 Wednesday, September 18. 2024
Wednesday, September 18. 2024
Colour Theory and Application.

Discuss Colour Theory according to the way you understand it.
Colour Theory in graphics design is a concept that addresses the way we use and combine colours to get visually pleasing colours that communicate the appropriate emotions that hamonises with the massege potrayed by the graphic.
In colour theory, colours are grouped into primary colours, this primary colour can be combined to create secondary colours, and the secondary colours can make a third level of colours known as tertiary colours.
When these colours are arranged in a circuler wheel that shows the relationship between primary, secondary, tertiary colours and their intermediate colours, such an arrangement is called a colour wheel.
The colours on the wheel have properties like hue, saturation, and values. A hue is the unadultrated nature of the colour. Saturation is the intensity or how bright the colour is while the shade is something that makes the colour darker like adding black while tint is adding white and making it lighther while the degree of lightness or darkness is the value
To avoid combining colours indiscriminately, the concept of a colour harmony was created, which are formulas used with the 12 basic colour hus on a colour wheel to create an endless collection of colour combinations that looks well balanced and vesually appealing to the eyes.
The formula for getting colours that will walk well on a single design is known as a colour scheme:
- Monochromatic (single colour)
- Complementary (opposite colours)
- Analogous (adjacent colours)
- Triadic (equidistant colours)
Choose "Two" from the colour scheme discussed, briefly talk about it and demonstrate with two examples each showing how to combine colours using that scheme.
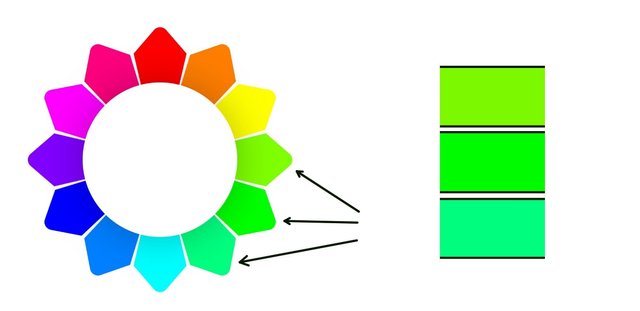
Analogous colours:
This are colours that are close neighbours on the colour wheel. Any three colours that are side-by-side will be a good example of analogous colors:
 My analogous colours here are green, green-yellow and green-blue
My analogous colours here are green, green-yellow and green-blue
In this design, I am using green and the colours to its left and right on the colour wheel for my analogous colours.
 My analogous colours here are red, red-pink and red-yellow
My analogous colours here are red, red-pink and red-yellow
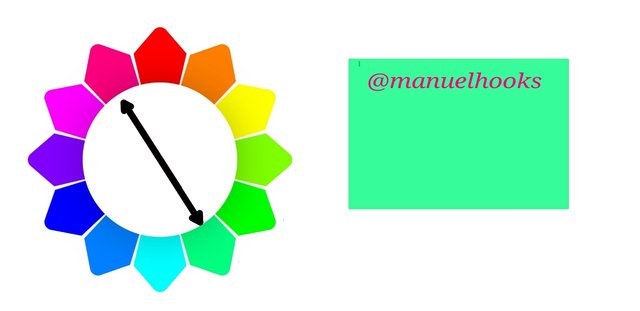
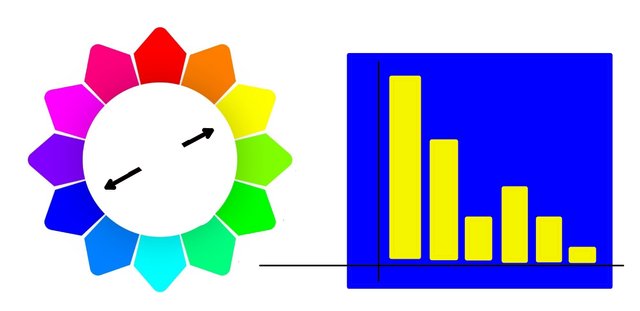
Complementary colours
These are highly contrasting colours located opposite each other on the colour wheel. Any two colours at the opposit ends are complimentary.

The font and background colour are complimentary colours, while fhe font is pinky, the background is greenish

Demonstrate how to get your colour Hex from external object using your Canva design app.
If you would love to edit a picture and would love to maintain the colour scheme when adding some graphic elements to it. It bebomes important to find the colour Hex so as to get the exact colour hue.
 Image Source
Image Source
Load the Canva App to start the process.
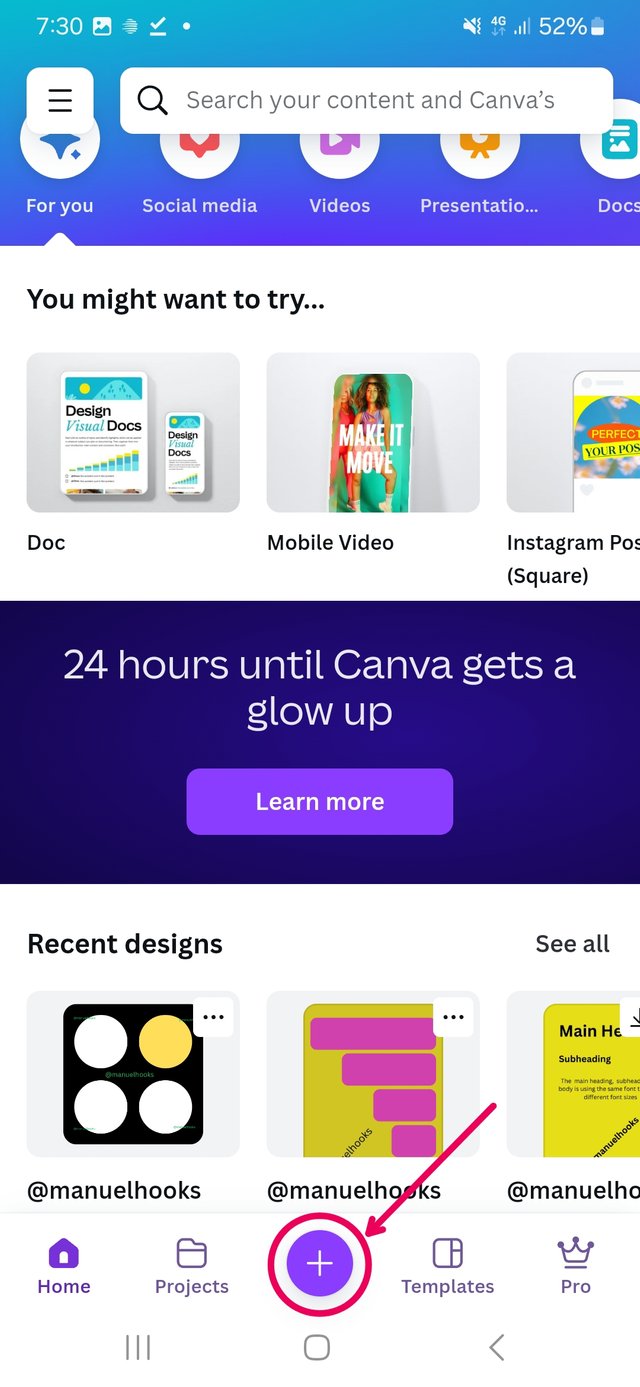
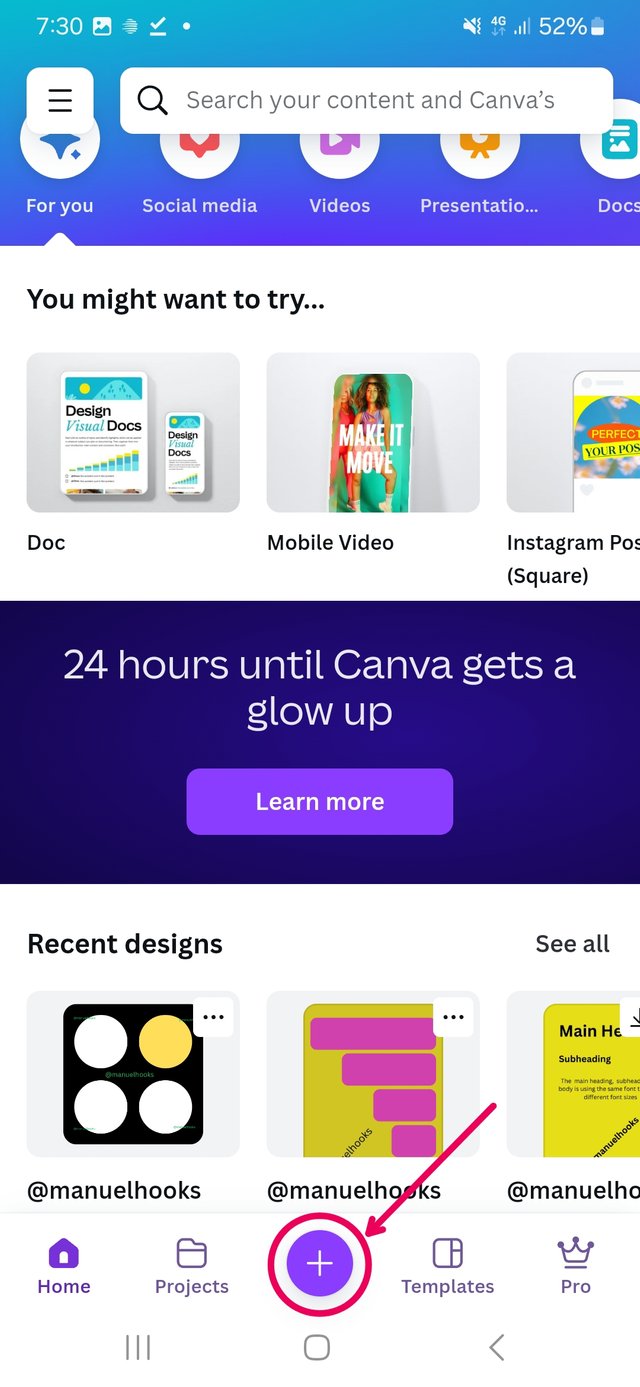
Select the new canva button and select the 1080 by 1080 Instagram size
 Loading Canva Loading Canva |  Select New Select New |  Select Gallery Select Gallery |
|---|
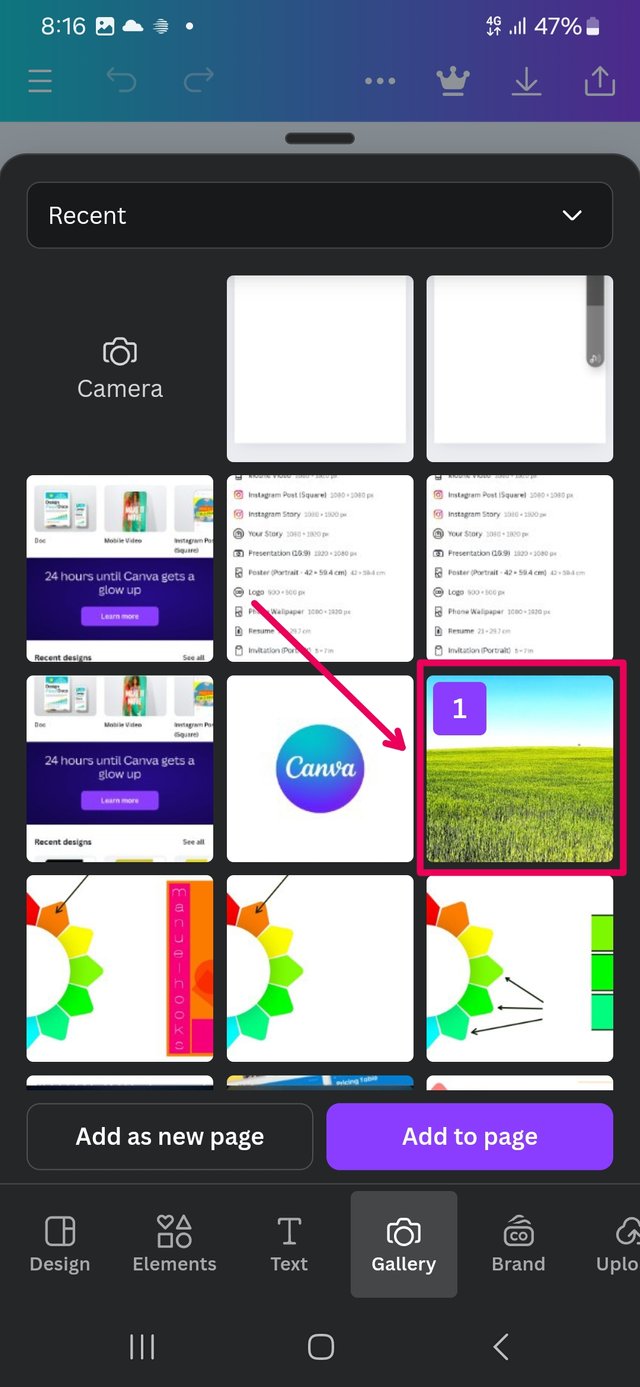
- From gallery, select the picture you will love to use.
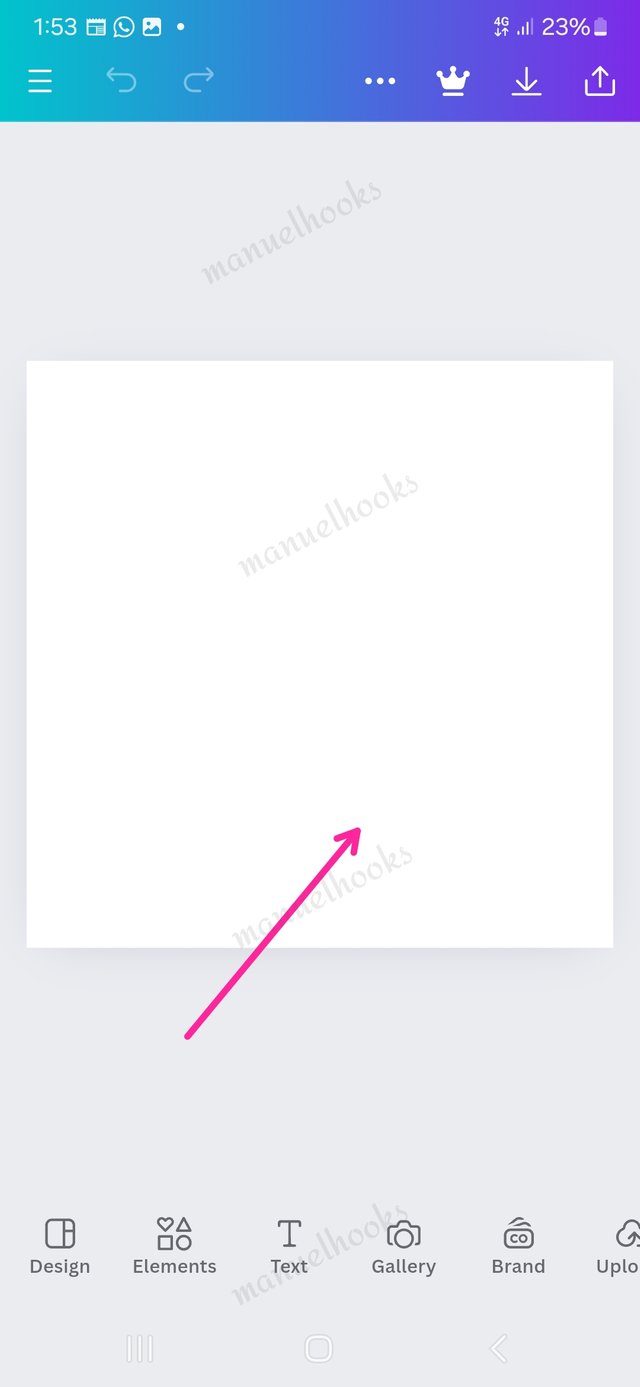
- Select the add to page option.
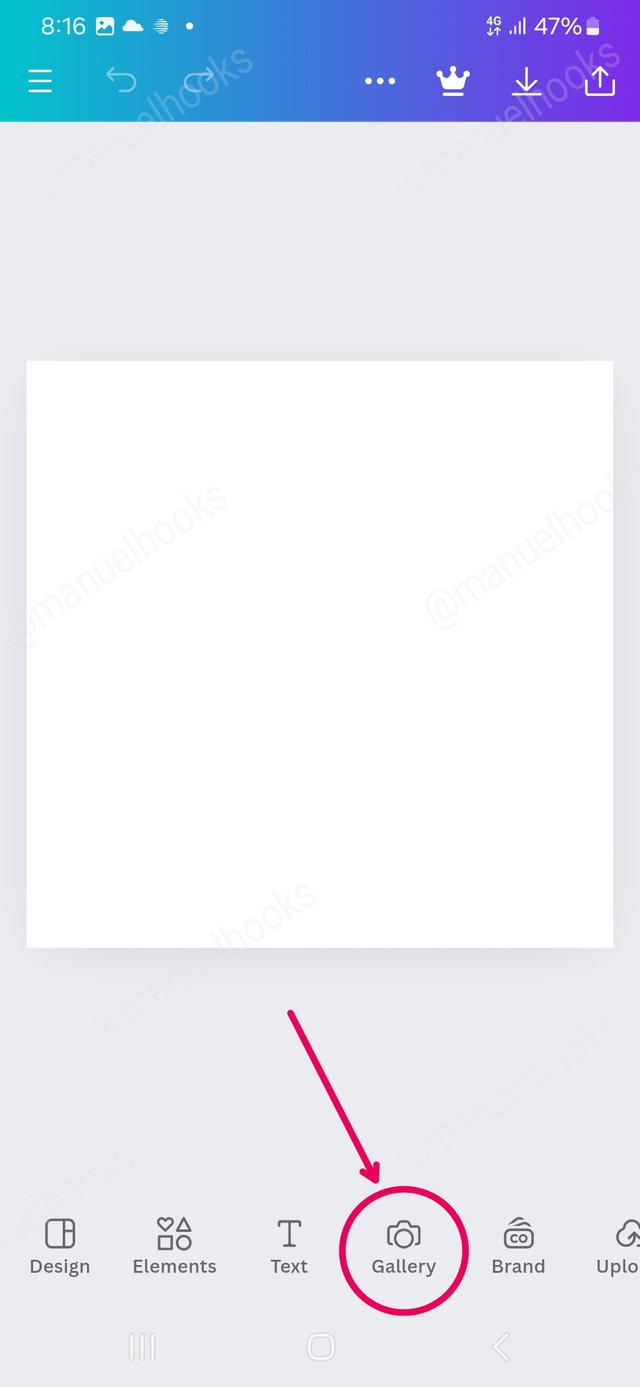
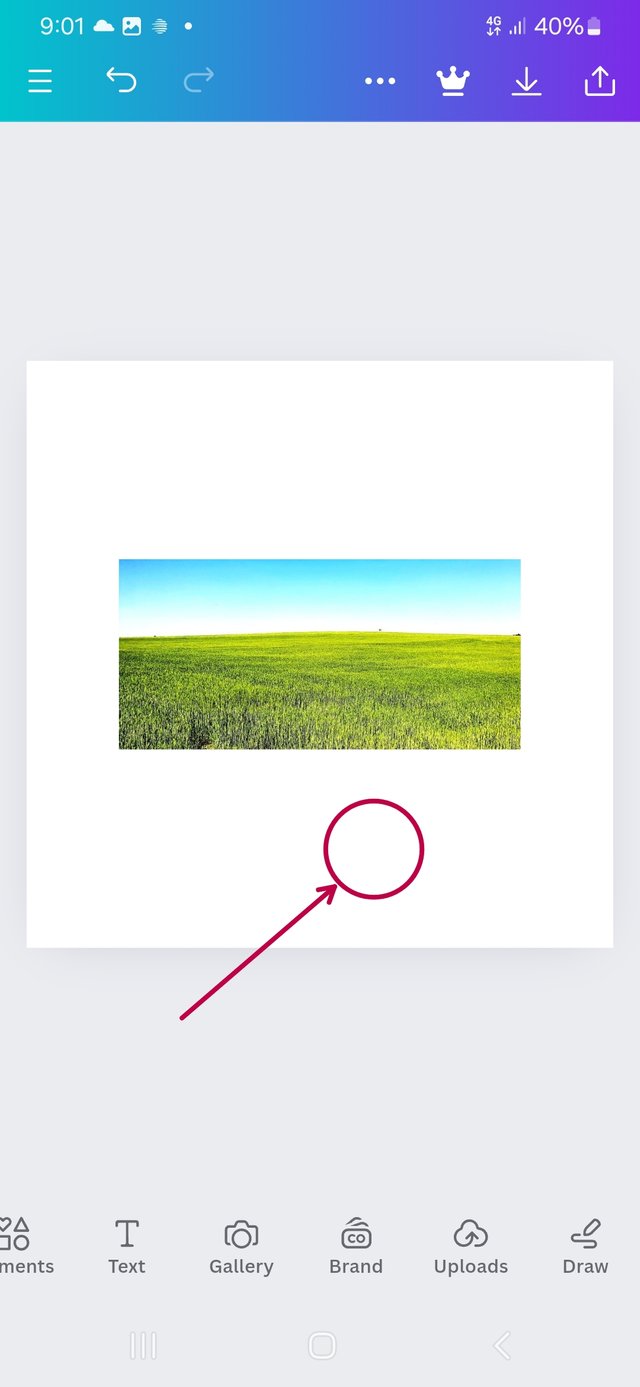
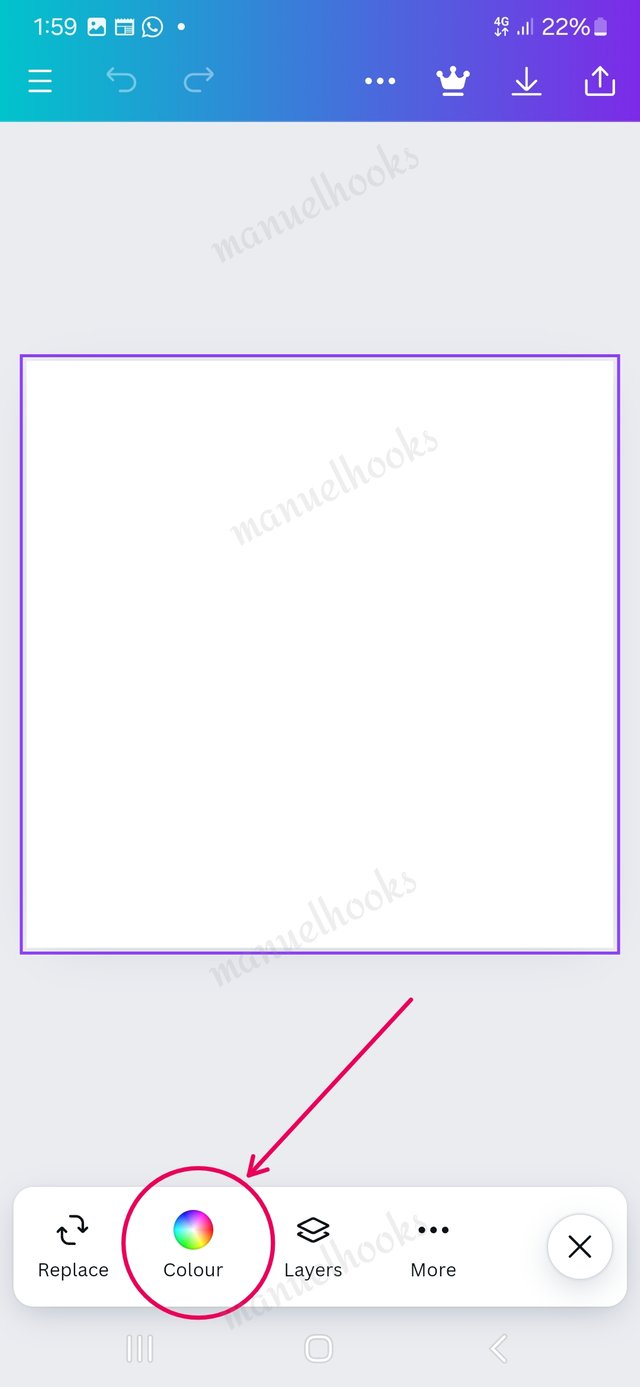
- Click to select the canvas area
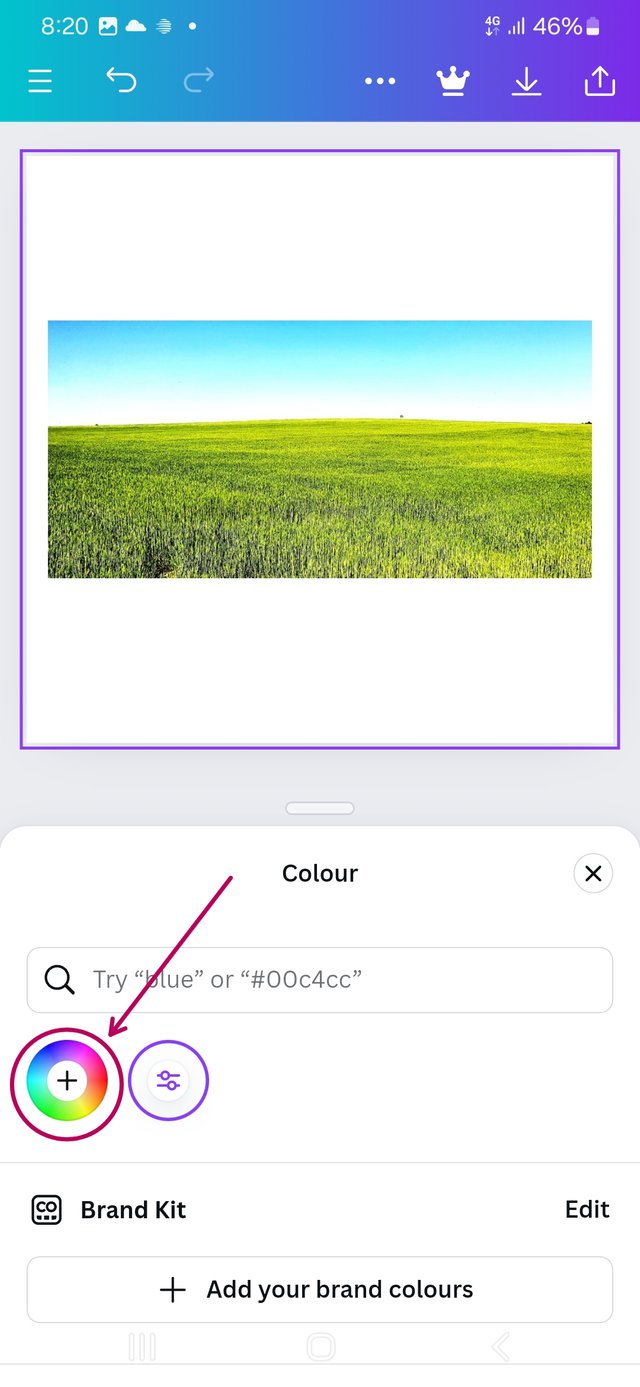
 select picture select picture |  Activate canvas Activate canvas |  Select colour picker Select colour picker |
|---|
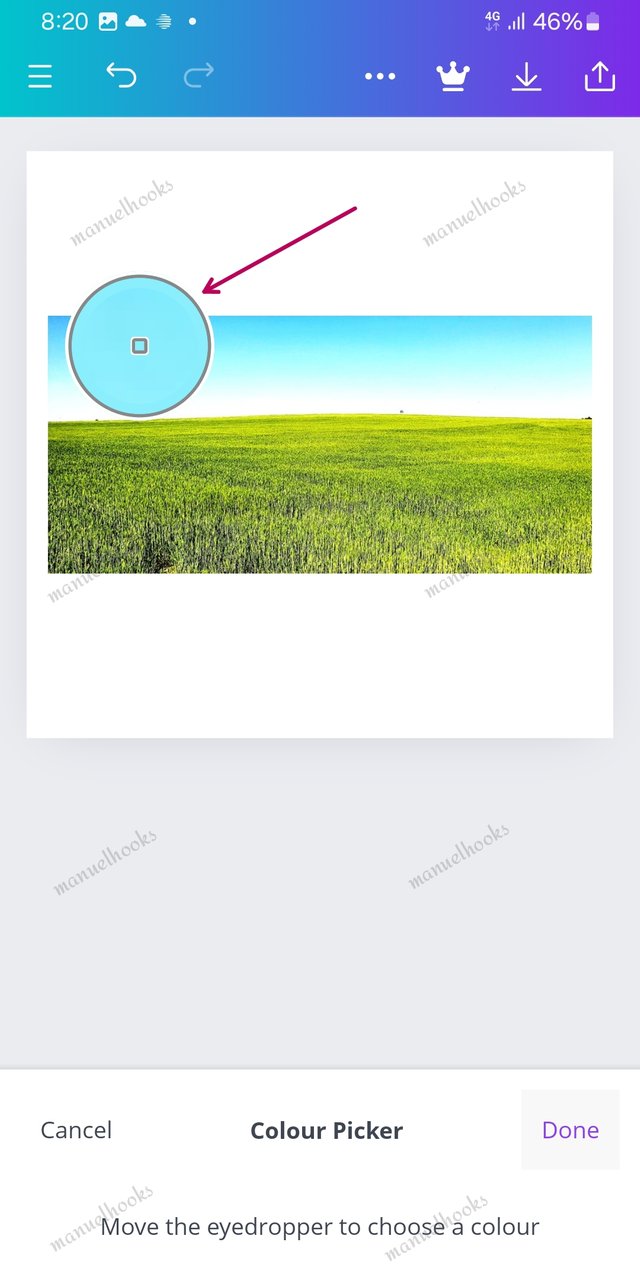
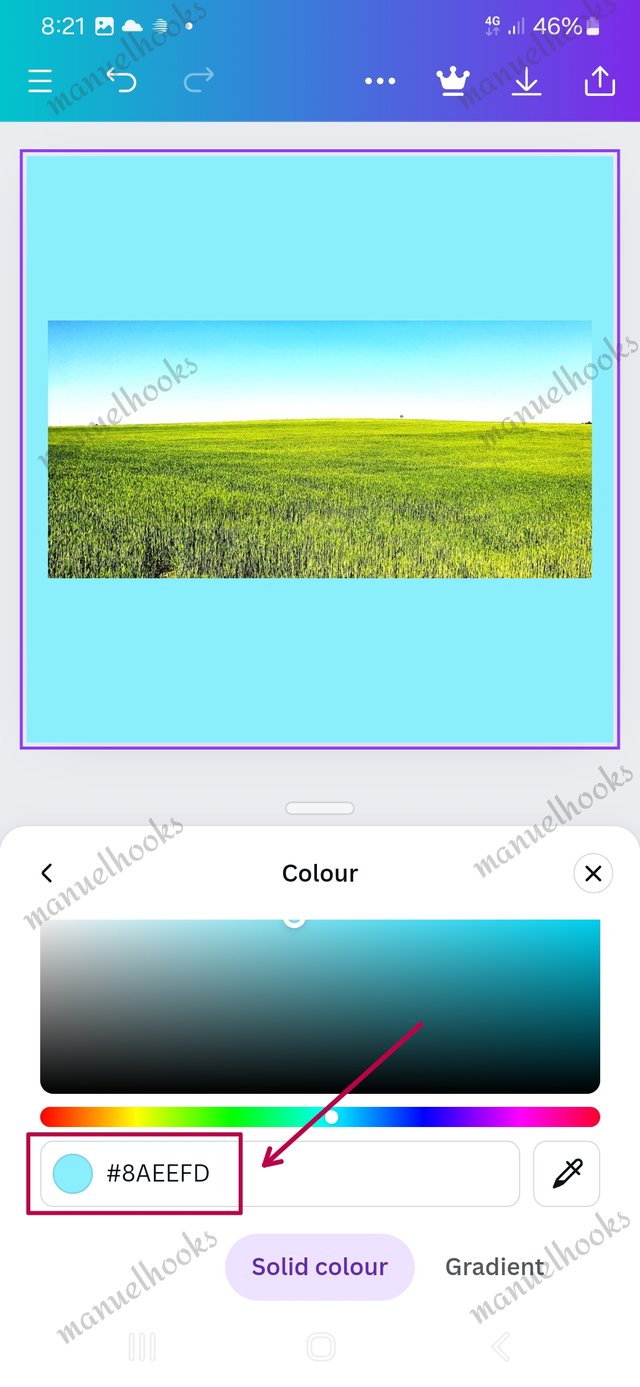
- Select the area of the picture to reveal the hex code
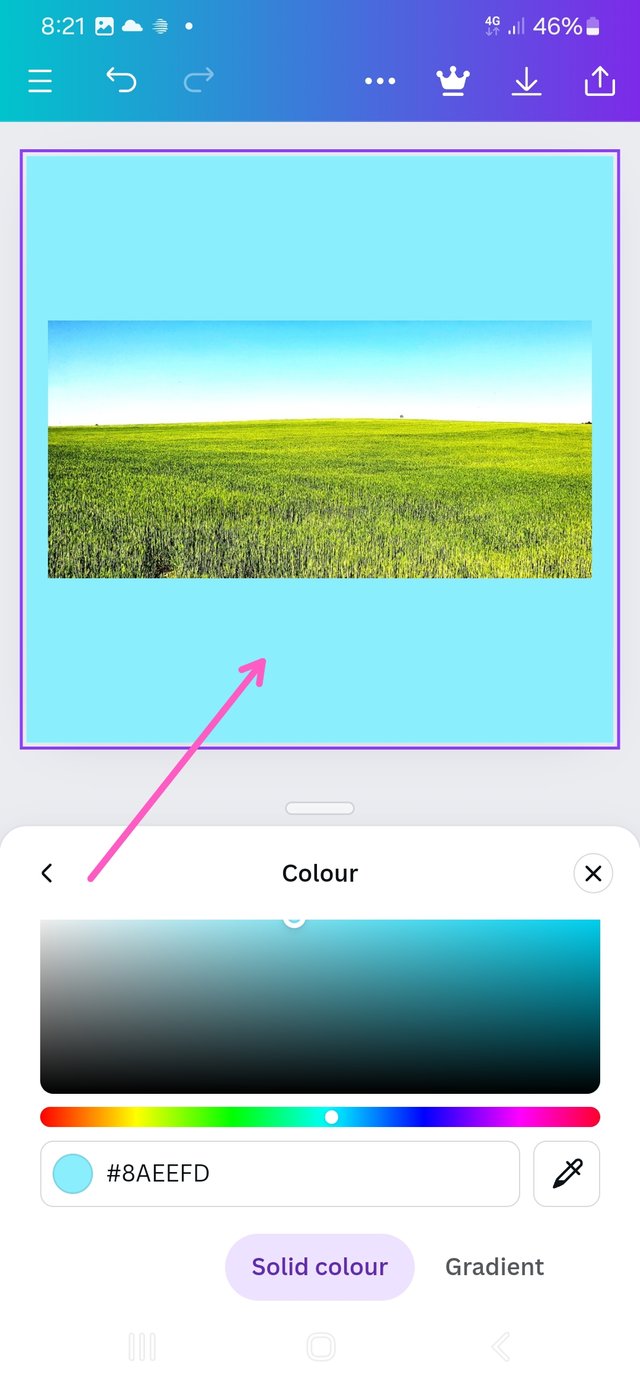
- The selected colour appears on the canvas
- you can now see the hex code below
 Select the colour Select the colour |  canvas change canvas change |  the hex code the hex code |
|---|
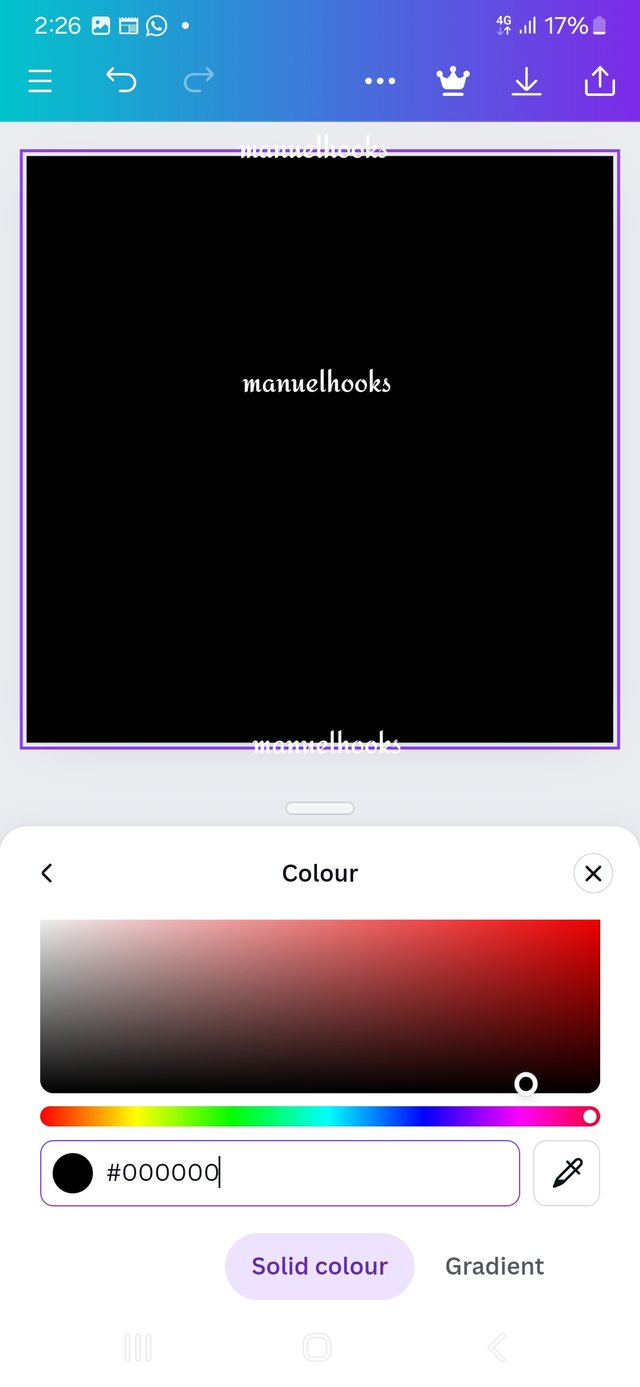
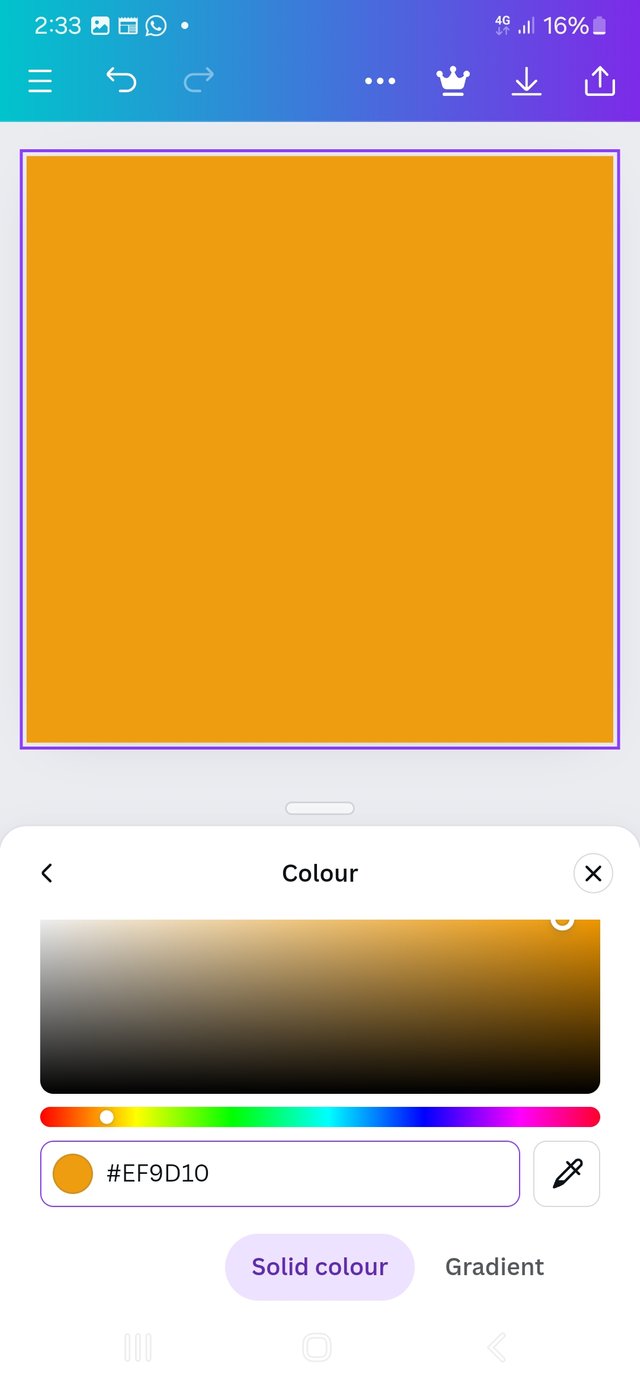
Finally demonstrate how to get the colours behind the hex codes below.
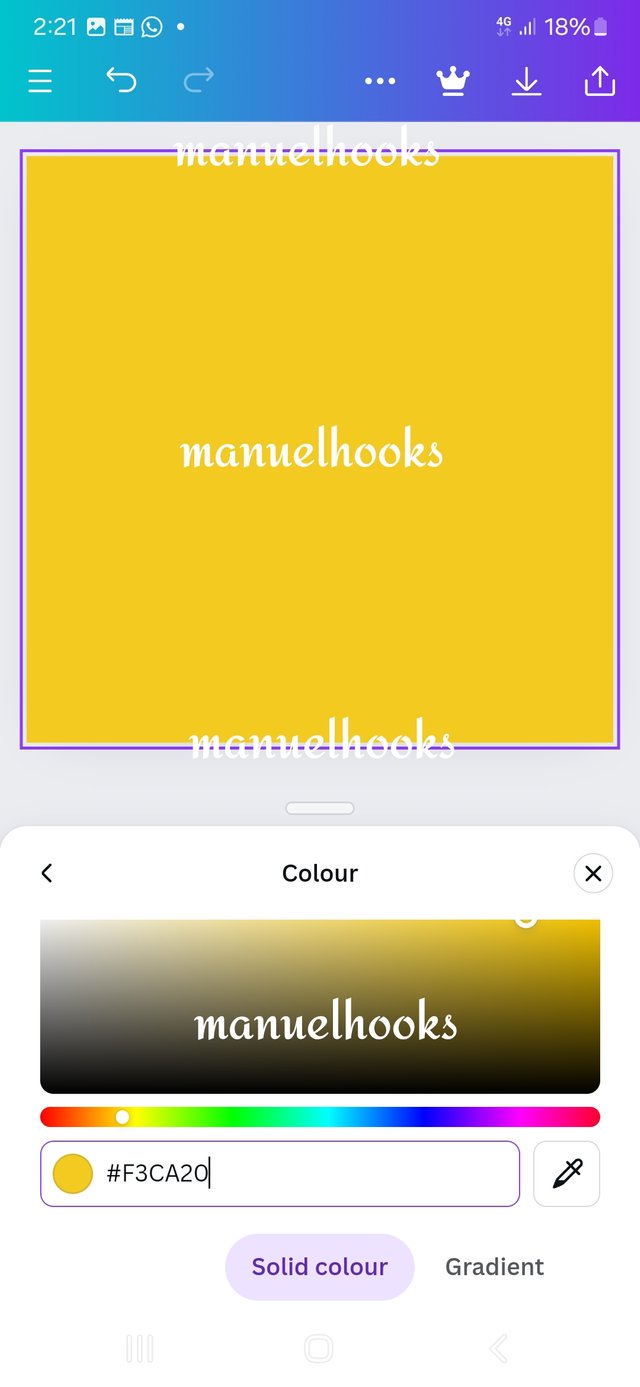
a. #f3ca20
b. #000000
c. #ef9d10f
Load the Canva App to start the process.
Select the new canva button.
Select the 1080 by 1080 Instagram size.
 Loading Canva Loading Canva |  Select New Select New |  select canvas select canvas |
|---|
Select colour
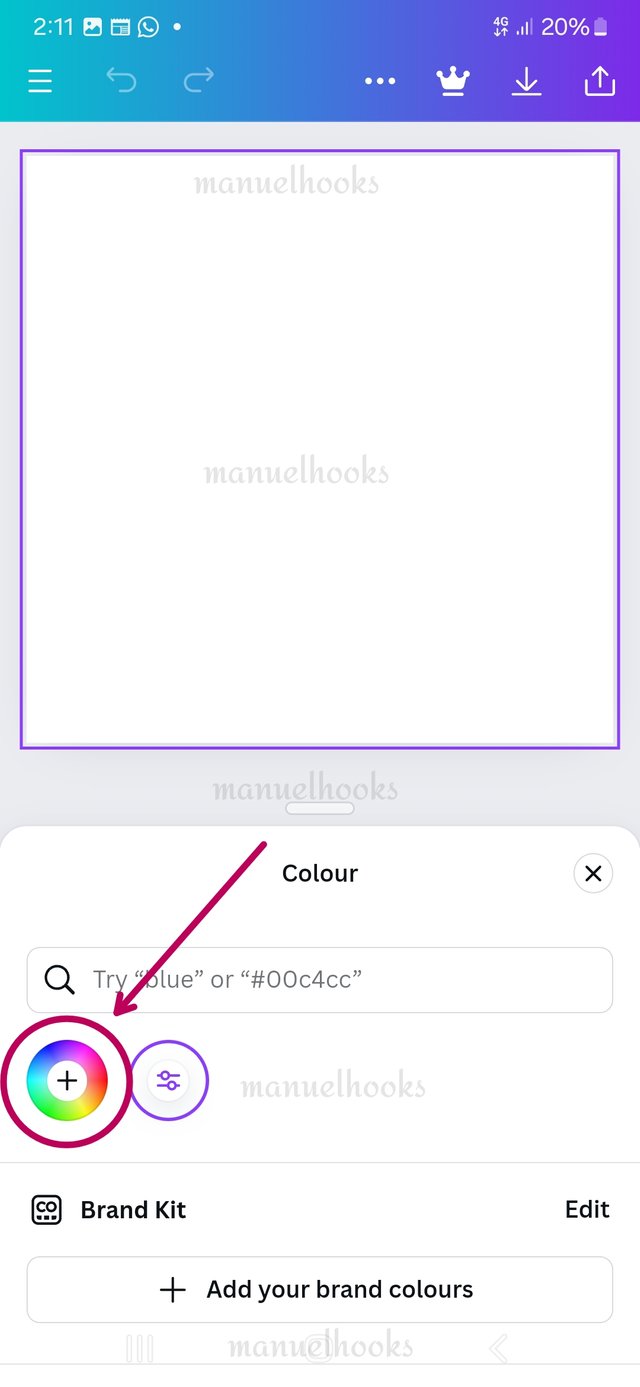
select the colour wheel
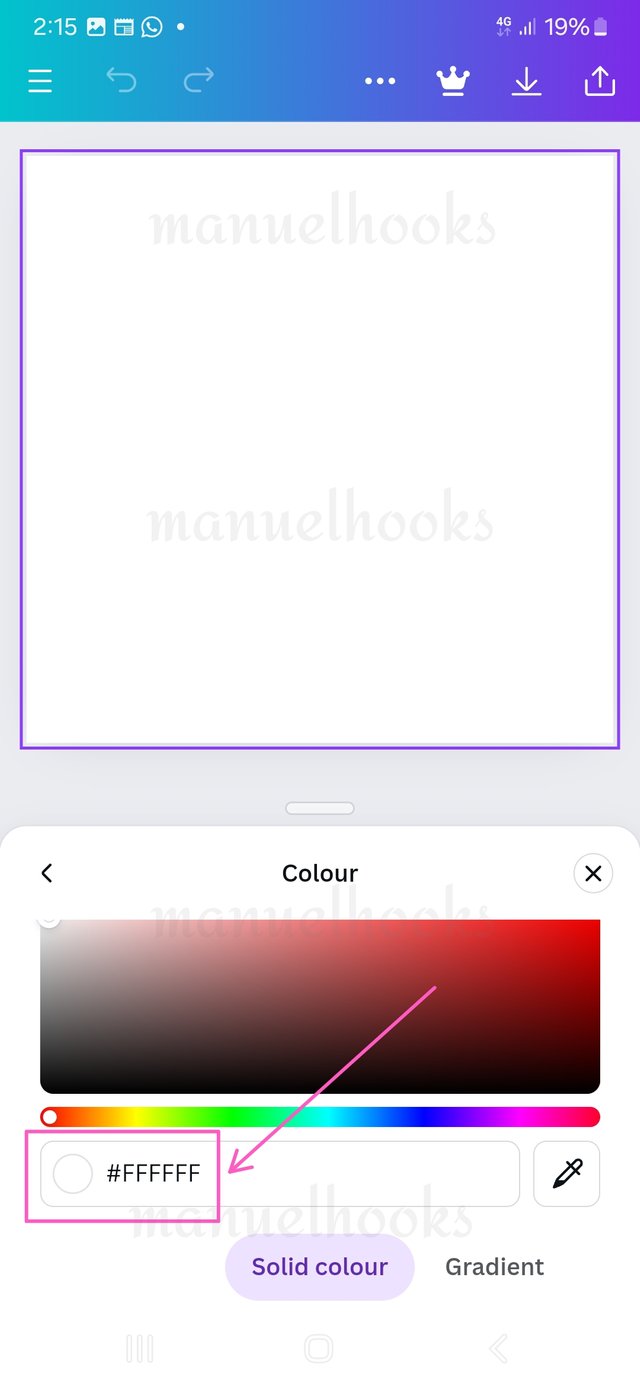
Type in the hex code
 click on colour click on colour |  select colour wheel select colour wheel |  type in hex type in hex |
|---|
 #f3ca20 #f3ca20 |  #000000 #000000 |  #ef9d10 #ef9d10 |
|---|
The last hex code was more than six characters, so I removed the last F
Conclusion
This weeks lesson has been an eye opener into the world of colours, I am inviting @udyliciouz, @eliany and @dequeen to try their hands on the canva app, following this steps...
#graphics-s20wk2 #burnsteem25
#steemexclusive #learnwithsteem
#nigeria #club5050
Hello @manuelhooks thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
• You have clearly defined Colour theory the way you best understand it and I appreciate the remarkable effort you put into it. Welldone
• Your selection on colour scheme. Good to see that you clearly demonstrated how much you understand the use of those scheme by combining your colours appropriately...which is quite commendable.
• Finally, Your practical looks really nice in it presentation, looking very organized and comprehensive. In all, you did a good job doc. I hope you keep it up. Weldone.
Regards
@lhorgic❤️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
https://x.com/manuelhook41759/status/1836944144771449210
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You have a good understanding of color theory. You shared some interesting information that will help us learn more about color schemes. It is necessary to know the hex code in color theory. Thank you for this informative post. Good luck with your participation.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
¡Saludos amigo!🤗
Los colores análogos pueden llegar a ser muy confusos debido al gran parecido que tienen pero, aquí sin duda alguna es donde rescato la importancia que tiene aprender a utilizar el código hexadecimal ya que, de esta manera evitaremos confusiones o terminar utilizando la tonalidad que no era.
Te deseo mucho éxito en la dinámica... Un fuerte abrazo💚
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for publishing an article in the Steem4nigeria community today. We have assessed your entry and we present the result of our assessment below.
MODs Comment/Recommendation:
The details is detailizing for me. You've done more than noble in explaining this in a way one can understand. Thanks for sharing. I'm impressed
Remember to always share your post on Twitter using these 3 main tags #steem #steemit $steem
Hi, Endeavor to join the #Nigeria-trail for more robust support in the community. Click the link Nigeria-trail
Guide to join
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Masalah warna ini, tidak sesederhana kelihatannya, ya? Ternyata ada study tentangnya dan study itu sudah memiliki umur yang panjang.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit