
Hello everyone!
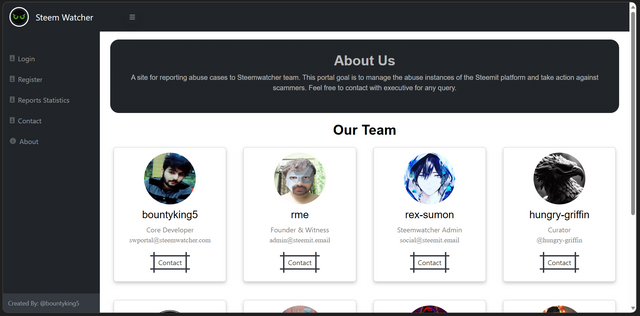
How are you all? I hope my friends will be happy and well. by the grace of God, I am also well. Today I am here with new development of SW portal. In the last post of SW portal, I've done my work on charts, in this week, I have create a responsive design of about page. it is necessary to add in the SW portal. The information about team members who are handing this project are mentioned in about page. i am facing many problems during this development, the difficulty that I was facing about its responsiveness. but finally, after the work hard, I reached my goal.
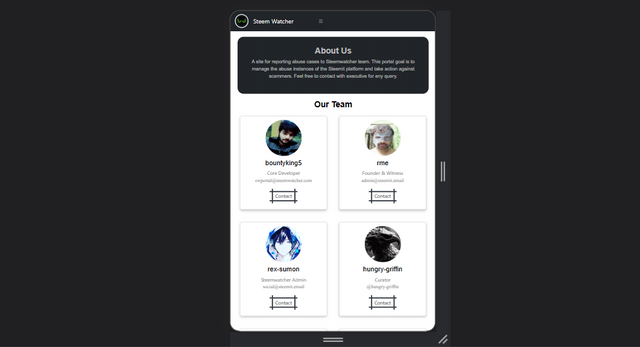
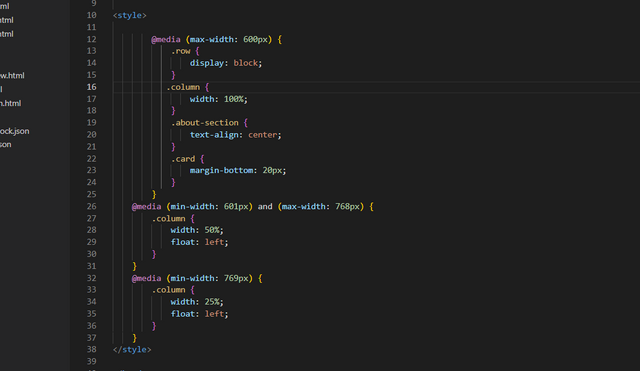
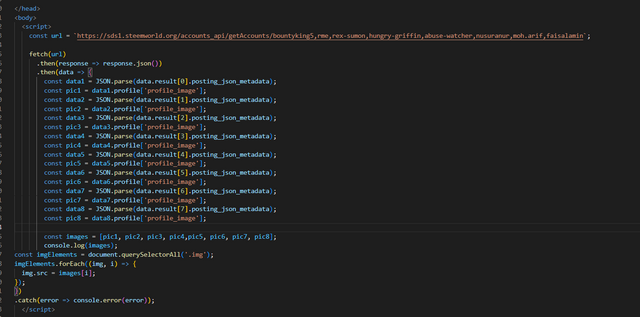
One of the main problems on its small resolution screen. once i open it on mobile then the picture size decrease. first of all, I am using the bootstrap grid system, but then I convert it into pure CSS using media queries. to avoid this problem, I set their positions manually in the CSS file to make the design responsive. Things will more clears with the help of screenshot. Now I am sharing all responsive screens on Sw about page.


With the help of JavaScript, HTML and CSS I have completed this development. I am using SDS API to get the updated profile picture of all team members. once a user changes their profile picture then his/her profile picture automatically change on Sw about page. a contact button is added, when anyone click on the button according to team member then it will move to his/her steemit profile.



If anyone have any suggestion, then must share with us in the comment section. we will focus on it and try to apply it if it will suitable.
Here is the Link of official Steemwatcher.
www.steemwatcher.com
Please cast witness vote to @bangla.Witness or set proxy to @rme.
_
Vote @bangla.witness as witness
Set Proxy @rme as proxy
Thanks for giving your precious time to my post.
Follow | Upvote | Share | Comments
Special Thanks to
Cc: @rme
Cc: @hungry-griffin
Cc: @steemchiller
Cc: @steemcurator01
Follow me on Instagram.
Instagram
🆃🅷🅰️🅽🅺 🆈🅾️🆄
Congratulations, your post has been upvoted by @dsc-r2cornell, which is the curating account for @R2cornell's Discord Community.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit