
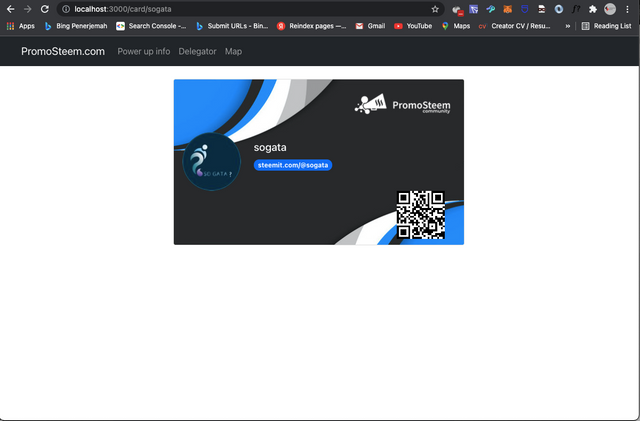
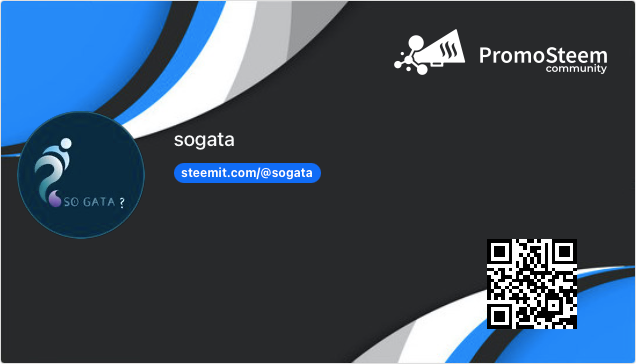
Hello, how are you all friends? After a few days without posting. today I made a post to report an update for the promosteem.com application. This time I created a system that is able to automatically generate a card for each member of promosteem. for the card design you can see in the image that I have presented above.
How does this system work?
All you have to do is enter your username at this link: https://promosteem.com/card/your_username . for example : https://promosteem.com/card/sogata . then our system will automatically generate a card for you. On the card you will get a photo of your avatar along with your username and also a barcode containing a link to your steemit account.

How was this system created?
As usual this system is built using React technology. for username and avatar image data, I took it from the Steemit API. and for the qrcode we use the QRCode library. Here I show the code snippet :
<Card className="kartu">
<Card.Img src="/images/backcard.jpg"/>
<Card.ImgOverlay>
<Row>
<Col xs={{span:5, offset:7}}>
<Image src="/images/promolog.png" fluid/>
</Col>
</Row>
<br/>
<Row>
<Col xs={3}>
<Image src={`https://steemitimages.com/u/${this.props.match.params.user}/avatar`} roundedCircle fluid/>
</Col>
<Col xs={9}>
<Card.Title className="text-light mt-3">{this.props.match.params.user}</Card.Title>
<Badge pill bg="primary">
steemit.com/@{this.props.match.params.user}
</Badge>
</Col>
</Row>
<Row>
<Col xs={{span:3, offset:9}}>
<QRCode value={`https://steemit.com/@${this.props.match.params.user}`} size="90" fluid/>
</Col>
</Row>
</Card.ImgOverlay>
</Card>
What is this made for?
for those of you who want to print your card as a member of this community. This will make it easier for you without having to make a design again using a design application. you just enter your name and the card is finished in just a few seconds.
Proof of work
https://github.com/sogatanco/steemsg/commits/master

please try it, if there are shortcomings and irregularities we really welcome suggestions from all of you. please write in the comments column below.
Kind Regards
@sogata / Steemcontest Dev

Our Other Project :
- Bank STEEM : STEEM / SBD exchange site with IDR (Indonesian Rupiah), and vice versa.
- Steemcontest.com : A platform to display contest that running on steemit and this platform also to promote the contest to all steemit user.
Goodgame..
anda memang bisa dalam kode..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
By: PromoSteem Community
50100200300400500
10002000300040005000
10000
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit