Hi steemians !
Today I'll like to share with you, the steemit community my frontend web development journey as a self-taught.

With deep passion for web development, I decided to take a bold step and embark on a lone, slow and steady journey on web development owing to the fact that my job couldn't permit me to enroll in a Tech Academy or perhaps sought a remote tutor.
I was only helping myself to YouTube instructors and other available virtual resources. Believe me oops! the journey was filled with puzzle and battle because I have never been into programming before, and virtually everything was fresh. However, my dedication and obsession gradually smoothens the journey which I later realized that the faced problems go a long way to boosting my self-trust, resilience, critical thinking skill etc. Now I am a good technical problem solver.
For wants of time and space let me quickly simplify it this way;
- MY Hypertext Markup Language (HTML) journey:
I started with the very basics of Html elements in the likes of paragraph
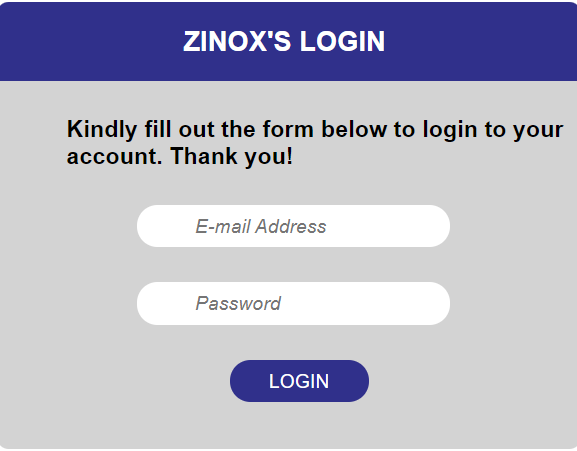
tag, anchor tag , input element , etc . Truly I was totally thrown off-balance when starting out, but how I got to understand most of their functions and application over time was by investing much of my time in practicing and repeating the tasks than actually reading or watching the videos. Trust me it was very confusing and mind blowing at the initial state, but with consistent practice I began to gain hands-on experience using the tags/elements and started building a simple login page. From there I keep seeing speedy improvement . It took me about a month to actually gain competence in using HTML.
See the first login page I created, I got the design from dribble though I added some styling for the user interface's purpose

If you may ask me what is Cascading Style Sheet (CSS ) doing in HTML project ? I would say that when learning HTML , you're also expected to follow along with CSS basics in order to keep the user interface in tune.
By this project and others built which are not showcased here, I was motivated to move to CSS
- My cascading style sheet (CSS3) journey
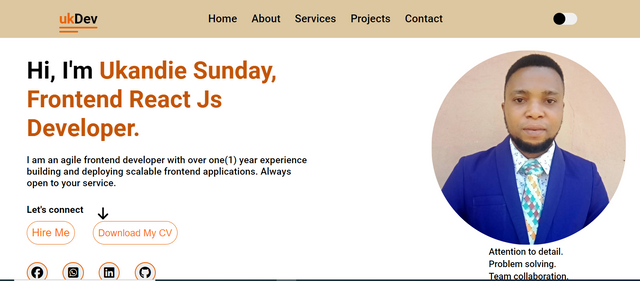
Again this was one of the most difficult and tactical challenges. As a self-taught I was dealt with by CSS up to the extend that I nearly gave up due to inability to make uploaded images look nice and fit in their containers and also positioning e.g relative positioning, absolute etc. I told myself "no I can't give up at this level". while I was pondering on this , I remembered a friend who was once a self-taught and came out successfully. so why can't I do it?. I asked myself, though individual abilities and capabilities differ. I got to work, surfed the net, watched YouTube videos, and used some AI tools like chatGPT to search in a quest to gaining more grounds on CSS. I then discovered some important image properties that I didn't incorporate into my work, properties like object-fit: cover, when height of 100% is applied to image, its container must be set to 100% as well, display :block, and width:100% etc. After the application I was able to get the desired UI result . In the positioning I also realized that when assigning a position of absolute to the child element the parent element must be set to relative position, then I was able to play around with other positioning and got the desired result.
see my portfolio landing page using CSS

PLEASE TAKE HOME THIS
- We can achieve anything we go for if only we can be determined and mean.
- Success comes with hard working, diligence and consistency.
WHAT I HAVE BUILT IN MYSELF
- I have been able to establish self Trust, believe and confidence.
- I have instilled in myself the spirit of discipline and seriousness.
TO BE CONTINUED STAY SAFE THANKS.....
original post by @ukprudent