
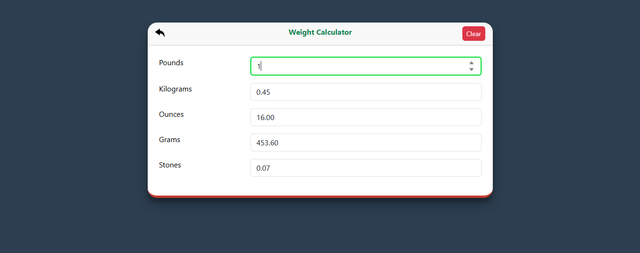
App Name: Weight Calculator
Hello friends, how are you all? Hope everyone is well. I am a developer. My name is Md. Mahbub Alam. I am working as a Senior Software Engineer at Soft Host IT. Today I have come to you with a new tutorial, which is Weight Calculator. Which is made with HTML, CSS, jQuery, JavaScript. I will share step by step how I did it.
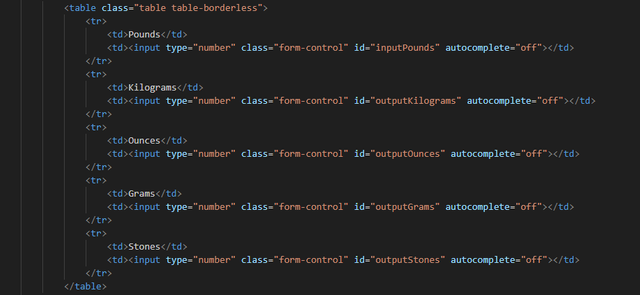
- HTML: In this step of html we will create our design layout in a table. In it, 5 input fields have been placed. The id of the input fields are inputPounds for pounds, outputKilograms for kilograms, outputOunces for ounces, outputGrams for grams, outputStones for stones respectively.

- JavaScript & jQuery: The inputs that we took through HTML need to be handled through JavaScript.

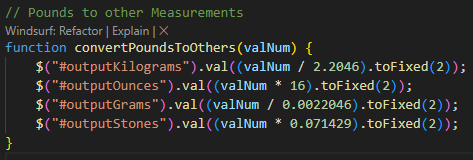
This function converts pounds to kilograms, ounces, grams, and stones.

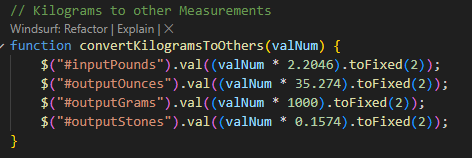
This function converts kilograms to pounds, ounces, grams, and stones.

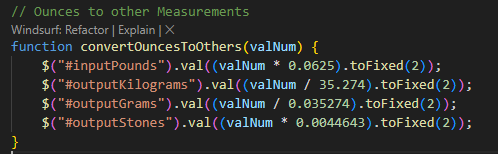
This function converts ounces to pounds, kilograms, grams, and stones.

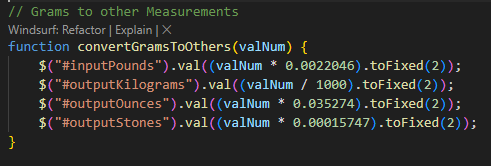
This function converts from grams to pounds, kilograms, ounces, and stones.

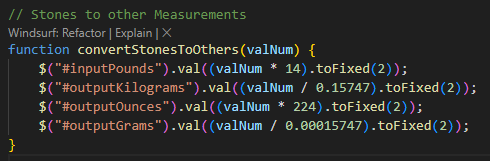
This function converts from stones to pounds, kilograms, ounces, and grams.

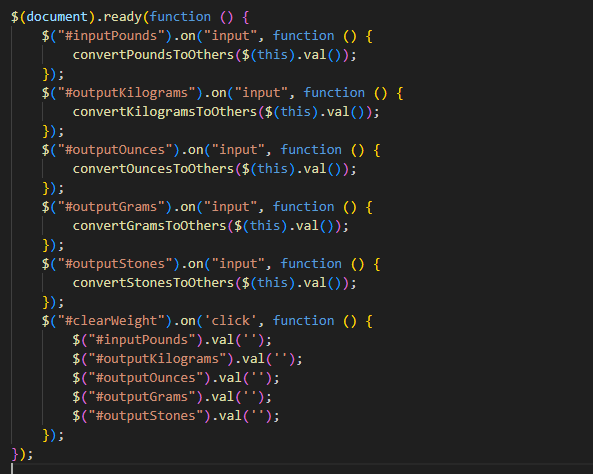
Through this code, when a number is given in pounds, kilograms, ounces, grams, stones, the above functions will be called. And the calculation is done and can be seen as output. When clearWeight is clicked, the values of pounds, kilograms, ounces, grams, stones are reset.
So friends, I have shared with you step by step how I made the weight calculator. Thank you for reading the post. I hope you liked the post. If you liked it, please encourage me by commenting on the post.
Communuty allows only Steem related developments. Thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit