
Saludos mis queridas estrellas, a lo largo del desafio del The Diary Game impulsado por @steemitblog, se han sumado gran cantidad de participantes a la plataforma de Steemit, lo cual es muy satisfactorio, por ello muchos de los usuarios son nuevos y desconocen lo que es maquetear su post; darle belleza a un post es primordial para poder brillar en Steemit, a través del #diarydoctor he decidido compartir con ustedes los códigos de HTML que utilizo frecuentemente en mis publicaciones. No solo consta de tener el conocimiento de los códigos, sino también ser creativos con ellos y muy selectivo en ¿qué es lo que quieres para tu post?.
Una explicación simple de: ¿Para qué sirven los códigos HTML o Markdown?
Estos códigos le permiten a los Blogger: crear y estructurar cada parte de su publicación (párrafos, encabezados, subtitulos, enlaces y elementos de cita en el bloque), con estos códigos podrás ordenar tus publicaciones. En sí HTML, es el lenguaje que se utiliza para crear páginas web. Estos códigos son necesarios y de gran utilidad para los steemians.
Aquí estan los códigos HTML que más utilizo:
1- Para Centrar:
<center> LO QUE QUIERES CENTRAR </center>
Nota: Esta publicación esta centrada, como ejemplo.
2- Para Justificar el Texto:
<div class="text-justify">Párrafo Aquí</div>
Nota: Al justificar el texto es más fáciles de leer, porque el texto queda sin espacio en las terminaciones de cada línea. Una publicación con este código se ve muy bonita.
3- Para organizar el texto con diferentes puntos:
Un guión (-) con espacio luego de el.
Ejemplo: (guión espacio frase) - El The DiaryGame ha cambiado mi vida.
Se verá así:
- El The Diary Game ha cambiado mi vida.
4- Para crear citas:
(>) El símbolo que ven de "mayor que" y la frase que deseen usar seguida de él entre un espacio.
Más claro: (MayorQue Espacio Frase)
Se verá así de profesional:
La sencillez es una gran virtud.
5- Para crear hipervinculos:
Así de fácil: [El nombre del Vínculo](El link)
Así se verá:
Crissanch
Nota: Con este código puedes colocar los enlaces de imágenes que provengan de otras páginas.
6- Para escribir en Negrita:
Se colocan 2 guiones bajos (__) o 2 asteriscos (**) al inicio y al final de la frase o palabra a resaltar.
Ejemplo: **Negrita** __Negrita__
Lo cual se vería: Negrita en ambos casos
7- Para escribir en Cursiva:
Igual que negrita pero se utilizaría solo un (1) asterisco o guión bajo.
Ejemplo: *Cursiva* _Cursiva_
Sería: Cursiva en ambos casos
8- Para escribir en Negrita Cursiva:
Igual que en negrita, pero en lugar de utilizar dos asteriscos o guiones bajos son tres (3).
Ejemplo: ***negrita cursiva*** ___negrita cursiva___
El resultado: negrita cursiva
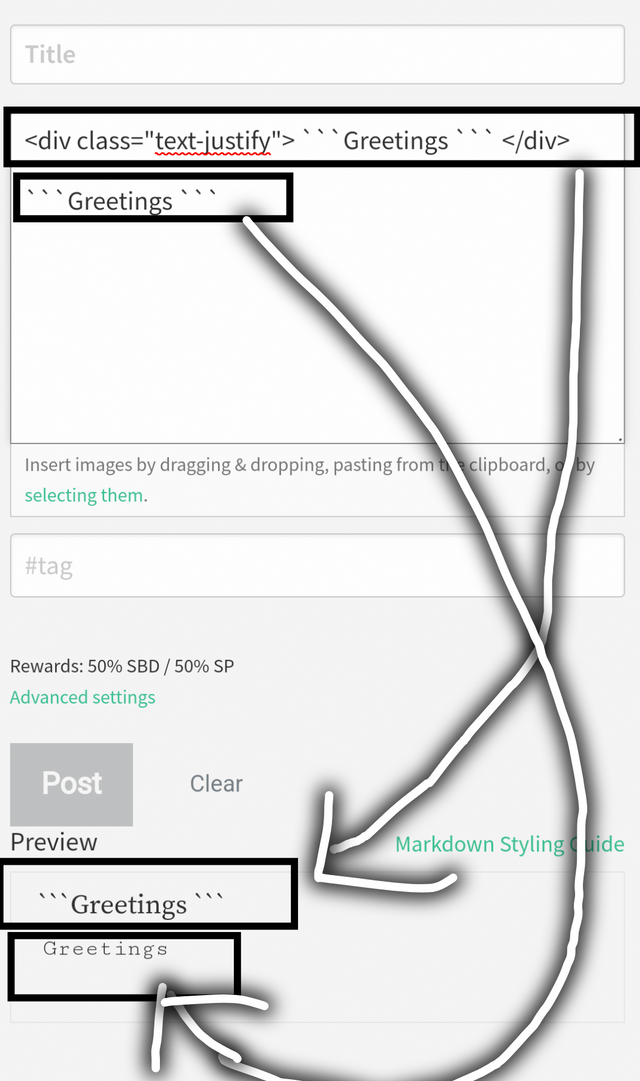
9- Para escribir en barras:
Pude hacer todas esas barras grises usando simples tildes: ` 3 veces cada lado. Este sin duda es un codigo que le da belleza a las frases:
Se vería asi: Hola a todos
10- Para escribir en un bloque y hacer una lista: Solo debes usar esta barra: "|" Tanto para iniciar, separar y terminar.
Ejemplo:
| Post | Día |
| --------|---------|
| Venezuela | 3:00pm |
| Brasil | 6:00pm |
Se verá así:
| Lugar | Hora |
|---|---|
| Venezuela | 3:00pm |
| Brasil | 6:00pm |
Es bastante fácil y se ve realmente fantástico así. Puedes hacer todas las celdas que desees, sé creativo.
11- El texto puede estructurarse con encabezados:
Colocas un numeral o varios, un espacio y luego tu texto. También puedes realizarlo con el código: <h1> Lo que vas a encabezar </h1>
Solo debes cambiar el número, por ejemplo en vez de 1 colocas h2, mientras menos sea el número, mayor será el tamaño.
H1 En cada uno puedes usar un # numeral
H2 o ## dos en este y de esta manera voy
H3 usando más numerales
H4 haciendo subtitulos####
Nota: Este código lo utilizo mucho para resaltar los títulos de mi post.
12- Escribir en Tachado:
Solo dos cosas de estas: ~ debes usar, al empezar y terminar lo que deseas tachar.
Ejemplo: ~~tachado~~
Sería asi: tachado
13- Para realizar la linea separadora:
Yo utilizo mucho esta línea en mis post para separar, solo debes colocar tres guiones "-" entre espacios de cada párrafo.
Así: ---
14- Para hacer dos columnas de texto:
<div class="pull-left">Texto de la primera columna</div>
<div class="pull-right">Texto de la segunda columna</div>
Quedará así:
15- Para colocar imágenes a la derecha e izquierda:
Para colocar imagen a la derecha debemos colocar el siguiente código:
<div class="text-justify"><div class="pull-right">LA IMAGEN QUE QUEREMOS COLOCAR</div>
Para colocar imagen a la izquierda debemos colocar el siguiente código:
<div class="text-justify"><div class="pull-left">LA IMAGEN QUE QUEREMOS COLOCAR</div>
Se verá así, por ejemplo si utilizas el código hacia la izquierda:

"Las estrellas con su luz propia alumbran sin parar, las personas brillan cuando conocen que son únicas."
Te invito a brillar en el The Diary Game, ya tienes una base de códigos HTML para mejorar tus publicaciones. Si tienes alguna duda, puedes contactarme, porque sé que vamos por más...
¡Puedes ayudar a otros!
Agrega el link de este post en los comentarios #diarydoctor que realices, si lo deseas...
TE INVITO A FORMAR PARTE DE
"STARS OF STEEM."
"Eres una estrella para Steemit."

Muy útil tu información, asi todos los que apenas nos estamos introduciendo en este mundo de steemit podemos mejorar nuestra redacción y poder personalizar mejor nuestros textos, así aunque sean palabras escritas con esto cara uno tendrá su toque personal. Gracias
#onepercent #venezuela
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Que bueno que te sirva @mariamarquezvox, saludos y un gran abrazo virtual...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente información, gracias. Muy útil.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola querido amigo, excelente post es bueno que quieras transmitir esa información tan valiosa a los demás usuarios!! Es de gran ayuda.
Te felicito a ti y a los creadores de la comunidad @sampraise @edlili24, me alegra que esten creciendo y además apoyando a todos!! :)
Un gran saludos!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias @franyeligonzalez seguimos sumando 😉
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias @franyeligonzalez, bueno amigo estamos trabajando para que la Blockchain de Steem siga creciendo.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchas gracias amiga @franyeligonzalez, eres una estrella para Steemit...
Vamos por más!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Primo @crissanch muy util tu información. Saludos
#onepercent #venezuela
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Que bueno que te sirva @eglis, saludos!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Que genial me encanto este post, me aclaro dudas respecto a comando que aun no sabia usar!
Gracias
#onepercent
#venezuela
#affable
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola @crissanch, Dios te bendiga, un gran saludo... Que bueno, está interesante los códigos, lo tendré en práctica para mejorar mi publicación en Steemit 🤗 gracias por el material de la publicación👍🏻
#onepercent
#venezuela
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Súper útil, muchas gracias por compartir ésto, lo necesitaba 😅
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy buena información, ya estaré practicando estas estrategias para mejorar mis publicaciones! Muchas gracias!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Mam look at this to write Barr tips no 10 under justify and without justify .

How to write bar under justify i tried but no performs could you elaborate
@crissanch
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@crissanch 👆👆
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy bueno, me gustó mucho.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente de gran ayuda gracias
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente información, gracias por aportar este contenido a la comunidad!
Saludos!
#twopercent
#venezuela
#affable
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por esta informacion es muy util para mi que estoy empezando bendiciones!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@genesis2301
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@milagros2005, @paolatorres, @joscatorres
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy bueno con estos tips nuestras piblicaciones seran mejores ..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
muy buena la informacion, tomare en cuenta muchas cosas de ahora en adelante
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy buena informacion, me sirve de mucho a la hora de redactar!!
¡Muchas Gracias!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por la información, me hacia mucha falta.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
🙋saludos y muchas gracias, para mí es de mucha ayuda ya que apenas estoy iniciando, y me gustaría mejorar, bendiciones.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@mariferpr mira
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@isabelfrancis28
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Lee esto @anadeliagil
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
graaciiaass @josevbc
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchas Gracias Por Esta Valiosa Información, Soy Nueva y Quiero Conocer Mas De Esta Plataforma...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy buena la información 🙏 ya que soy nueva en esta comunidad y deseo aprender 💓 espero tu apoyo en mis post y así mismo te estaré apoyando 🙂
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola @crissanch muy descriptivo tu post con información muy útil para el maqueteo de las publicaciones sobre todo para aquellos que están empezando en este mundo de Steemit, sigue adelante contribuyendo al crecimiento de cada usuario, de la comunidad y de Steemit. Vamos por más ⭐
#onepercent
#venezuela
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Vamos por más @edlili24...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente @crissanch, te felicito y se que irás por más. No dejes de creer en tí. Y sobre todas las cosas guardadas, guarda tu corazón; solo para el SEÑOR. Bendiciones
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
excelente post es de mucha ayuda gracias
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por la información me servirá de mucho
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Por acá te dejo está publicación: https://steemit.com/hive-151446/@crissanch/como-embellecer-tus-publicaciones-guia-de-codigos-html
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente aporte y aprendisaje para los que estamos comenzando dentro de la Pataforma gracias @crissanch por compartir tu esperiencia.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
mil gracias Amigo, de verdad, andaba como san nicolas en semana santa, super perdia,,,
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Aquí tengo la guía más reciente, respondiendo a tu pregunta:
https://steemit.com/hive-151446/@crissanch/como-embellecer-tus-publicaciones-guia-de-codigos-html
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente Aporte Hermano Gracias Por Ayudarnos A Crecer.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Uy!
Muchas gracias por esta guía! @crissanch
Gracias!!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
No sabía que se podía hacer esto, soy nueva y en realidad me estoy empezando a empapar sobre todo. Gracias por la información, saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias. Muy valiosos consejos, son utiles para mi, pues apenas tengo unos dias que me uni a la red.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola @crissanch espero que te encuentres bien, una pregunta para colocarle el nombre, la identificacion o pie a las fotos como haria?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola muy buena esta guía ciertamente estoy indagando por estaa comunidad.... y asi voy conociendo herramientas para mis publicaciones posteriores.... mil gracias....
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Genial! por acá te dejo la actualización de esta publicación que te servirá: https://steemit.com/hive-151446/@crissanch/como-embellecer-tus-publicaciones-guia-de-codigos-html
✨Eres una estrella para Steemit...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Que bien esta publicación hace que tu post se vea genial.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Este post es un salva vidaaas, ¡muchas gracias! Siempre pensé que la 9 y la 10 eran difíciles de hacer, ya entiendo cómo hacerlas claramente. Gracias.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Saludos @danilop! Por acá te dejo la actualización de este post para que te instruyas: https://steemit.com/hive-151446/@crissanch/como-embellecer-tus-publicaciones-guia-de-codigos-html
Te invito a formar parte de Stars Of Steem.
Vamos por más!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
¡Muchas gracias por actualizarme con esta información mucho más completa!
¿Qué debo hacer para formar parte ?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Me encanto, tu post, no sabes como me ayudo, fue sencillo la manera en como lo sintetizaste, y la forma de explicarlo.. Gracias
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
viejito pero super interesante este post 🥰
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Que gran aporte estás dando a la comunidad, muy importante todos esos códigos y ayuda en HTLM, si los ponemos en práctica podemos embellecer nuestros post y dar un estilo más propio y con una mejor presentación. Muchas gracias.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@crisaanch excelente información muchas gracias. Comenzare a aplicarlos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Me encantó esta información, gracias me sirve por qué estoy relativamente nueva.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola @crissanch no te imaginas lo valioso para los que estamos comenzando aquí en la plataforma steemit tener este blog de apoyo para nuestras publicaciones muchisimas gracias.
#onepercent
#venezuela
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Que bueno que te sirva @juliosanz...
¡Vamos por más!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente amigo @crissanch muy útil la información, muchísima gracias por compartir. Bendiciones... #affable #oneporcent #venezuela
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente información. Muchas gracias por compartirla. Es bueno saber todo esto, no es tan sencillo pero con una guía así se ayuda bastante.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Así es @kealeortiz!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit