.png)
Hello everyone!
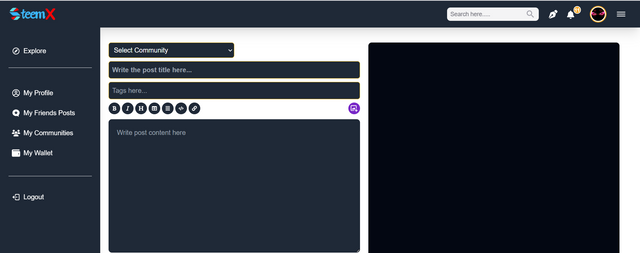
I am excited to share a significant update of SteemX. In this development, i have update post page that will make your Steemit experience. i have add toolbar and image broadcasting feature on steemitimage server.
we can now easily format your posts using a toolbar featuring options for bold, italic, code, list, table and links. No need to memorize Markdown syntax anymore.
I am constantly working on new features and improvements to make your Steemit journey smoother and more enjoyable. Stay tuned for more updates.

const signImage = async (
account: string,
photo: any
): Promise<string | null> => {
try {
const privateKeyString = 'Posting Key';
const photoBuf = new Uint8Array(Buffer.from(photo, "base64"));
if (photoBuf.length === 0) {
alert("Something went wrong");
}
const prefix = new Uint8Array(Buffer.from("ImageSigningChallenge"));
const data = Buffer.concat([prefix, photoBuf]);
const hash = cryptoUtils.sha256(data);
const privateKey = PrivateKey.fromString(privateKeyString);
const signature = privateKey.sign(hash);
if (!privateKey.createPublic().verify(hash, signature)) {
alert("Invalid Key");
alert("Signature is invalid");
return null;
}
return signature.toString();
} catch (error) {
console.error("Failed to sign image:", error);
return null;
}
};
---
const image = axios.create({
baseURL: `${IMAGE_API}/${username}/${signature}`,
headers: {
Authorization: IMAGE_API,
"Content-Type": "multipart/form-data",
},
timeout: 50000,
});
---
If anyone interested to be a part of steem development then above code help you to upload the image on steemitimage server.
What’s Next?
- Add beneficiary Button
- Add reward setting Button
Technology Stack
To develop STEEMX, I am using Next.js with TypeScript. Subjected language will help to develop the modern and efficient experience that the Steemit users deserves.
Support @bountyking5 Witness
Your support is required for @bountyking5 witness, a dedicated witness who has been instrumental in supporting STEEMX and other ongoing projects in the Steemit ecosystem. Please consider to casting your witness vote.

Please join our new puss project. Puss is the first native coin on steemit blockchain. Join us and buy it for long term.
Please cast your witness Vote to bountyking5
Follow | Upvote | Share | Comments
Cc: @rme
@steemchiller
@pennsif
@steemcurator01
🆃🅷🅰🅽🅺 🆈🅾🆄
Upvoted! Thank you for supporting witness @jswit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit