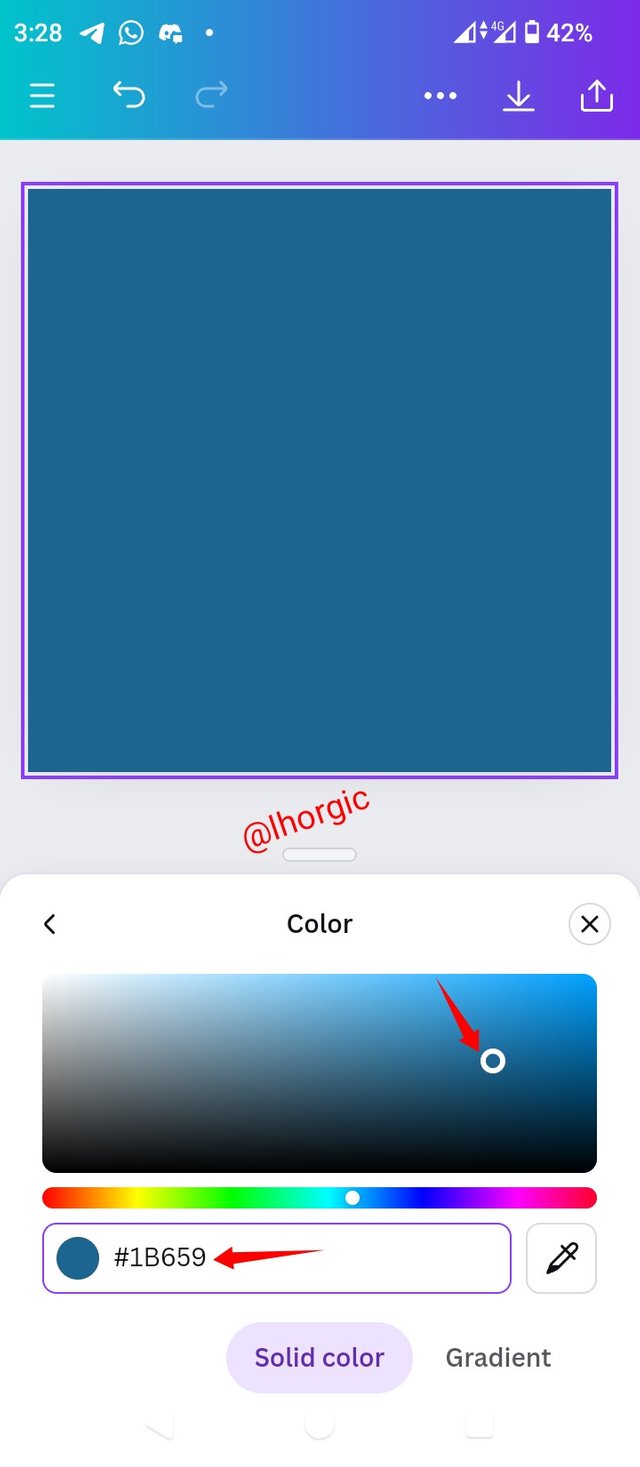
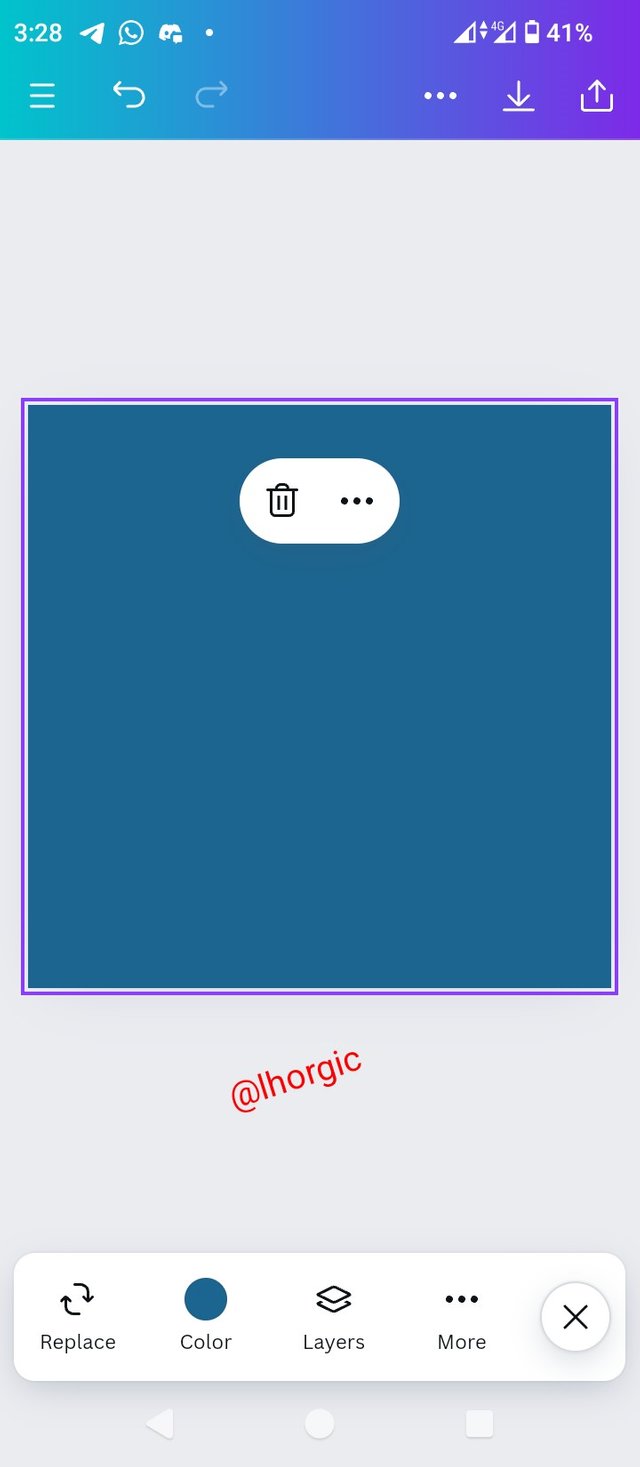
• Step 4: Input your desired hex code by erasing/editing the default hex code e.g #1B659.
• Step 5: We have our desired result. That's the colour behind the hex code we just imputed.
 |  |  |
|---|
• Discuss Colour Theory according to the way you understand it.
• Choose "Two" from the colour scheme discussed, briefly talk about it and demonstrate with two examples each showing how to combine colours using that scheme.
• Demonstrate how to get your colour Hex from external object using your Canva design app.
• Finally demonstrate how to get the colours behind the hex codes below.
a.#f3ca20
b.#000000
b.#ef9d10
• You title should be "SEC20/WK2: Colour Theory and Application."
• You can publish your homework task anywhere you deem fit and in any language.
• You're are to use the special tag #graphics-s20wk2 among other relevant tag like #country and your #steemexclusive.
• Plagiarism/AI generated content will not be tolerated. The penalty would be absolute disqualification.
• You're encouraged to continue with your club status, however it will not be taken into account for your grading & assessment.
• Invite 3 of your friends and don't forget to leave valuable comments on their posts.
• Use the burnsteem25 tag only if you have set the 25% payee to @null.
• Feel free to upvote and resteem this post if you want to.
• Participation schedule is between Monday, September 16 , 2024 at 00:00 UTC to Sunday, - September 22, 2024 at 23:59 UTC.
Outstanding Students will be rewarded with a sumptuous upvote for participating. A total number of 5 entries would be selected to get this compensation weekly from SC01 & 02
However, kindly bear in mind that upvotes are not guaranteed just for making an entry.
Regards
@lhorgic❤️
My entry
https://steemit.com/graphics-s20wk2/@impersonal/sec20-wk12-colour-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Saludos Profesor, mi participacion
https://steemit.com/steemexclusive/@mayberling/sec20-wk2-teoria-y-aplicacion-del-color
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
https://steemit.com/hive-179660/@bossj23/sec20-wk2-colour-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
https://steemit.com/graphics-s20wk2/@nahela/sec20-wk12-teoria-del-color-y-aplicacion
Feliz de aprender algo nuevo esta semana :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Saludos
Esperaba esta clase, me ha gustado y pronto hare mi participacion.
Saludos!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
https://steemit.com/graphics-s20wk2/@ninapenda/sec20-wk12-colour-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
My entry : https://steemit.com/graphics-s20wk2/@jyoti-thelight/sec20-wk2-colour-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
My entry
https://steemit.com/graphics-s20wk2/@ruthjoe/sec20-wk2-colour-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
https://steemit.com/graphics-s20wk2/@yolvijrm/sec20-wk2-teoria-del-color-y-aplicacion
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Esta es mi entrada
https://steemit.com/graphics-s20wk2/@sharifanamin/sec20-wk2-teoria-y-aplicacion-del-color
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Comparto mi entrada:
https://steemit.com/graphics-s20wk2/@marpa/sec20-wk2-colour-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Here's my entry link 🤗🌼🌸:
https://steemit.com/graphics-s20wk2/@hudamalik20/sec20-wk2-colour-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Here is my entry
https://steemit.com/graphics-s20wk2/@dequeen/sec20-wk2-colour-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
https://steemit.com/hive-147599/@ngoenyi/sec20-wk2-colour-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
My participation : https://steemit.com/graphics-s20wk2/@pea07/sec20-wk2-colour-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
¡Holaaa amigo!🤗
Por acá te comparto mi participación en la dinámica: https://steemit.com/graphics-s20wk2/@paholags/sec20-wk2-teoria-y-aplicacion-del-color
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Saludos estimado amigo lhorgic, acá mi participación
https://steemit.com/graphics-s20wk2/@mariami/sec20-wk2-teoria-y-aplicacion-del-color
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
https://steemit.com/hive-153970/@bahrol/sec20-wk2-colour-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
La teoría del color es uno de los temas más apasionantes del diseño gráfico, aprender de ello será clave para crear buenas combinaciones y lograr que las piezas gráficas resulten atractivas.
Desde ya estaré preparando mi participación en esta actividad.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
https://steemit.com/hive-109435/@khursheedanwar/sec20-wk2-colour-theory-and-application
My participation here
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Un especial saludo por aqui dejo mi entrada
https://steemit.com/hive-147599/@zory23/sec20-wk2-teoria-y-aplicacion-del-color
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
https://steemit.com/graphics-s20wk2/@alejos7ven/sec20-wk2-colour-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
My entry
https://steemit.com/graphics-s20wk2/@amjadsharif/sec20-wk2-colour-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
My link.
https://steemit.com/hive-147599/@josepha/sec20-wk2-colour-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
My entry
https://steemit.com/hive-183369/@solaymann/sec20-wk2-colour-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
my entry https://steemit.com/graphics-s20wk2/@graceleon/sec20-wk2-colour-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
My entry
https://steemit.com/hive-179660/@kidi40/sec20-wk2-colour-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I believe the hex code consists of 6 characters so I think something is wrong here.
should we proceed with #ef9d10 or #f9d10f ?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Here is what you should use #ef9d10. It's a type error but if you copy and paste it, it would automatically remove the last character which is the "f".
Thanks for calling my attention to this.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yes I am aware, thanks Professor.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
https://steemit.com/hive-147599/@manuelhooks/sec20-wk2-colour-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Here is my entry: https://steemit.com/graphics-s20wk2/@mohammadfaisal/sec20-wk2-colour-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
My entry
https://steemit.com/hive-109435/@waqarahmadshah/sec-s20w2-color-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Mi entrada
https://steemit.com/burnsteem25/@adriancabrera/sec20-wk2-colour-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Feliz y bendecida tarde amigo @lhorgic. Aquí les dejo mi entrada.
https://steemit.com/graphics-s20wk2/@zulay7059/sec20-wk2-colour-theory-and-application
Esta publicación fue promociónnada en Twitter
https://x.com/zulyromerog/status/1837602411130581466?t=8uVembKZFt_OSR0QUpuuoA&s=19
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
My entry
https://steemit.com/graphics-s20wk2/@daprado1999/sec20-wk2-color-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Aquí mi participación.👇🏻
https://steemit.com/hive-147599/@pandora2010/sec20-wk2-teoria-y-aplicacion-del-color
Publicado en X 👇🏻
https://x.com/Pandora_201007/status/1837673930967875640
Muchas Bendiciones..🙏🏻
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
My participation entry : https://steemit.com/graphics-s20wk2/@max-pro/sec20-wk2-colour-theory-and-application
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola amigos acá dejo mi participación al curso
https://steemit.com/hive-147599/@joshdavid/sec20-wk2-teoria-del-color-y-aplicacion
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit