.png)
Hello everyone!
I am excited to share some recent development updates that I have been done on SteemX (A Modern UI of Steemit). With this updates, I believe these changes will make navigating and interacting with SteemX even better.
After listening to community feedback and spending some time experimenting with new ideas, I have implemented some important changes. Lets discuss about these changes.
Website Link: https://steemx.org/
- Post Card Redesign.
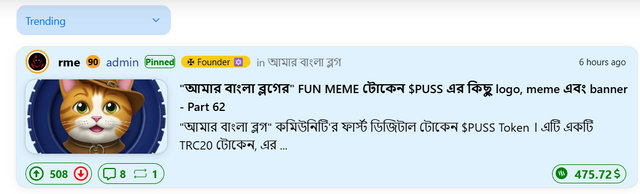
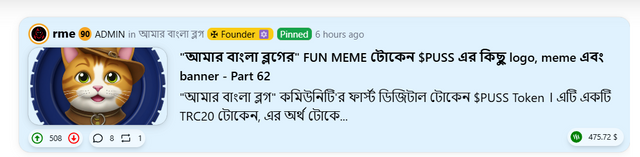
Post card is showing some issue on mobile screen that has been fixed now. For improving the content readability to give a modern look, every element has been refined to ensure a better presentation of posts. a detail work is done on the Footer of post card. on footer, upvote operations performed. lets check the both layout.

Before Development

After Development
- Side Nav Updated
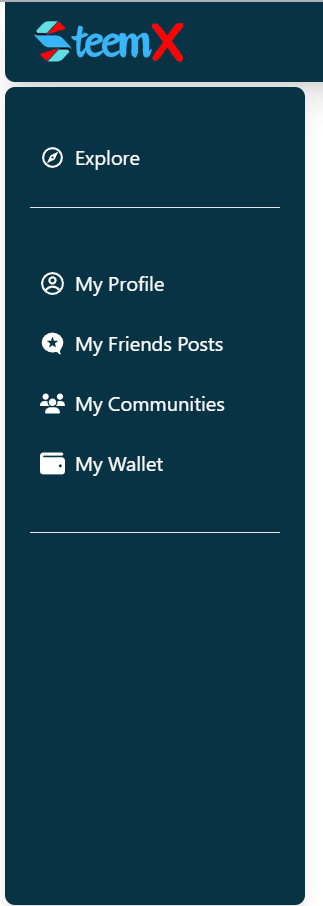
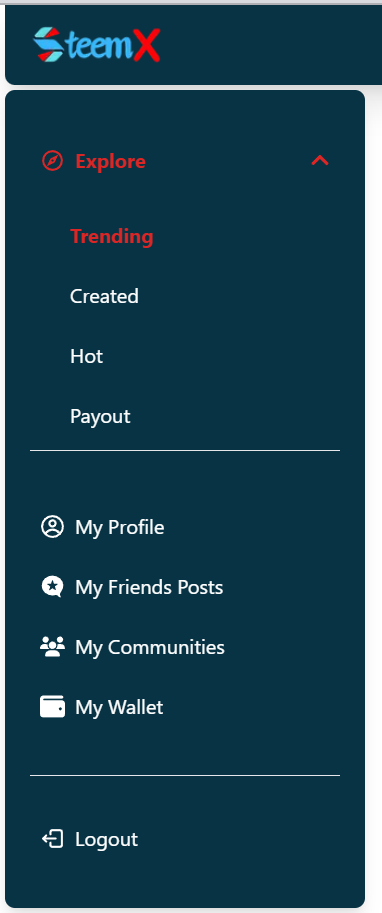
The side nav has been redeveloped for easier navigation to move on different pages. Different new options have been added in side nav.

Before Updates

After Updates
Please share your thoughts and suggestions on it. User Experience is valuable for us to improve SteemX in the future.
Thank you for being a part of this journey. Stay tuned for more updates 😊.
What’s Next?
Community Page
Updates the markdown design with customize styling.
Technology Stack
To develop STEEMX, I am using Next.js with TypeScript. Subjected language will help to develop the modern and efficient experience that the Steemit users deserves.
Support @bountyking5 Witness
Your support is required for @bountyking5 witness, a dedicated witness who has been instrumental in supporting STEEMX and other ongoing projects in the Steemit ecosystem. Please consider to casting your witness vote.

Please join our new puss project. Puss is the first native coin on steemit blockchain. Join us and buy it for long term.
Please cast your witness Vote to bountyking5
Blockchain SteemX Core Developer @bountyking5
Follow | Upvote | Share | Comments
Cc: @rme
@steemchiller
@pennsif
@steemcurator01
@e-r-k-a-n
🆃🅷🅰🅽🅺 🆈🅾🆄