Hello, 🖐Welcome to my blog 🤝

Greetings to you all. Hope you all are having a nice time. From my observations, Arranging items in table seems difficult for some people here on steemit, especially the newbies.
Today I will like to walk the interested persons through this journey which by the end of this article, they will have a little knowledge of
- HTML (Hypertext markup language)
- CSS (Cascade style sheet)
Let's Get Started:
Before we start, we have to know the meaning of these two factors I Mention above.. and what they've got to do in table arrangement..HTML: What is HTML
Hypertext Markup Language better known as html, a standardized system for tagging text files to achieve font, color, graphic, and hyperlink effects on World Wide Web pages.CSS: What is CSS
Cascading Style Sheets (better known as CSS) is a style sheet language used for describing the presentation of a document written in a markup language such as HTML.In short form, HTML is just seen as a noun which is also regarded as a skeleton of a webpage while Css is regarded as adjective which is also the skin of this skeleton.
These two factors are courses on their own so I cant dive in deep or elaborate more about it, lets quickly go down to why we are here..
Making Table with HTML and CSS
Making tables requires few tags and elements..
Tags (we have open and close tag that looks this way <> </> ). When you combine these tags with some functions it becomes an element.
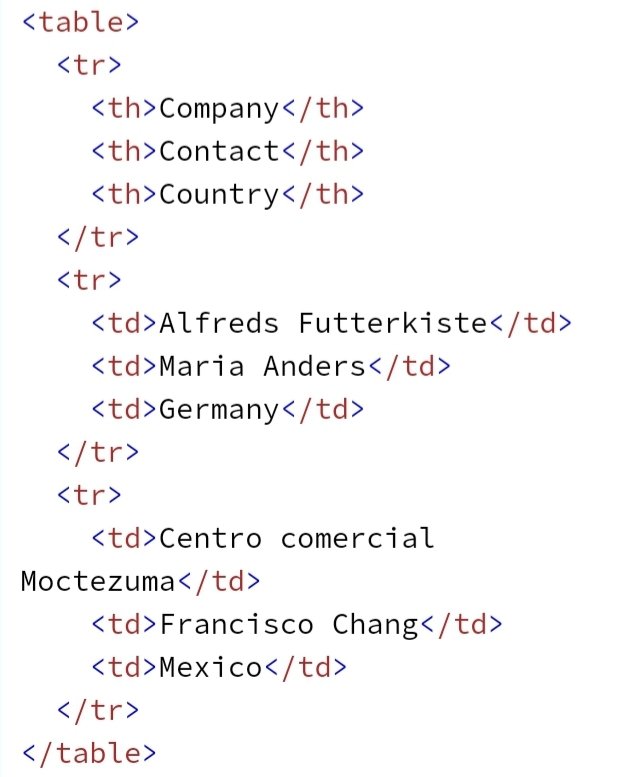
How to make table:

How it will look ones written correctly:
| Company | Contact | Country |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
Try it out and feel free to ask question in the comment section below!.
Thanks and keep steeming ...
This post was resteemed by @steemvote and received a 3.14% Upvote. Send 0.5 SBD or STEEM to @steemvote
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit