
INTRODUCTION:
Good day everyone, I welcome us all to the third season of this engagement challenge and I wish us all the best in this season’s contest.
Just as stated in my bio, I am a student but that doest stop me from acquiring a skill. I had taken my time to learn a skill. The skill which I am talking about and which I am going to write on is web development.
Many times, I stayed up all night to code as I am so much in love with it. Coding is very interesting, so many ups and downs, sometimes, you will be feeling like a genius having done something but after a minute, you will be like, what do I even know? These feelings are actually why I am so passionate about this skill


Before I go ahead to demonstrate how to get started or how I work, I would like to explain some terminology about web development and what the skill is all about.
So, just grab a cup of water and rest your back as you read through😊.
What is web development? Web development is the act of building a website or maintaining already built websites. A person who builds a website is known as a web developer.
A web developer creates websites using a variety of coding languages such as HTML, CSS, Javascript, Python, etc. There are many programming languages and the one used for a particular task depends on what the task is.
For the proper and complete functioning of websites, three engineers are involved or needed, the front-end engineer, the backend engineer, and the cloud engineer.
📌 Front-end Engineer: The front-end engineer is the one that builds all that the user sees on the browser when he or she browses a website, i.e., the engineer builds the user-facing side of the website.
He does this by making use of programming languages such as HTML, CSS, and JavaScript.
This is the second time I will be mentioning these three languages, the reason is that, without them, there will be no websites. They are fundamental and this is why I am going to briefly explain what each does you will also get to see it in action by the time I am demonstrating how it works by building a small project.
HTML: HTML which is the acronym for Hypertext Markup Language is the language that is used to describe the content a webpage will have. For example, the texts, tables, images, and others are done with HTML.
CSS: CSS which is the acronym for Cascading Style Sheet is the language that is used to style or edit the appearance of the contents of a website. For example, the color, space, margin, and many more are done using CSS.
JavaScript: JavaScript is the language that is used to add interactivity to the page on a website. For example, your ability to click on something on a website is done using JavaScript.
Just like I had said, you will get to see all this in action in the next section where we are going to build a small project but before I do that, let us quickly see what the backend engineer does.
📌 Backend Engineer: A backend engineer is the one that adds or does the behind-the-scene functionalities of the websites. It is regarded as the behind the scene as the client which is the user does not even know about it or see it or interact with it.
Backend engineers make use of languages like PHP, JavaScript, Python, Ruby, etc. They deal with hosting of the website, creating some applications for the smooth running of the front-end side, etc.
They work as the brain in the background. These two engineers work hand in hand and they really cannot do without each other.
The majority of all these programming language resources and tutorials are all over the internet and so, we can get access to them and develop ourselves.
And so, I believe this theoretical aspect is enough, so let us go over the practical aspect.


The project we are going to build will lack interactivity meaning that I am going to make use of just HTML and CSS. I am going to build my Steemit Profile.
To get started, we are going to download an Integrated development environment (IDE) and I am going to recommend Visual Studio Code, though you can choose another IDE. I just love VS Code so much due to some built-in tools that make coding easier.
What is an IDE? An IDE is a software application that comprises a code editor used in writing codes, and some other building and debugging tools.
Below are the procedures to download and install Visual Studio Code on any operating system.
To download, you can make use of any search engine like Google, Yahoo or Bing though I will be using Google.
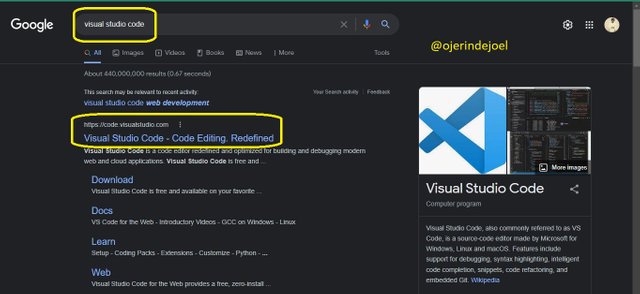
- Open google in your browser and input “Visual Studio Code” in the search box as can be seen in the image that follows the next step.
- Open the first search result link which will take you to a page where you can download the software.

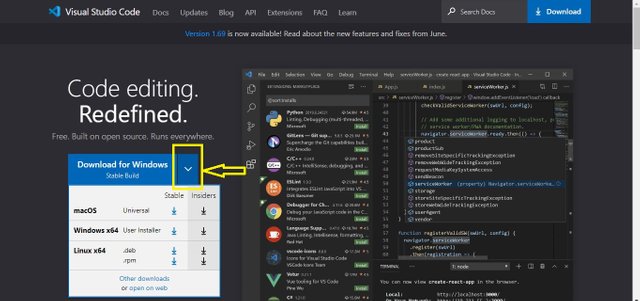
- Select the Operating system of your device by clicking on the dropdown icon as shown below.

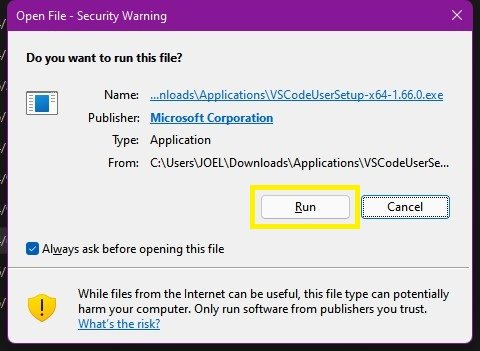
Having downloaded successfully, the following step is to install the application and this can be done by going to your download folder and clicking on it.

Now, we can launch the application to start coding.
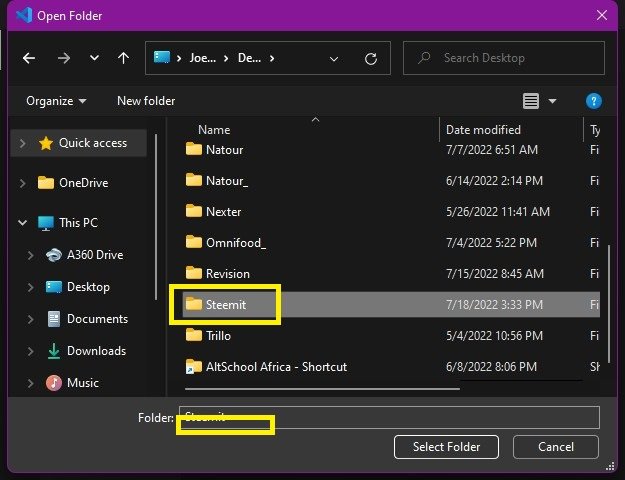
- To get started, I am going to create a folder in the file explorer as shown below. This folder will encompass all the files related to the project we want to build.

- The next thing to do having launched VS Code is to open the folder that was created initially. We do this in two steps.
- Click on the file as shown in the image on the left side below, then click on open folder.


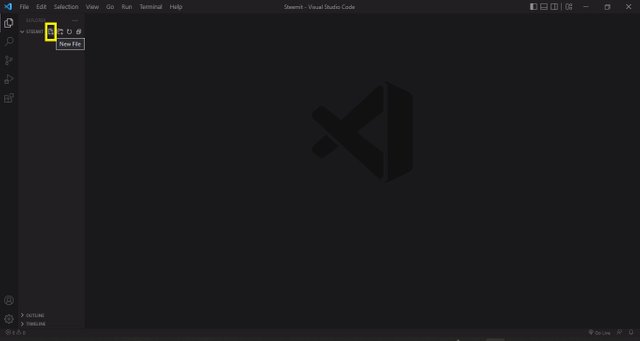
- Next is to create the HTML file and CSS file as shown below. I will also create a folder where I will store all the images I will use in the project.

Having created these two files and 1 folder, it is time to finally get started with coding. I will get started by showing you the structure of an HTML code and how we can style that code with CSS code.



So let me briefly talk about the structure,
<!DOCTYPYE html>: This is a required preamble. There is more to this but for now, just know this is what you just write first.
<html></html>: This is the root element that wraps all the contents of the page, both the seen ones and unseen ones.<head></head>: The unseen contents goes here. They are not visible in the browser but are very important. It is also in this tag that we will link our external files like the CSS file and JavaScript file to the HTML file.<title></title>: This will contain the title of the page and it will be in the head element.<body></body>: This is where all the content the website user will see is written.
In the body element, we are going to make use of different elements like
for paragraph, for links, for creating a container and much more. I will implore you to do more research on this.


To style the HTML document, we can do it in three ways,
One is to select what we want to style using the elements that encompass it. e.g Html { styles goes here}
We can give it a class name and then use the class name to style it. .classname {styles goes here}
We can also give is and Id and then select it using that Id. #id {styles goes here}
*: This is used to select the whole Html page.
There is so much more to this and so I hope we will do more research. For those that might be interested.
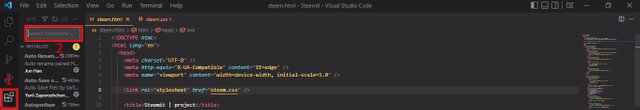
One last thing to do is to download some extension on VS Code so that we will be able to view our code in the browser. The name of the extension is Live Server and below is how to download it.

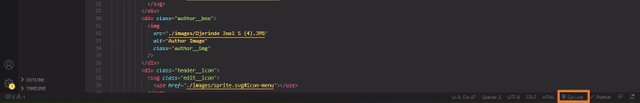
Below is how to use the extension. At the bottom left of the interface, we will see Go Live, clicking on this will open a new tab in the browser where we can see the output of our code.

Now that you already understand how to do it, let us now build the project.
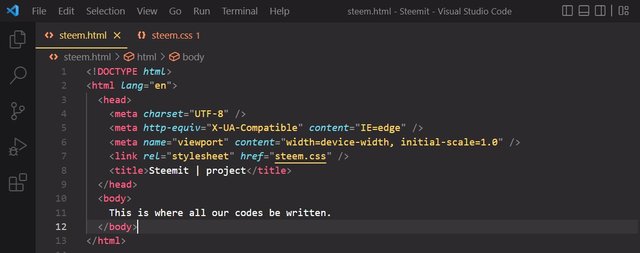
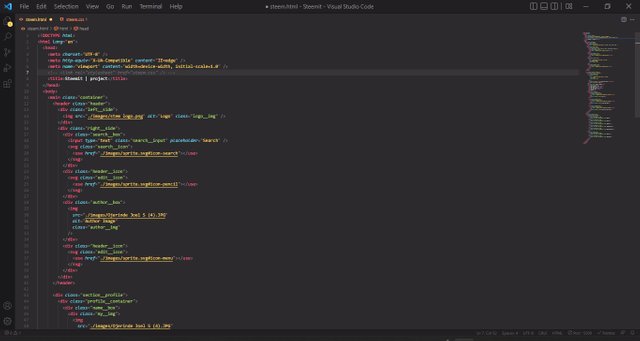
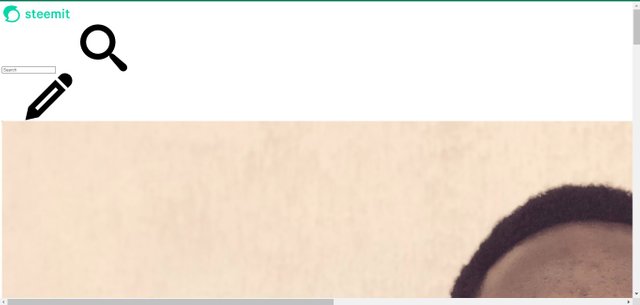
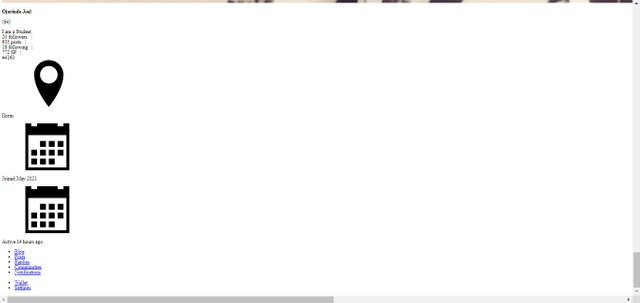
The images below are the HTML code and the output or result of the HTML code. By now, I hope you can see what I meant by HTML describing the content of a page. You can as well see that appearance is not okay.
By now, I am sure you know the reason why the appearance is like that.
📌 The code:

📌 The result:


Let us now work on the appearance by writing some CSS code.
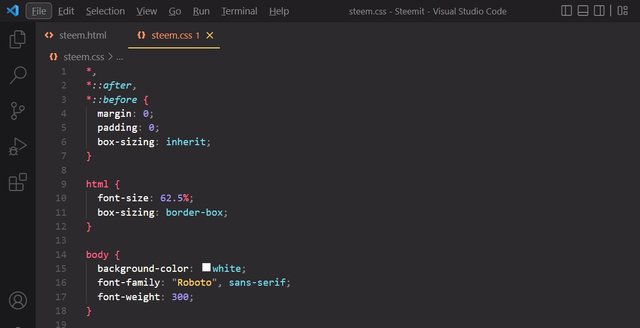
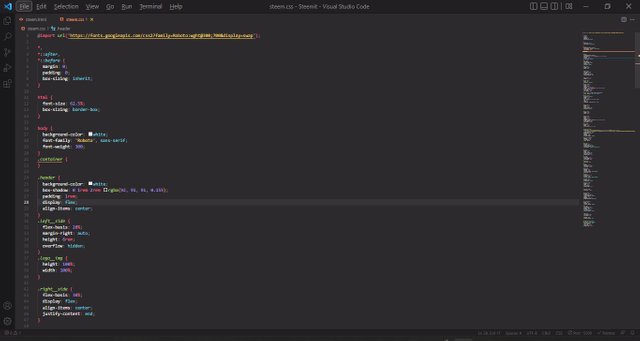
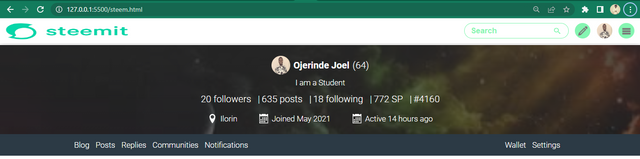
The two images below are the CSS code and the output of the combination of HTML and CSS. You can see that the appearance is now different and okay. There is a complete transformation.
📌 The code:

📌 The output:

I decided not to make it look exactly how my Steemit profile section looks and this is why the image is different, the font size is different, and some colors are different.
Right now, the page is regarded as a static page as I didn't implement interactivity to it. To add interactivity, then we will also need a JavaScript file and then link it to the HTML file just as we did with the CSS file.
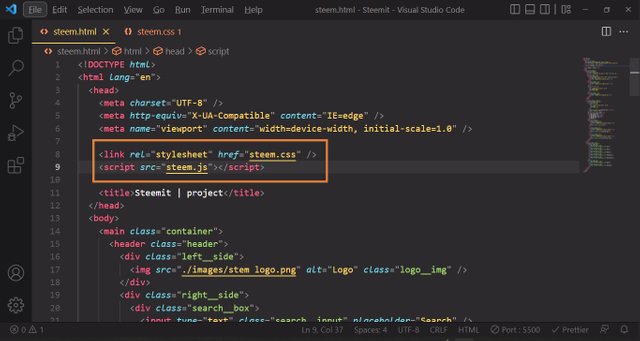
Wait! I don't think I actually show you how to link the CSS file to the HTML file. Let me do that now.

As can be seen in the image above, <link> is used to link the CSS file and <script> is used to link the JavaScript file in the <head>.

And that is it for this post, Thanks for reading through.
I am using this medium to invite @bolaji001, @kennydavebobo and @olawole111 to participate in this contest.
Nice article keep it up
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks friend, I appreciate your time and effort.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Oh my, I think the programmer will commend you cos as for me you just performed magic, 😁, maybe one day I will be opportune to know about this coding and programming,
When I see Youth like me doing this stuff I feel left behind, I wonder what it is used for specifically
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Lol, it isn't magic, it is something you can also do, all it takes is to learn and practice.
Regarding what it is used for, you need to know there will be nothing like Steemit without programming languages, this is also true for some of the technology you make use of like gaming, blockchain technology and many more.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Interesting, how about the cloud engineer, you didn't say anything about it
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yeah, that is also an aspect of the web, I just wanted to keep it simple.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ok, thanks anyway
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You are welcome sir.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Amigo muy interesante y atractivo contenido nos plasma, todos los días aprendemos algo nuevo, la web es parte de la tecnología que nos engacha a muchos y es importante conocer sobre este proceso de codificación. Espero seguir investigando para obtener más conocimiento. Saludos y bienvenido a esta maravillosa comunidad.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It felt relieving to know that you are going to do more research about it, this is essential and you are on the right path.
Thanks for reading and commenting.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
well-done boss this is an undisputable amazing skill
Keep doing your best friend
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You are absolutely right, the world is advancing more in the technological aspects and so the skill will get more lucrative over time. It is undisputable indeed.
Thanks friend.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Incredible how there are a variety of programs for one to learn and put into practice, thank you very much friend @ojerindejoel for sharing your tools that are very useful for you.
Greetings 👋🏻🤗👋🏻
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You are right, there are various programming language which one can learn, one thing you should just keep in mind is that, understanding one programming language will help you to understand another one very quickly.
I appreciate your time and effort used in reading this post.
Thank you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow wow wow
All I can say is wow. Your demonstration is really organized and it shows clearly that you know how to do it. You just made web development look so so easy. To be honest I tried to learn this stuff but it wasn't easy though, I dropped out.
Great post friend. Really enjoyed reading it.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the compliment, web developmet is both easy and hard😆, sometimes you will be like, I AM A GENIUS and sometimes you will be like WHAT DO I EVEN KNOW. This is what make it more interesting. Being smart is not enough, it is praticing that makes one better.
You can do it!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your encouragement
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You are welcome ma.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Al leer tu paso a paso estoy convencida de que debes tener una gran pasión por lo que haces como es en tu caso para ser programador, considero que la codificación es sumergirse en otro mundo y por el tiempo que sea necesario. Este material ayudará a muchos a comprender más el mundo de la programación. Gracias por compartirlo.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes I do have a great passion for it, thanks for the review and compliment.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
La verdad es que la programación es algo a lo que siempre le he tenido mucho respeto.
Usted nos ha mostrado una explicación en un lenguaje sencillo y fácil de entender para todos .
Éxitos en el concurso.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yeah, programming deserves our respects, it makes so many things possible.
Thanks for the compliment and I wish you sucess too
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
My hubby is a programmer or full stack developer with the result that I have seen the black background with the colourful letter, numbers and characters so often.
However, I have never paid attention to what it means until now. NOW, after all these years I know how it all comes together. Goody!
Thank you for sharing a great post!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow! so nice to know that your hubby is both a frontend and backend engineer, hope he use to get some sleep😆?
Thanks for reading, I appreciate your effort and time.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very little sleep for him but he loves what he is doing 😊
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
😄
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations, your post has been upvoted by @scilwa, which is a curating account for @R2cornell's Discord Community. We can also be found on our hive community & peakd as well as on my Discord Server
Felicitaciones, su publication ha sido votado por @scilwa. También puedo ser encontrado en nuestra comunidad de colmena y Peakd así como en mi servidor de discordia
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very much for sharing this with us, you actually shown all the steps in which one can learn how to develop a project and I most say I have learned from it. Best of luck.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You are welcome, I am glad you learnt from the post.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Learning to code has been a dream, but I have made up my mind that I would be learning something else. You have detailed programming and coding well in this post. I enjoyed reading it.
I made an entry to the contest also. Kindly check it out by clicking here
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I am glad you enjoyed it, I will check out your post too. Thank you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit