Hello, friends!

Let's first create the forms in our forms.py file. The first one will be the registration form. Which will send data to our database. And will give us the opportunity to register new users.

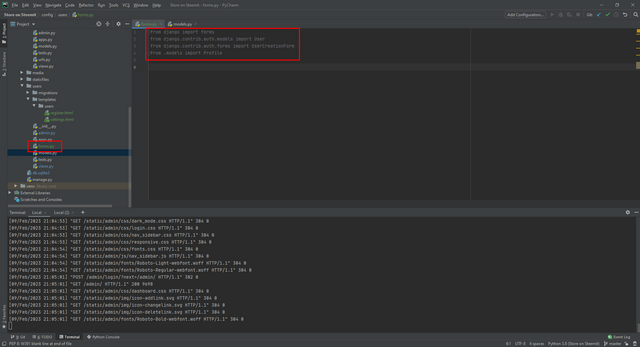
We import the data we need.
First of all, we import a standard form from django.
The second line imports a standard user function.
The third line imports the standard user creation form.
On the fourth line, we import our Profile model.
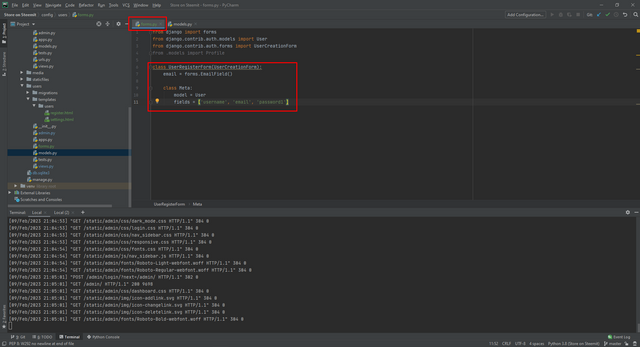
After all imports are done. Let's start creating the registration form.

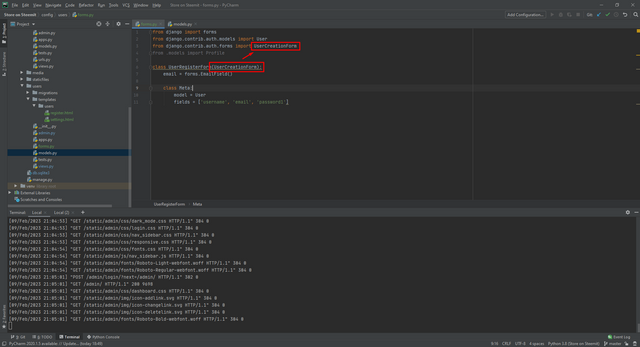
We create the UserRegisterForm class in which we specify the username email and also the password. This data will go into our database upon submission.
I also want to draw your attention to the fact that we use the standard django form to create the registration form. And additional profile features will go in the profile update. Even after our user has been registered.

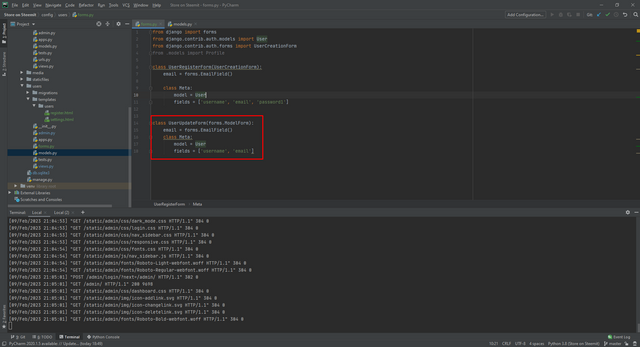
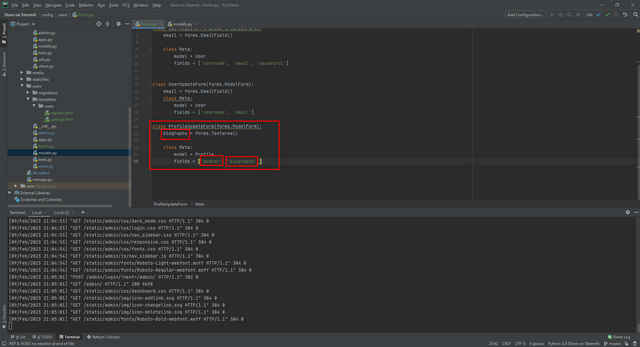
Now we need to create a user and password update form.

We turn to the form of our profile and there are quite interesting points that are worth considering. Namely.
We specify the display only for the biography form. But we take the picture directly from the database.

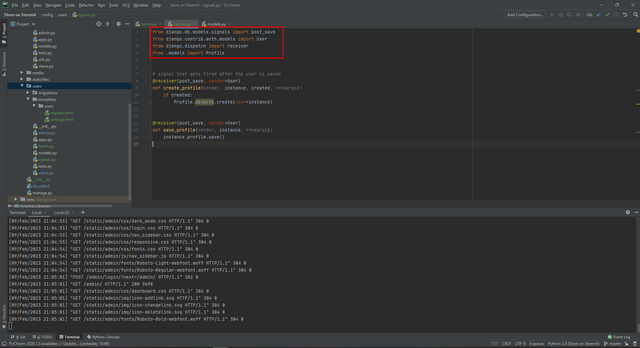
We will also create a small signaling system for creating a profile or changing it.
We create the signals.py file and carry out the imports we need.

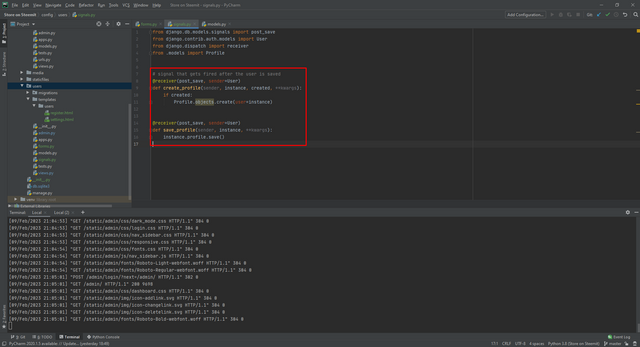
These functions will give us the opportunity to monitor what actions are taking place in the profile.

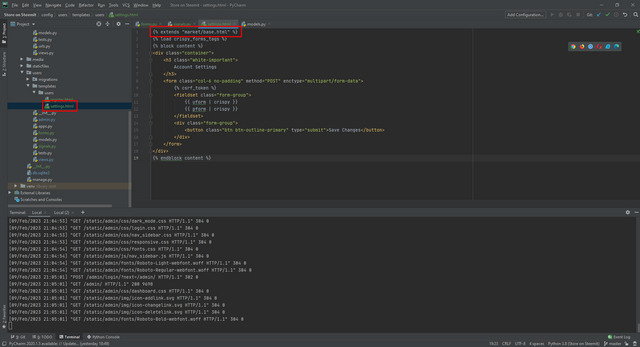
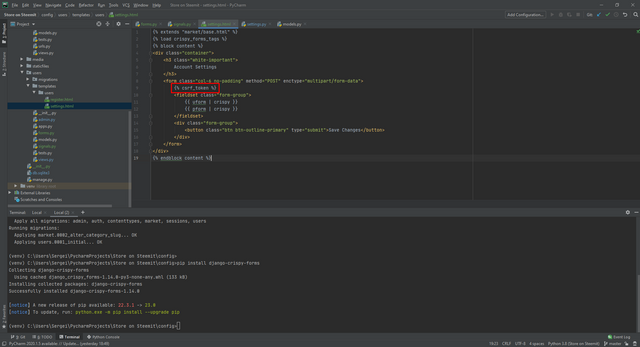
Now let's move on to creating html markup for the settings file, so that each user can change their profile or specify some data about themselves.
As always, we specify our base template.

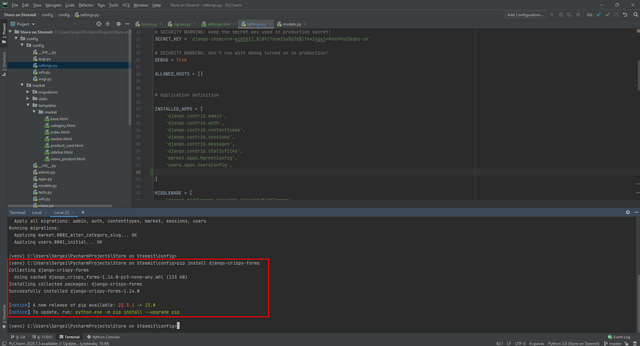
We also install a new library that will simplify our work.
pip install django-crispy-forms
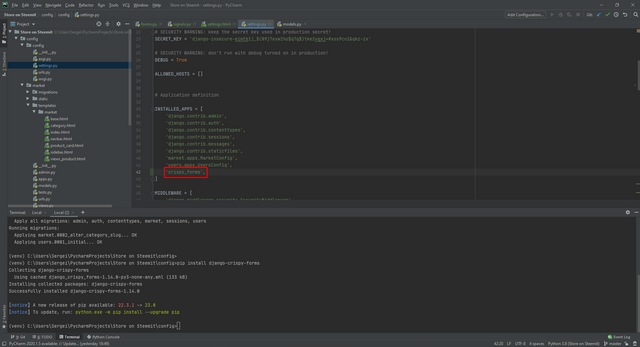
And in our project we need to specify it as a separate application. As we did with market and users.

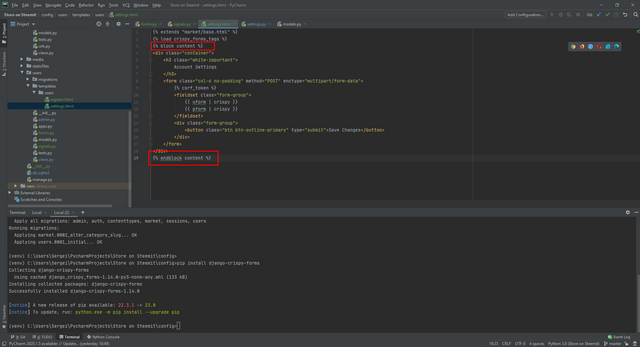
After that, we return to our settings.html file, which is located in the users folder. And we add our code.

Specify the content code.
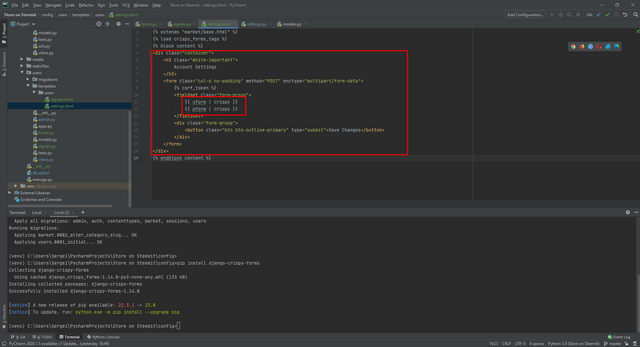
And then we create html markup with forms from crispy forms.

And most importantly, what else is worth adding to any form. This is a SCRF token that will protect your form from substitution of concepts. It is in django by default. Therefore, it should simply be written in the form.

Great!
Our profile on the backend and frontend has been created and in the next post we will examine it visually and change our data, as well as display them in the profile.
Thanks for supporting the project.
@rme , @rex-sumon , @shy-fox , @hungry-griffin, @pennsif
The project is being created in partnership with @steemit-market.
Above may be wrong. Since I wrote the code from memory and then corrected it. But git will have no errors.
Link to the git.

You can get acquainted with the project here.
You can find all parts of the projects by the tag: #storeonsteemit
To be continued...
Sincerely, your HardPhotographer
Upvoted! Thank you for supporting witness @jswit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice post you have shared. Please can I have your discord name? Here is mine.
Discord: Josephafen#5962
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Strange. But I can't find you.
What did you want?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Okay can you DM me on WhatsApp via : 08120419236
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Can you explain to me what you want?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello. It is better to entrust everything related to the design of websites to professionals who will do everything efficiently and quickly. I have experience in the field of IT, so I know what to advise. Contact the professionals https://nearshorefriends.de/services/ they know their stuff. I recommend!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello. I will think. Thank you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit